
こんな悩みに答えます。
近年NFTが非常に市場として賑わっており、Cryptopunks(クリプトパンクス)と呼ばれるドット絵は数億円で売却されて話題となりました。
そんな中「ピクセルアートやドット絵を作れるようになりたいけど方法がわからない」と感じている方は多いのではないでしょうか?
【この記事を読んでわかること】
- アプリやパソコンでピクセルアート・ドット絵が書けるようになる
- ピクセルアート・ドット絵の楽しさが分かる
ピクセルアートとは
ピクセルアートとは、通常のイラストとは異なり、ドットを使って作成されるアートのことです。


通常のイラストよりもピクセル数が圧倒的に少なく、荒いイラストになるので、普通のイラストにはないレトロ感を出すことができます。
NFT界隈でドット絵が今非常に注目されている
そんなピクセルアートですが、今NFT界隈で非常に高い注目を浴びています。


上記のドット絵を一度はどこかで見たことがある方は多いのではないでしょうか?
上記の作品であれば自分で作れそうな気がしますよね?そんな思いから同じようなドット絵を作り、自身の作品として販売している方は非常に多く存在します。
NFTについて詳しくわかっていない方は「NFTとは?仕組み・始め方をわかりやすく解説」の記事をご参考ください。
ピクセルアート・ドット絵を作る方法は3種類
ピクセルアート・ドット絵を作る方法は下記の3通りです。
イラストレーターで作る


1つ目はイラストレーターで作る方法です。
イラストレーターとは、デザイナーがロゴやポスターの制作によく使用するソフトで、世の中に出回っているデザインは大半イラストレーターで作られています。
基本的にデザイナーが使うソフトなので、ピクセルアートのためだけに使うのはややキャパオーバーと言えます。
ピクセルアート以外にイラストを作りたいと感じている方は、イラストレーターを使ってみても良いでしょう。
Photoshopで作る


2つ目はPhotoshopで作る方法です。
Photoshopとは、写真の色を調整したり画像を合成したりできる加工ソフトのことで、趣味で写真を撮る方や、プロのフォトグラファーが利用します。
こちらもイラストレーター同様、ピクセルアートのためだけに使うのはややキャパオーバーと言えるでしょう。
ただしその他で写真の加工を行いたいと思っている方には非常におすすめのソフトです。
無料のスマホアプリで作る
3つ目の方法は無料のスマホアプリで作る方法です。
ピクセルアートやドット絵はスマホアプリでも作ることができます。ただしスマホなのでピクセルが細かくなると書きにくくなる点は注意が必要です。
iPadを持っている方だと画面を大きく使うことができるので、非常にピクセルアートには適していると言えるでしょう。
3つの方法を紹介しましたので、それぞれのピクセルアートの作り方を実際に解説していきます。
ピクセルアート・ドット絵の作り方|イラレ編
- ピクセルアート・ドット絵を作る枠を設定する
- 長方形ツールで枠を作成する
- グリッドを作成する
ピクセルアート・ドット絵を作る枠を設定する
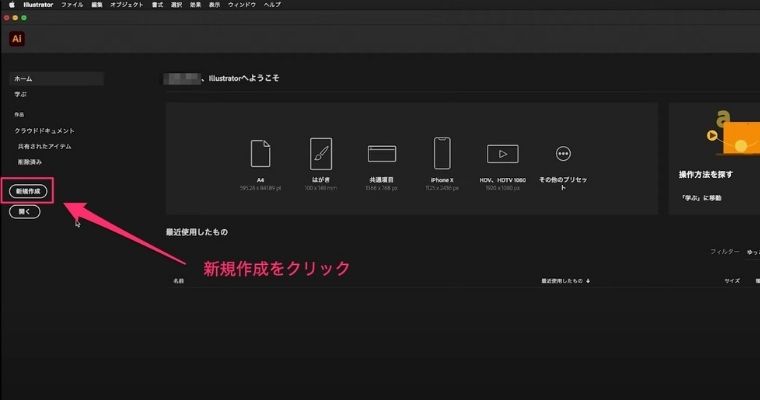
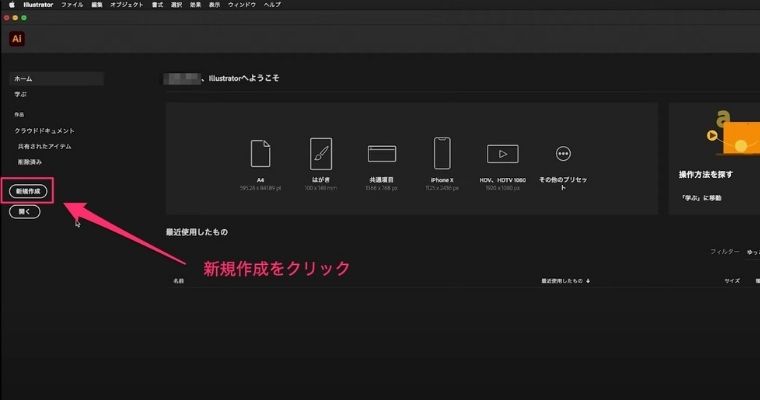
まずはピクセルアート・ドット絵を作る枠を設定する必要があるので、イラストレーターを開き、新規作成をクリックします。


