イラストレーターで塗りつぶしをする方法をお探しでしょうか?
ペイント系のソフトと異なり、イラストレーターは塗りつぶしバケツのような塗りつぶしがありません。
フォトショップやSAI、クリスタなどペイント系のソフトに慣れた方は操作方法に悩んでいる方も多いのではないでしょうか。
本記事では、イラストレーターで塗りつぶしを行う2種類の方法を解説していきます。
塗りつぶしの機能を身につけて、思い通りのデザインを行えるようになりましょう。
イラストレーターで塗りつぶしする方法を2種類解説

イラストレーターで塗りつぶしをする方法は以下の2種類があります。
以下で、手順を解説していきます。
塗りを設定して塗りつぶす
1つ目は、「塗りを設定して塗りつぶす方法」です。
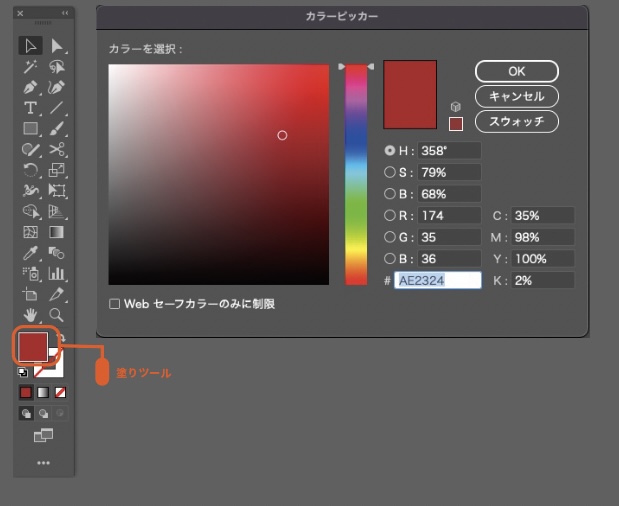
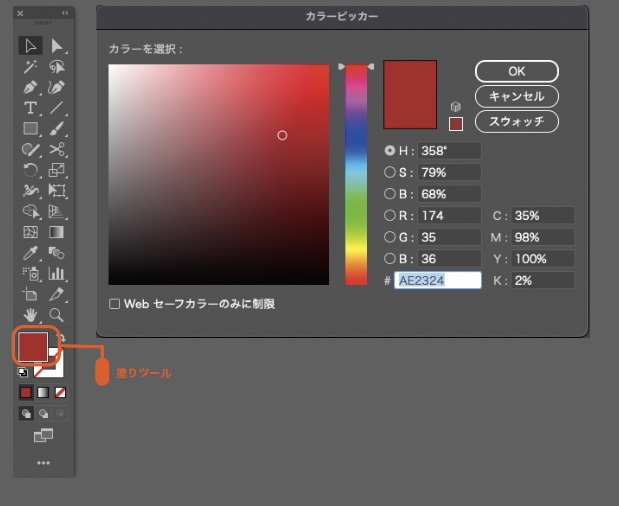
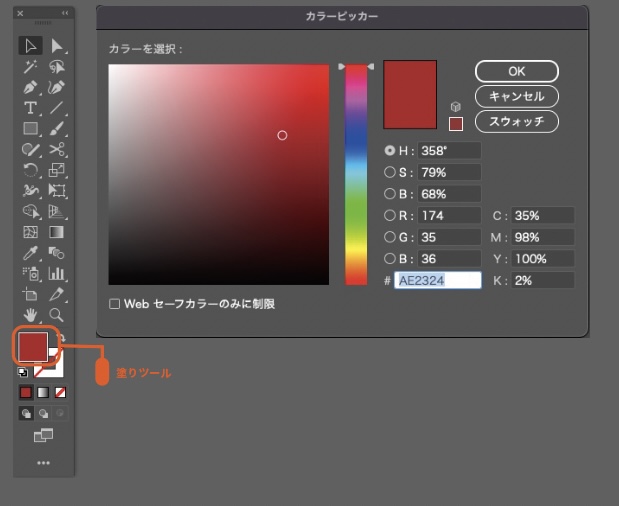
塗りつぶしたいオブジェクトを選択した状態でツールパネルの「カラー」を選択し、「カラーピッカー」から自分の好きな色を選択しましょう。

