イラストレーターでグラフを作成する方法をお探しでしょうか。
グラフデーターはエクセルやパワーポイントなどで作成しても良いですが、デザイン性をもたせたい場合はイラストレーターで作成するのも良いでしょう。
本記事では、グラフデータの入力方法と、円グラフ、折れ線グラフ、棒グラフを作成する方法に加えて、グラフのデザインを編集する方法を紹介します。
本記事を読めばグラフに関する操作が網羅的に把握できる内容となっていますのでぜひ学習に役立ててください。
Illustrator(イラレ)でグラフの内容を編集する方法
イラストレーターのグラフの内容を編集する方法を紹介します。
グラフの入力方法を把握すれば任意のデータでグラフを作成することが可能です。
本項目では、「データー入力の方法」「ラベルの設定方法」についてご紹介します。
どれもグラフ作成をする上で理解の必要な項目なので目を通してみてください。
グラフデータを入力する方法
グラフデータの入力はグラフデータのウインドウを使って実施します。
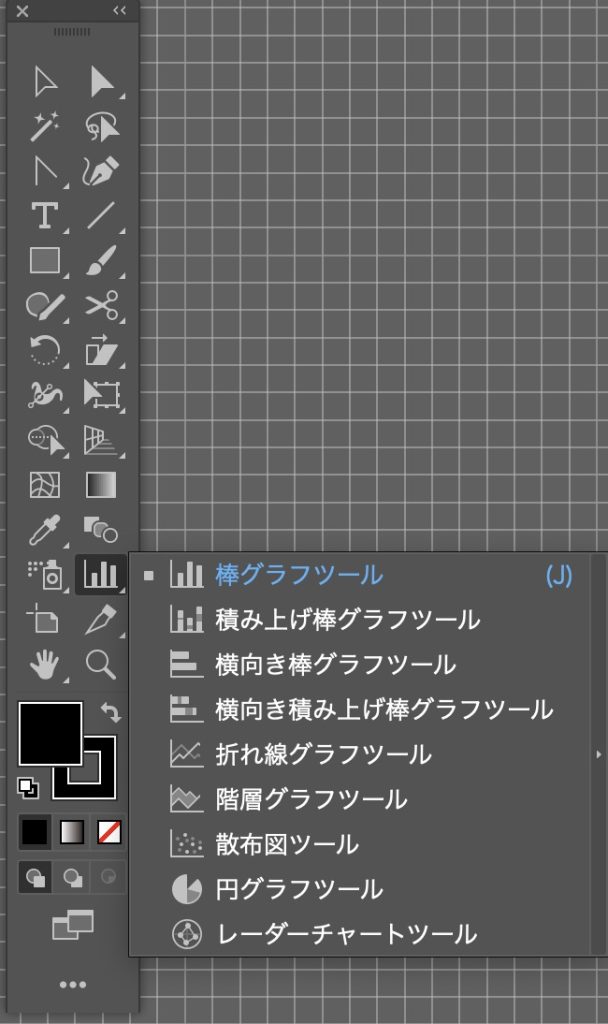
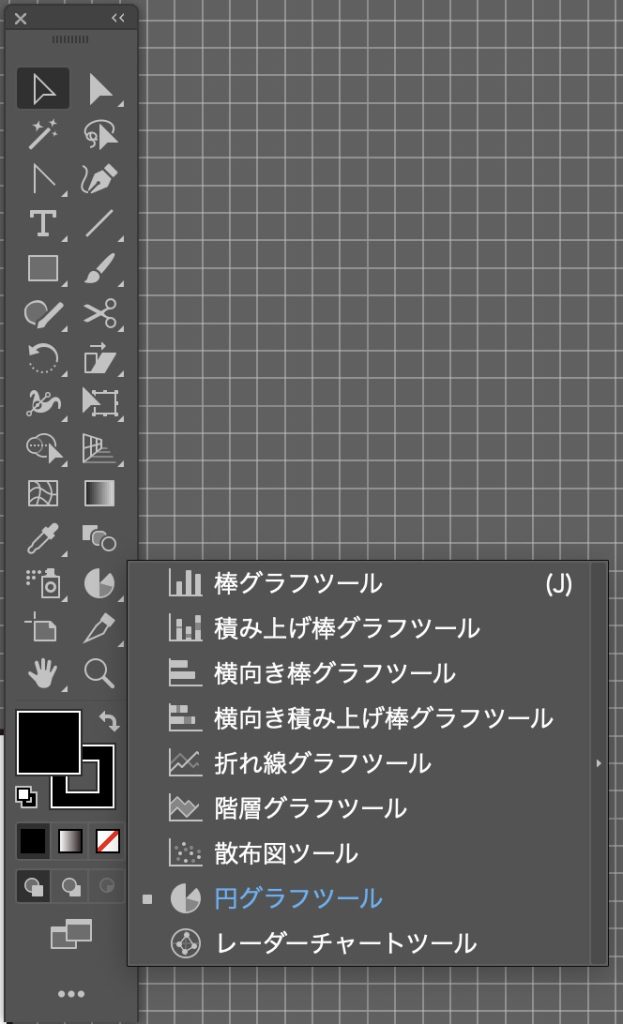
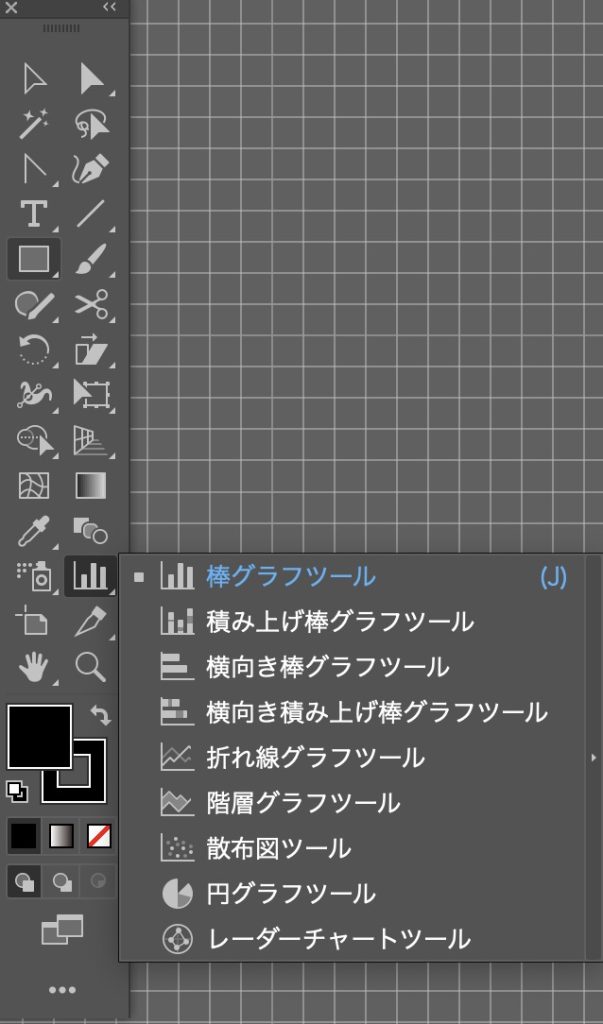
グラフデータの入力はツールバーでグラフツールを選択することで可能です。
まずはグラフツールを右クリック(MACの場合は、control+クリック)して作成したいグラフのツールを選択しましょう。

