フォトショップで影をつける方法を紹介します。
フォトショップは画像加工をするアプリケーションですが、画像の上にそのまま文字や画像を載せると、色味の問題で少し違和感がでる場面があります。
そういった場面で役に立つのが、ドロップシャドウや自由変形の機能です。
本記事では、バナー制作やサムネイル制作などで、違和感解消に使える「影つけの方法」を紹介します。
引き出しとして覚えておくと役にたつので、是非知識として覚えていってください。
Photoshopのドロップシャドウで文字や画像に影を付ける方法
フォトショップのドロップシャドウで文字や画像に影つける方法を紹介します。
フォトショップでドロップシャドウの機能を使う際は、「レイヤースタイル」の機能を使います。
実際にドロップシャドウをつける手順を以下の3STEPで紹介していきます。
- 【STEP1】テキストを入力する
- 【STEP2】レイヤーパネルを表示してレイヤースタイルを開く
- 【STEP3】レイヤースタイルパネルでドロップシャドウを調整する
以下で詳細を解説します。
まずはテキストを入力します。
テキストツールを選択した状態で、アートボードを選択して文字を入力しましょう。
テキストツールは、ツールボックスから選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:T

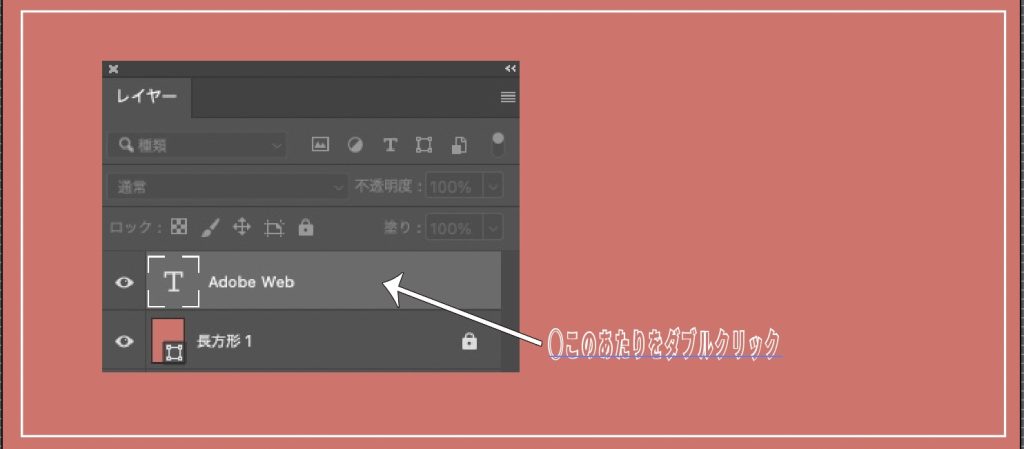
文字を入力したら、次はドロップシャドウの効果をかけるために、レイヤースタイルのパネルを表示します。
レイヤースタイルのパネルは、レイヤーパネルでテキストパネルのタイトル右横の空白のあたりをクリックすると表示可能です。

レイヤーパネルが表示されていない場合は、上部メニューの「ウインドウ>レイヤー」を選択するか、下記のショートカットキーで表示しましょう。
- ショートカットキー:F7
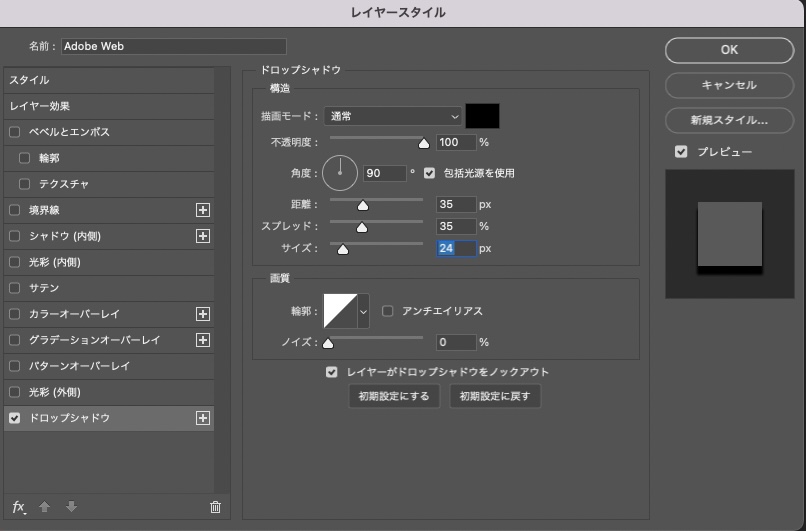
最後は、レイヤースタイルパネルからドロップシャドウの効果を適用します。
レイヤースタイルのメニューの最下部にある「ドロップシャドウ」のチェックをいれて、ドロップシャドウの影の量を調整しましょう。