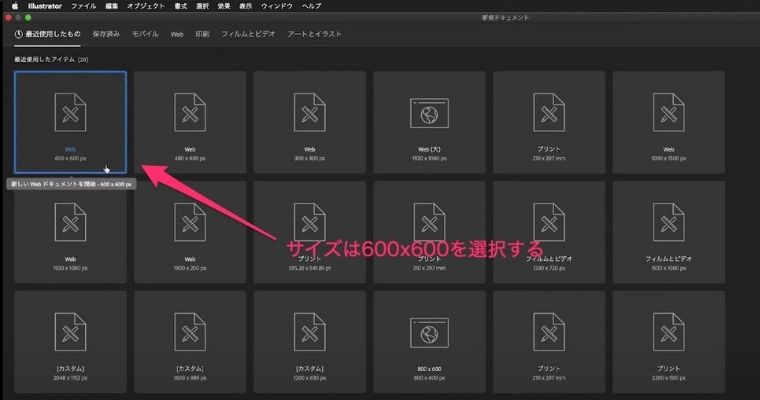
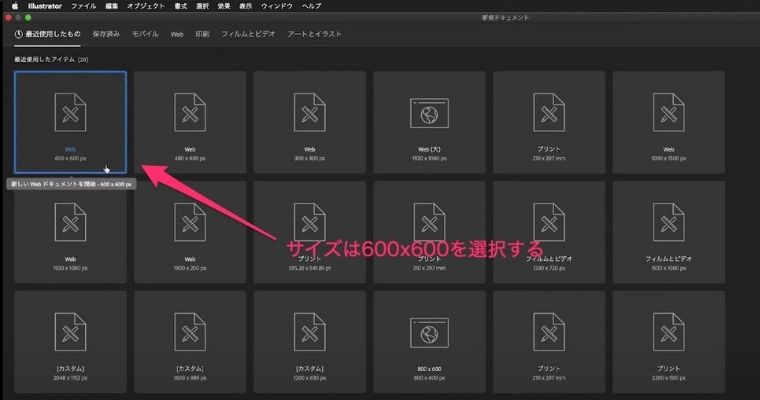
クリックしたら下記の画面に移行しますので、次にWEBのサイズ【600×600】を選択。


