フォトショップで画像を拡大縮小する方法をお探しでしょうか?
画像の拡大縮小の機能は、フォトショップを使う際に必須の機能といっても過言ではありません。
そこで本記事では、画像を拡大・縮小する際の2つの方法を解説していきます。
どれもデザインをする上で必須の機能になるので、是非本記事を参考にして学習にお役立てください。
Photoshopで画像を拡大縮小する前に必要な作業

フォトショップでデザインをする場合、拡大と縮小のアクションをする前に対応しておきたいのが、スマートオブジェクト化のアクションです。
フォトショップではラスターというタイプの画像データが用いられますが、ラスター形式のデータは拡大・縮小に弱く、繰り返し拡大縮小をすると画質が劣化する特徴があります。
しかしデザイン編集の場面では、バランス調整などいくども拡大縮小の作業が必要になります。
そんな時に便利なのが「スマートオブジェクト化」の機能です。
スマートオブジェクト化を行えば、拡大と縮小を繰り返しても画像の劣化が起こりません。
拡大・縮小のデザイン編集をする際は、画像ファイルのスマートオブジェクト化を必ずおこないましょう。
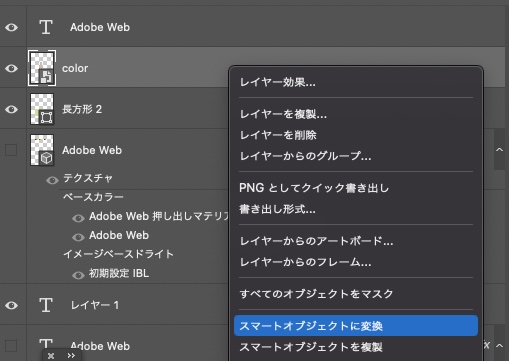
スマートオブジェクト化の方法
スマートオブジェクト化は、レイヤーパネルから実行可能です。
スマートオブジェクト化したいレイヤーを選択して、右クリック(MACの場合は、Control+クリック)でメニューから「スマートオブジェクトに変換」という項目を選択しましょう。

Photoshopで画像を拡大・縮小する方法を2パターン解説

フォトショップで画像を拡大・縮小する方法は大きく分けて2つあります。
1つは自由変形で拡大縮小する方法、2つ目は数値入力で拡大縮小する方法です。
それぞれ以下で解説していきます。
Photoshopで自由変形を使って拡大縮小する方法
フォトショップで画像を拡大縮小する方法の1番ベーシックな方法として「自由変形」を使う方法があります。
縦横比を固定したまま拡大縮小したり、横長・縦長に変形したり、マウス操作で直感的に変形することが可能です。
レイヤーの拡大縮小は、上部メニューの「編集>自由変形」を選択するか、以下のショートカットキーで実行可能です。
- WIN:Ctrl + T
- MAC:Command + T
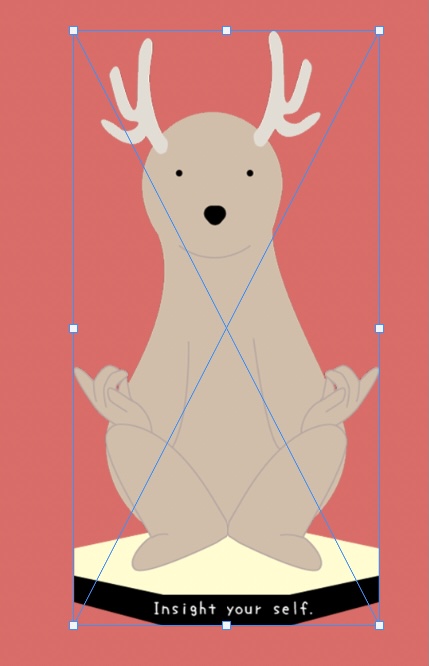
自由変形ツールを選択すると、画像の周りが青い線で囲われ、上下左右の計8ヶ所に□のポインタが表示されます。

上下左右の□を選択すると、縦長、横長の変形、4角の□を選択すると斜めに全体を拡大縮小することが可能です。
縦横比を崩さずに画像変形したい場合は、Shiftキーを押下しながら4角の□をドラッグして変形することで、縦横比固定の変形ができます。
Photoshopで画像を立体的に変形させる方法
自由変形ツールを選択した状態で、以下のコマンドを押下しながらポインタを操作すると、奥行きのある変形が可能です。
例えば、机の写真を用意して、机に文字が書いてあるように加工したい場合などに使うことができます。
その他、文字を印象的に見せるためにも使える手法なので、覚えておきましょう。
下記キーを押下しながら自由変形のポインタを操作
- WIN:Ctrl + Alt
- MAC:Command + Option