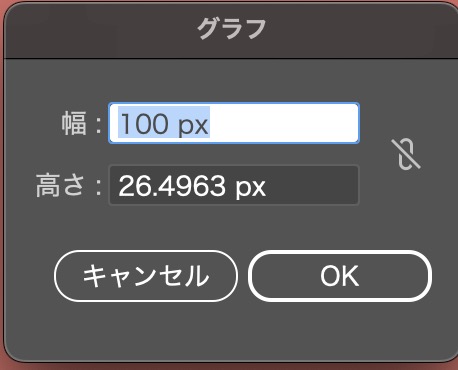
使用するグラフを選択したら、アートボード上をクリックしてグラフのサイズを指定します。
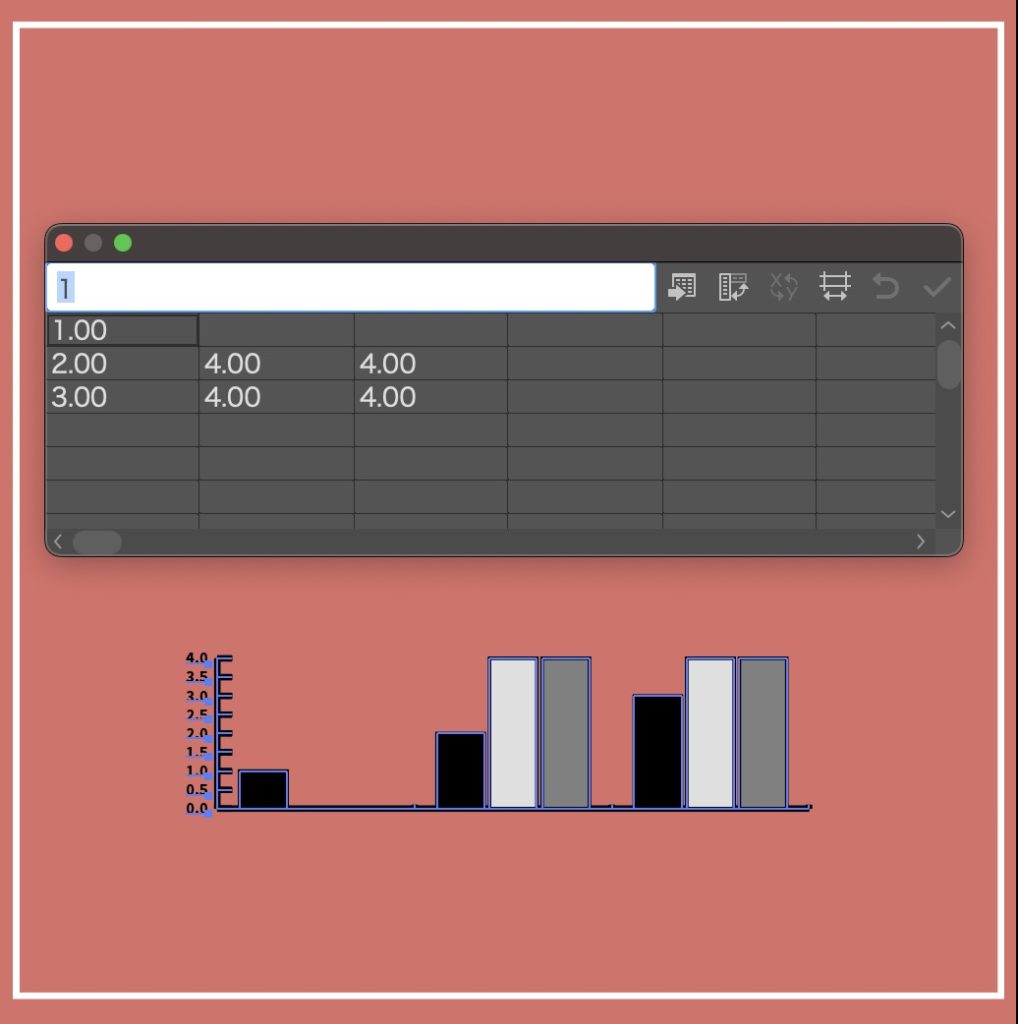
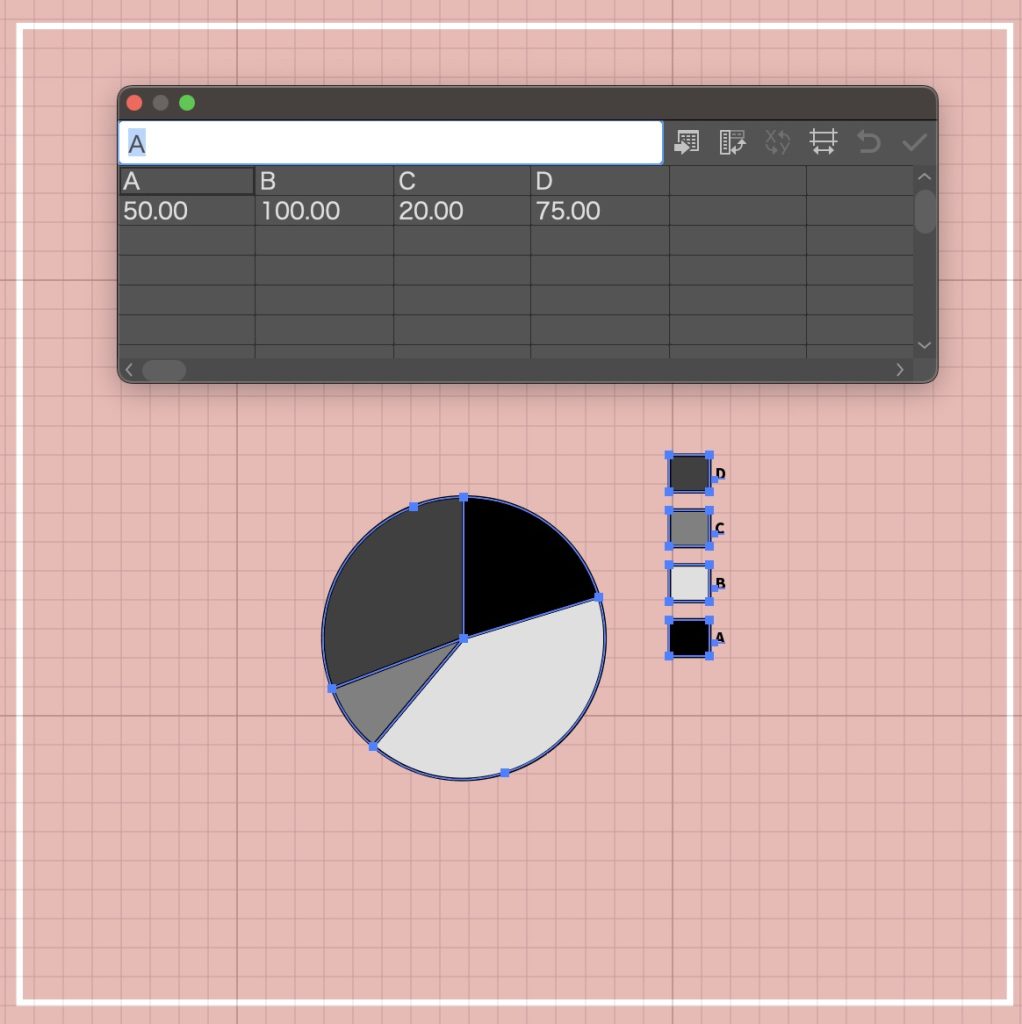
幅と高さ任意の値を入力するとグラフと「グラフウインドウ」が表示されます。

