Illustrator(イラレ)で矢印を作る方法をお探しでしょうか?
本記事では、「イラストレーターを使って矢印の素材を作る方法」や、「オシャレな矢印のコツ」「矢印の素材に使えるおすすめサイト」などを紹介します。
どの方法も簡単なのでぜひ参考にしてみてください。
Illustrator(イラレ)で矢印を作る3つの方法

Illustrator(イラレ)で矢印を作るには、主に以下の3つの方法があります。
それぞれ作れる形状が若干異なるので自分の目的に合わせて使い分けましょう。
線パネルで矢印を作る
まずは、線パネルで矢印を作る方法を紹介します。
まずは、パスツールで線を引きましょう。
(直線ツールでもOK)
ショートカットキー:P

次に線ウインドウを表示させます。
ウインドウが表示されていない場合は下記のショートカットキーで表示させましょう。
WIN:Ctrl+F10
MAC:Command+F10
最後に線ツールで矢印の設定を調整します。
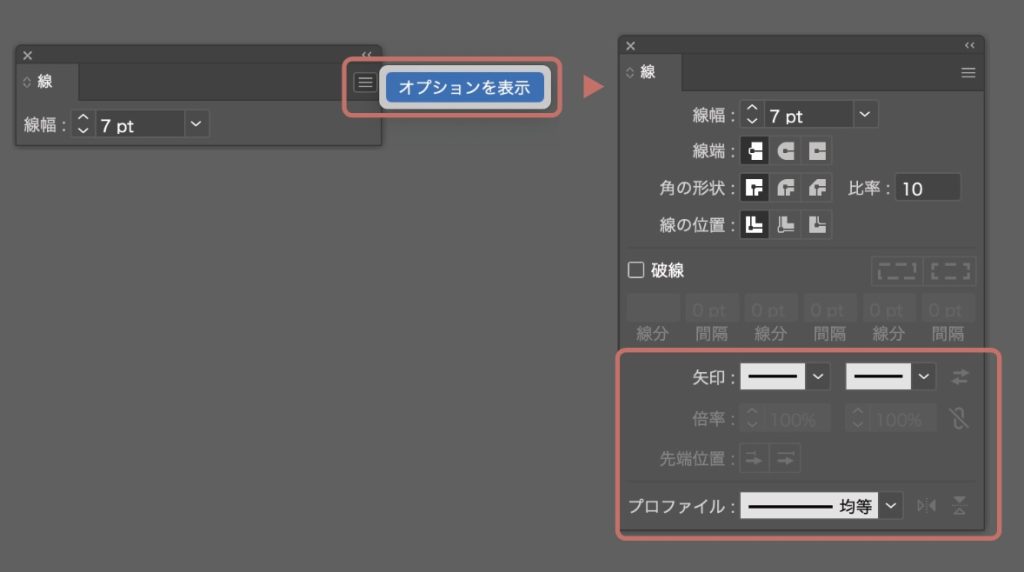
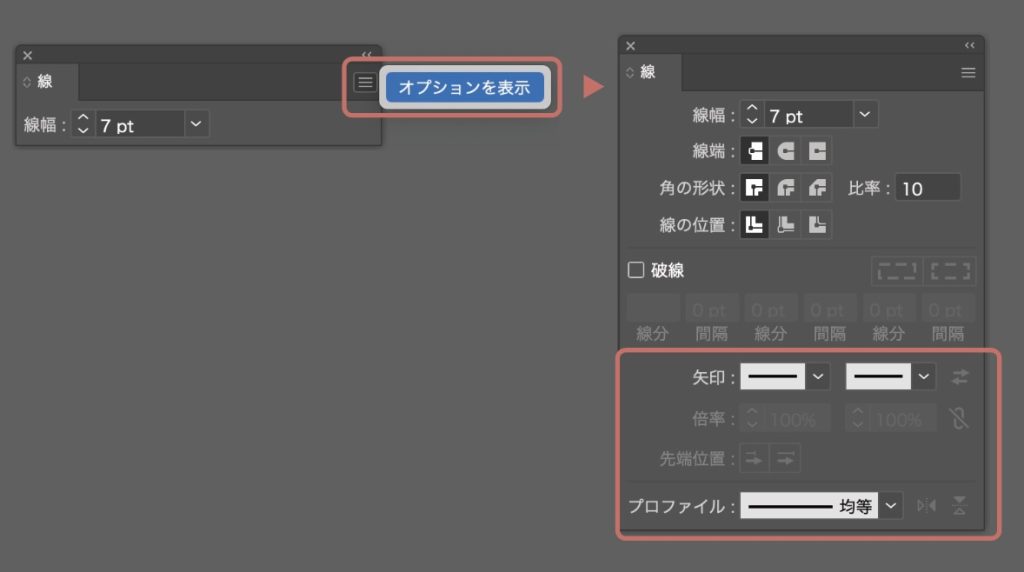
線ツールに矢印の設定が表示されていない場合は、オプションが隠れている状態なので右上のメニューからオプションを表示させましょう。

それぞれの設定について解説します。
線ツールにおける矢印の設定方法
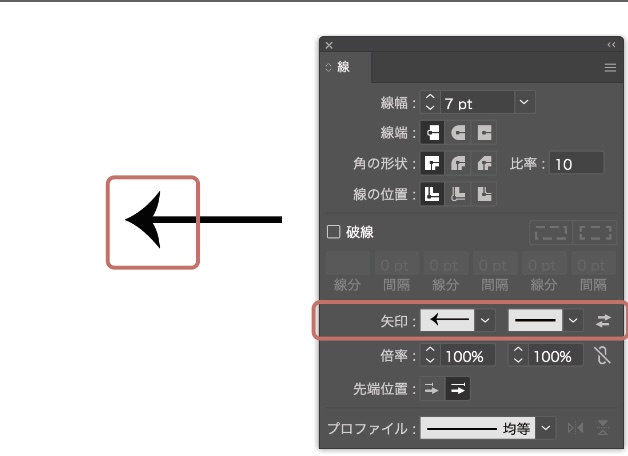
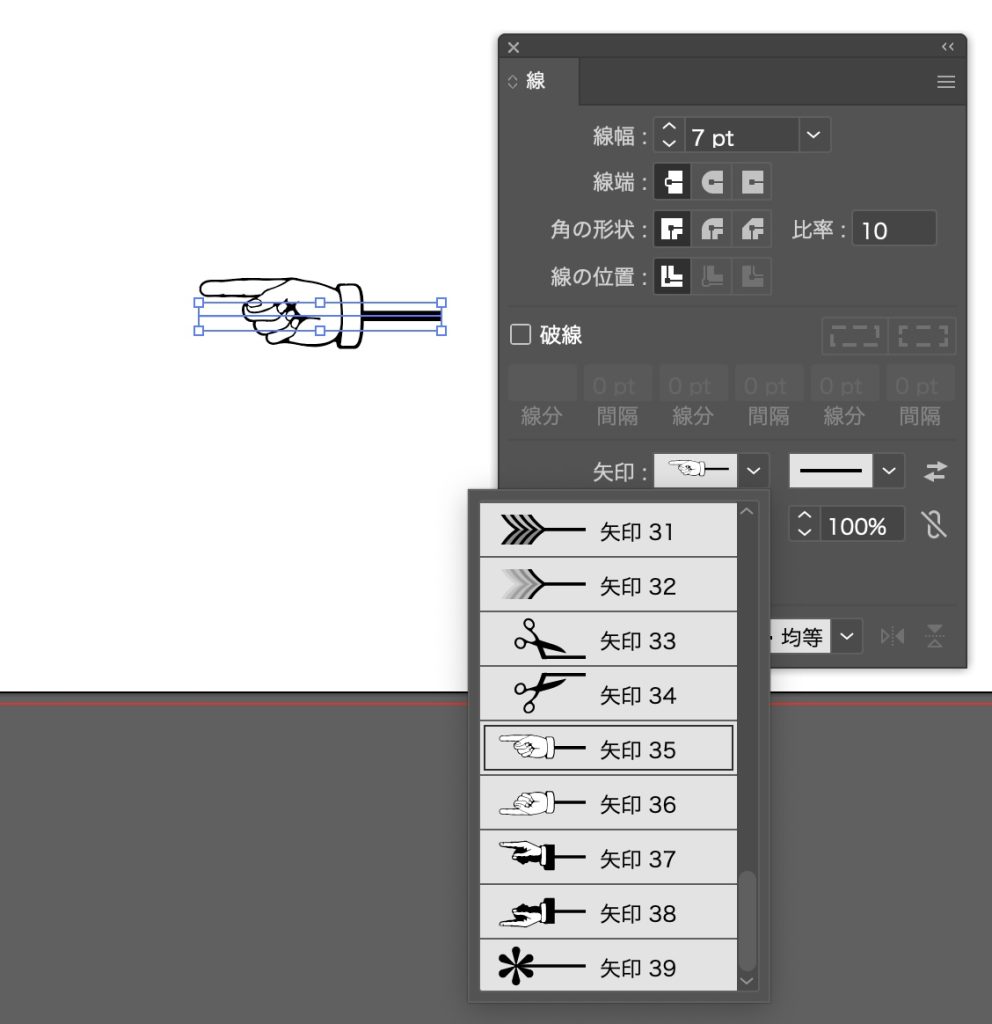
矢印の形状を変更します。
左右のドロップボックスがそれぞれ線の両端に対応しており、テキストを選択した状態で選択すれば反映されます。
オーソドックスな矢印だけでなく、指や、ハサミなど変わった形状も準備されているので色々試してみましょう。