プロパティパネルの「塗り」からも設定可能です。
イラストレーターにおいて一番ベーシックな塗りの方法ですが、パスで作ったパーツ毎に色を塗り分けたい場合などは難しい場合があります。
ライブペイントツールで塗りつぶす
続いてはライブペインのツールを作った塗りつぶし方を紹介します。
ライブペイントツールでの塗りつぶしは、パスを閉じずに塗りつぶしが可能です。
以下で基本的な、ライブペイントツールの使い方、パスが閉じた塗りつぶし、パスが閉じていない塗りつぶしについて解説します。
基本的なライブペイントツールの使い方
まずは、基本的なライブペイントツールの使い方を紹介します。
まずはライブペイントの作成です。
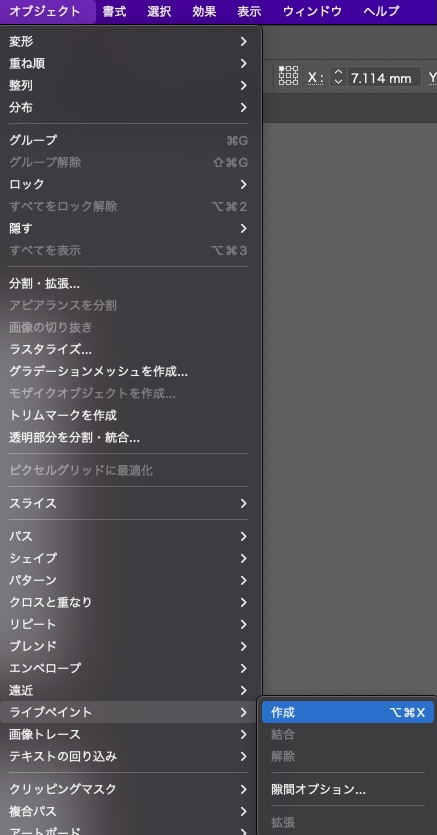
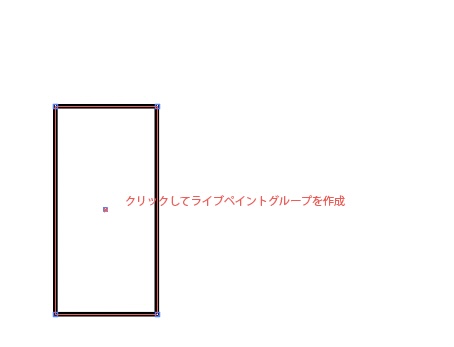
塗りつぶしたいオブジェクトを選択して、イラストレーター上部メニューから「オブジェクト<ライブペイント<作成」を選択しましょう。
ショートカットで起動したい場合は下記のショートカットで起動可能です。
- WIN:Alt+Ctrl+X
- MAC:Option+Command+X

ライブペイントを、作成することで、選択したオブジェクトの中の塗りつぶせる範囲を認識してくれるようになります。
続いてライブペイントツールを起動しましょう。
ライブペイントツールは下記のショートカットで起動できます。
- ショートカットキー:K
ライブペイントツールを選択した状態で塗りツールより好きな色を選択しましょう。