グラフウインドウの入力欄に数値を入力することでグラフデーターの入力が可能です。

グラフラベルとデータセットの入力方法
グラフラベルとは、データセットの入力方法を解説します。
グラフラベルとはグラフの項目を表示するラベルで、データセットとはカテゴリを分類するための項目です。
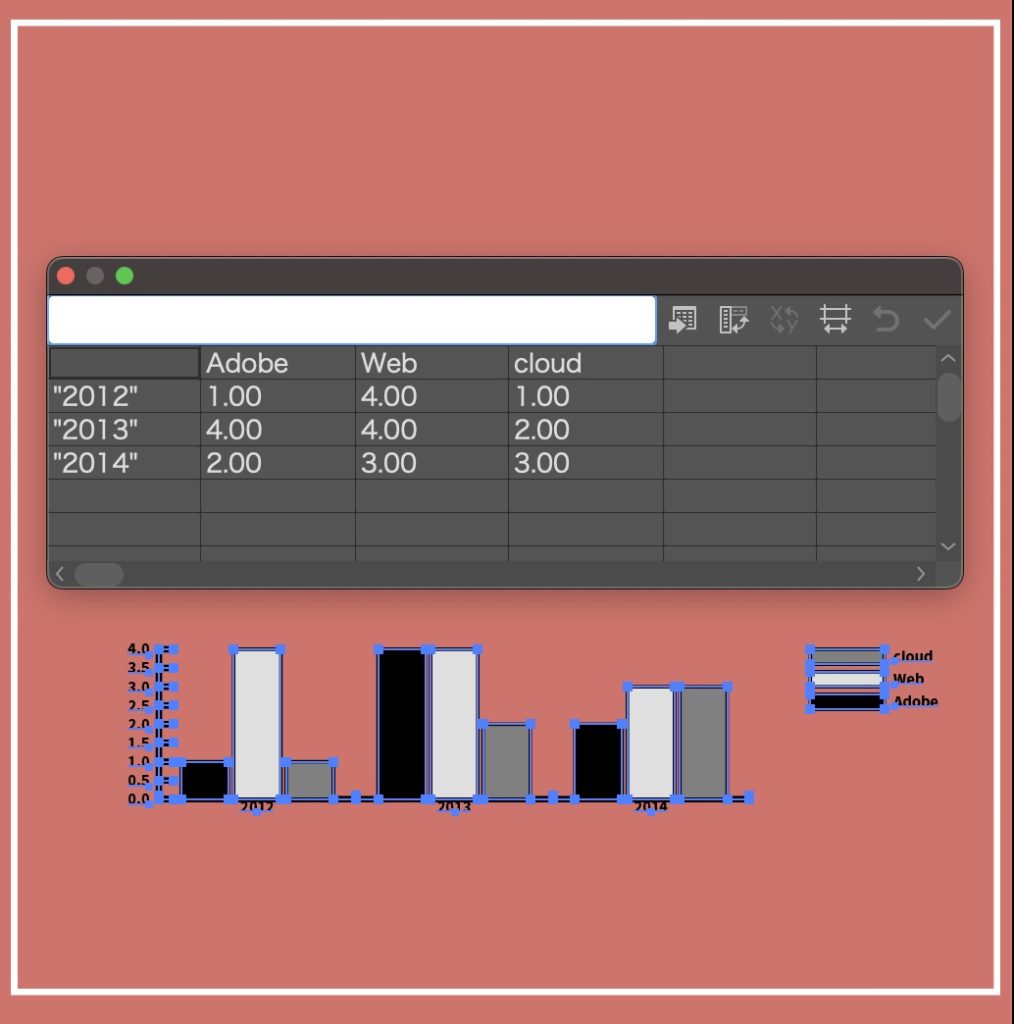
例えば、関連会社の年ごとの変化を示す棒グラフであれば、グラフラベルが「年数」、データセットに「会社名」を入力するようなイメージとなります。
グラフラベルとデータセット入力する場合は、一番左上の列を「空白」に設定して、一番左の列に「グラフラベル」、一番上の行に「データセット」を入力します。
文字列を入力する際は、「””」で括って文字を入力しましょう。
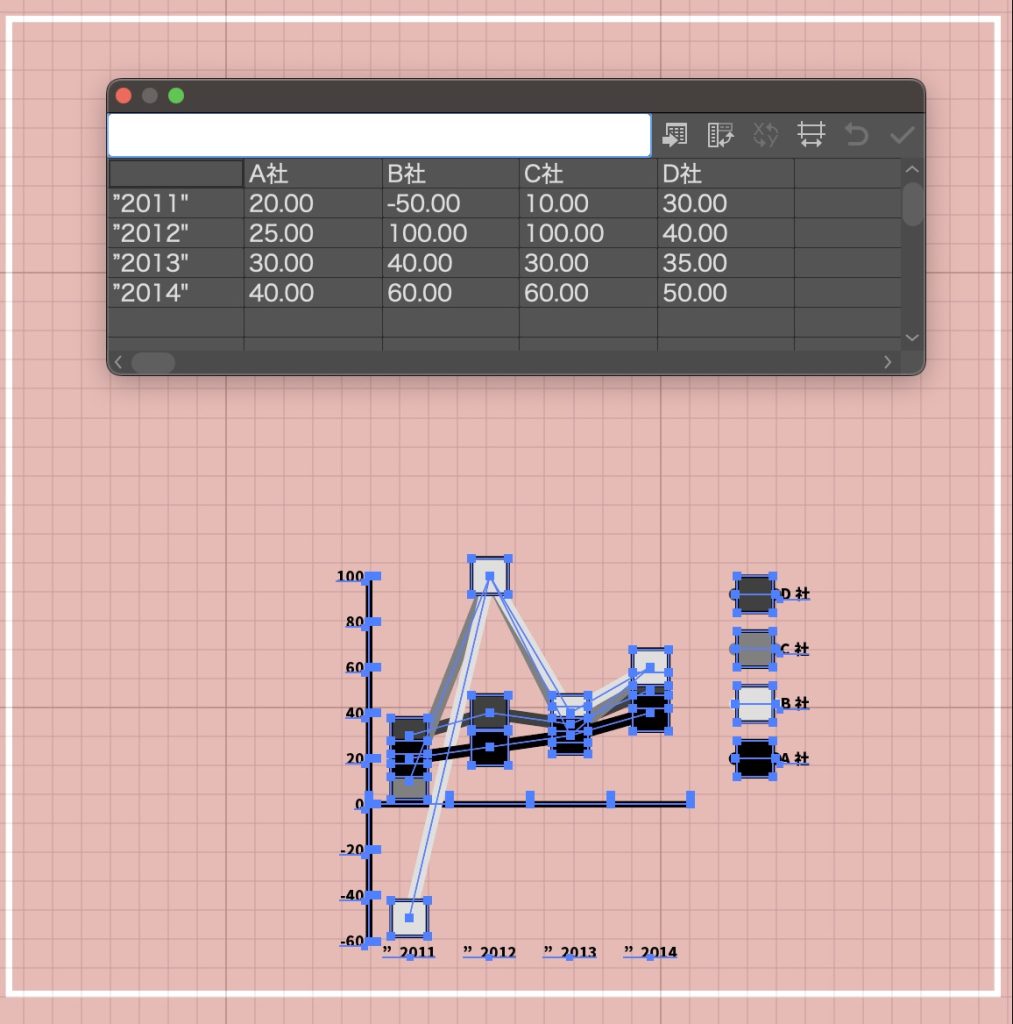
【グラフの入力と制作されたグラフ例】