「ドロップシャドウ」の項目を設定すると、設定パネルが表示されますので、各種設定をいじってドロップシャドウを適用しましょう。
- 影のつく方向を変えたい場合は角度を調整
- 90度だと文字の上側に影がつく
- 文字と影の距離の調整は距離の値を調整する
- 影のぼやけ具合を設定したい場合は、スプレッドを調整する
- %が低いほどぼやけ、高いほどくっきりした影になる
各種値を設定して自分のイメージ通りの影をつけましょう。

また、同様の方法でイラストや画像に対してもドロップシャドウの適用が可能です。
便利な機能なので是非活用してみましょう。

Photoshopの自由変形で文字や画像に影を付ける方法
続いて、フォトショップの自由変形機能を使って文字や画像に影をつける方法を紹介します。
ドロップシャドウの他にも、複製したレイヤーを使って任意の形に影を作成することも可能です。
自由変形による影つけを行う際は、以下の3STEPで実行可能です。
- 【STEP1】テキストを入力する
- 【STEP2】テキストを複製して色を変更する
- 【STEP3】自由変形ツールで影を調整
以下で詳細を解説していきます。
まずはテキストを入力します。
テキストツールを選択して、文字を入力してください。
- ショートカットキー:T

続いてテキストを複製して、下にあるレイヤーの文字色を影の色に変更します。
コピー&ペーストは以下のショートカットキーで実行可能です。
- WIN:Ctrl + C → Ctrl + Shift + V
- MAC:Command + C → Ctrl + Shift + V
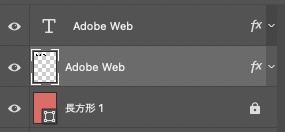
画像を貼り付けたら、レイヤーパネルに同名のレイヤーが二つ表示されます。

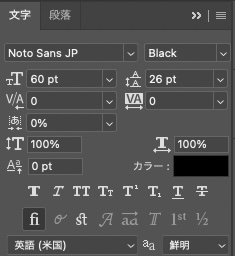
文字パネルより下側にあるレイヤーを選択して、影にするように色を黒色に変更しましょう。
色の変更は、レイヤーを選択した状態で文字パネルのカラーを選択すれば実行可能です。
文字パネルが表示されていない場合は、上部メニューから「ウインドウ>文字」を選択して表示しましょう。

文字を黒色に変更したら、文字を自由変形するための下処理としてラスタライズ化します。
テキストレイヤーのままでは、自由変形が使えないからです。画像を自由変形して影をつける場合はこの工程は必要ありません。
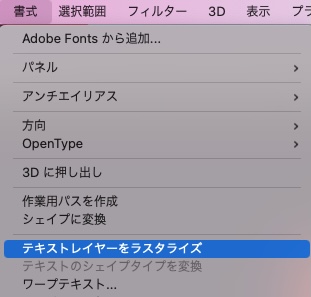
文字のラスタライズ化は、上部メニューの「書式>文字をラスタライズ」を選択で実行可能です。

文字をラスタライズするとレイヤーパネルで表示が変わります。

最後に自由変形ツールで影を調整します。
下にあるレイヤーを選択した状態で、上部メニューの「編集>自由変形」を選択するか以下のショートカットキーで実行可能です。
- WIN:Ctrl + T
- MAC:Command + T
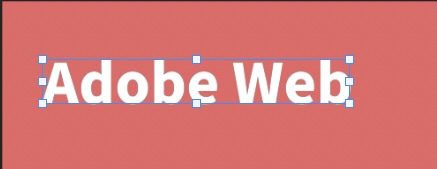
自由変形ツールを選択すると、オブジェクトが青い線の枠で囲われます。