長方形ツールで枠を作成する
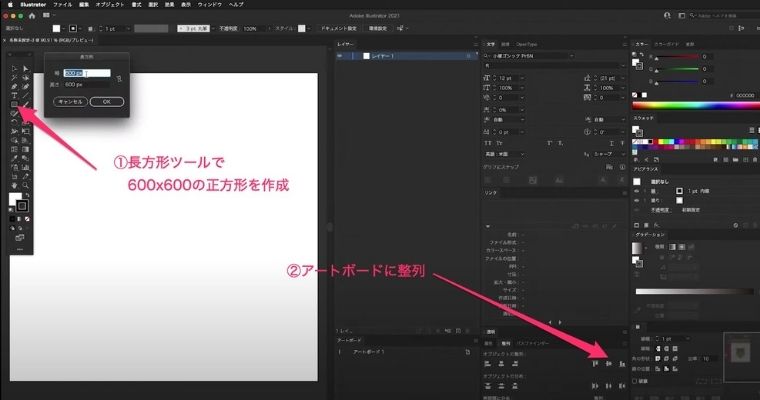
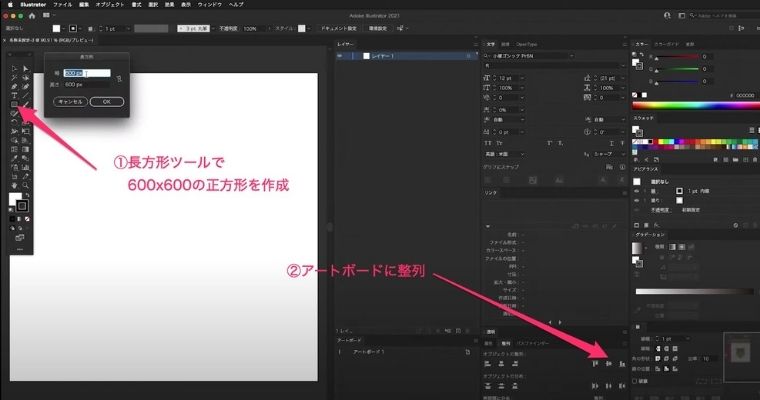
そうすると600×600の長方形の枠になるので、下記画面左の長方形ツールを選択し、600×600の正方形を作成します。


グリッドを作成する
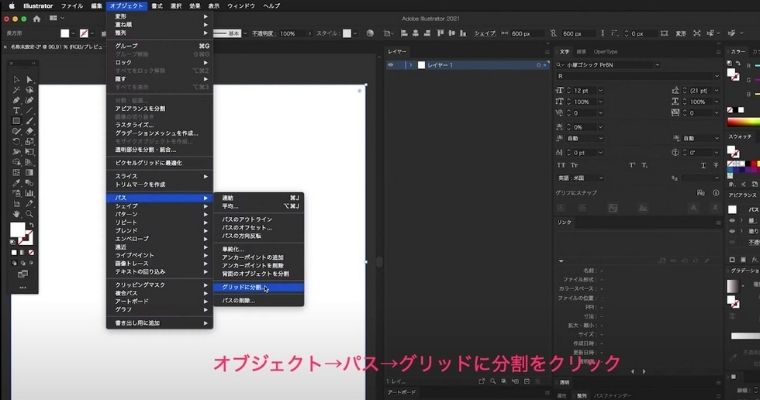
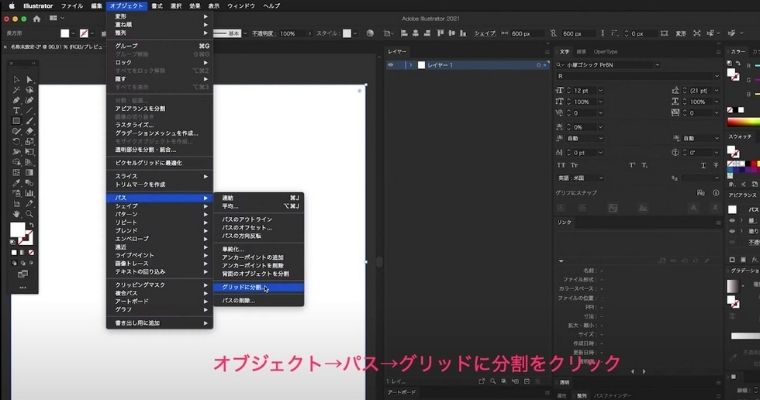
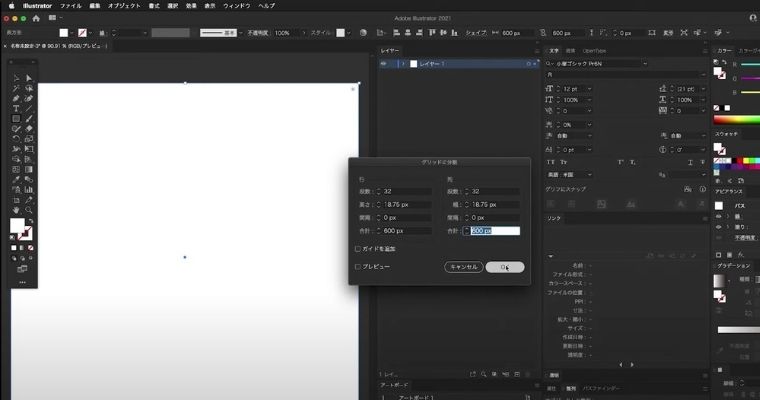
次にオブジェクト→パスの項目の中「グリッドに分割」をクリックします。


