Illustrator(イラレ)で画像・色・文字を反転表示させる方法をお探しでしょうか。
イラストレーターの反転機能を使えば、左右対称の図形を作ったり、文字を反転させて鏡面反射のような表現をすることが可能です。
また色を反転させれば、補色を簡単に作れます。
この記事を読めばイラストレーターの反転機能が理解できます。
それでは見ていきましょう。
Illustrator(イラレ)で画像・文字を反転表示させる5つの方法

まずは、最初にIllustrator(イラレ)で色・文字を反転表示させる5つの方法をご紹介します。
イラストレーターで反転ができる機能は下記の5つになります。
変形ツールのリフレクト機能を使う
まずは変形ツールのリフレクト機能を使った反転方法を紹介します。
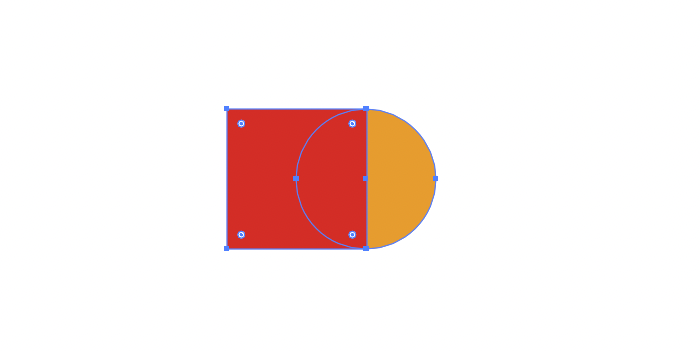
選択状態になると下記画像のように青い線で囲まれた状態でオブジェクトが表示されます。

次に変形>リフレクトを選択しましょう。
変形リフレクトの選択方法は2つあります。
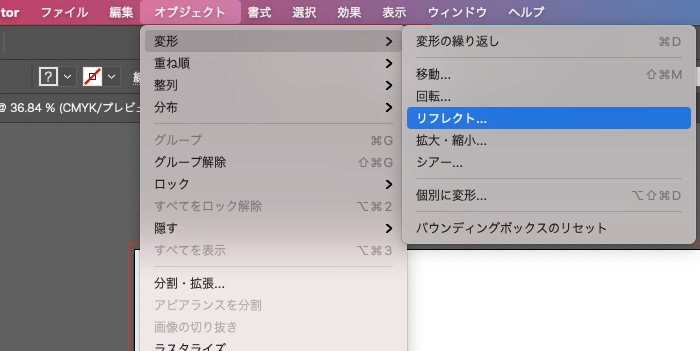
- 上部メニューバーから、オブジェクト(D)> 変形(T) > リフレクト(E) を選択
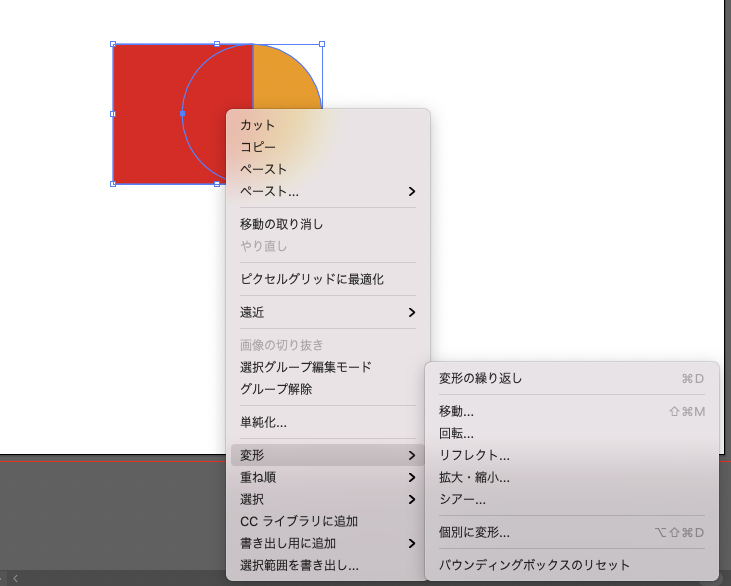
- 右クリック(MACの場合はControl+クリック)でショートカットから選択
以下で詳細を解説してきます。
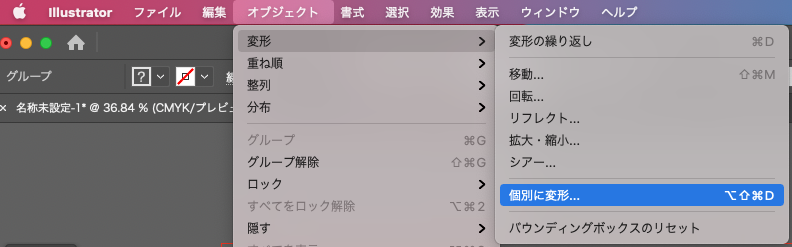
①上部メニューバーから、オブジェクト(D)> 変形(T) > リフレクト(E)を選択。