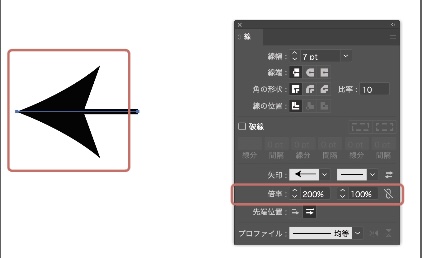
倍率の設定を変更することで矢印の大きさを変えることが可能です。

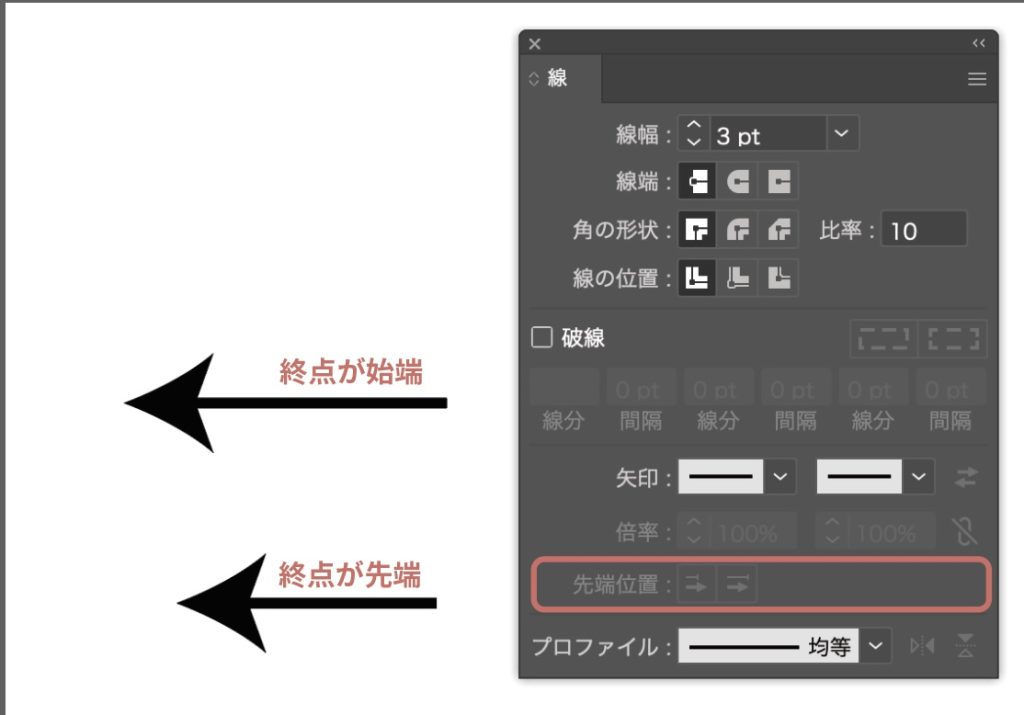
先端位置の設定は「矢の先端位置をパスの終点から設置」と「矢の先端位置をパスの終点に設置」のいずれかを選択できます。
パスで書いた線の端を矢印の終端にするのか、パスの端から矢印が描画されるようにするのかという違いです。

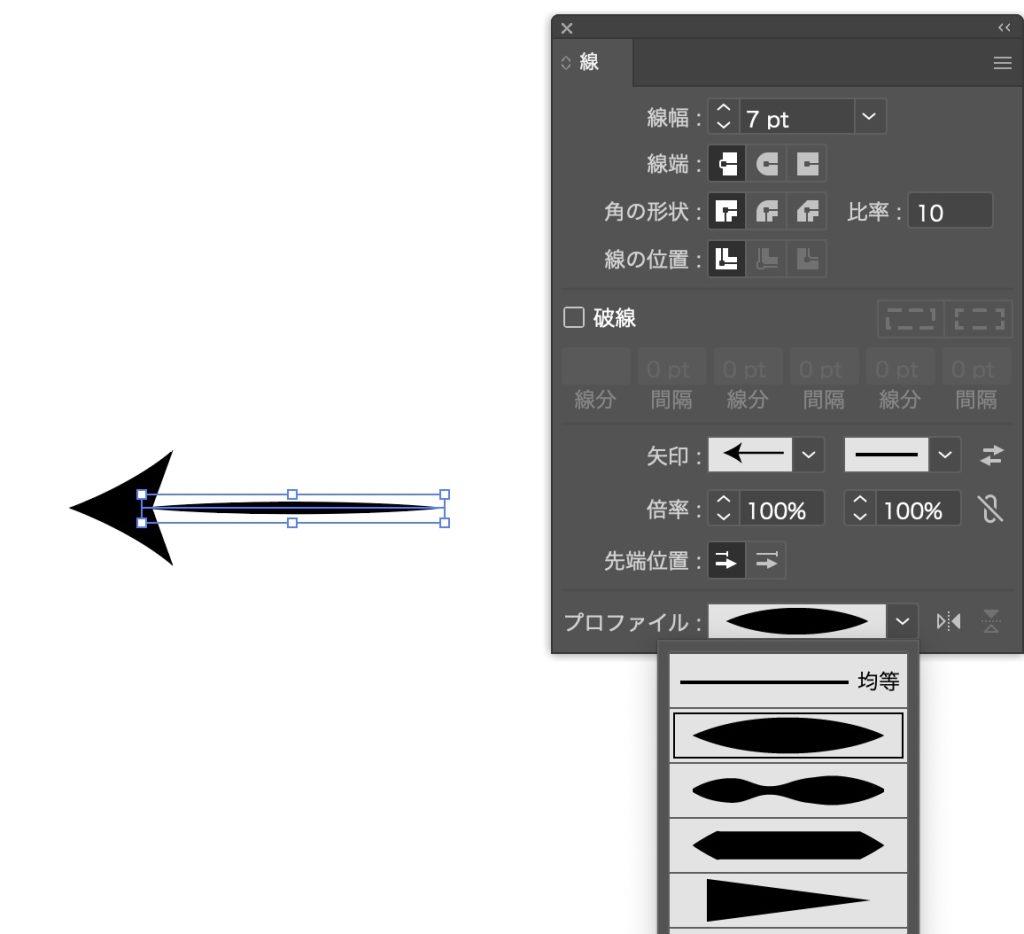
プロファイルの設定は、矢印の線の部分の表示を変える設定です。
逆ボソリの形にしたりと、線の形もアレンジしたい際は活用してみましょう。

ブラシパネルで矢印を作る
ブラシパネルを使うことでも矢印の作成が可能です。
ブラシパネルを使えば様々な形状の矢印を、選択するだけで作成できます。
以下で、手順を解説します。
まずはブラシウインドウを表示します。
ブラシウインドウは下記のショートカットで表示可能です。
WIN:F5
MAC:F5
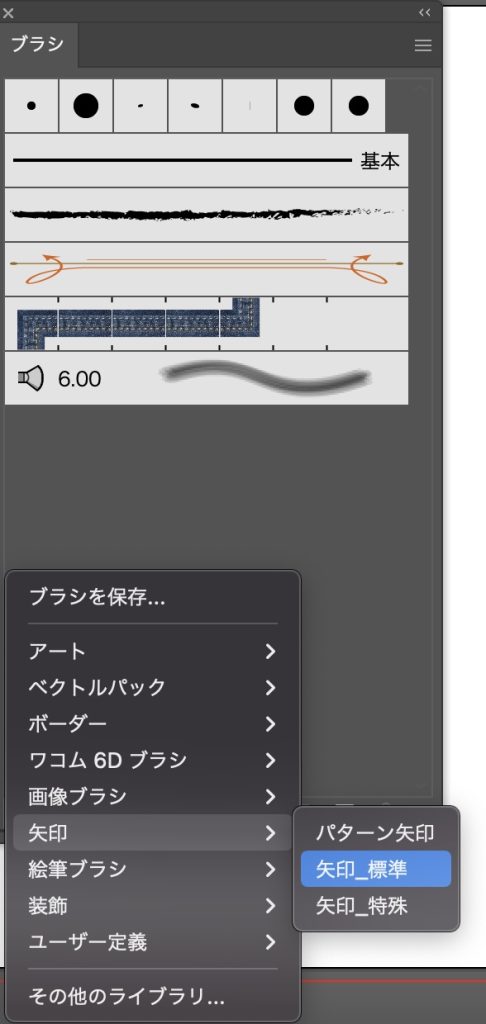
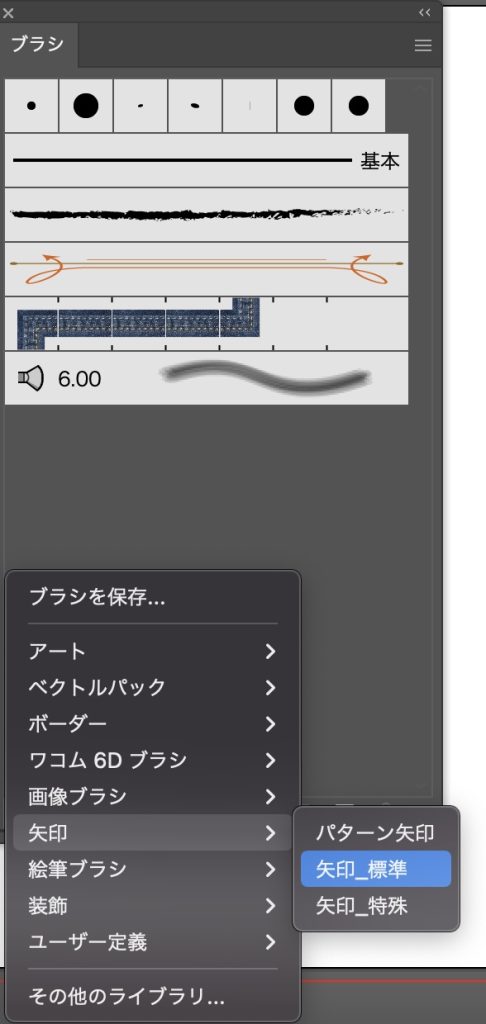
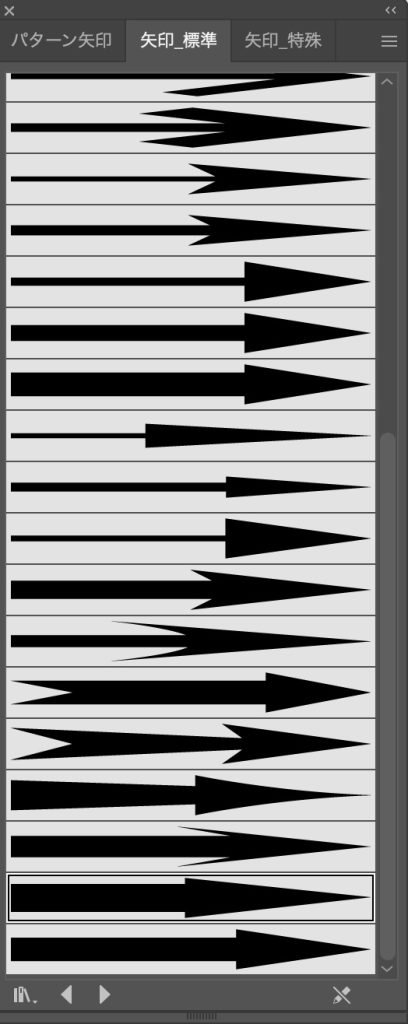
ブラシウインドウから>ブラシライブラリを開く >矢印 で任意の矢印ブラシを選択しましょう。
※パスツールや直線ツールなどで作成したパスを選択した状態でブラシを適用してください。