ライブペイントツールを選択し、さきほど「ライブペイント作成」したオブジェクトにポインタを当てるとライブペイントが認識した塗れる範囲が赤線で囲われます。

オブジェクトにポインタを当てた状態でクリックをすると、赤で囲まれた範囲が塗りつぶせます。

パスが閉じた塗りつぶし(図形が重なった部分の塗りつぶし)
ライブペイントツールを使えば、重なった図形の色の塗り分けができることです。
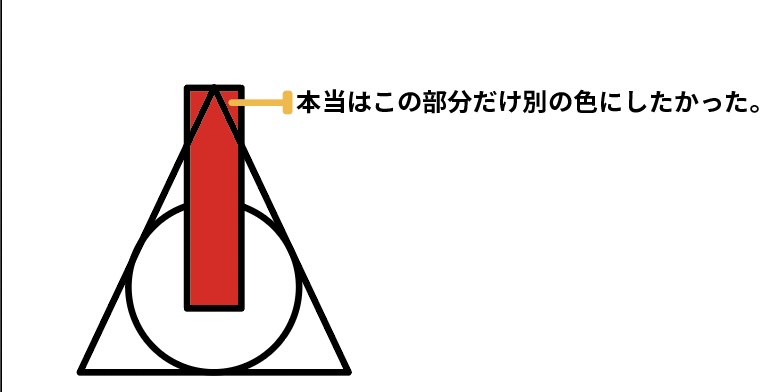
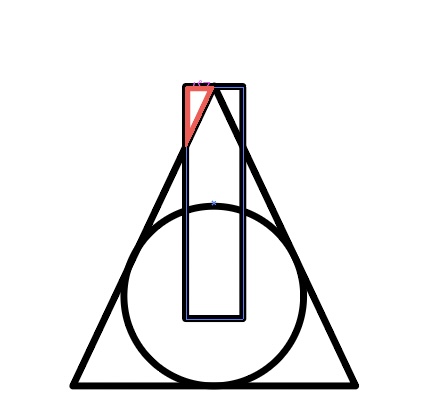
下記のような図形があった場合、通常であれば、四角、丸、三角、長方形のそれぞれの図形に対して同じ色でしか塗りが設定できません。

本当は、「角の部分だけ別の色に塗りたい。」という時に通常の塗りツールでは対応できないのです。
ライブペイントツールを使えばこういった複合図形の塗り分けも可能になります。
以下で、手順を解説します。
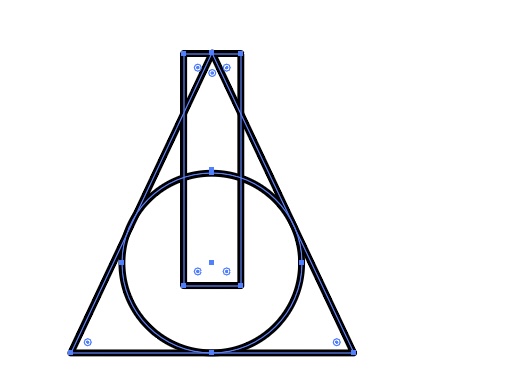
まずは、塗りたいオブジェクトを全て選択した状態でライブペイントの作成を実行しましょう。
ライブペイントの作成は、イラストレーター上部メニューから「オブジェクト<ライブペイント<作成」を選択か、
下記のショートカットで起動可能です。
- WIN:Alt+Ctrl+X
- MAC:Option+Command+X

続いては、ライブペイントツールでの塗りつぶしです。
下記のショートカットでライブペイントツールを選択し、カラーピックパネルより任意の色を選択しましょう。
- ショートカットキー:K

塗りたい色を選択した状態で、オブジェクトにポインタを当てると塗りつぶしできる箇所が赤い太線で反応します。
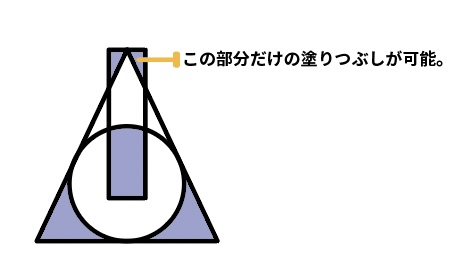
元々の図形であれば四角の範囲全体が塗りつぶされるはずですが、以下の図のように区分けされた範囲で塗りつぶしが可能です。

色を選択した状態でポインタを当ててクリックしていくとバケツ塗りつぶしツールのように選択範囲だけを任意の色で塗りつぶすことができます。

イラレでアートボード背景に塗りつぶしする方法

続いては、イラストレーターでアートボード背景に塗りつぶしする方法を紹介します。
イラストレーターでアートボード背景に塗りつぶしする際は、四角オブジェクトで塗りつぶしを行ないます。
アートボードの外側の赤枠に合わせて、長方形ツールで図形を作成しましょう。
- ショートカットキー:M
長方形を作ったら、ツールボックスかプロパティの塗りツールで任意の色を選択すれば完成です。