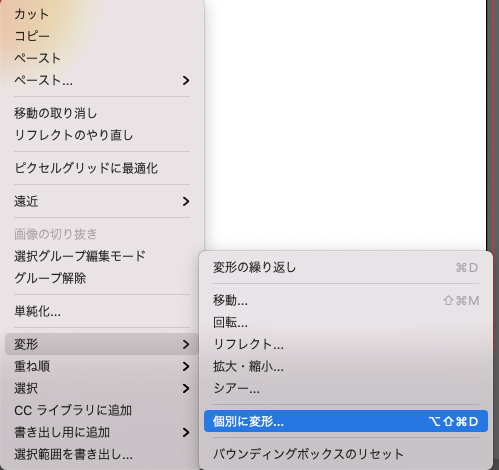
②右クリック(MACの場合はControl+クリック)でショートカットから選択。
右クリックからショートカットメニューを表示して「変形>リフレクト」を選択。

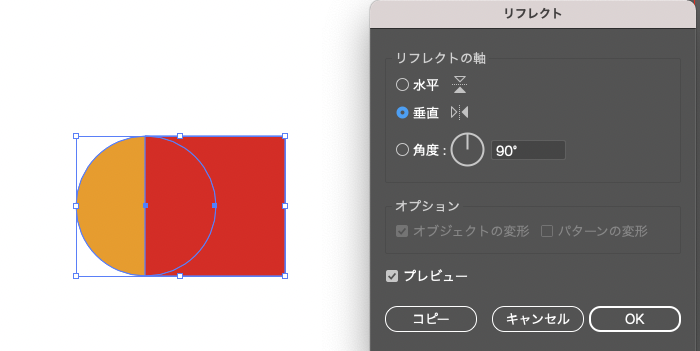
リフレクトのポップアップより、「水平」「垂直」「角度」からいずかのラジオボタンを選択しましょう。
- 水平を選択した際は、「上下」の反転
- 垂直を選択した際は、「左右」の反転
- 角度を選択した際は、「指定した角度に合わせた反転」
がそれぞれ実行されます。
任意の反転を選択して、OKボタンを押せば反転は完了です。

変形>個別に変形を使用する
2つ目の方法は「変形>個別に変形」を使用して反転させる方法になります。
個別に変形では、リフレクト機能と異なり、拡大・縮小、移動、回転、軸の変更なども同時に行えます。
反転機能だけでみれば、変形>反転の方がシンプルですが少し複雑な反転をしたい際はこちらの機能を活用しましょう。
選択状態になると下記画像のように青い線で囲まれた状態でオブジェクトが表示されます。

次に「変形>個別に変形」を選択しましょう。
個別に変形の選択方法は「上部メニュー」「右クリックから」「ショートカットキー」の3通りあります。
①上部メニューバーから、オブジェクト(D)> 変形(T) > 個別に変形 を選択。

②右クリック(MACの場合はControl+クリック)でショートカットから選択。

③ショートカットキーによる個別に変形
個別に変形はショートカットキーからの利用も可能です。
ショートカットキーは以下になります。
- WIN:Shift+Ctrl+Alt+D
- MAC:Shift+Option+Command+D
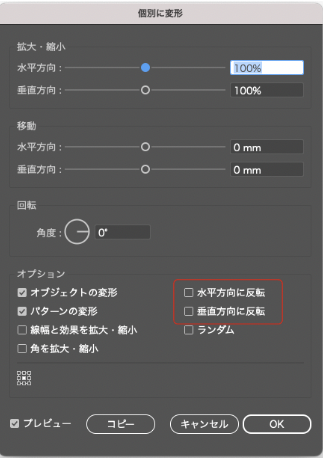
表示された個別に変形ウインドウの「オプション」の中から、「水平方向に反転」か「垂直方向に反転」を選択してください。
ラジオボタンにチェックを入れた上で、「OK」を選択するとオブジェクトに反転が反映されます。