基準点を変える方法
自由変形ツールを選択した状態で、上部メニューの基準点にチェックをいれると、基準点を指定した拡大縮小ができるようになります。
画像の組み合わせで、基準点を変えずに拡大縮小をしたい場合などに便利な機能です。
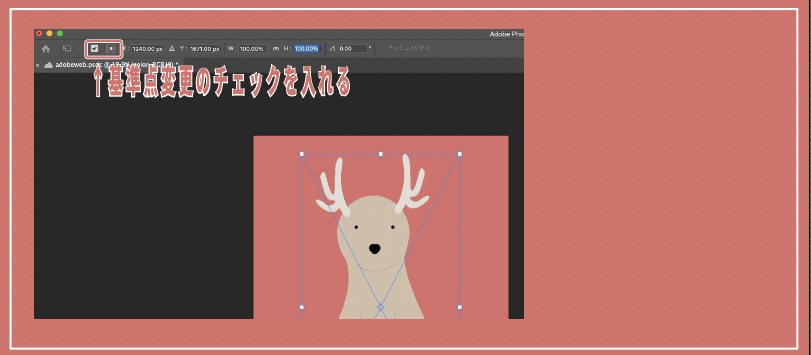
基準点を変えるには、自由変形ツールを選択した状態で、上部メニューの基準点を位置を固定するためのチェックをいれる必要があります。
下図の画像を参考に、基準点変更のチェックをいれましょう。

基準点変更のチェックをいれると、画像の拡大縮小に対する基準点を変更することができます。
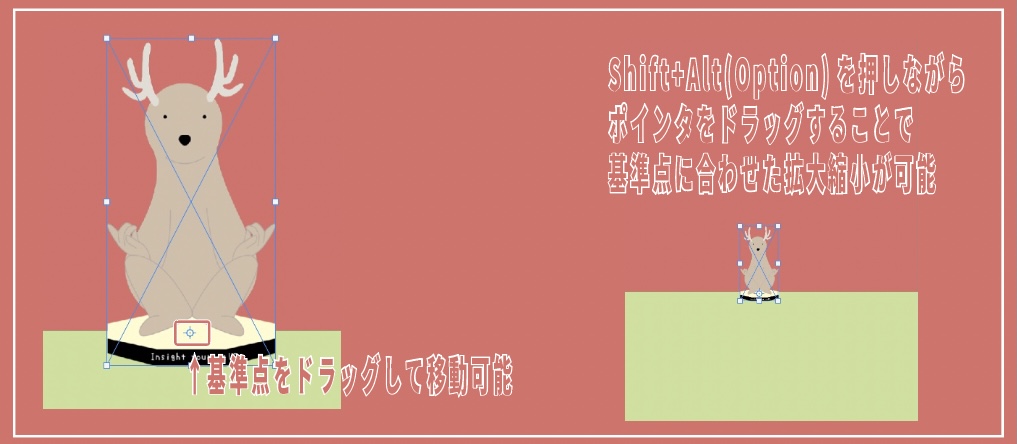
画像の中央にある、丸い記号のようなマークをドラッグして、基準点にしたい位置に移動させてみましょう。

基準点を移動した後は、Shift+Alt(MACの場合は、Option)を押しながらドラッグすることで、基準点に合わせた拡大縮小が可能になります。
拡大縮小だけでなく、回転させる場合や奥行きを出す際にも基準点を理解していると操作がグッと楽になるので、是非覚えておきましょう。
Photoshopで数値入力で拡大縮小する方法
数値入力で拡大縮小する場合は、自由変形ツールを選択後、Windows上部のコントロールパネルに数値を入力することで実行可能です。
コントロールパネルが表示されていない場合は、自由変形ツールを選択すれば表示されるので覚えておきましょう。
- WIN:Ctrl + T
- MAC:Command + T
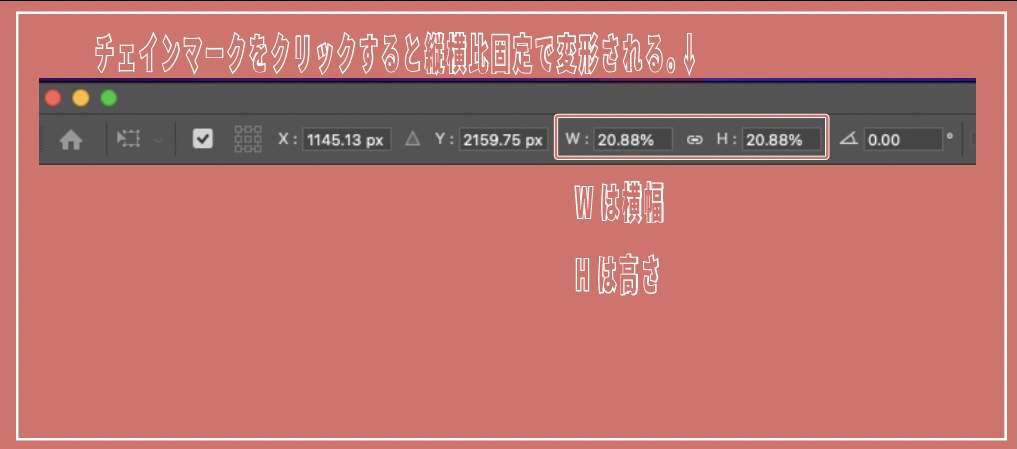
コントロールパネルのWの値を変更すると横幅が、Hの値を変更すると高さが変形されます。
縦横比の固定を反映したまま拡大縮小したい場合は、真ん中のチェインマークをクリックした状態で数値を入力しましょう。