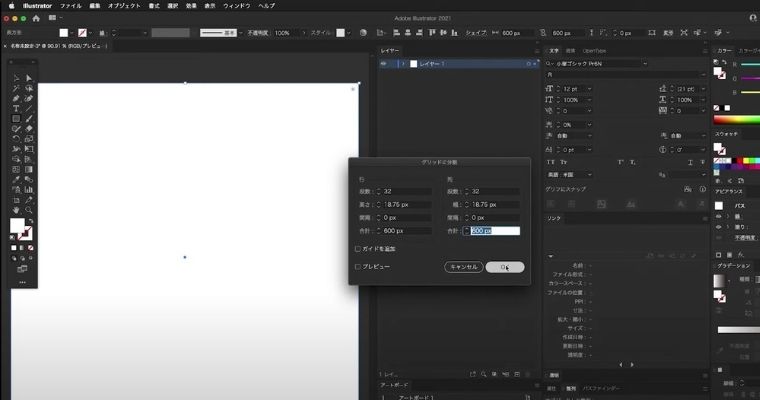
クリックしたら実際にグリッドと分割の内容を調整していきます。
「行の段落を32・間隔0px」「列の段落を32・間隔0px」としたらOKをクリック。


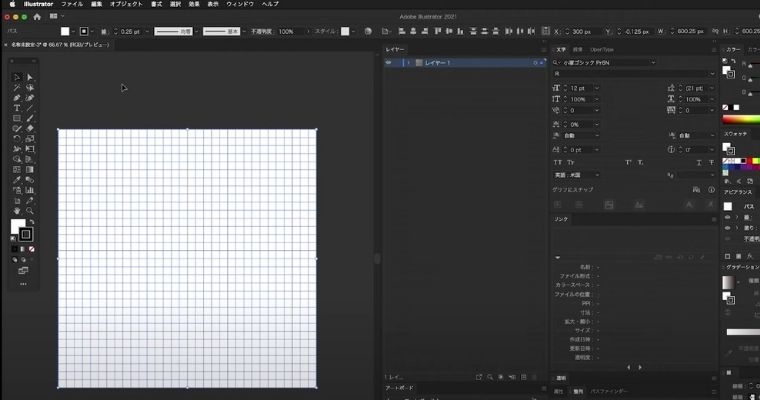
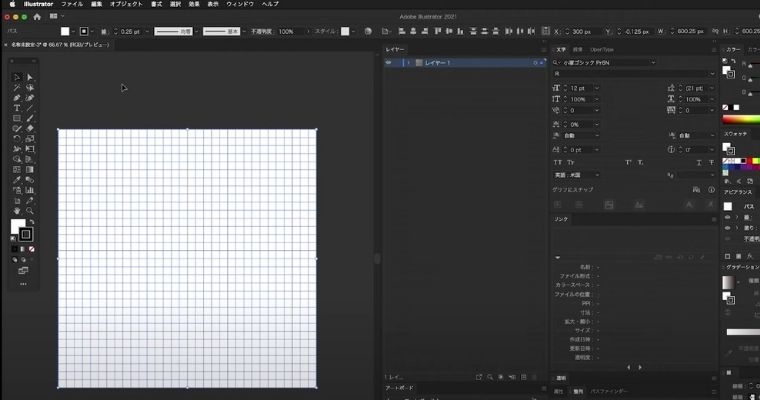
そうするとグリッドが作成されるので、これにてピクセルアートを作る準備は完了です。


