フォトショップで通常の平文だけでは文字にインパクトが出ないとき、文字を斜めにして目立つようにする場合があります。
そこで本記事では、フォトショップでテキストを斜めにする方法をご紹介します。
斜体・ワープ・奥行きを出す方法という3つのパターンを紹介するので、是非覚えてデザインに役立ててください。
Photoshopで文字(テキスト)を斜めにする方法
フォトショップで文字(テキスト)を斜めにするには、「斜体を使う方法」「ワープを使う方法」の2つがあります。
斜体は最も簡単に文字自体を斜めに形状変化させる方法で、ワープは文字の配置も斜めに歪ませることができる機能です。
以下で詳細を解説していきます。
斜体を使って斜めにする方法
斜体は最も簡単に文字を斜めに形状変化させる方法です。
斜体とは、アルファベットを使った文章(欧文)で、強調したい単語があるときなどに使うテクニックです。
日本語のデザインには馴染みがない要素ですが、見出しの文字などで平文と違った印象にしたい場合にも使える表現になっています。
斜体で文字を斜めにする方法は以下2STEPです。
- 【STEP1】テキストを選択して文字パネルを表示
- 【STEP2】文字パネルより斜体を選択
以下で詳細を解説します。
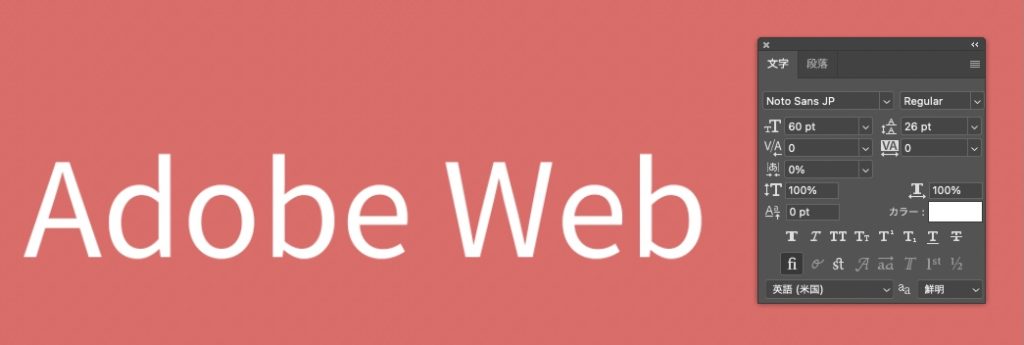
まずは、テキストを選択して文字パネルを表示します。
文字パネルが表示されていない場合は、上部メニュー「ウインドウ>文字」を選択して文字パネルを表示させましょう。

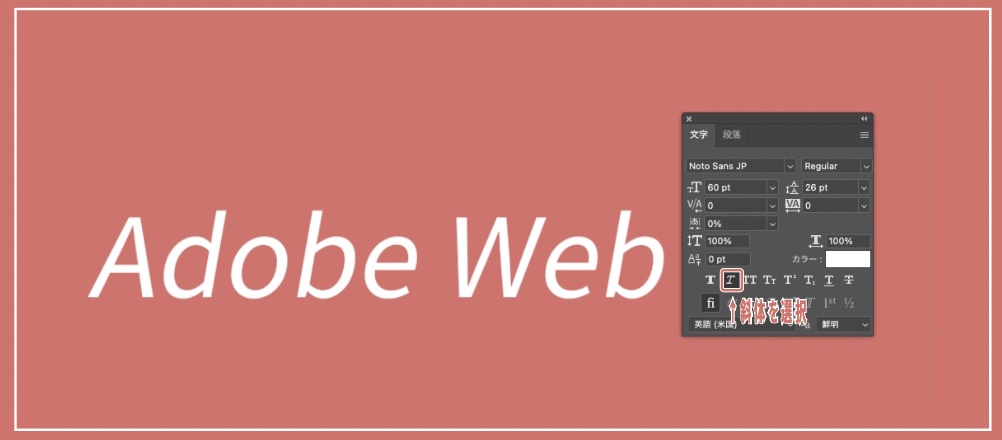
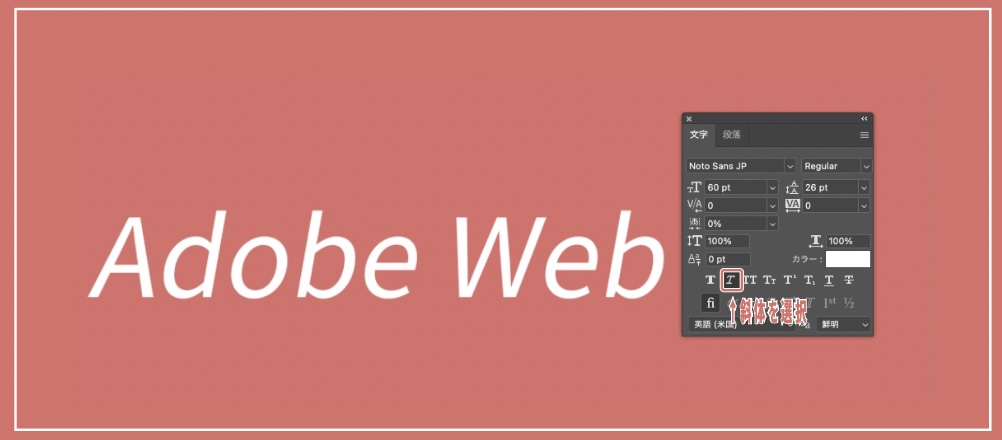
続いて文字パネルより斜体のボタンをクリックします。
斜体ボタンを押すとテキストが下図のように斜体に変化します。

ワープを使って斜めにする方法
続いてはワープを使って斜めにする方法をご紹介します。
ワープツールを使えば文字の並びを斜めに配置させることが可能です。
チラシ作成などで見出しを印象的に並べたい場合に、ワープ機能を使って文字のレイアウトを斜めにすると、印象的な見出しのデザインを作ることができます。
ワープの機能を使って文字を斜めにする方法は以下2STEPです。
- 【STEP1】テキストを入力
- 【STEP2】テキストツールのメニューよりワープテキストを選択
以下で詳細を解説します。
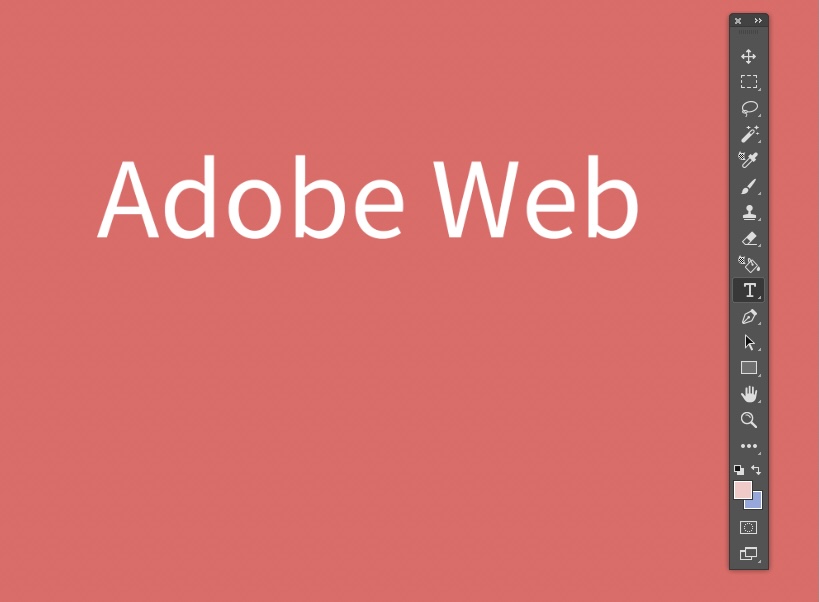
まずはテキストを入力します。
テキストの入力は、テキストツールを選択するか以下のショートカットキーで選択可能です。
ショートカットキー:T
テキストツールを選択したら任意の場所をクリックして文字を入力しましょう。

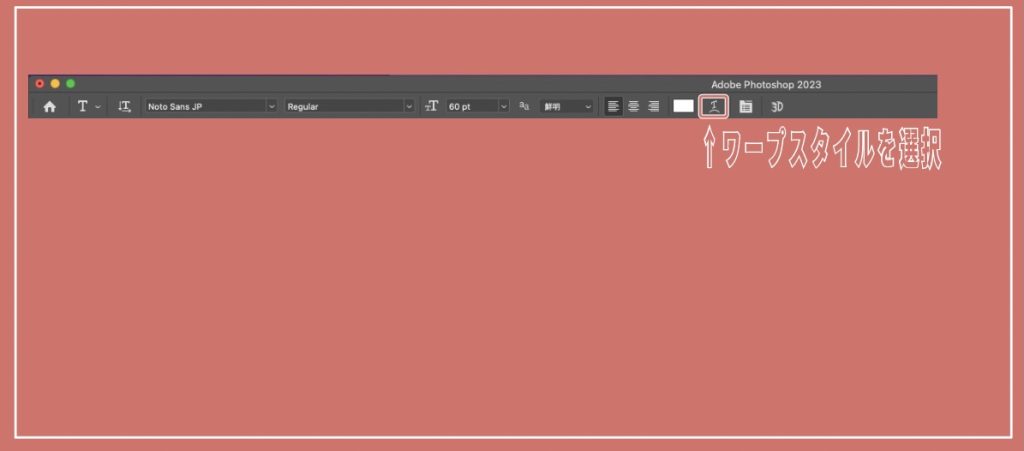
テキストツールを選択すると、画面の上部にテキストツールのメニューが表示されるようになります。
上部よりワープテキストの項目を選択してワープパネルを表示しましょう。

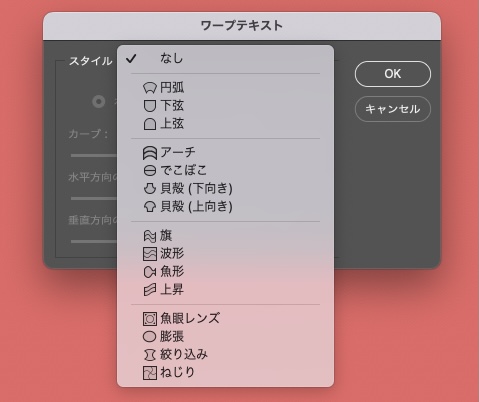
ワープスタイルを選択すると、「ワープテキスト」のパネルが表示されます。
スタイルの項目より任意の形状を選択すれば、文字がスタイルに合わせたレイアウトで表示されます。
今回は円弧を選択します。

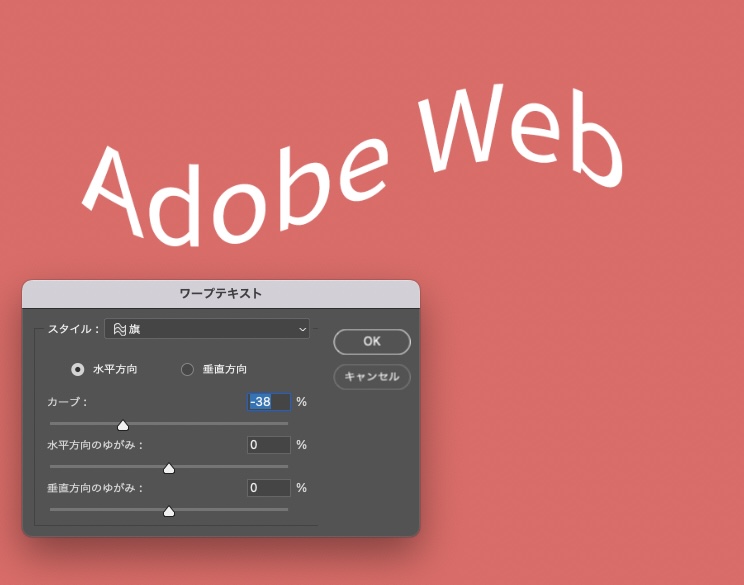
円弧を選択したら、スライダーでカーブの値を変更するとワープによる文字の斜め化が適用されます。

選択したスタイルによって様々な表現が可能なので、目的に合わせて色々なスタイルを試してみてください。

Photoshopで遠近感(奥行き)のある文字を作る方法
フォトショップで遠近感(奥行き)のある文字を作るには「遠近法ワープ」という機能を使います。
遠近法ワープは画像や写真を歪ませる用途によく使われますが、文字に使われることも多くあります。
ワープの機能を使って文字を斜めにする方法は以下2STEPです。
- 【STEP1】テキストを入力
- 【STEP2】遠近法ワープ機能を適用して調整
以下で詳細を解説します。
まずはテキストを入力します。
テキストの入力は、テキストツールを選択するか以下のショートカットキーで選択可能です。
ショートカットキー:T
テキストツールを選択したら任意の場所をクリックして文字を入力しましょう。

テキストを入力したら、遠近法ワープ機能を適用して遠近感を調整します。
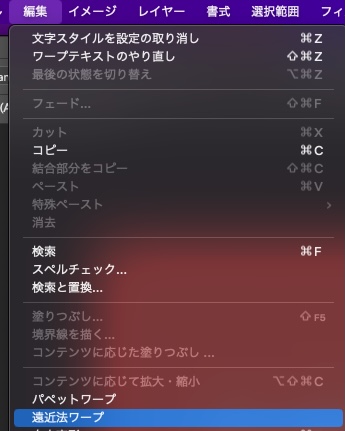
遠近法ワープ機能は、テキストを選択した状態で、上部メニュー「編集>遠近法ワープ」を選択することで実行可能です。

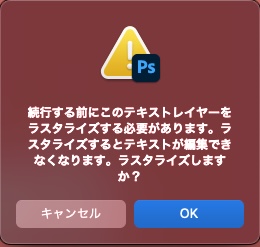
テキストレイヤーを選択して遠近法ワープを選択すると、効果適用のために文字をラスタライズしても良いかポップアップが表示されるのでOKを選択しましょう。

文字をラスタライズしたら、変形させたい文字の範囲をドラッグで囲います。
ドラッグした範囲を変形させて遠近ワープさせるので、文字の周りをドラッグして以下のように囲ってください。

範囲を指定したら【ENTERキー】を押下すると、範囲指定モードから遠近ワープモードに切り替わります。
範囲指定していたフレームが黒くなるのが目印です。

遠近ワープモードになったら、奥行きをだすように4角のポインターを調整します。
奥の両角のポインタを狭くすると、奥から手前に遠近感をもって飛び出しているような表現が可能です。

ポインタを調整して気にいった形になれば再度【ENTERキー】を押下してください。
遠近ワープが適用されて遠近感のあるテキストの完成です。

Photoshopで文字(テキスト)を斜めにできない時の対処方法
フォトショップで文字を斜めにできないとお悩みの方は、文字パネルの斜体ボタンを使えば悩みが解決します。
イラストレーターなどに慣れている方は、斜体選択する際に、文字のフォントスタイルにItalic(斜体)がないと斜めにできないのでは?と思われることも多いです。
しかし、フォトショップでは文字パネルに斜体化する機能がついています。
文字パネルを表示して下図の「斜体ボタン」をクリックすれば簡単に文字を斜体化することが可能です。

まとめ
文字を斜めにするには、文字パネルの「斜体」機能を使うか、ワープ機能を使う・遠近ワープを使うなどの方法があります。
文字を平面のまま斜めにしたい場合は「斜体」、文字の並びを斜めにしたい場合は「ワープ機能」、奥行きに対して斜めに表現したい場合は「遠近ワープ」とそれぞれの機能を覚えておきましょう。
文字の斜め化は見出しを目立たせる手法として非常に活用する場面の多いテクニックです。
しっかりと機能を覚えてデザインに役立ててみましょう。


コメント