効果>パスの変形>変形を使用する
3つ目は「効果>パスの変形>変形」より変形を用いて反転させる方法です。
効果の「変形」を用いて反転させた場合は、元の画像を残したまま反転できるのが特徴です。
以下で手順に添えて解説します。
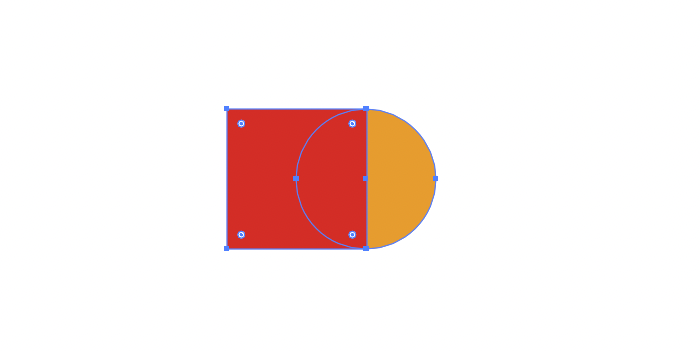
選択状態になると下記画像のように青い線で囲まれた状態でオブジェクトが表示されます。

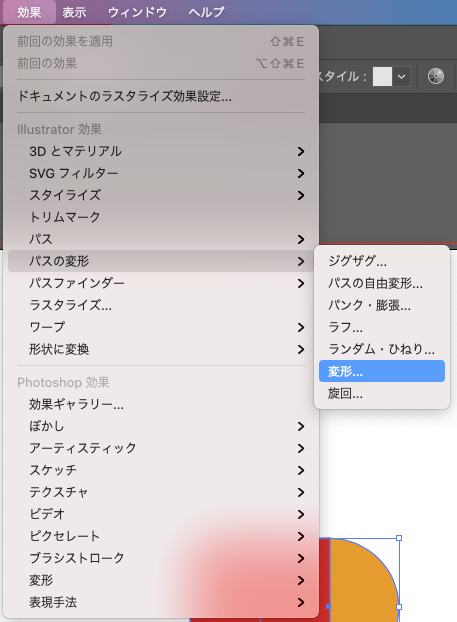
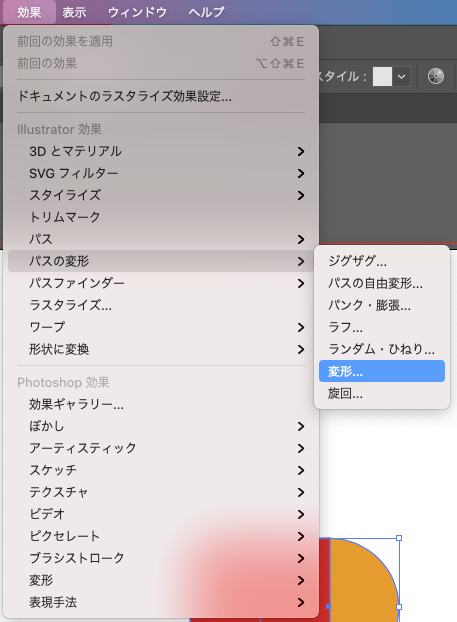
効果>パスの変形>変形 を選択しましょう。

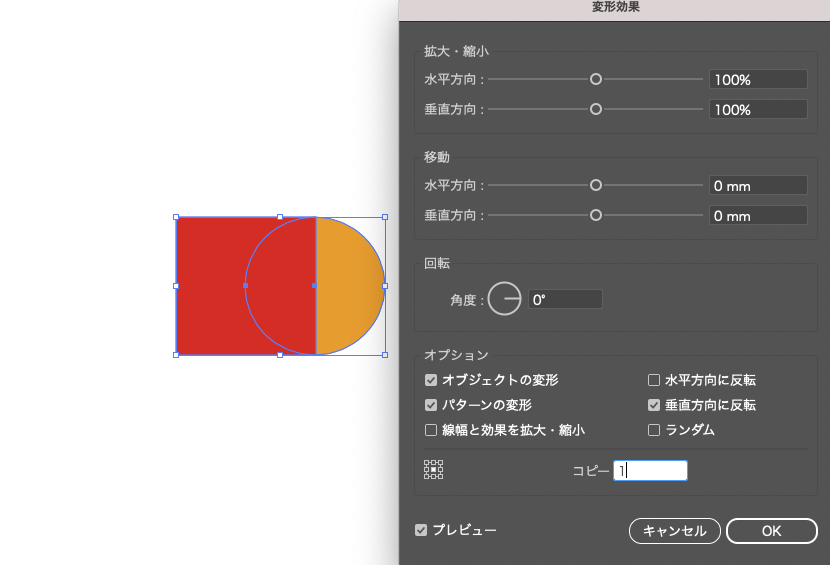
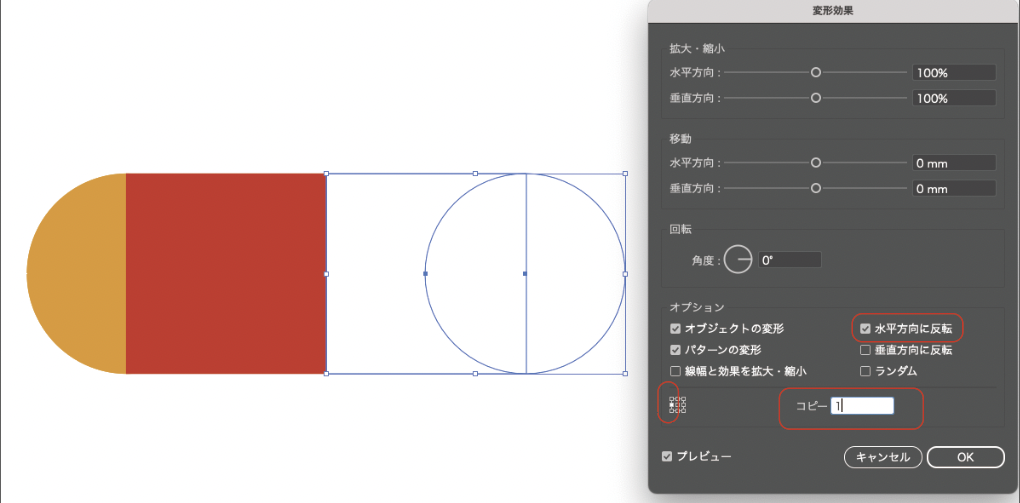
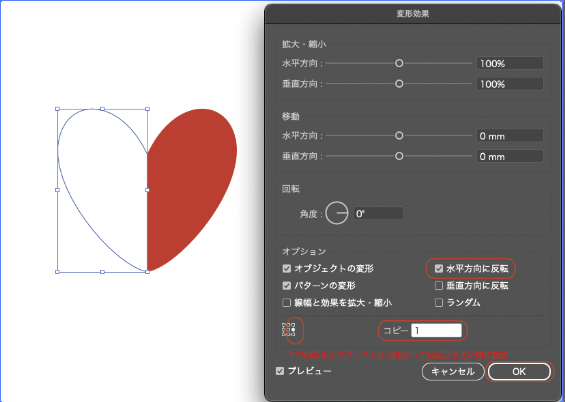
表示された「変形効果」ウインドウの「オプション」の中から、「水平方向に反転」か「垂直方向に反転」を選択してください。
ラジオボタンにチェックを入れた上で、「OK」を選択するとオブジェクトに反転が反映されます。

EX)元の画像を残したまま反転
変形効果ウインドウで、反転設定だけでなく、コピーの項目に位置を入れて反転の軸の位置をずらせば複製反転も可能です。

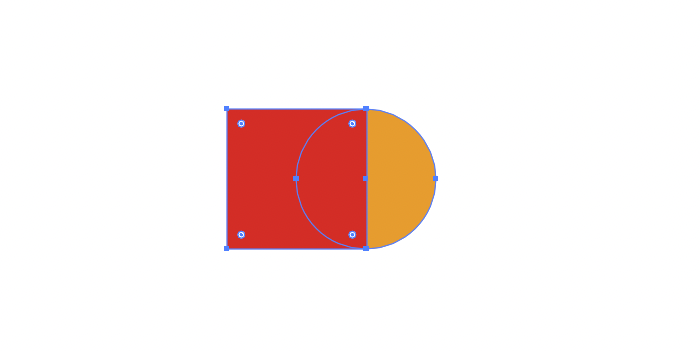
上記設定で反転を実行すると、下記のように元の画像が残った状態で反転が実行されます。
左右対称の画像を作る際などに役立つのでぜひ覚えておいてください。

リピート>ミラーを利用する
4つ目の方法は「リピート→ミラー」の機能を使用する方法になります。
ミラーという名称の通り、左右対象なデザインを作りたいときに活用できるツールです。
変形効果や個別に変形のウインドウなどと異なり、直感的な操作で反転できるので数値入力などが苦手なユーザーにおすすめの機能となります。
それでは下記で手順を解説します。
選択状態になると下記画像のように青い線で囲まれた状態でオブジェクトが表示されます。

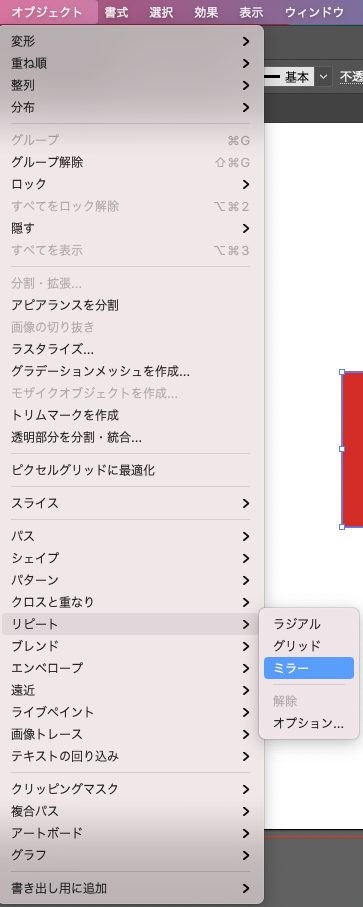
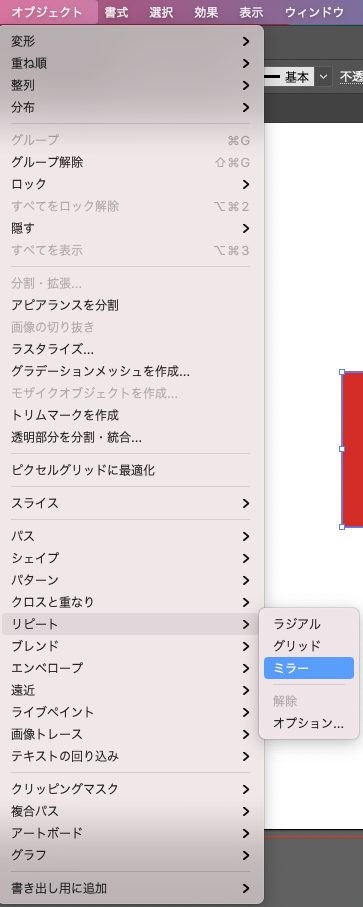
オブジェクト>リピート>ミラーを選択しましょう。

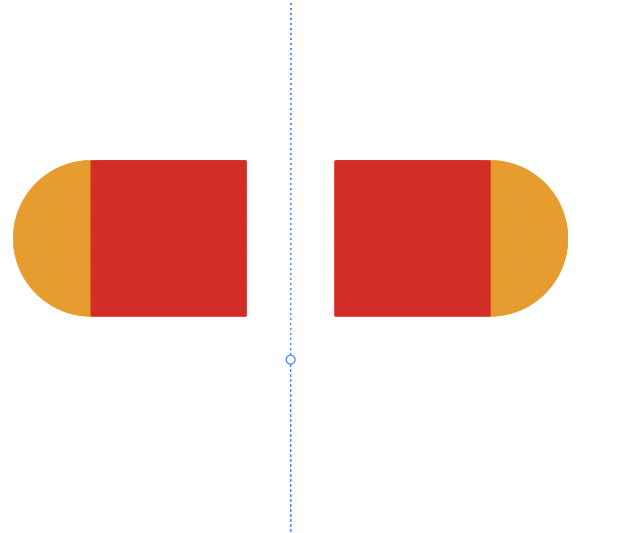
ミラー機能では、中央に表示された青いバーを軸に反対方向に同じオブジェクトが鏡写しで作成されます。

上下左右の反転だけではなく、角度をつけた反転など、視覚的に見ながら反転機能が使えます。
数値や機能を理解していなくても直感的に操作できるので反転機能を楽しみながら覚えたい人のもおすすめの機能です。

反転ツール(リフレクトツール)を使う
最後に紹介するのは、ツールボックスの「反転ツール(リフレクトツール)」を使う方法です。
リフレクトツールはツールボックスの中から選択できますが初期状態では表示されていません。
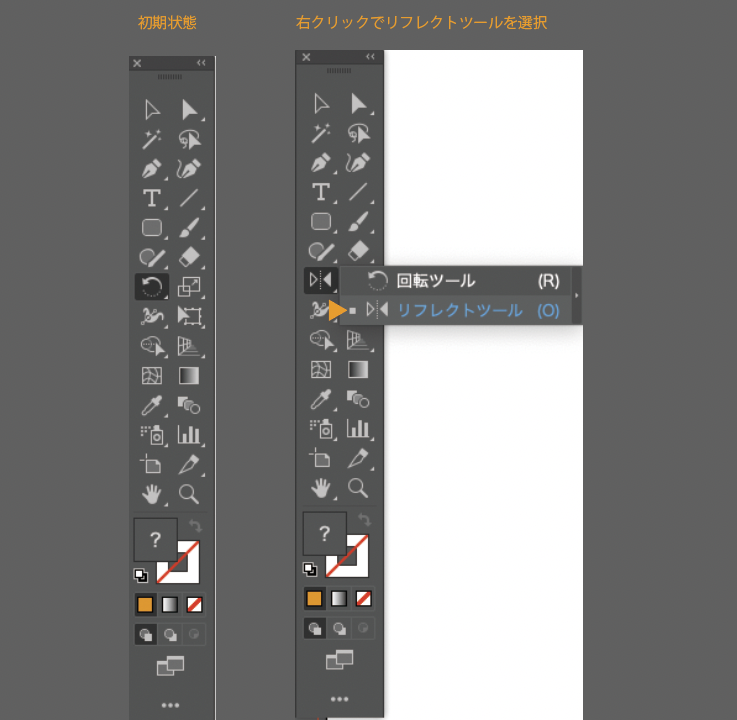
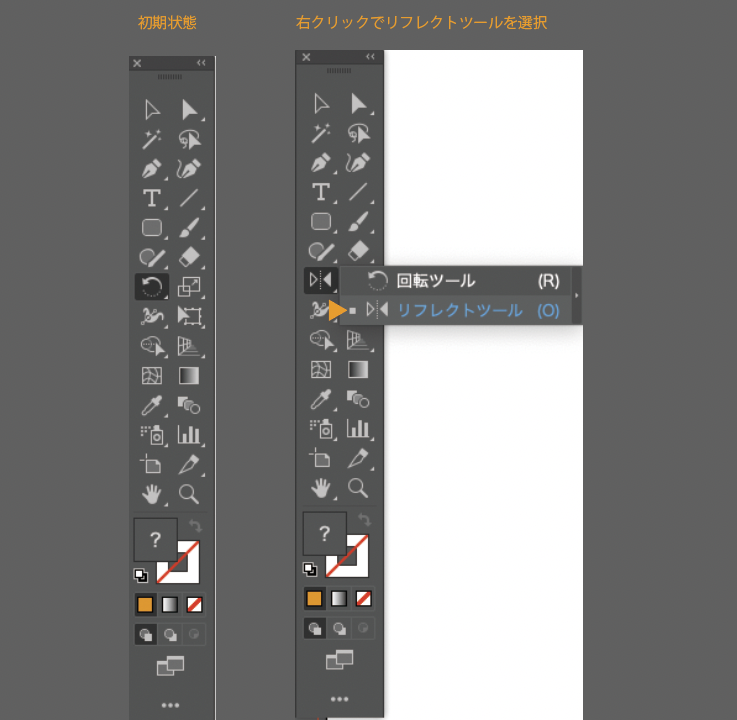
ツールボックスのツールを「回転ツール」から「リフレクトツール」に切り替えて操作しましょう。
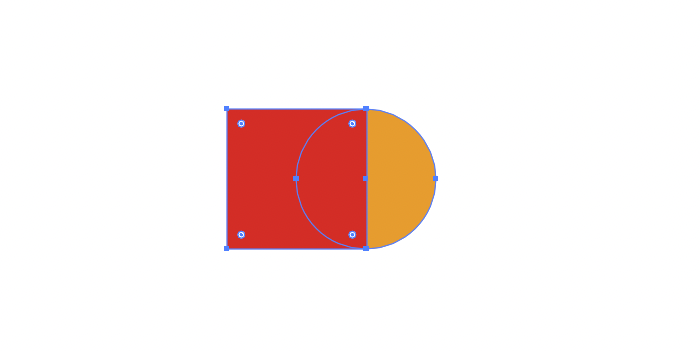
選択状態になると下記画像のように青い線で囲まれた状態でオブジェクトが表示されます。

回転ツールを右クリック(Macの場合はControl+クリック)もしくは長押しするとリフレクトツールが選択できる状態になります。
リフレクトツールを選択しましょう。

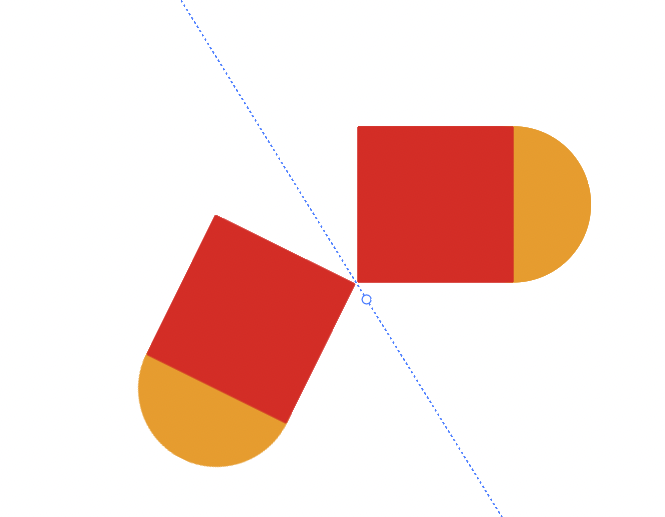
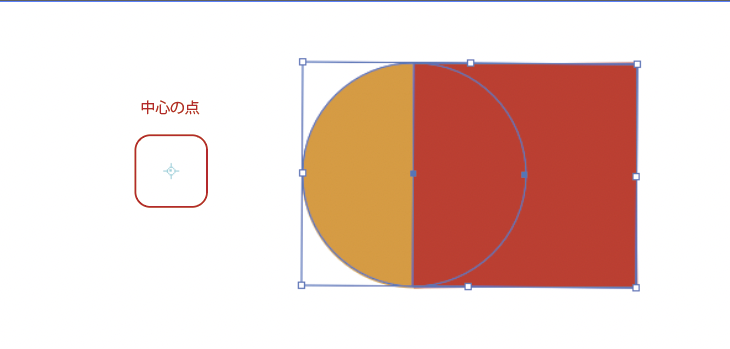
リフレクトツールを使用する際は、まず青色の中心点の位置を設定します。
リフレクトツールではこの青い中心点を軸に、選択されたオブジェクトが回転していきます。
中心点を選択したら「Shift」ボタンを押しながらマウスを操作しましょう。

※リフレクトツールの操作は、オブジェクトを選択してから操作しない動きません。
少しクセのある操作方法なので注意しましょう。
イラレの反転を使ってハート型の図形を作る方法

続いては、イラストレーターの反転機能を使ってハートの図形を作る方法を紹介します。
実際に、機能を使って画像を編集すれば、理屈でなく直感で機能を覚えることが可能です。
ぜひ、こちらの手順も実践してみましょう。
以下では、以下の4つのツールを使ってハートを作る方法をご紹介します。
それでは、それぞれを解説していきます。
変形>個別に変形機能を使った方法
まずは、個別に変形機能を使った左右対称なハートの作り方を紹介します。
まずは、ペンツールを使って半分のハートを作りましょう。
反転してハートの形にするので、中央の線を垂直に作るのがポイントです。

個別に変形機能は3種類の方法で起動できますが、今回は一番簡単なショートカットキーを利用した方法で作成していきましょう。
使用するショートカットキーは以下になります。
- WIN:Shift+Ctrl+Alt+D
- MAC:Shift+Option+Command+D