ピクセルアート・ドット絵の作り方|フォトショップ編
- 新規から枠を設定する
- グリッドを作成する
新規から枠を設定する
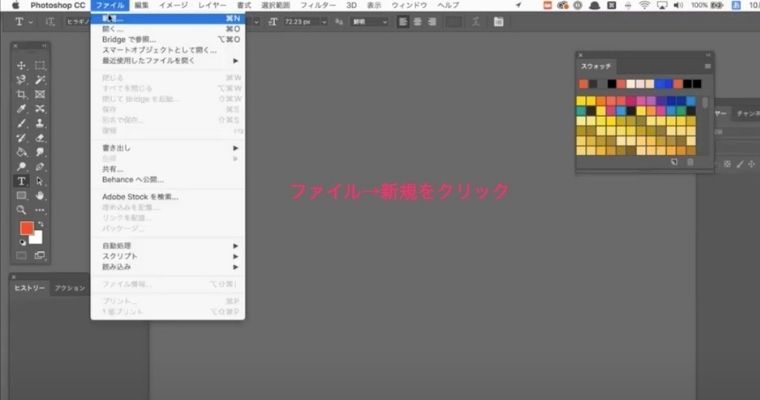
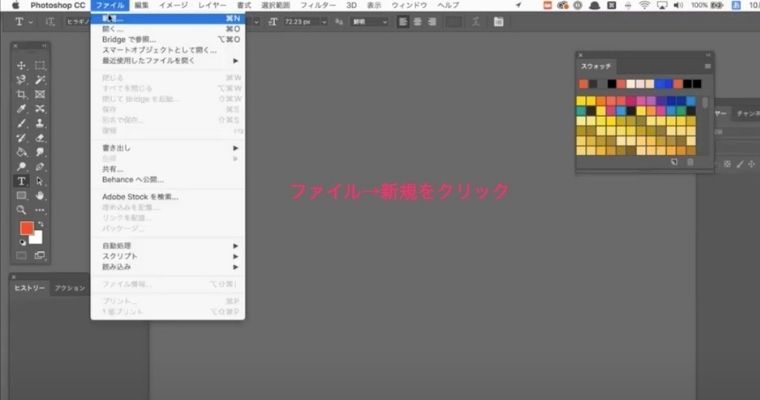
フォトショップでもまず枠を設定する必要がありますので「ファイル→新規」をクリックします。


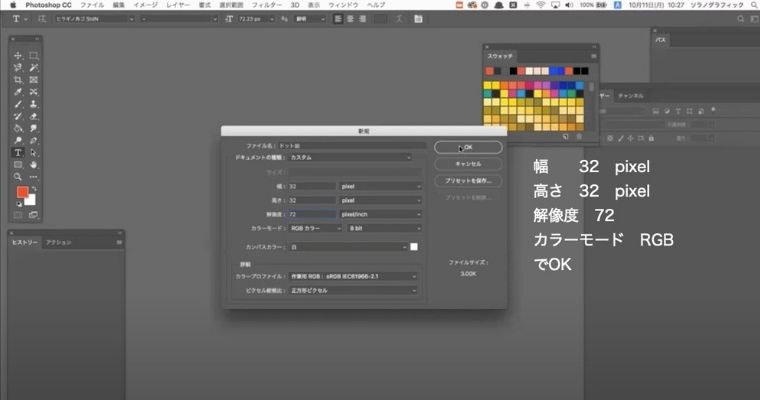
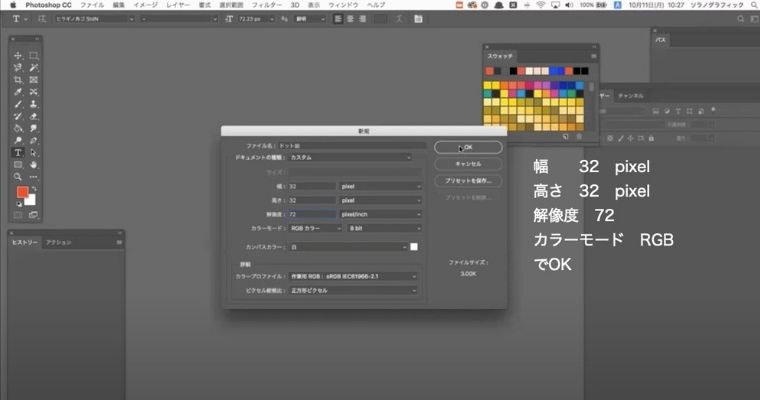
次に「幅と高さを32、解像度は72、カラーモードはRGB」としてOKをクリックします。