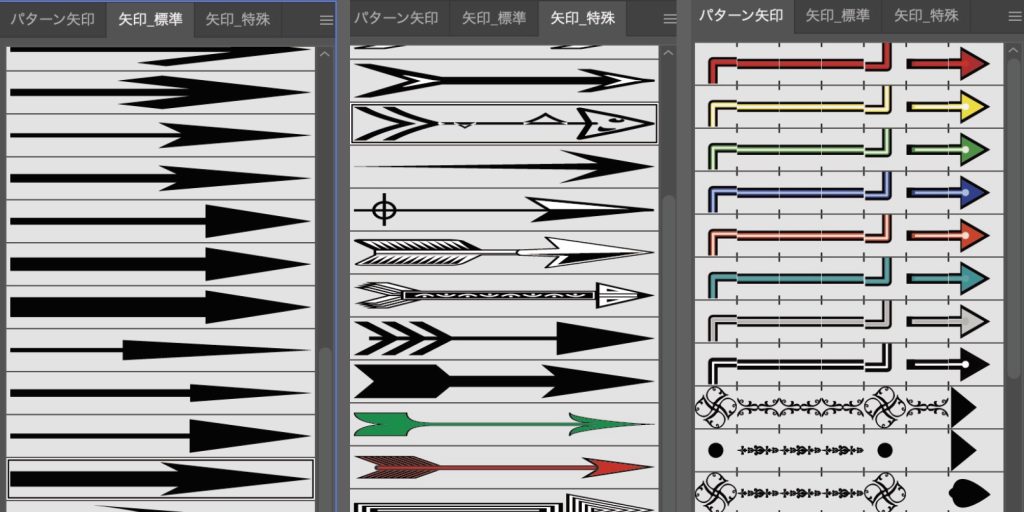
矢印ブラシは標準で3つ選択可能です。
- パターン矢印
- 矢印_標準
- 矢印_特殊
一般的な矢印は「矢印_標準」を、少し変わった矢印を使いたい場合は「矢印_特殊」「パターン矢印」の中から選ぶと良いでしょう。

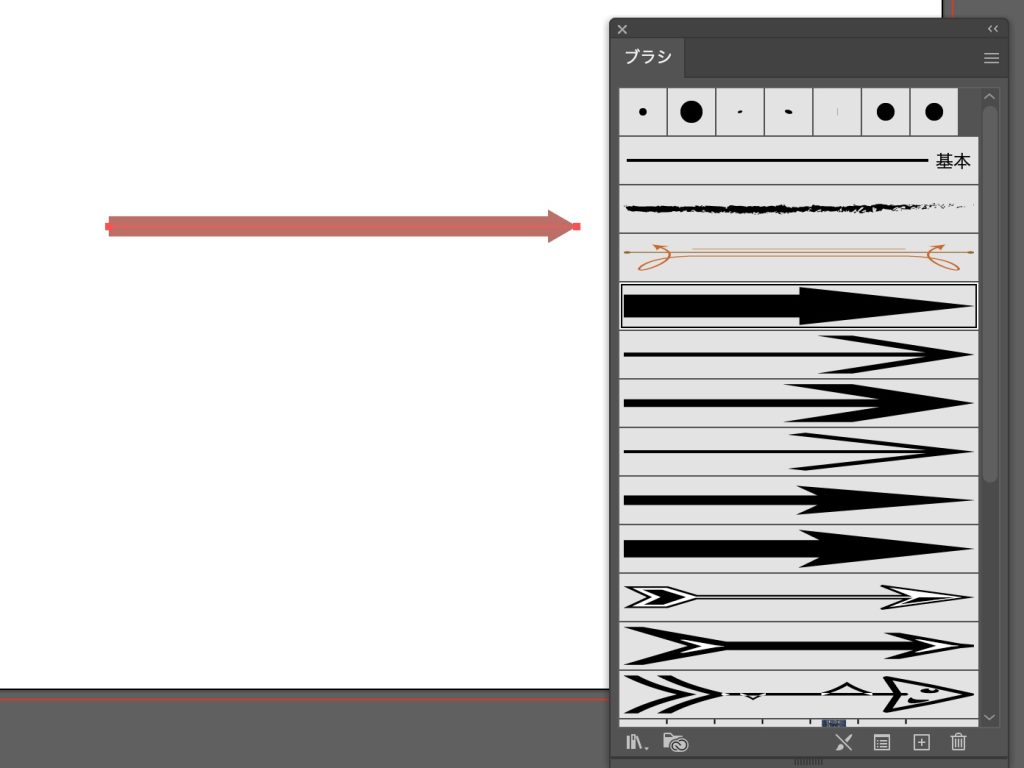
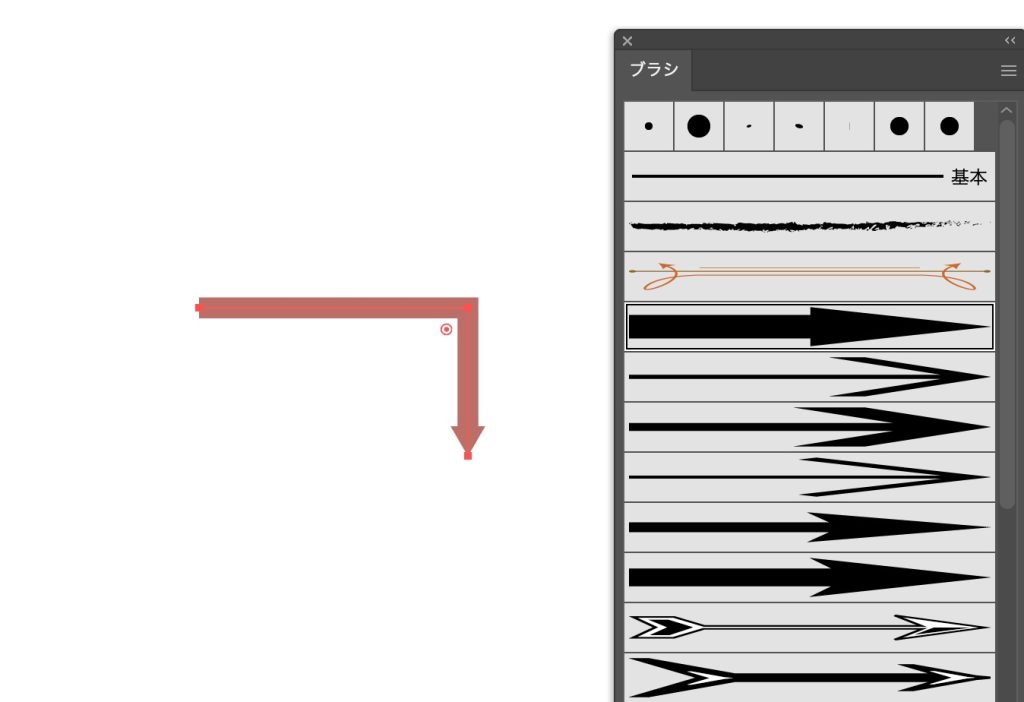
最後に、パスを選択した状態で使いたい矢印ブラシをクリックしましょう。
クリックするとパスに選んだ矢印の形状が適用されます。

シンボルパネル(図形)から矢印を作る
シンボルパネル(図形)を使うことでも、矢印の作成が可能です。
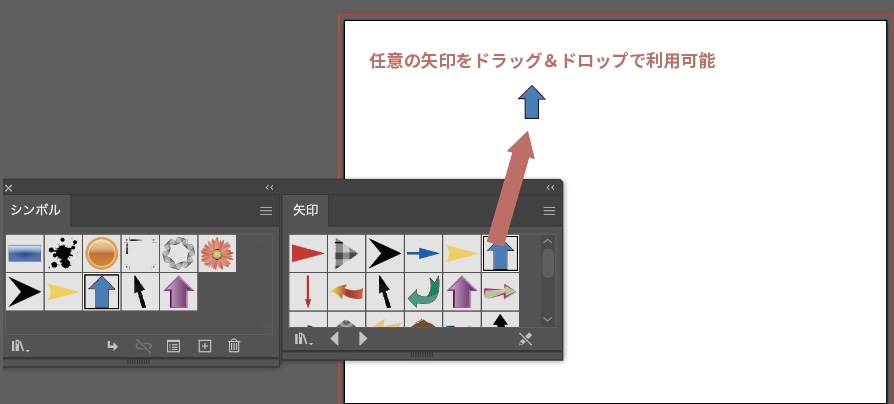
シンボルパネル(図形)では、登録した様々な形状の矢印を、ドラッグ&ドロップで簡単に利用できます。
以下で、手順を解説します。
まずはシンボルパネルを表示します。
シンボルパネルは、下記のショートカットで表示可能です。
WIN:Shift+Ctrl+F11
MAC:Shift+Command+F11
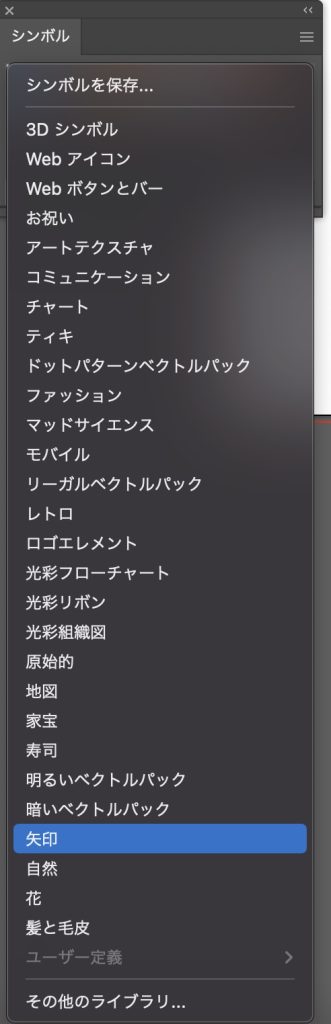
シンボルウインドウから>シンボリライブラリ >矢印 で矢印シンボルを表示しましょう。

矢印シンボル一覧を見て任意の矢印選んだら、アートボードにドラッグ&ドロップしてみましょう。

シンボルの形状は問題ないが、色だけを変えたいという場合はあるかと思います。
しかし、そのままの状態では選択しても塗りや線の色を変更することはできません。
以下で、シンボルツールから選択したシンボルの色を変更する方法を紹介します。
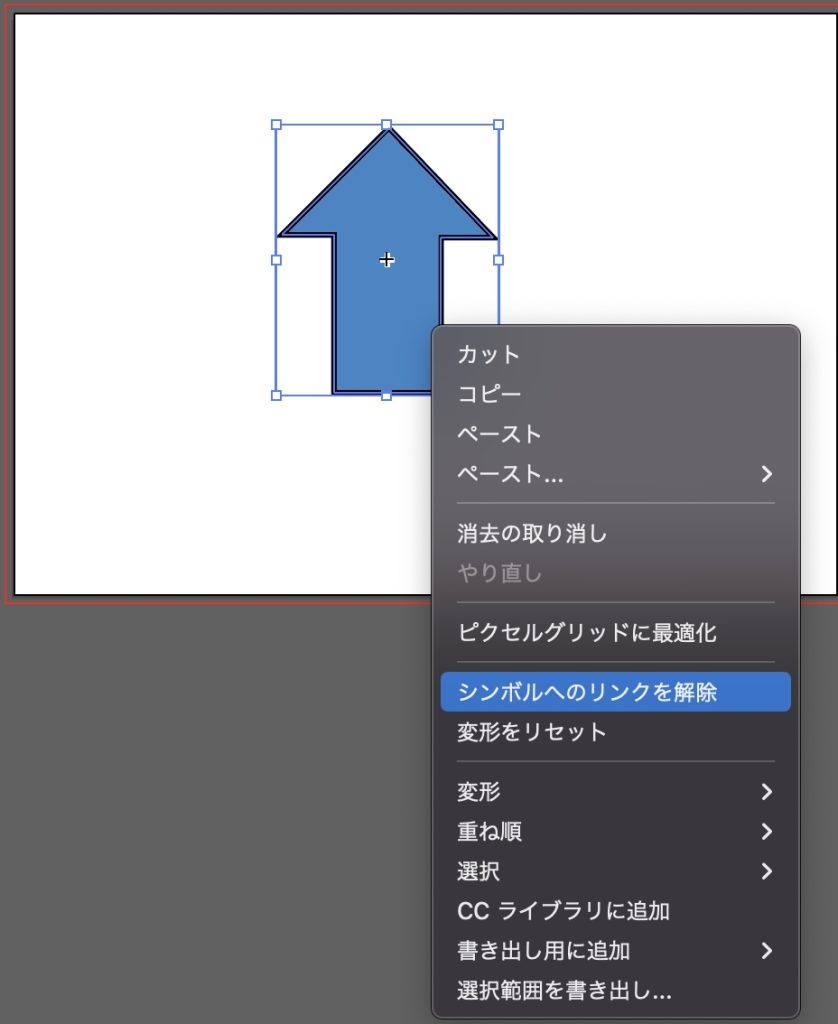
【シンボルツールへのリンクを解除する】
まずは、右クリック(MACではcontrol+クリック)メニューから「シンボルツールへのリンクを解除」を選択する。

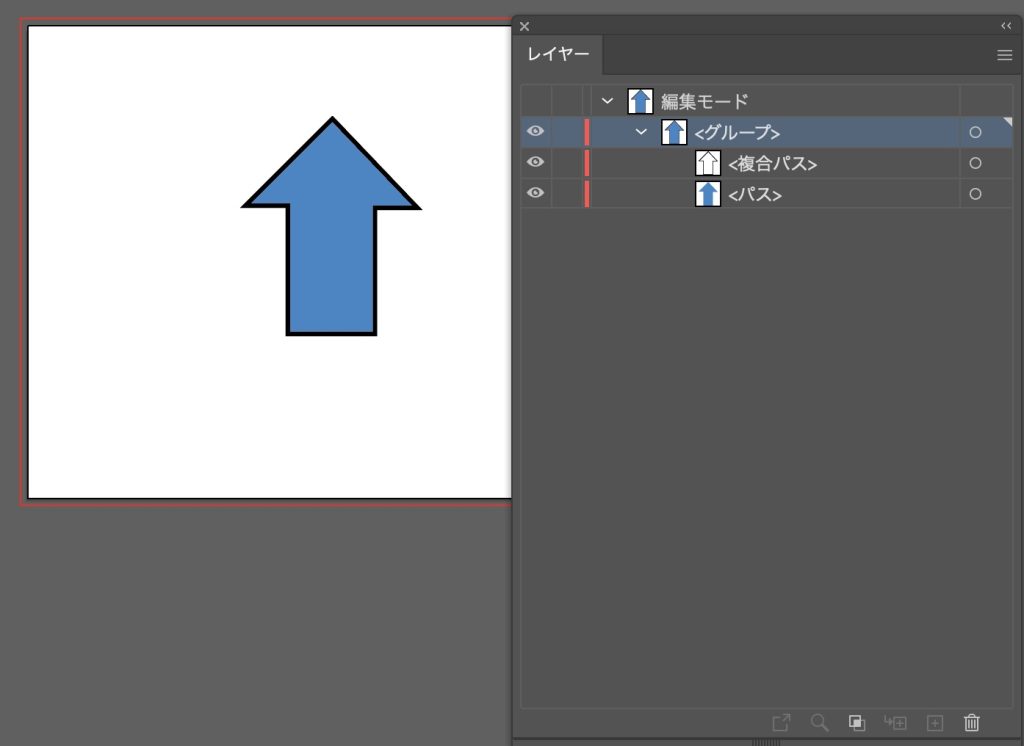
「シンボルツールへのリンクを解除」が適用されると、表示されているシンボルは線と塗りのグループオブジェクトになります。
レイヤーパネルよりそれぞれのオブジェクトを選択して、塗りを変更すれば色の変更が可能です。