Photoshopで画面全体を拡大・縮小する方法
フォトショップで単体のレイヤーを拡大・縮小したい場合は、自由変形ツールで可能です。
しかしアートボード内の画面全体で拡大縮小したい場合はどうすれば良いでしょうか?
画像全体を拡大する方法は、画像そのもののサイズを拡大縮小する方法と、画面自体の表示を拡大縮小する方法の2種類があります。
それぞれについて以下で手順を解説します。
画像全体を拡大・縮小する
フォトショップで画像全体を拡大・縮小する際は、レイヤーの複数選択機能と自由変形を組み合わせて拡大縮小を実行します。
以下の2STEP、画像全体、複数の画像をまとめて拡大縮小が可能です。
- 【STEP1】レイヤーを複数選択する
- 【STEP2】自由変形ツールを選択する
以下で詳細を解説します。
複数の画像をまとめて拡大縮小する際は、レイヤーの複数選択が必要です。
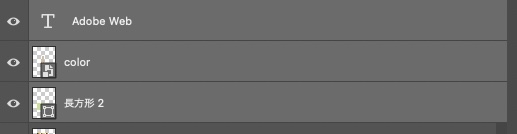
レイヤーの複数選択は、Shiftキーを押下しながらレイヤーパネルでレイヤーをクリックすることで実行できます。
選択されたレイヤーは下図のように薄いグレーで表示されます。

複数のレイヤーを選択したら、自由選択ツールを選択します。
自由変形ツールの選択は、上部メニューの「編集>自由変形」を選択するか以下のショートカットキーで実行可能です。
- WIN:Ctrl + T
- MAC:Command + T
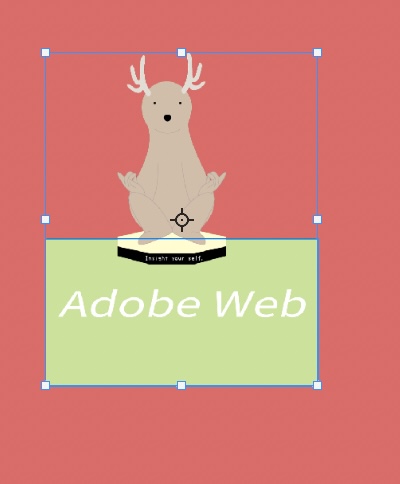
複数レイヤーを選択した状態で自由変形ツールを選択すると、選択しているレイヤー全てに自由変形が適用されます。
通常の自由変形と同様に、Shftキーを押しながら4角をドラッグすれば、縦横比を固定したまま拡大縮小が実行されます。

画面の表示を拡大・縮小する
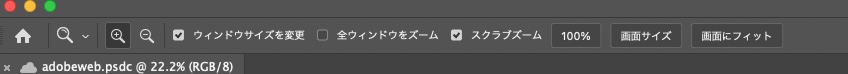
フォトショップで画面の表示を拡大・縮小するにはズームツールを使用します。
ズームツールはツールバーから選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:T

ズームツールを選択したら、マウスをクリックして左右にドラッグすることで、画面の拡大・縮小を変更することが可能です。
また、ズームツールを選択した状態で、上部のコントロールパネルの「100%」「画面サイズ」「画面にフィット」を選択することで、規定の倍率にワンタッチでズームすることもできます。