今回は伸びていくような形の影を作るため、自由変形のシアー機能を使ってみましょう。
Ctrl+Alt(MACの場合は:Command + Option) を押した状態で、青い枠の中央の□をドラッグすると影が動きます。
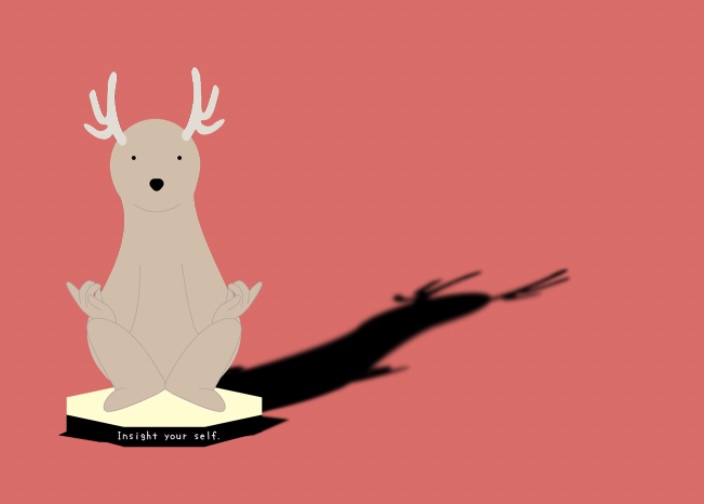
今回は手前から奥に伸びるような影に調整してみました。

テキストと同様に透過の画像などでも自由変形で影の作成が可能です。

透過画像を使用する際は、黒の塗り潰しがカラーパネルではできません。
透過画像を黒で塗りつぶしたい場合は、「イメージ>色調補正>2階調化」でしきい値を「255」に設定すると真っ黒にすることが可能です。

Photoshopで影を綺麗に入れる4つのコツ
フォトショップで影を綺麗に入れるコツを4つご紹介します。
本記事では「影が不自然」「影を自然に見せたい」「影を綺麗に見せるコツ」という悩みを解説するテクニックをご紹介します。
今回影を綺麗に入れるための小技で使うのは以下の4機能です。
- 不透明度を変えて影を自然な色にする
- ぼかしで影の輪郭を自然にぼかす
- グラデーションで影を自然に見せる
- ブラシ機能で濃淡をつける
以下で詳細を解説していきます。
不透明度を変えて影を自然な色にする
影を自然に見せるコツとして、不透明度を変えて影を自然な色にする方法があります。
通常私たちが目にする影は、均一な濃さではありませんし、はっきりした黒でもありません。
そのため、影の色を自然に見せたい場合は、不透明度を低くすると自然に見えるようになります。
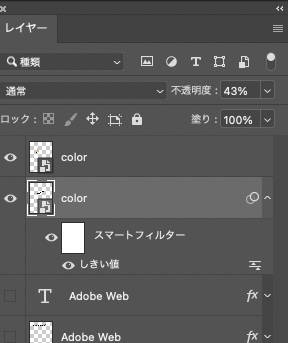
不透明度を変更する場合は、レイヤーパネルより「不透明度」の項目変更により適用可能です。

不透明度を薄くするだけで、影が自然な印象になります。

ぼかしで影の輪郭を自然にぼかす
影を自然に馴染ませるテクニックとして、ぼかしを使って影の輪郭を自然にぼかす方法もあります。
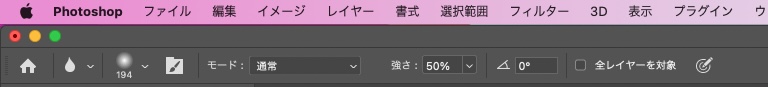
ぼかしは、ツールバーからボカシツール(水滴のアイコン)を選択することで利用可能です。

ツールを選択すると、画面上部に設定パネルが表示されますので、そちらからブラシの大きさなどを調整しましょう。

ブラシのサイズなどを調整したら、ぼかしをかけたいオブジェクト(今回は影のレイヤー)を選択して、オブジェクトをなぞるようにドラッグしましょう。
ぐりぐりと影をなぞっていくと影がぼやけていきます。
ぼかしツールで輪郭をぼかすと影が自然に見えるようになります。