Illustrator(イラレ)で矢印を曲げる方法

続いては、Illustrator(イラレ)で矢印を曲げる方法を紹介します。
Illustrator(イラレ)で矢印を曲げる方法は、「ブラシツールを使う方法」と「線パネルを使う方法」の二種類があります。
以下でそれぞれを紹介していきます。
ブラシツールを使って矢印を曲げる方法
ブラシツールを使って、矢印を曲げるにはパスツールを利用します。
以下で詳細を解説していきます。
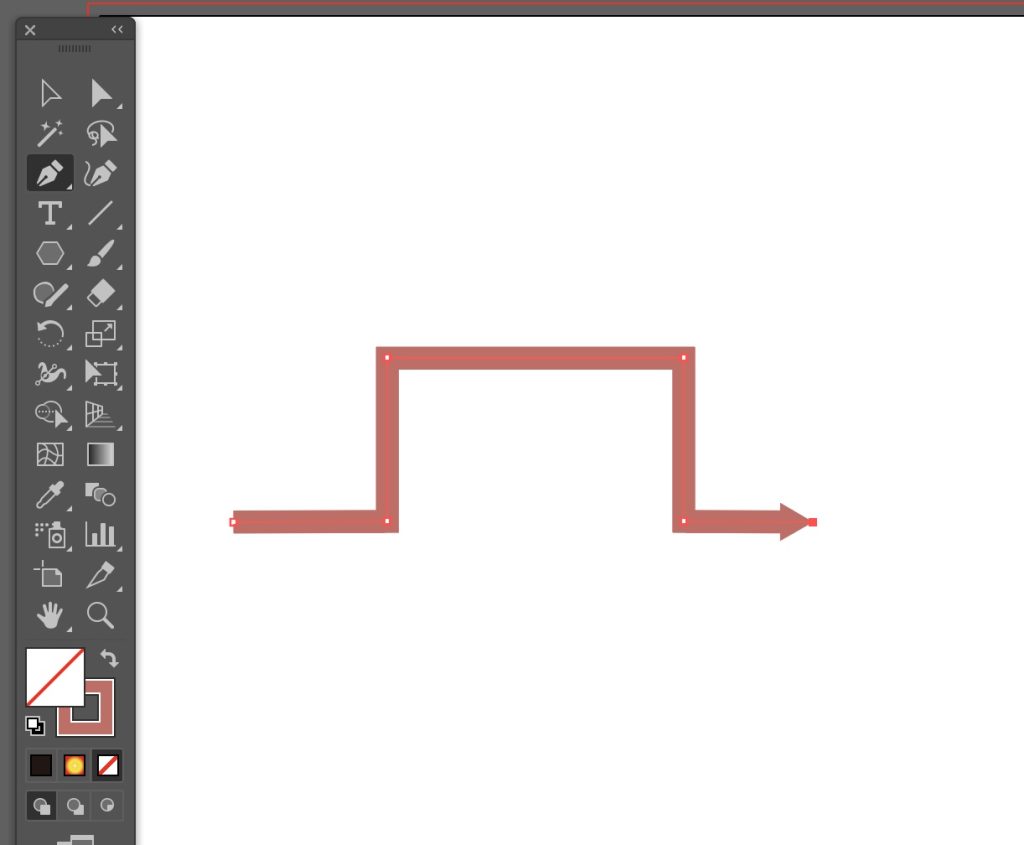
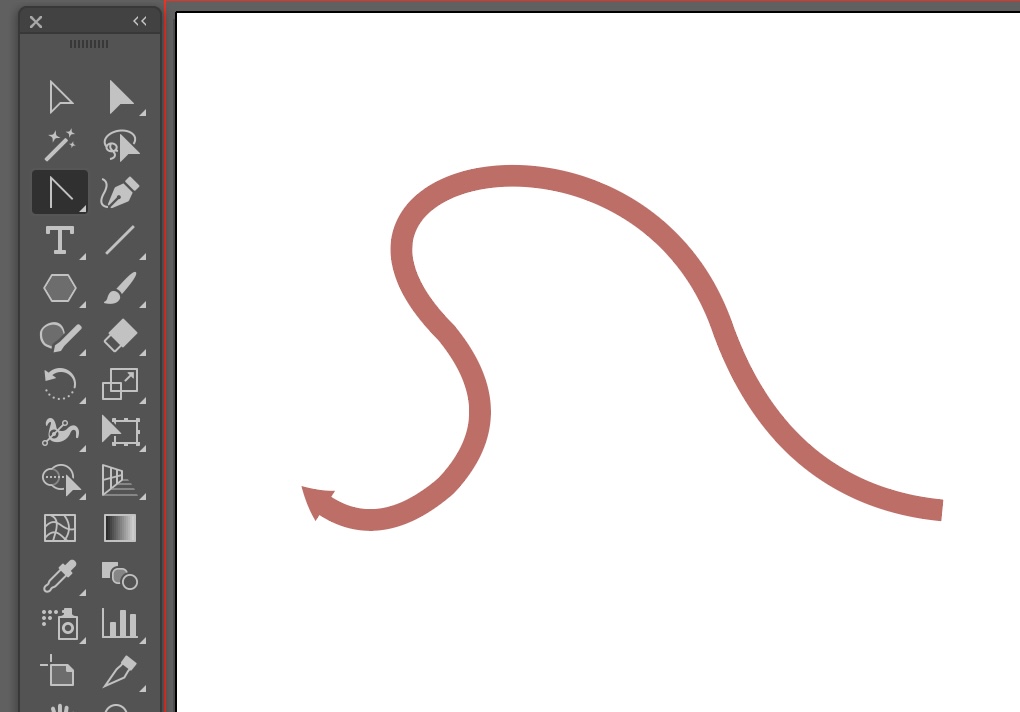
まずはパスツールで矢印の元になる線を引きましょう。(直線ツールでもOK)
今回は曲げた矢印が目的なので、曲がった線を適用させます。

次にブラシウインドウを表示させます。
ウインドウが表示されていない場合は下記のショートカットキーで表示させましょう。
WIN:F5
MAC:F5
ブラシウインドウから>ブラシライブラリを開く >矢印 で任意の矢印ブラシを選択しましょう。
※パスツールや直線ツールなどで作成したパスを選択した状態でブラシを適用してください。

最後に、パスを選択した状態で使いたい矢印ブラシをクリックしましょう。
クリックするとパスに選んだ矢印の形状が適用されます。

作成した矢印の線を任意の形に変えたい場合は、「ペンツール」や「アンカーポイントツールを」利用します。
ツールの選択はツールボックスから選ぶか、以下のショートカットで可能です。
- アンカーポイントツール:Shift+C
- ペンツール:P
線の曲げる箇所を増やす場合はペンツールでアンカーを追加します。
「ペンツール」を選択した状態で、矢印の線状の伸ばしたい場所や、曲げたい箇所を選択しましょう。
選択するとアンカーが追加されていくのでそこからは通常のペーンツール操作と同様に操作してください。

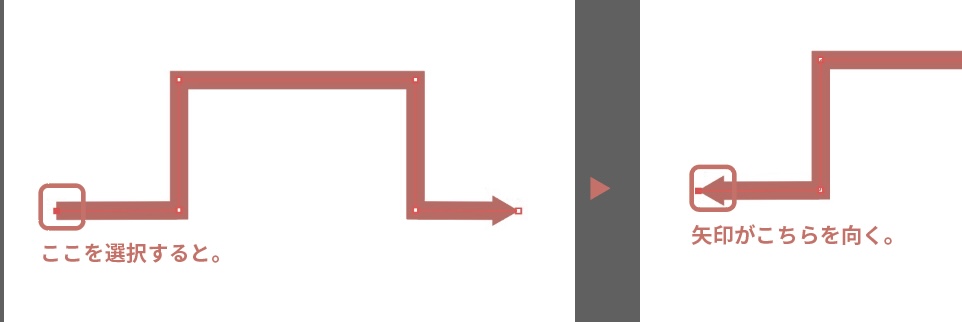
またブラシツールで、矢印を作った際の注意点として、最後に操作した終端アンカー側に矢印が向くという仕様があります。
「線を伸ばして操作していたら、矢印が逆方向に向いてしまった。」という際は、向けたい方向の最端のアンカーをペンツールでクリックしましょう。

線を曲げたい場合は、アンカーポイントツールを使います。
アンカーポイントツールを選択して、矢印状のアンカーポイントを選択すると線を曲げることが可能です。
曲線の矢印を作りたいときはアンカーツールを利用しましょう。
- アンカーポイントツール:Shift+C

線パネルを使って矢印を曲げる方法
線パネルを使って、矢印を曲げるにはパスツールを利用します。
以下で詳細を解説していきます。
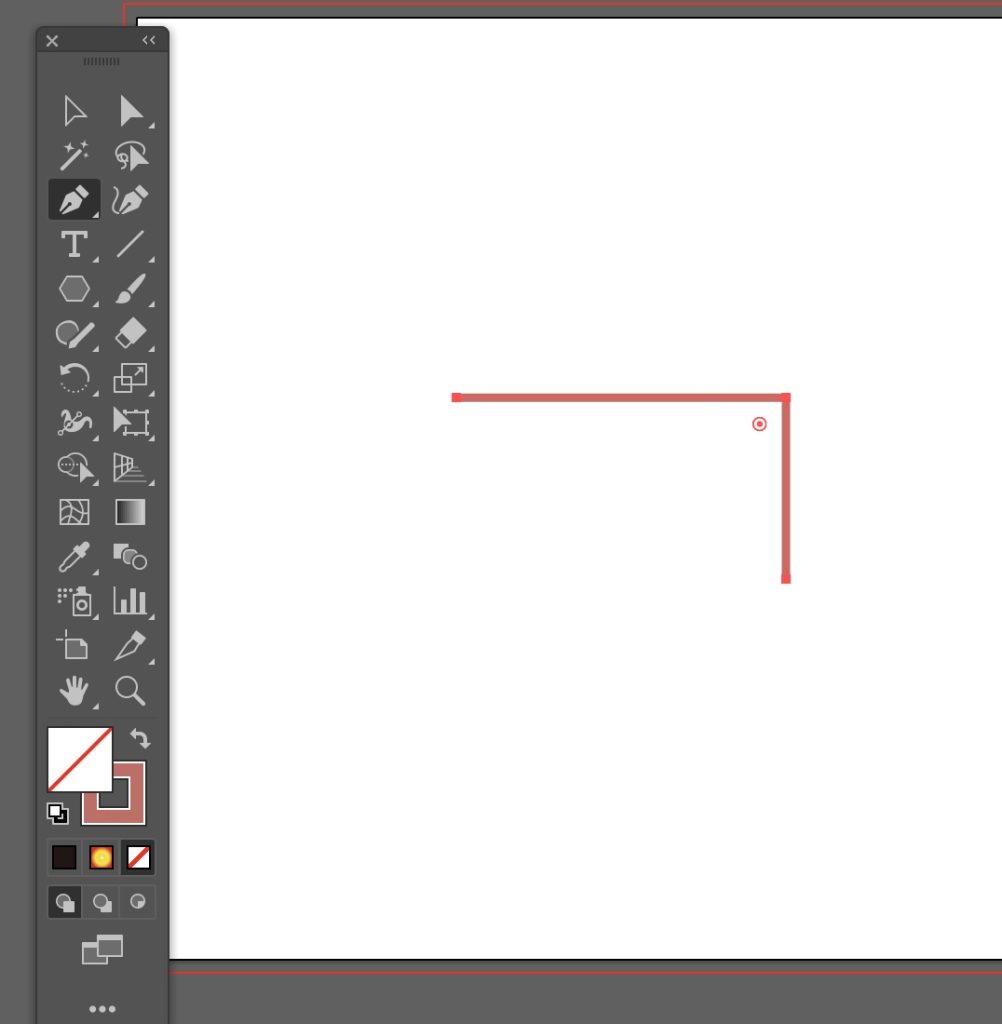
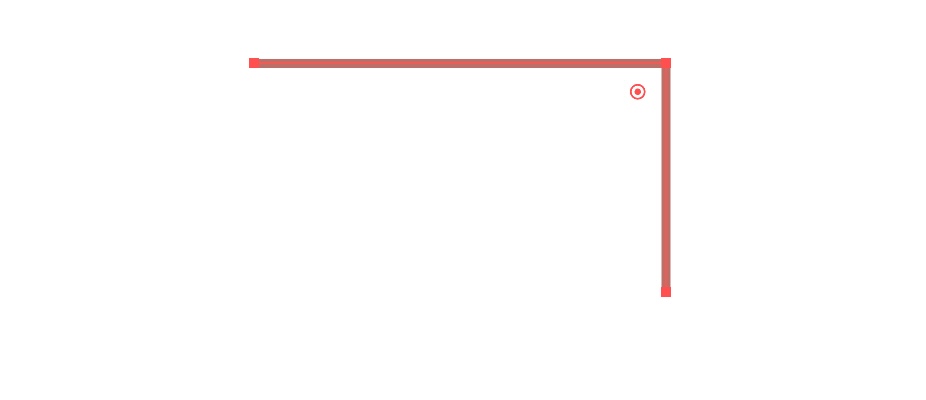
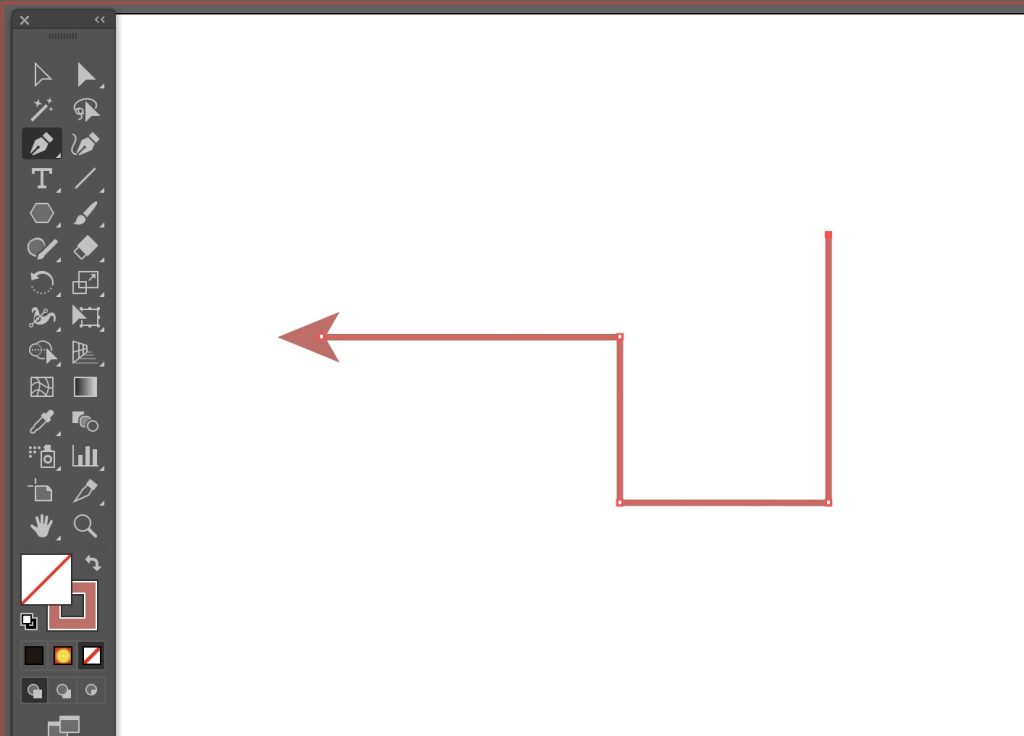
まずはパスツールで矢印の元になる線を引きましょう。(直線ツールでもOK)
今回は曲げた矢印が目的なので、曲がった線を適用させます。

次に線ウインドウを表示させます。
ウインドウが表示されていない場合は下記のショートカットキーで表示させましょう。
WIN:Ctrl+F10
MAC:Command+F10
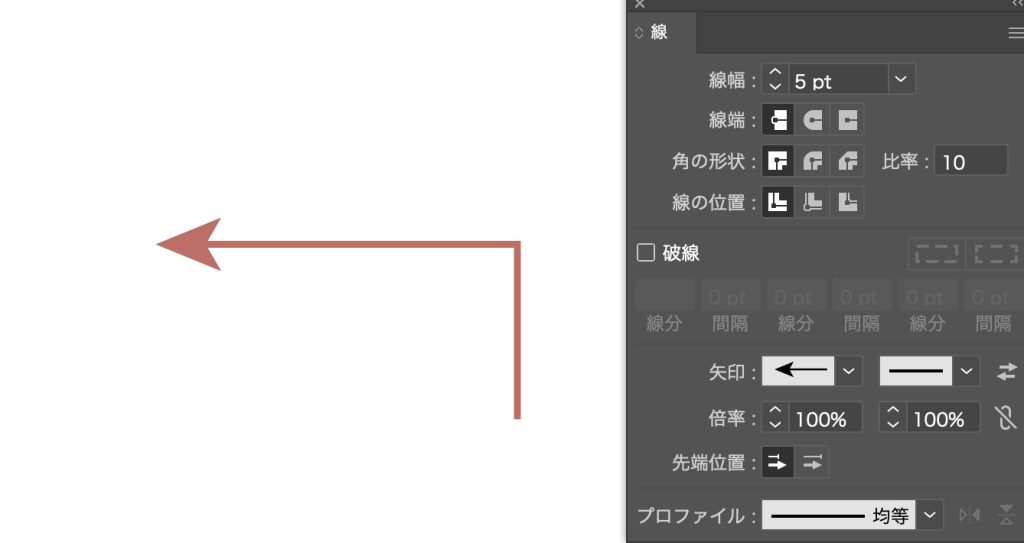
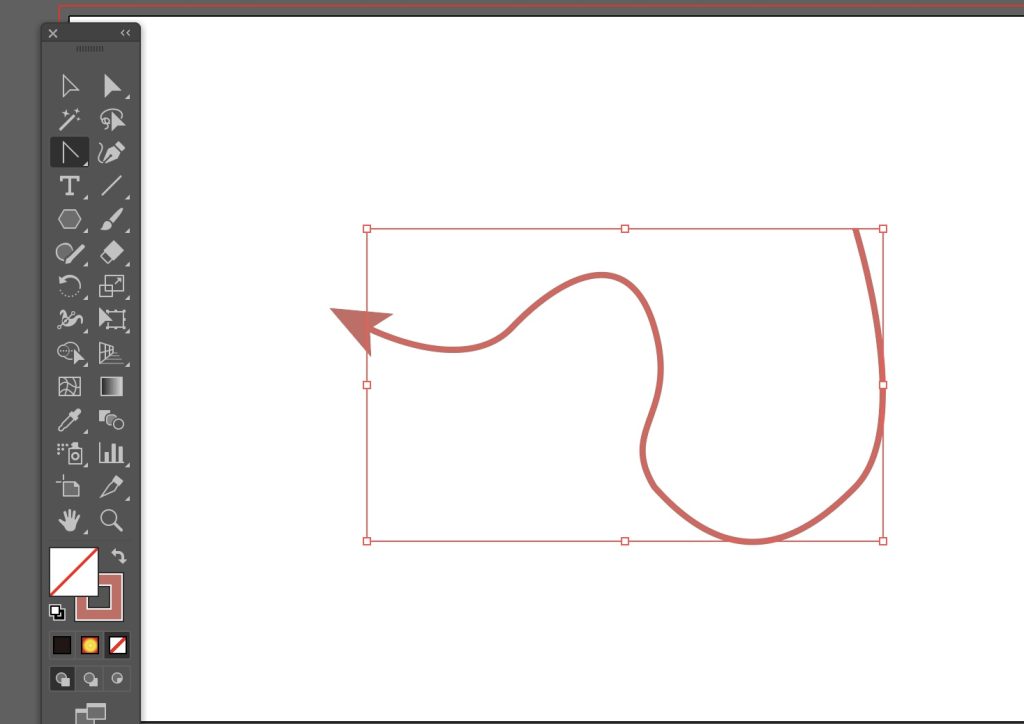
最後に線ツールで矢印の設定を調整します。
線ツールに矢印の設定が表示されていない場合は、オプションが隠れている状態なので右上のメニューからオプションを表示させましょう。

線パネルで、「矢印」「倍率」「先端位置」「プロファイル」の設定を入力すれば矢印の完成です。

作成した矢印の線を任意の形に変えたい場合は、「ペンツール」や「アンカーポイントツールを」利用します。
ツールの選択はツールボックスから選ぶか、以下のショートカットで可能です。
- アンカーポイントツール:Shift+C
- ペンツール:P
線の曲げる箇所を増やす場合はペンツールでアンカーを追加します。
「ペンツール」を選択した状態で、矢印の線状の伸ばしたい場所や、曲げたい箇所を選択しましょう。
選択するとアンカーが追加されていくのでそこからは通常のペーンツール操作と同様に操作してください。

線を曲げたい場合は、アンカーポイントツールを使います。
アンカーポイントツールを選択して、矢印状のアンカーポイントを選択すると線を曲げることが可能です。
曲線の矢印を作りたいときはアンカーツールを利用しましょう。

Illustrator(イラレ)で矢印の線だけ太くする方法

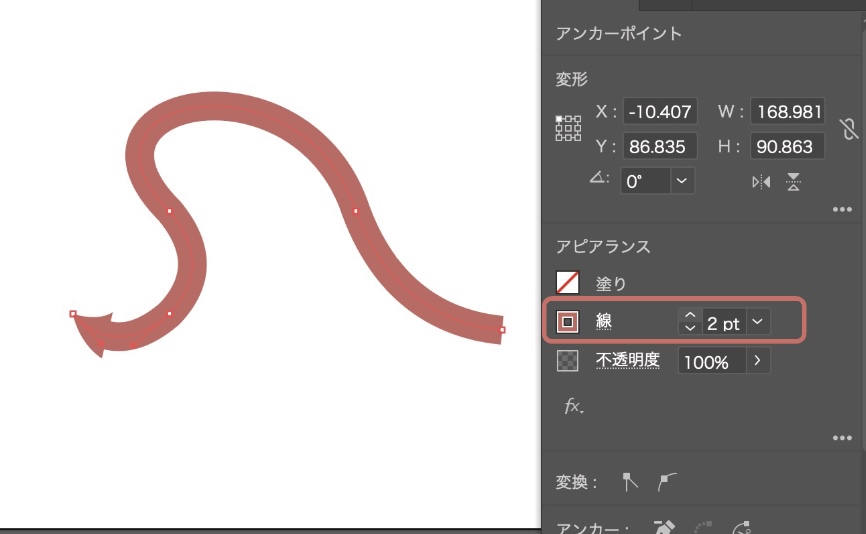
Illustrator(イラレ)で矢印の線だけ太くする方法を紹介します。
イラストレーターでは、プロパティパネルのアピアランスより線の太さを変更すれば矢印の線の太さに反映されます。
ブラシで矢印を作成した場合も、線ツールで作成した場合も同様の手順で実行可能なので覚えておきましょう。

イラストレーターで作れるおしゃれな矢印3選

続いてはイラストレーターで作れるおしゃれな矢印3選を紹介します。
線幅の太さが変わる矢印
矢印といえば、直線的な形のものばかりになりがちですが、線幅ツールを使えば線の太さの異なる矢印を作成可能です。
それでは詳細を見ていきましょう。
まじは、パスツールで直線を作成しましょう。今回は短めの直線を作成します。
ショートカット:P

ブラシウインドウから>ブラシライブラリを開く >矢印>標準ブラシを選択しましょう。
ウインドウが表示されていない場合は下記のショートカットキーで表示可能です。
WIN:F5
MAC:F5
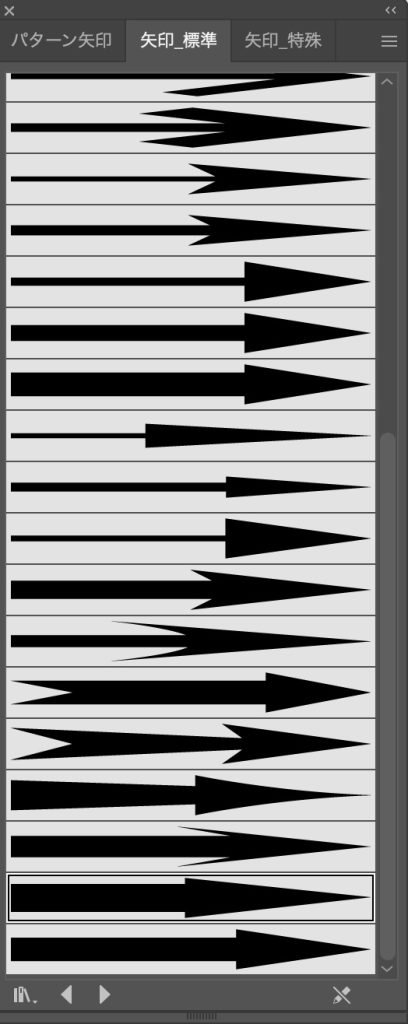
標準ブラシの中から太い矢印を選択してください。

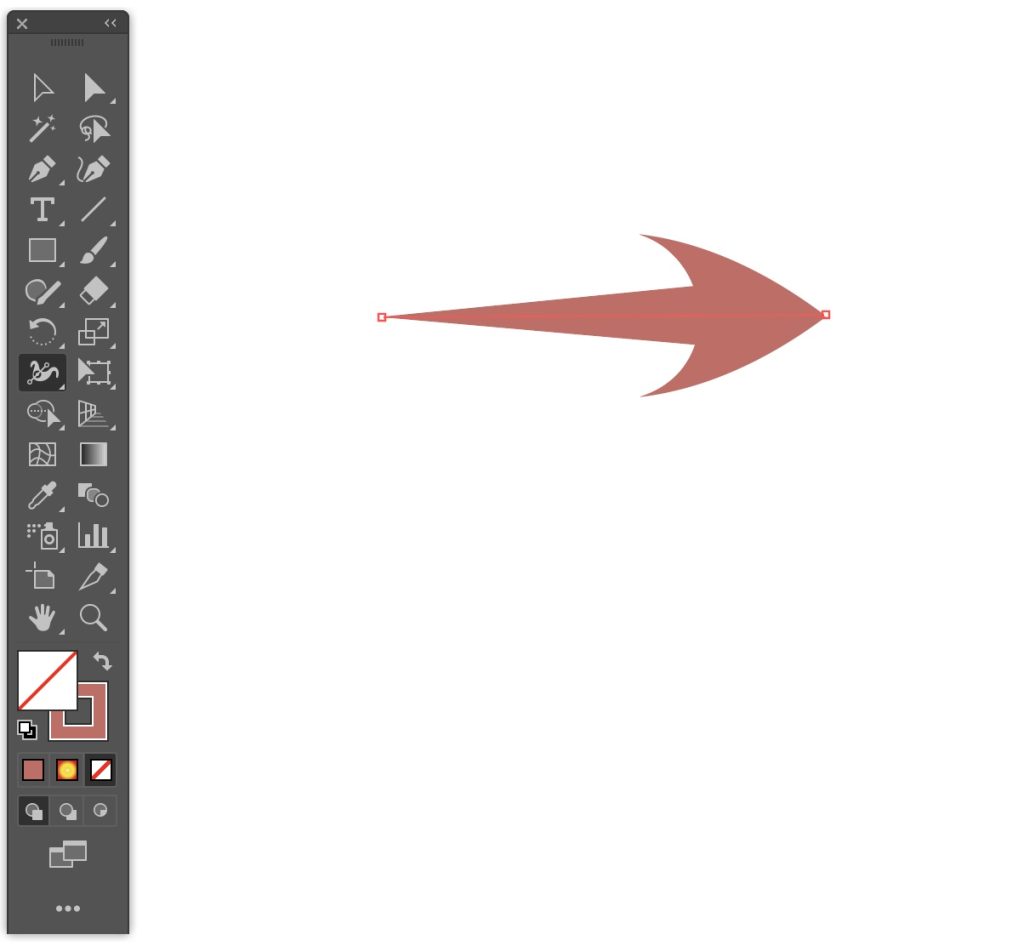
矢印ブラシを適用後は線幅ツールを起動しましょう。
線幅ツールの起動は、以下のショートカットで可能です。
ショートカットキー:Shift+`
線幅ツールを選択後、矢印の終端をクリックして、アンカーポイントを内側にドラッグすると線幅が細くなります。
一番細いところまでドラッグすれば完成です。

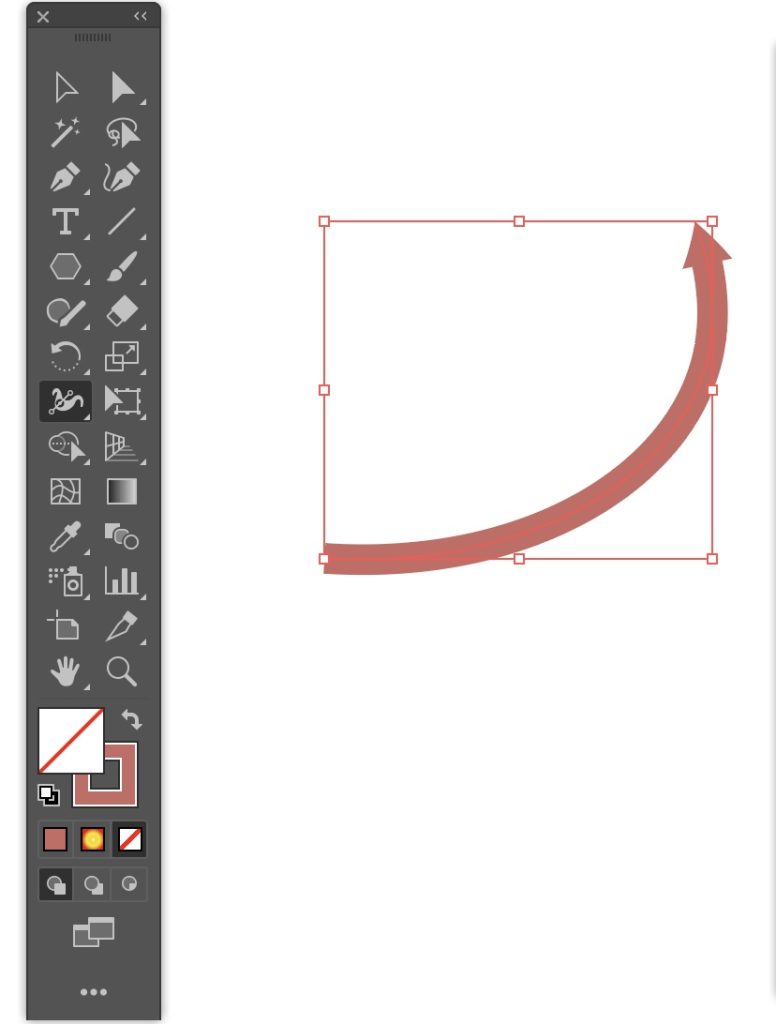
線幅の太さが変わる曲線矢印
太さを変える矢印は曲線にアレンジしてみてもおしゃれです。
それでは詳細を見ていきましょう。
まずは曲線のパスを作成しましょう。
ショートカットキー:Shift+`

ブラシウインドウから>ブラシライブラリを開く >矢印>標準ブラシを選択しましょう。
ウインドウが表示されていない場合は下記のショートカットキーで表示可能です。
WIN:F5
MAC:F5
標準ブラシの中から太い矢印を選択してください。

矢印ブラシを適用後は線幅ツールを起動しましょう。
線幅ツールの起動は、以下のショートカットで可能です。
Shift+`

線幅ツールを選択後、矢印の終端をクリックして、アンカーポイントを内側にドラッグすると線幅が細くなります。
一番細いところまでドラッグすれば完成です。

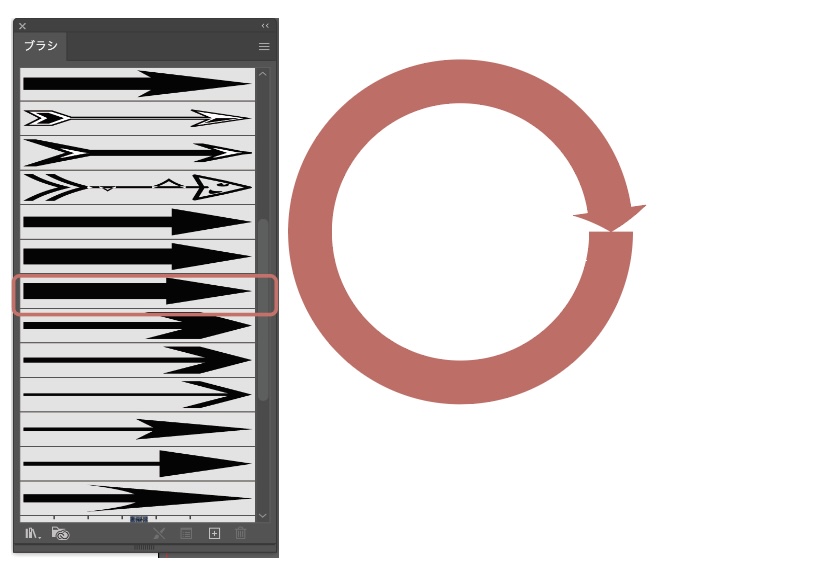
円の矢印
3つ目のおすすめ矢印は、半円の矢印です。
楕円ツールで楕円を作成しましょう。
作成の際にShiftキーを押下しながらドラッグすると正円が作成できます。
ショートカットキー:L
ブラシウインドウから>ブラシライブラリを開く >矢印>標準ブラシを選択しましょう。
ウインドウが表示されていない場合は下記のショートカットキーで表示可能です。
WIN:F5
MAC:F5
標準ブラシの中から線が太い矢印を選択すれば完成です。

Illustrator(イラレ)で矢印に使える素材サイト
イラストレーターで矢印に使える素材サイトを紹介します。
イラストレーターで矢印のデザインを利用したい場合は、自分で作成しても良いですが、完成済みのベクターデーターを流用する方法もあります。
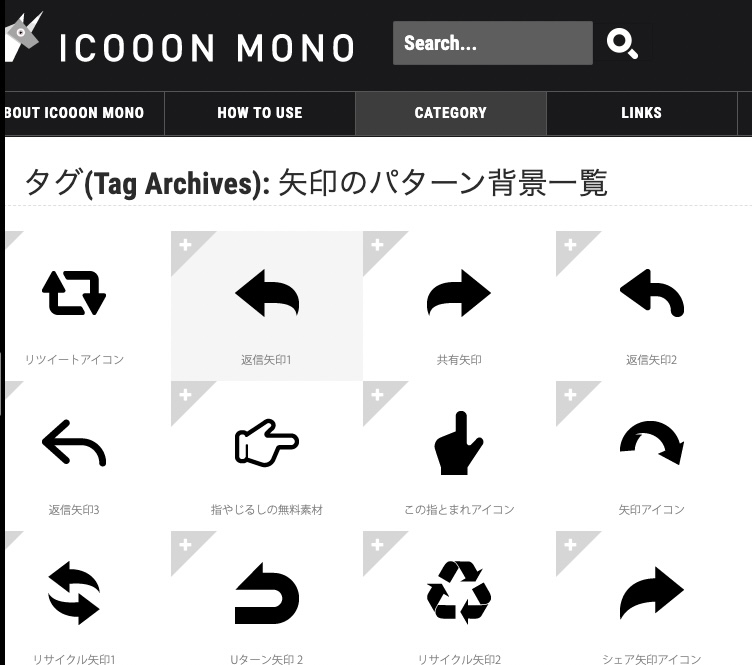
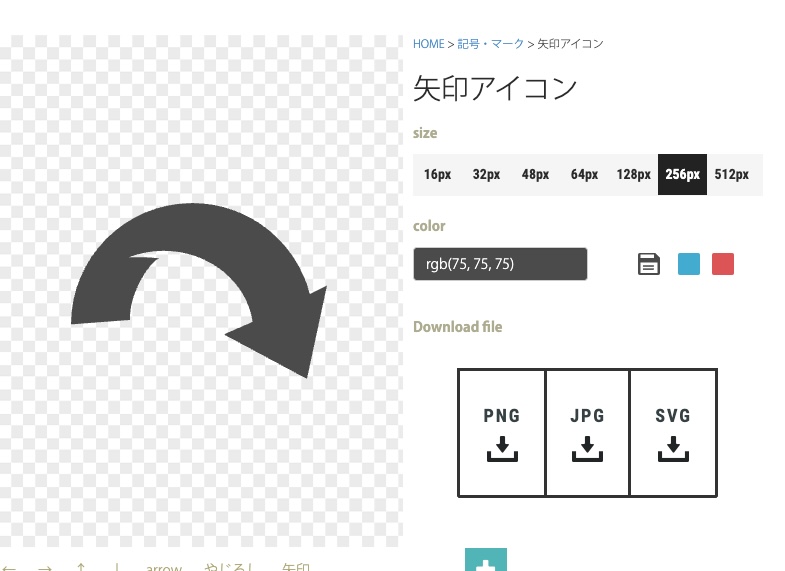
ICOOON MONOさんではモノクロのアイコンが大量にダウンロード可能です。

気に入った画像があれば、ダウンロードしてAIでひらけば編集可能です。
SVGでダウンロードすれば拡大縮小しても画角が崩れないので、イラレで使う矢印としてダウンロードする際はSVGを選択しましょう。

まとめ
Illustrator(イラレ)で矢印を作る方法|太くする・曲げる方法について紹介しました。
イラストレーターでは、「線パネル」「ブラシパネル」「シンボルパネル」を活用すれば簡単に矢印を作成可能です。
「線パネル」「ブラシパネル」の機能ではパスに対して矢印を適用するので、変わった形の矢印も作成できます。
機能を使いこなしてぜひ、デザインに役立ててください。


コメント