グリッドを作成する
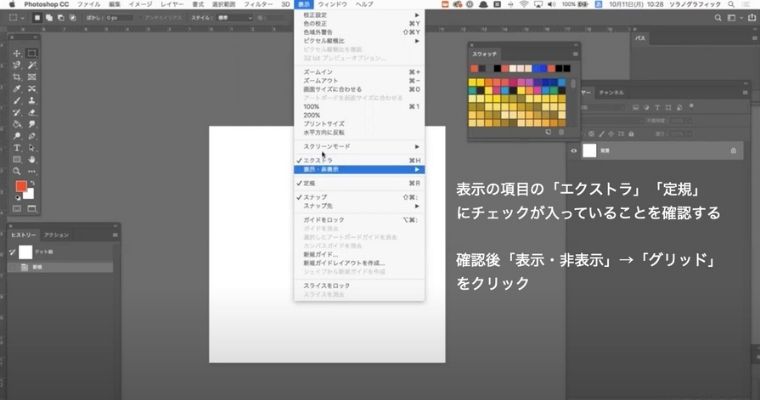
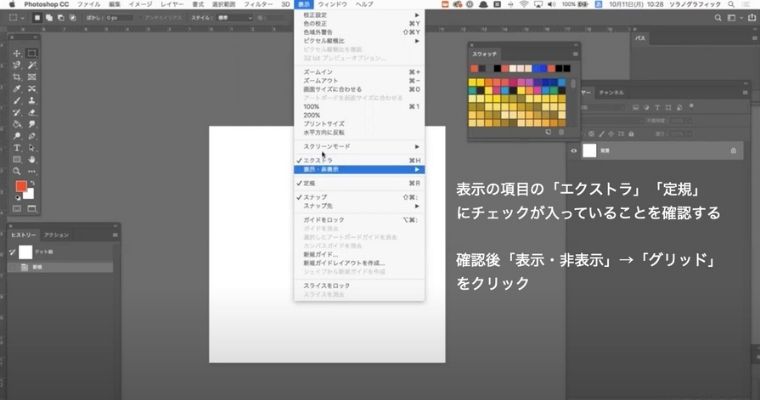
次にグリッドの作成ですが、まずは表示の項目の「エクストラ」「定規」にチェックが入っていることを確認して下さい。
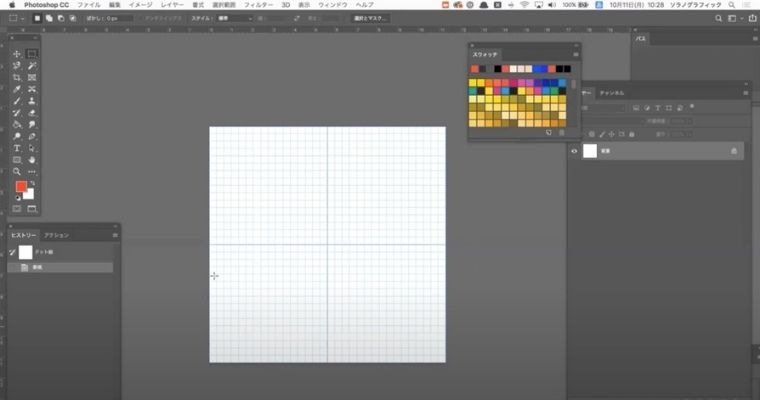
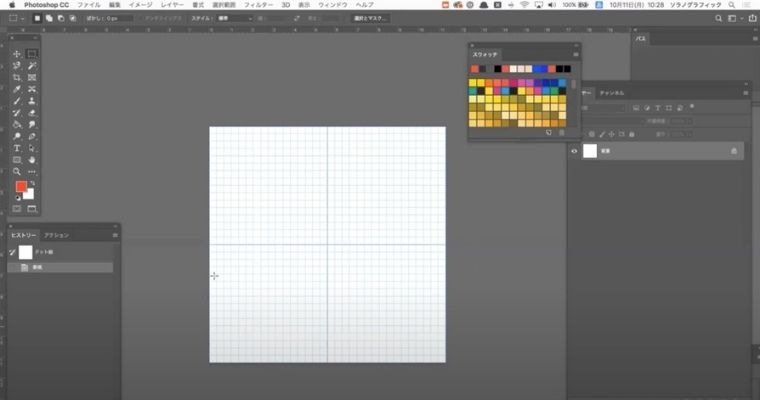
確認後「表示・非表示」→「グリッド」をクリックします。