グラデーションで影を自然に見せる
続いての影を自然に見せるテクニックは、グラデーションを使ったものです。
自然な影は手前が濃く、遠くにいくほど薄くなっていくので、影にグラデーションがかかると、均一な影よりも自然に見せることができます。
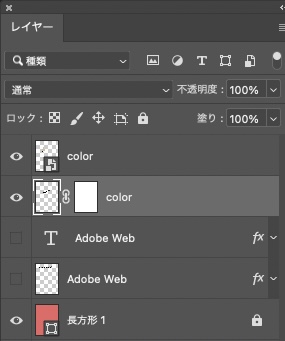
影にグラデーションをかけるには、まず影だけをグラデーションするために、影のレイヤーにマスクをかけます。
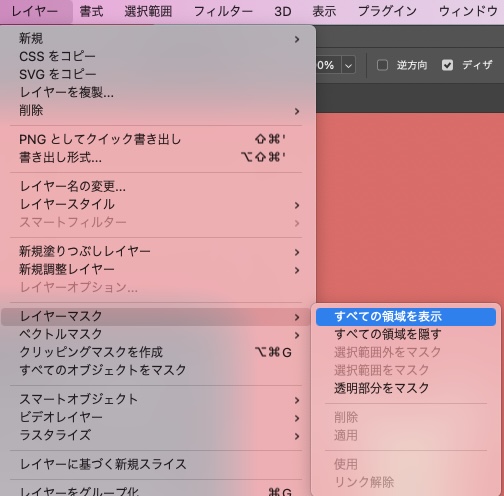
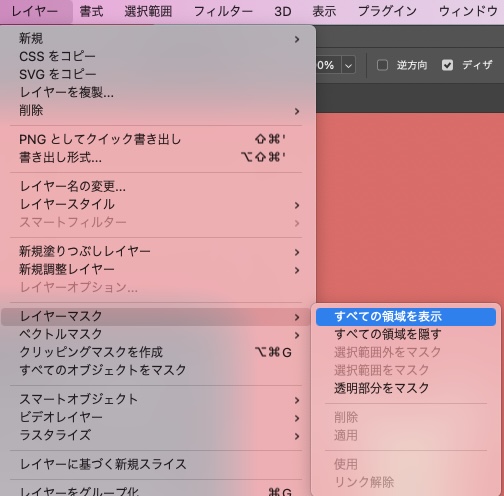
影のレイヤーを選択した状態で、上部メニューより「レイヤー>レイヤーマスク>全ての領域を表示」を選択します。

レイヤーマスクを設定すると影レイヤーにレイヤーマスクが表示されます。

レイヤーマスクが表示されたら、ツールバーよりグラデーションツールを選択して影にグラデーションをつけましょう。
グラデーションツールは以下のショートカットキーでも選択可能です。
- ショートカットキー:G
グラデーションツールを選択したら、影の手前から奥に向かってマウスでドラッグします。
グラデーションが適用されると、影が手前から奥に向かって薄くなり、自然な見た目になりました。

ブラシ機能で濃淡をつける
最後に紹介するのは、ブラシ機能で影に濃淡をつける方法です。
ブラシ機能を使えば影の濃淡を表現することができます。
不透明度や、ぼかし・グラデーションで濃淡を調整した際は、一定で均一な濃淡づけでしたが、ブラシを使えば手動で任意の濃淡づけが可能です。
一方で濃淡のつけかたは感覚によるところはあるので、よりこだわって自然な影にしたいという場合におすすめのテクニックです。
ブラシで濃淡をかける場合も、影だけ濃淡をつけるめに影レイヤーにマスクをかけます。
影のレイヤーを選択した状態で、上部メニューより「レイヤー>レイヤーマスク>全ての領域を表示」を選択します。

レイヤーマスクを設定すると影レイヤーにレイヤーマスクが表示されます。
レイヤーマスクを選択した状態でツールバーよりブラシツールを選択します。
ブラシツールは以下のショートカットキーでも選択可能です。
- ショートカットキー:B
ブラシツールを選択すると、上部に設定パネルが表示されるので、ブラシのサイズなど任意に変更して色を塗っていきましょう。

「追加されたマスクを選択した状態」でブラシを使うと、影だけに塗りを適用できます。
手前の濃さと奥の薄さ具合など、自分の好みで細かく調整できるのが、ブラシで影を自然に見せるテクニックの強みです。

まとめ
フォトショップで影をつけるには、ドロップシャドウと自由変形を用いた2つの方法があります。
ドロップシャドウではレイヤースタイルから機能を選択するだけで、簡単にシャドウの適用が可能です。
自由変形は少し手間がかかりますが、ドロップシャドウとは異なる影の表現を手動で自由に設定できるのが強みと言えます。
またドロップシャドウや自由変形以外にも、プラスアルファでエフェクトを調整することで、影を自然に見せることもできます。
不透明度やグラデーション・ぼかし・ブラシで影の濃淡を調整すれば、より自然な影の表現をすることが可能です。
一手間で素人とは少し違うという感じを表現をできるテクニックなので、フォトショップでデザインを行う際は是非意識してみましょう。


コメント