データセットの入力
グラフのラベルをセットしたら最後にデータセットを入力します。
データセットの入力方法は、円グラフ、折れ線グラフ、棒グラフなど作りたいグラフの形状によって変わります。
目的とするグラフによって入力する方法が異なるので詳細は、後続する「Illustrator(イラレ)で色々なグラフを作る方法」を参考にしてみてください。
Illustrator(イラレ)で色々なグラフを作る方法
イラストレーターで色々なグラフを作る方法を紹介します。
本記事では、円グラフ、折れ線グラフ、棒グラフの作り方とそれぞれのグラフの入力例を紹介しますので、作成の際の参考にしてみてください。
Illustratorで円グラフを作る方法
イラストレータで円グラフを作るには「円グラフツール」を使うことで作成可能です。
円グラフツールはツールボックスでグラフツールを右クリック(MACの場合はControl +クリック)で円グラフツールすることができます。

円グラフツールを選択してアートボード上でクリックするとグラフウインドウが表示されるので「高さ」と「幅」を入力してグラフを作成します。
円グラフのデータセット入力方法
円グラフでは分類を表示する、データセット一行とデータセット1行の2行でデータを入力します。

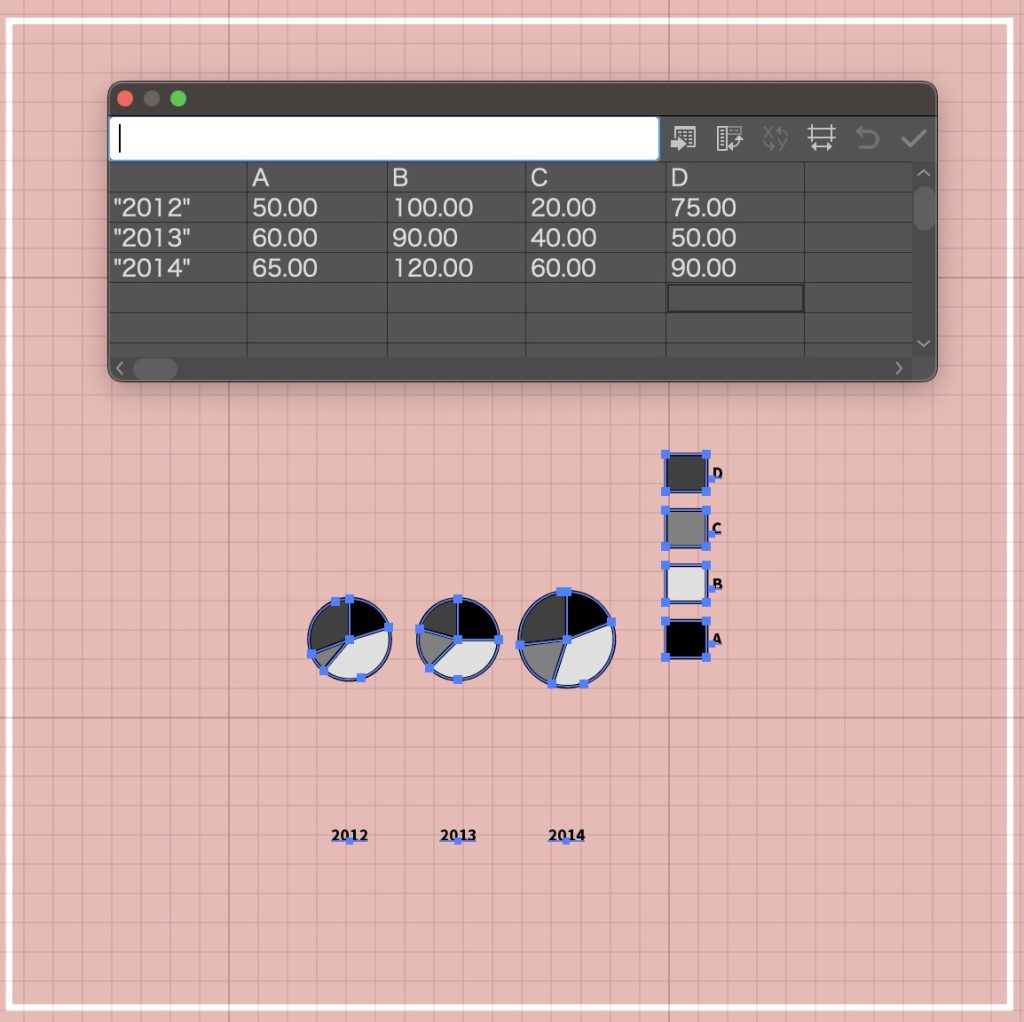
複数行に渡ってデータを入力すると、複数の円グラフが作成可能です。
複数の円グラフを作成する際はどの円グラフがどういうデータなのかを判断できるように、一番右の列に「データラベル」を入力するようにしましょう。

Illustratorで折れ線グラフを作る方法
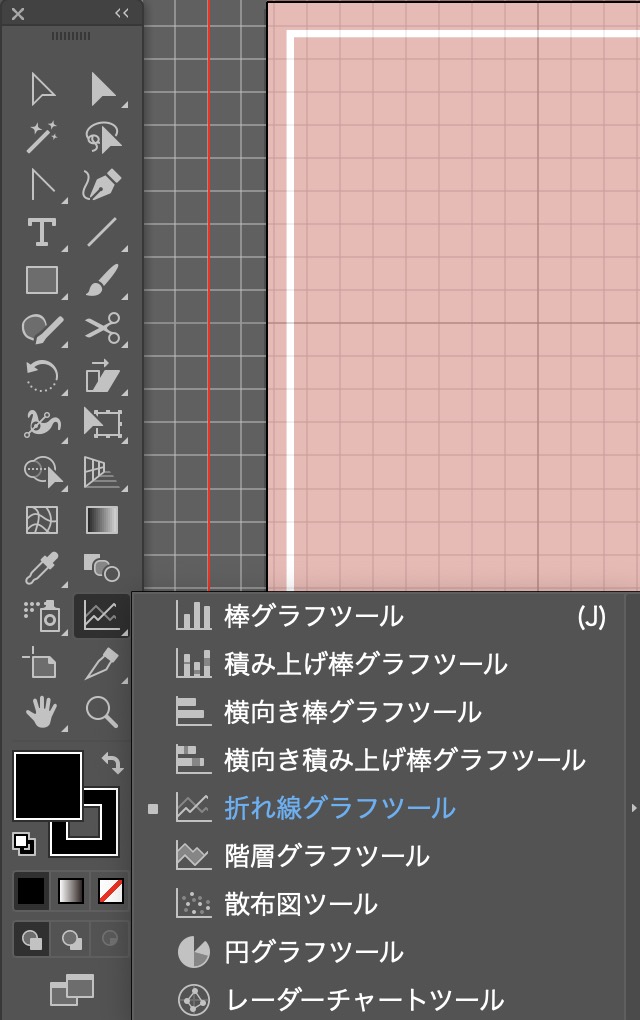
イラストレータで折れ線グラフを作るには「折れ線グラフツール」を使うことで作成可能です。
折れ線グラフツールはツールボックスでグラフツールを右クリック(MACの場合はControl +クリック)で開くことができます。

折れ線グラフツールを選択してアートボード上でクリックするとグラフウインドウが表示されるので「高さ」と「幅」を入力してグラフを作成します。
折れ線グラフのデータセット入力方法
折れ線グラフのデータセットでは各列のデータセットが1本の線に対応します。
なのでグラフは縦方向に項目を追加していき、複数の線を書きたい場合は横に列を追加していくことで線の増設が可能です。

Illustratorで棒グラフを作る方法
イラストレータで棒グラフを作るには「棒グラフツール」を使うことで作成可能です。
棒グラフツールはツールボックスでグラフツールを右クリック(MACの場合はControl +クリック)で開くことができます。

棒グラフツールを選択してアートボード上でクリックするとグラフウインドウが表示されるので「高さ」と「幅」を入力してグラフを作成します。
Illustrator(イラレ)でグラフのデザインを編集する方法
イラストレーターでグラフのデザインを編集する方法を紹介します。
グラフデザインの変更方法がわかれば、色やトーン、フォントなどを合わせて統一感ある資料の制作が可能になります。
社内資料ではデザイン性よりも迅速な作成が求められることが多いですが、社外向けのカタログやパンフレットではデザイン性の統一されたグラフデータを求められる場合もあります。
そのため、以下の方法を知っておくと、きっとデザインに役立つでしょう。
本記事で紹介するグラフの編集内容は以下の4つです。
- グラフの色や模様・文字の大きさ・フォントを変える
- グラフのサイズ・大きさを変更する方法
- グラフの目盛りを変更する方法
- グラフの種類など、その他様式の編集方法
以下で、詳細を解説していきます。
グラフの色や模様・文字の大きさ・フォントを変える
グラフの色や模様文字のフォントを変えるには「ダイレクト選択ツール」を使います。
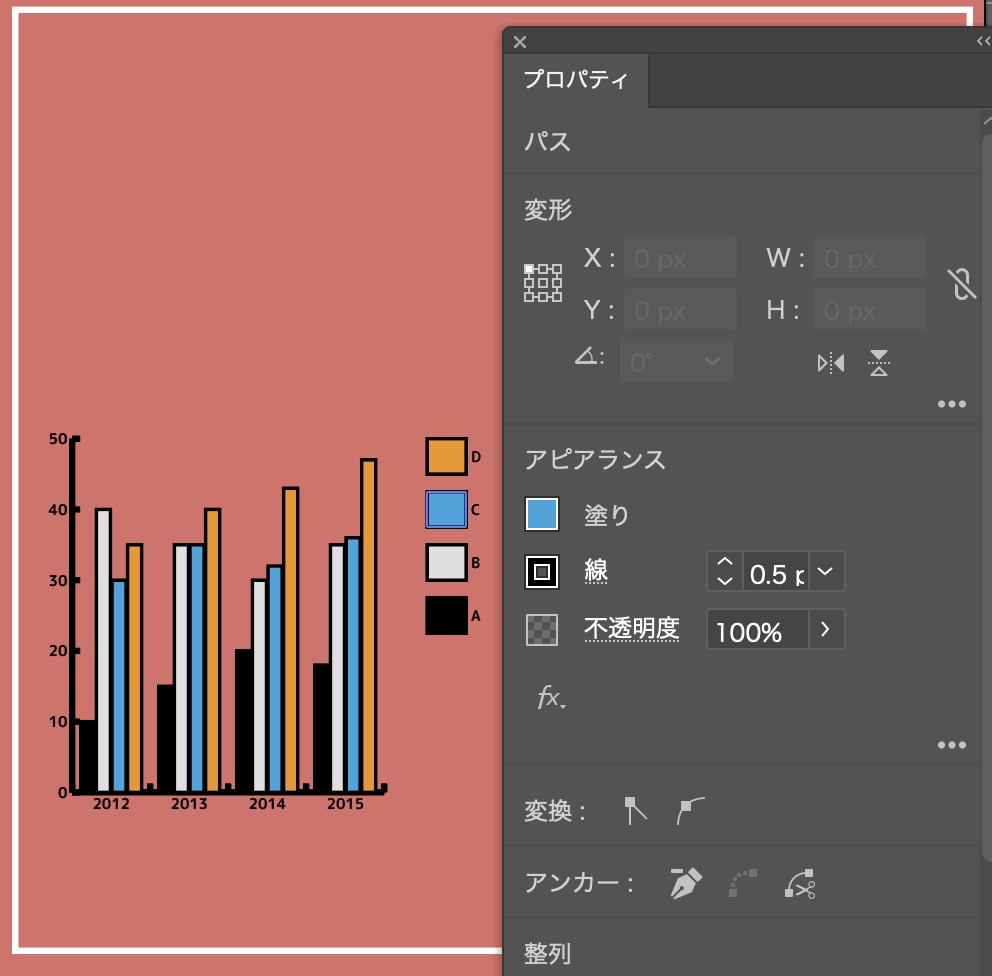
ダイレクト選択ツールでグラフを選択して、「プロパティ」のウインドウより「塗り」「線の太さ」「文字のフォント」を変えることができます。
まずは上部メニュー、「ウインドウ>プロパティ」を選択してプロパティ表示しましょう。
続いて、ダイレクト選択ツールは以下のショートカットキーで選択することが可能です。
ダイレクト選択ツールを選択した状態でグラフをクリックするとグラフのプロパティがプロパティパネルに表示されますので、そちらで色、模様、文字の大きさなどを変更しましょう。
今回は色を加えてフォントを丸みのあるものに変更してみました。
一気に華やかで見やすいグラフになったのではないでしょうか。

グラフのサイズ・大きさを変更する方法
イラストレーターのグラフでは他のオブジェクトのように簡単にサイズを変更することができません。
なので、グラフのサイズ・大きさを変更する場合は、「グループ解除」のアクションをかけることで編集可能になります。
「グループ解除」のアクションは、グラフをクリックして選択した状態で以下のショートカットキーを押下すれば実行可能です。
- WIN:Ctrl + shift + G
- MAC:Command + shift + G
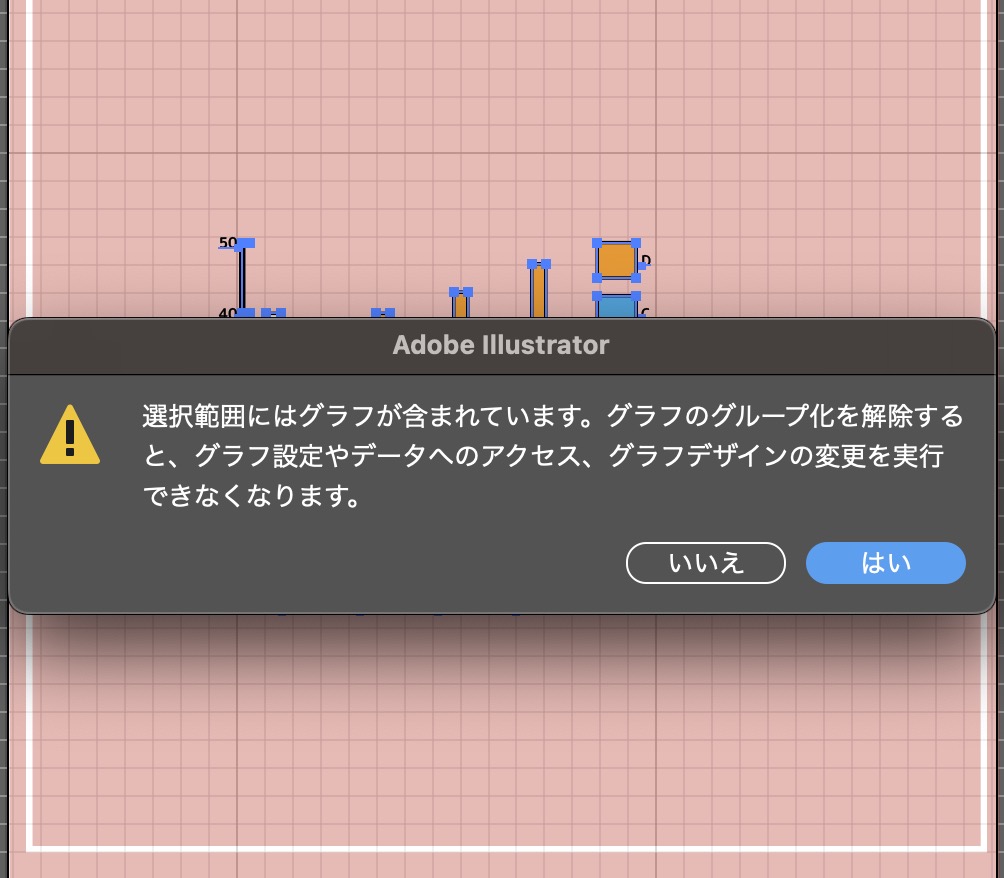
グループ解除のコマンドが実行されると以下のポップアップが表示されます。
「グラフのグループ解除」を行うと画像のサイズ変更ができるようにはなりますが、後からグラフの数値などの設定を変えることができなくなるので注意しましょう。
サイズ調整などデザイン面の調整はあくまでグラフ完成後の最後の工程として行うと良いでしょう。

グループを解除するとバウンディングボックスで拡大・縮小ができるようになります。

グラフの目盛りを変更する方法
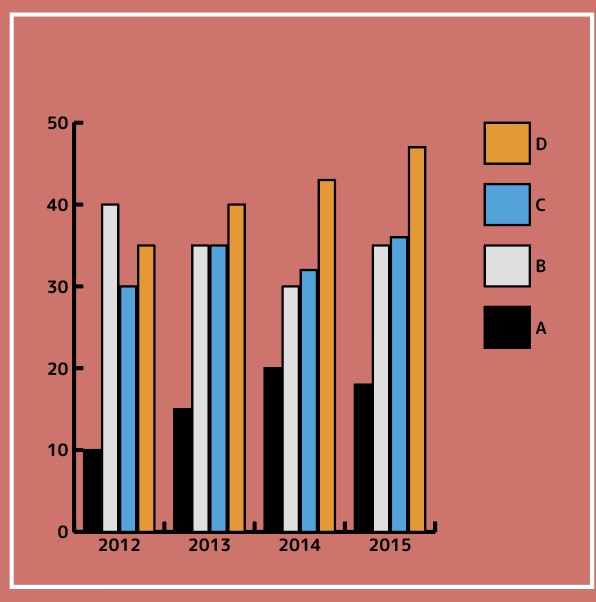
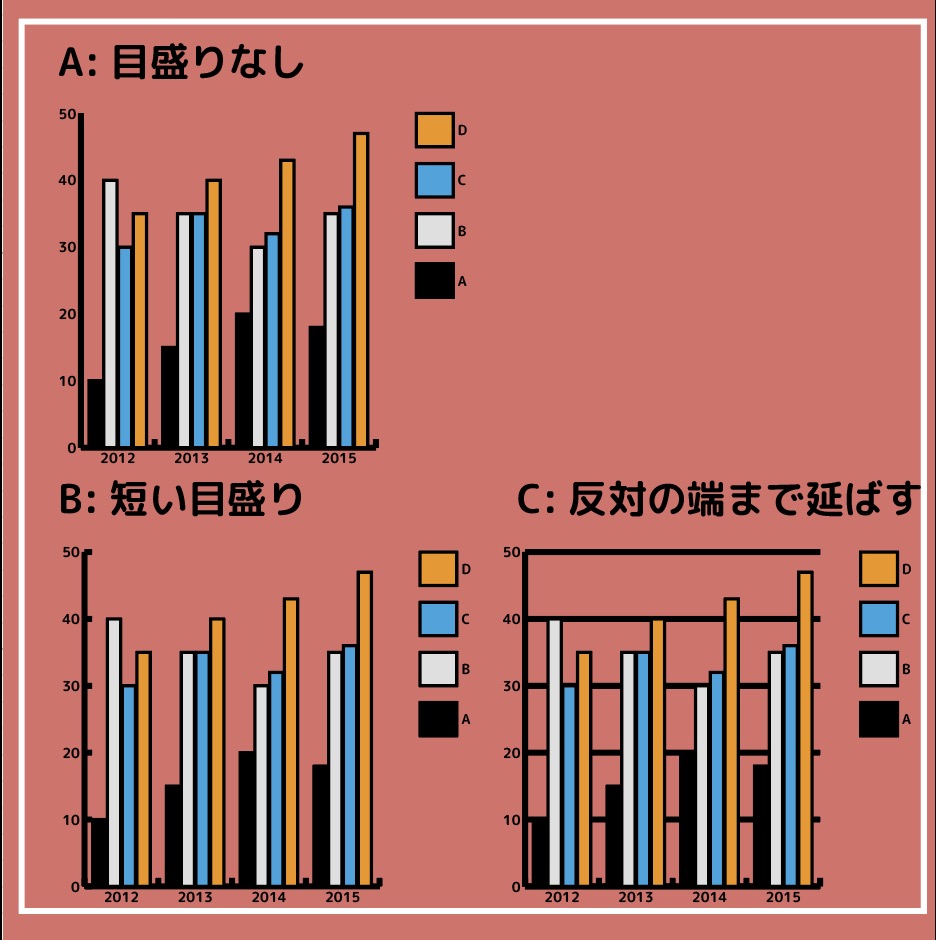
イラストレーターではグラフの目盛りを「なし」「短い」「反対の端まで延ばす」の三種類のいずれかに設定できます。

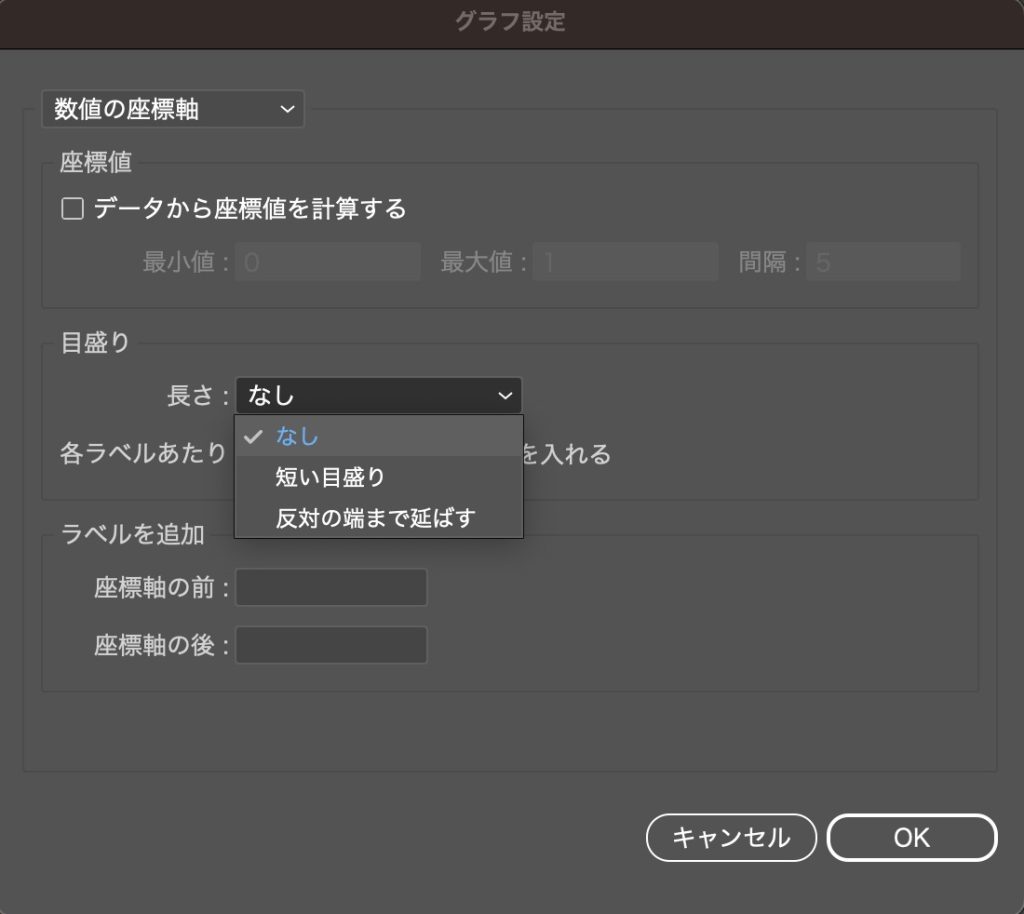
グラフを編集するには、グラフを選択した状態で右クリック(MACの場合は、Control+クリック)してメニューから「設定」を選び「グラフ設定パネル」を表示しましょう。
グラフ設定パネルで、「数値の座標」を選択し、目盛りの長さを任意の設定に変えれば表示を変更可能です。

グラフの種類など、その他様式の編集方法
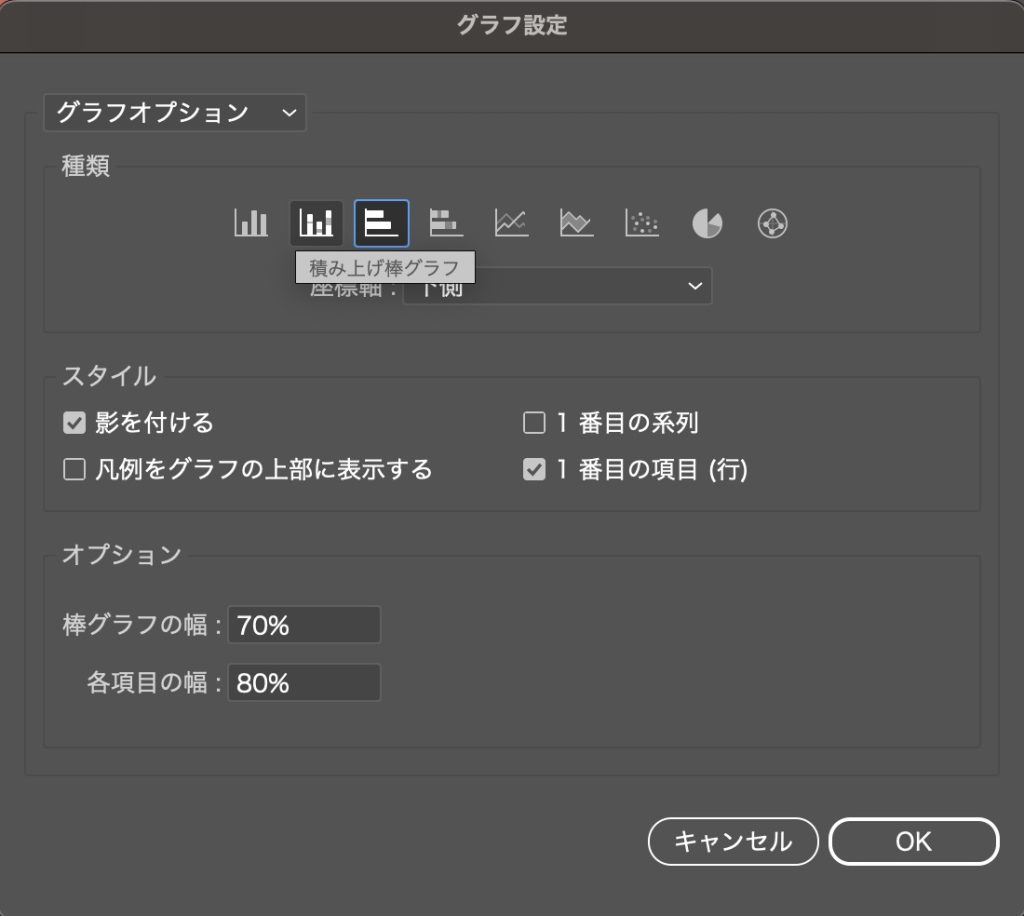
グラフの設定パネルでは、「種類」「スタイル」「オプション」の設定が可能です。
グラフの設定パネルは、グラフを選択した状態で右クリック(MACの場合は、Control+クリック)してメニューから「設定」を選び「グラフ設定パネル」を表示しましょう。
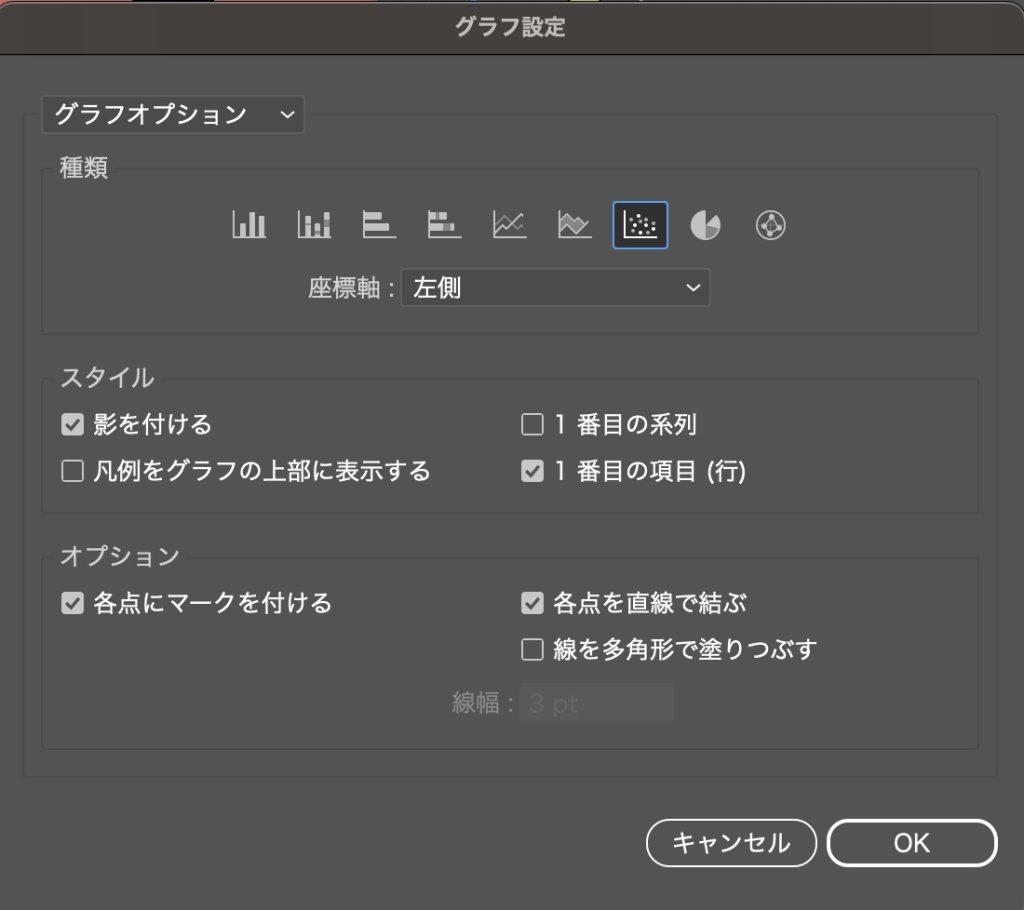
グラフ設定パネルで、「グラフオプション」を選択すれば、各種様式の変更が可能です。
【グラフオプションの設定内容】
「種類」では、円グラフ→棒グラフなどグラフの種類を作成後に変更することができます。
「スタイル」の項目を編集すればグラフに影をつけることが可能です。
「オプション」の項目を設定すれば棒グラフの幅などを変更することができます。


オプションで設定できる内容は、選択したグラフの種類にもよって変わるので色々と試してみましょう。
まとめ
グラフの作成と編集について理解できたでしょうか。
イラストレーターのグラフ作成ではグラフの種類や目盛りの有無、フォント、グラフのカラーなど色々な設定が変更可能です。
一方で、サイズ変更する際は、通常のオブジェクトのように簡単に拡大・縮小できないという特徴もあったりします。
グループの解除をすれば拡大・縮小も可能ですが解除後はグラフの設定変更ができなくなるので注意が必要です。
デザインと統一されたグラフを使いこなせば、資料の作成の際他の人より一歩目を引くような資料の作成も可能になります。
デザイン依頼の仕事以外にも、理解しておけば自分のプレゼン資料作成の際にもプラスとなる知識なのでぜひ理解してつかないこなせるようになりましょう。


コメント