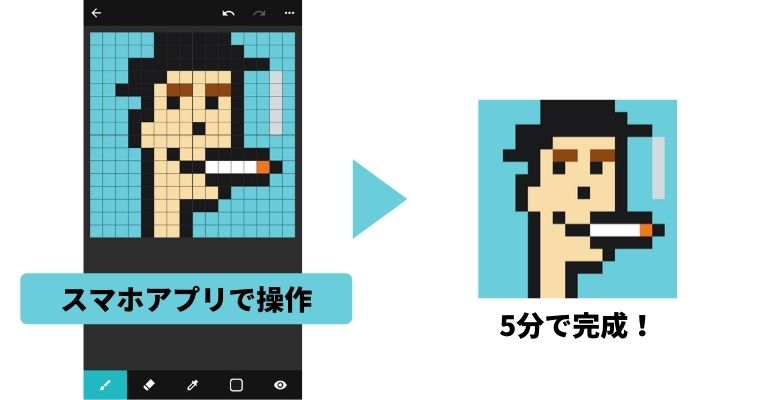
ピクセルアート・ドット絵の作り方|スマホアプリ編
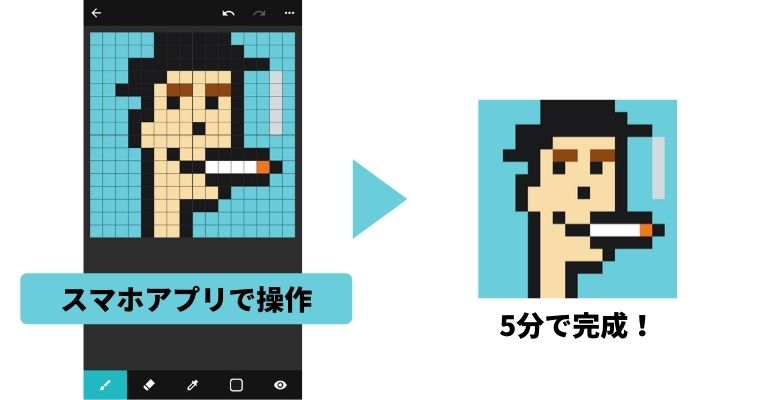
最後にピクセルアート・ドット絵を無料スマホアプリで作る方法ですが、8bit Painterというアプリが最も使いやすくおすすめです。
実際にスマホアプリをダウンロードして作成してみたところ、下記のドット絵を5分で制作することができました。


まずは「ざっくりでいいから作りたい」と感じている方は、非常におすすめの方法なので是非試してみて下さいね。
ここからNFTアートの出品まで進めたい方は下記の記事を参考にしてみてくださいね。
まとめ
サルでも分かる「ピクセルアート・ドット絵」の作り方は以上です。


コメント