※背景として使いたい場合は、レイヤーパネルでロックしておくとクリックしても選択されず操作性が上がるのでオススメです。
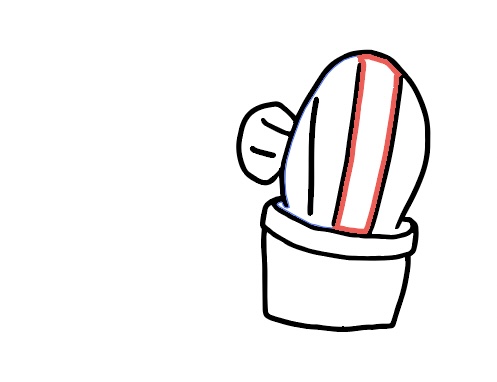
Illustrator(イラレ)でトレースした画像に塗りつぶしする方法

イラストレーターでトレースした画像に塗りつぶしをする方法を紹介します。
イラストレーターでトレースした画像を塗りつぶす際は、「画像トレース」と「ライブペイント」の機能を使います。
まずは取り込んだ画像をトレースしましょう。
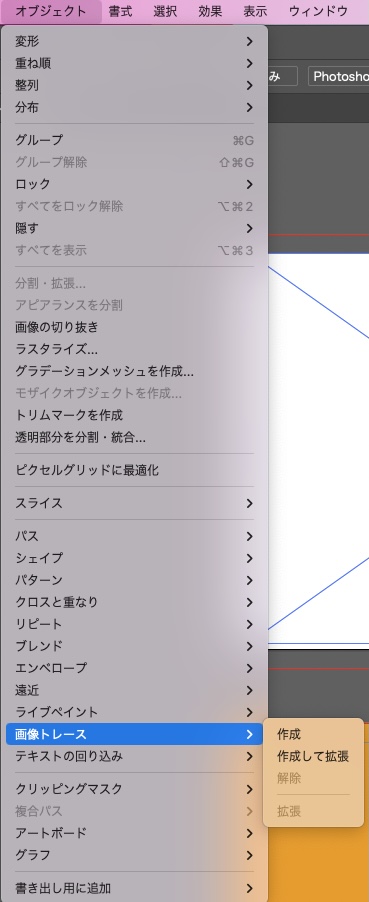
画像のトレースは、イラストレーター上部メニューの「オブジェクト>画像トレース>作成」から実施可能です。

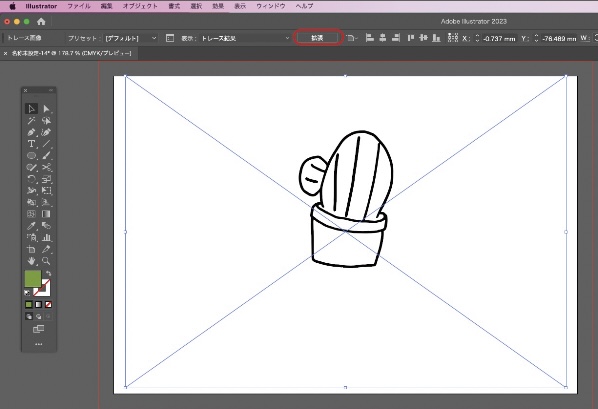
画像トレースの作成を実行したら、画面上部の「拡張」ボタンを押下してトレース結果を反映させて完成です。