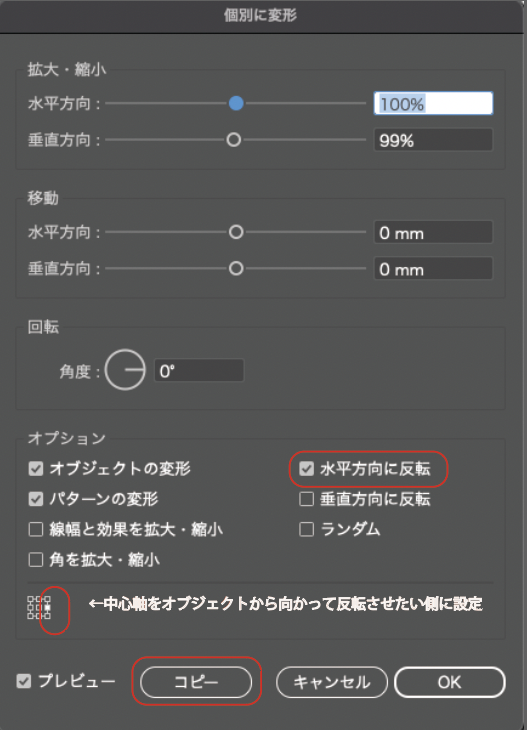
個別に変形ウインドウより、反転用の設定を入力して入力しましょう。
今回はオブジェクトの右側に反転させたいので、下記の設定を入力しましょう。
- 水平方向に反転にチェックをいれる
- 中心軸を右側の□に設定
- コピーを選択
無事左右対称なハートが完成しました。

効果>パスの変形>変形効果を使った方法
続いては、効果>パスの変形>変形効果の機能を使った方法を紹介します。
基本的な入力は個別に変形と変わりませんが、変形効果ではコピーの欄に数字を入力することでコピー機能が動くので
その点だけ注意しましょう。
それでは、以下で手順を解説していきます。
まずは、ペンツールを使って半分のハートを作りましょう。
反転してハートの形にするので、中央の線を垂直に作るのがポイントです。

「効果>パスの変形>変形」を選択しましょう。


個別に変形ウインドウより、反転用の設定を入力して入力しましょう。
今回はオブジェクトの右側に反転させたいので、下記の設定を入力しましょう。
- 水平方向に反転にチェックをいれる
- 中心軸を右側の□に設定
- コピーの欄に「1」を入力
- OKを選択
無事左右対称なハートが完成しました。

リピート>ミラー機能を使った方法
続いてはリピート>ミラー機能を使った方法を紹介します。
リピート>ミラー機能は、中央バーを操作することで直感的に左右対称な図形を作れるので非常に使いやすい機能です。
それでは以下で、手順を解説します。
まずは、ペンツールを使って半分のハートを作りましょう。
反転してハートの形にするので、中央の線を垂直に作るのがポイントです。

ペンで作成した図形を選択た状態で、オブジェクト>リピート>ミラーを選択しましょう。

無事左右対称なハートが完成しました。

ツールボックスのリフレクト機能を使ったハートの作り方
最後にツールボックスのリフレクト機能を使った左右対称なハートの作り方を紹介します。
まずは、ペンツールを使って半分のハートを作りましょう。
反転してハートの形にするので、中央の線を垂直に作るのがポイントです。

リフレクトツールの場合は、今まで使ったツールと異なり反転した際に自動で複製はされません。
単に反転するだけのツールなので、オブジェクトを複製しておきましょう。
複製の手順は以下になります。
- WIN:Ctrl+C →Ctrl+F
- MAC:Command+C →Command+F
Command+Fは同じ位置で複製というショートカットです。
便利なので覚えておきましょう。
回転ツールを右クリック(Macの場合はControl+クリック)もしくは長押しするとリフレクトツールが選択できる状態になります。
反転させたいオブジェクトを選択した状態で、リフレクトツールを選択しましょう。

青い中心点を、ハートの中心点に移動させてからShift+マウス操作でオブジェクトを判定しましょう。

無事左右対称なハートが完成しました。

イラレの反転のショートカットキーを紹介
イラレの反転で使うショートカットキーは以下になります。
- WIN:Shift+Ctrl+Alt+D
- MAC:Shift+Option+Command+D
その他のショートカットについて知りたい方は「イラストレーターのショートカット一覧」の記事をご参考ください。
まとめ
イラストレーターでは、オブジェクトを反転ができる機能が下記の5つあります。
- リフレクト
- 個別変形
- パス変形
- ミラー
- リフレクトツール
それぞれの機能を使えば、左右対称なイラストを作成することが可能です。
単純な左右対称の作図であれば、「リフレクト/個別変形/パス変形」機能を使うのがわかりやすくて良いでしょう。
また、「ミラーツール/リフレクトツール」では距離が離れた状態での反転など単純な左右対称造形意外のクリエイティブな操作も可能です。
ぜひ機能を使いこなしてみましょう。


コメント