画像に変更を加えることなく全体のバランスを拡大したい時や、細部の確認をしたい際に便利な機能なので、覚えておきましょう。
Photoshopで画像を拡大・縮小する際に使うショートカットキーまとめ
フォトショップで画像を拡大・縮小する際に使うショートカットキーをまとめておきます。
操作する際にどうやって使うのか?忘れた時はこの一覧を見て参考にしてみてください。
- WIN:Ctrl + T
- MAC:Command + T
【自由変形ツール使用中のショートカットコマンド】
- Shiftキーを押下しながら、自由変形のポインタを操作で縦横比を固定したまま拡大縮小が可能
下記キーを押下しながら自由変形のポインタを操作でシアー変形が可能
- WIN:Ctrl + Alt
- MAC:Command + Option
基準点を設定した状態で下記ショートカットキーを押下したまま自由変形のポインタをドラッグ。
- WIN:Shift+ Alt
- MAC:Shift + Option
Photoshopで画像を拡大・縮小できない場合は?
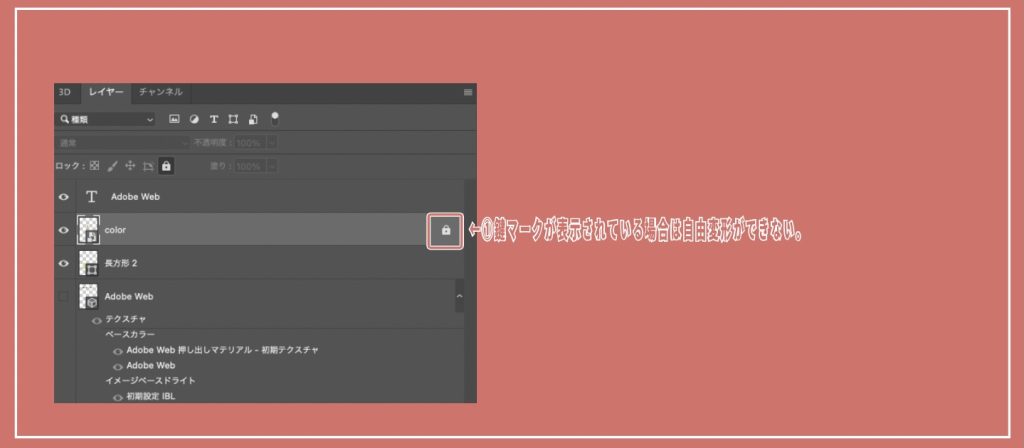
フォトショップで画像を拡大・縮小できない場合は、レイヤーのロックが設定されている可能性があります。
レイヤーがロックされている場合はレイヤーパネルのレイヤーに鍵のマークが表示されています。
鍵マークが表示されている場合は、自由変形ができないので覚えておきましょう。

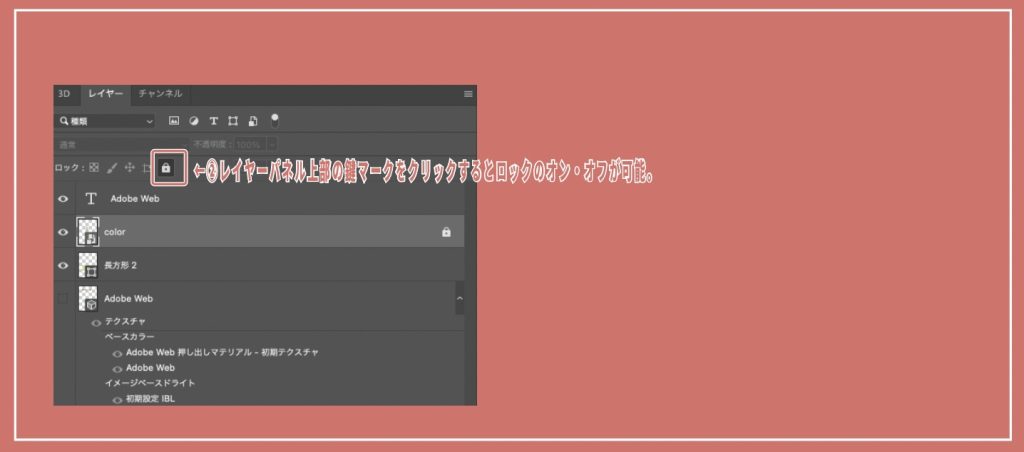
鍵マークを解除するには、ロックされたレイヤーを選択した状態で、パネルの上部の鍵マークをクリックすれば解除可能です。

まとめ
画像の拡大・縮小はフォトショプでデザインをする際に非常に重要な機能です。
フォトショップでの拡大縮小は自由変形ツールを用いて行いますが、自由変形ツールでは拡大縮小のほかにもシアー機能を使った立体的な変形も可能です。
またレイヤー単位だけでなく、複数レイヤーを選択しての画像変更も可能なので覚えておきましょう。


コメント