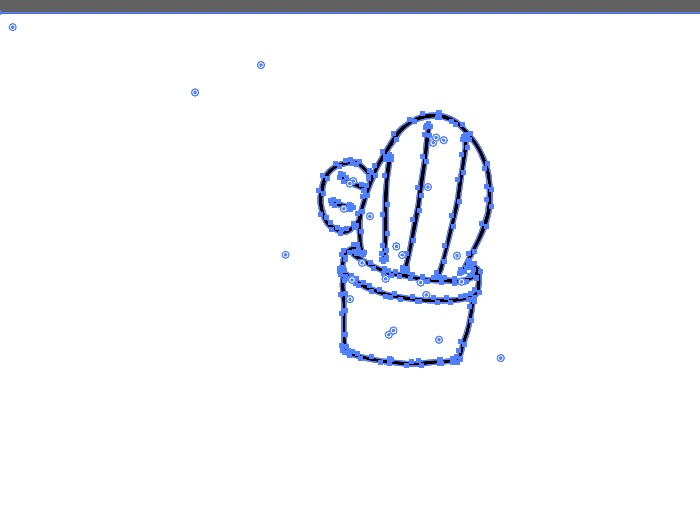
作成完了すると、イラストがパスで表示されます。

画像をトレースした後は、ライブペイントツールを適用させて塗りつぶしましょう。
ライブペイントの作成は、オブジェクトを選択した状態で、イラストレーター上部メニューから「オブジェクト<ライブペイント<作成」を選択か、下記のショートカットで実行可能です。
- WIN:Alt+Ctrl+X
- MAC:Option+Command+X
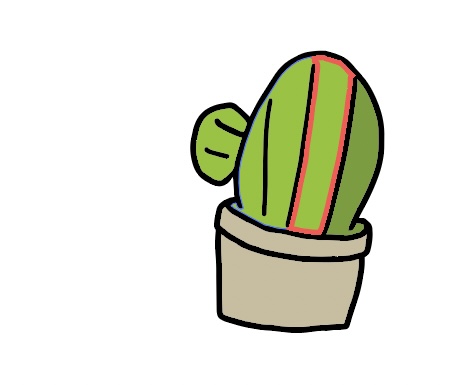
作成が完了したらライブペイントツールに持ち替えて適用されたことを確認しましょう。
下記のショートカットでライブペイントツールを選択し、オブジェクトを選択して赤い太枠が表示されることを確認してください。
- ショートカットキー:K

ライブペイントが正常に作成されていることを確認したら、カラーピックパネルで色を選択して塗りつぶしをしていきましょう。

Illustrator(イラレ)の塗りつぶしで透過させる方法

イラストレーターの塗りつぶしで透過させる方法を紹介します。
塗りつぶしを透過は「透明」パネルの「不透明度」のパラメーターをいじることで実行可能です。
まずは透明パネルを表示しましょう。
透明パネルは、イラストレーター上部メニューの「ウインドウ>透明」を選択するか、下記のショートカットキーで表示可能です。
- WIN:Shift+Ctrl+F10
- MAC:Shift+Command+F10
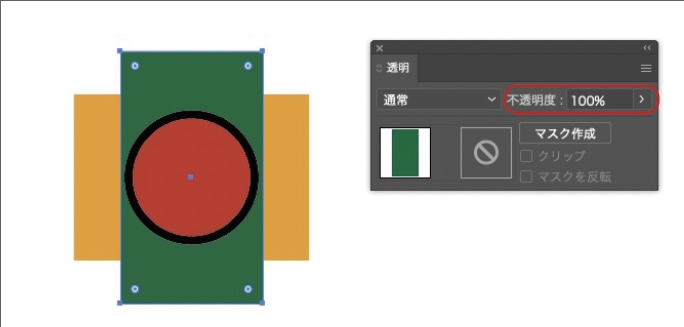
透明パネルを表示したら、次は透過させたいオブジェクトを選択して不透明度を下げましょう。
オブジェクトを選択した状態で、透明パネルの「不透明度」の値を変えます。

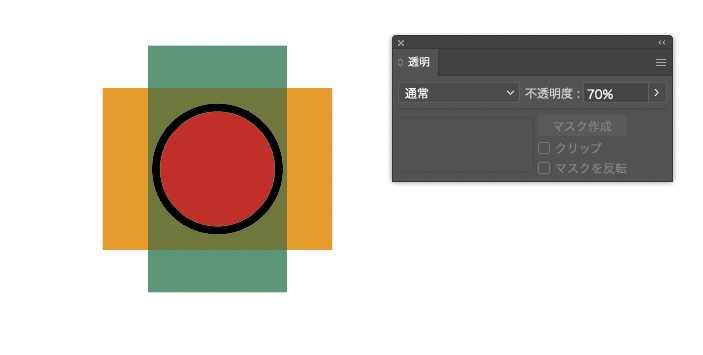
透明パネルの値を「0%」に近づけるほど透明に近づいていきます。
任意の薄さまで変更すれば完了です。

イラストレーターの塗りつぶしに関する「よくある質問」
まとめ
イラストレーターで、塗りつぶしをする場合は「塗りの設定を変える」「ライブペイントツールを使う」のいずれかの方法で塗りつぶしが実行可能です。
オブジェクト単位で色を変える際は「塗り」の設定から色を選んで色を変える方法が良いでしょう。
一方で、複雑な重なり合う図形の色を細かく変えたい際は、「ライブペイントツール」を活用すれば意図通りに色を塗ることが可能です。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント