イラストレーターでデザインをする際に、綺麗に整列されたレイアウトは洗練された美しいデザインであるという印象を与えます。
整列されたまとまったデザインを作るために役立つのが「ガイド」の機能です。
本記事では、イラストレーターでデザインをする上の基礎となる「ガイド」機能の基本的な使い方と編集方法について解説していきます。
Illustrator(イラレ)のガイドとは

ガイドとは、オブジェクトや文字を配置するための目印となる補助線のことです。
ガイドを使えば、文字や画像を綺麗に並べるための基準点として使えるということです。
また、名刺や印刷物を作る際にはみ出さないように「どこまでが印刷範囲か?」を把握するためにガイドが使われることもあります。
ガイドは正確に整列されたレイアウトを作るための補助ツールだと覚えておきましょう。
Illustrator(イラレ)でガイドを作成する方法

イラストレーターのガイドを作成する際は、「ルーラーガイド」と「ガイドオブジェクト」という2種類の選択肢があります。
縦列や横列の整列をみたい場合は、「ルーラーオブジェクト」、範囲内でのレイアウト調整をしたい場合は「ガイドオブジェクト」を使う場合が多いです。
以下で、それぞれのガイドの作成方法を紹介します。
ルーラーガイドの作成方法
ルーラーガイドは「定規」を使ったガイドです。
ルーラーガイドは以下の2STEPで作成することができます。
- 【STEP1】定規を表示する
- 【STEP2】定規を使ってガイドを作成する
以下で詳細を解説します。
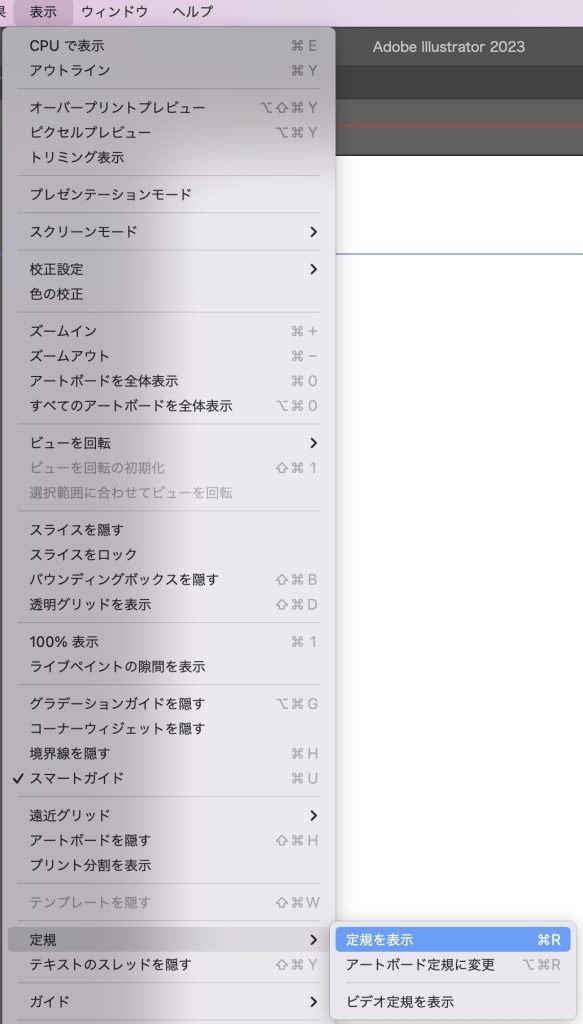
ルーラーガイドを設定するために、まずは「定規」を表示させましょう。
上部メニュー「表示>定規>定規を表示」を選択するか以下のショートカットキーで表示可能です。
- WIN:Ctrl + R
- MAC:Command + R

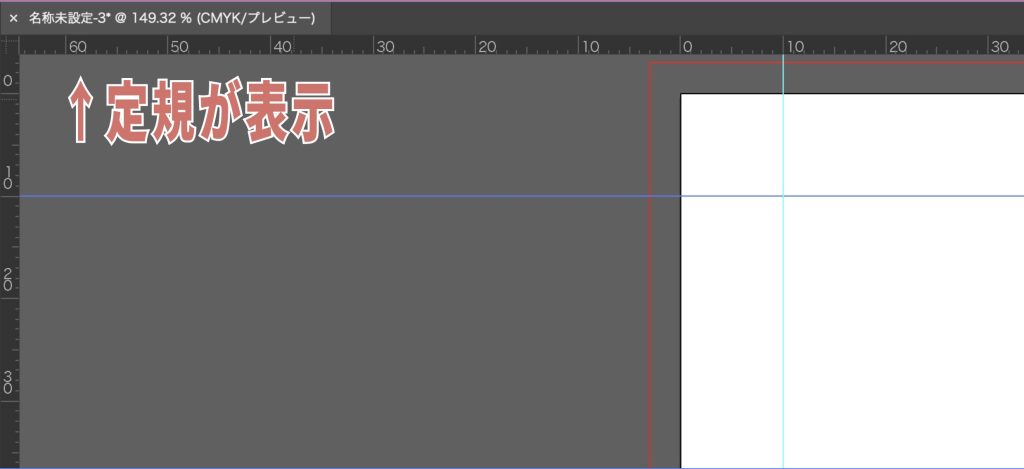
定規を表示を設定すると画面の端にメモリの表示された定規が表示されます。

定規を表示したら、ガイドを作成しましょう。
「上端か左端の定規をクリックしたままドラッグ」することで青いガイドが表示されます。
また定規を引く際には Shift キーを押下しながら引くとメモリに合わせて定規が引けます。
正確な値で定規を引きたい際はShiftキーを押しながらガイドを設定する方法を使ってみましょう。

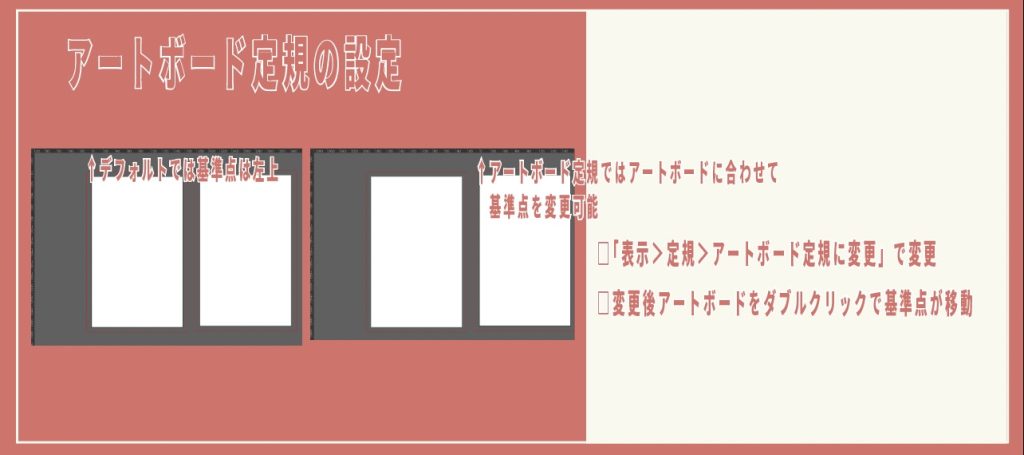
【補足】アートボード基準でガイドを引く方法
ガイドをする際に、定規のメモリの基準点は通常画面の左端になっています。
そういった際に便利なのが「アートボード定規」の設定です。
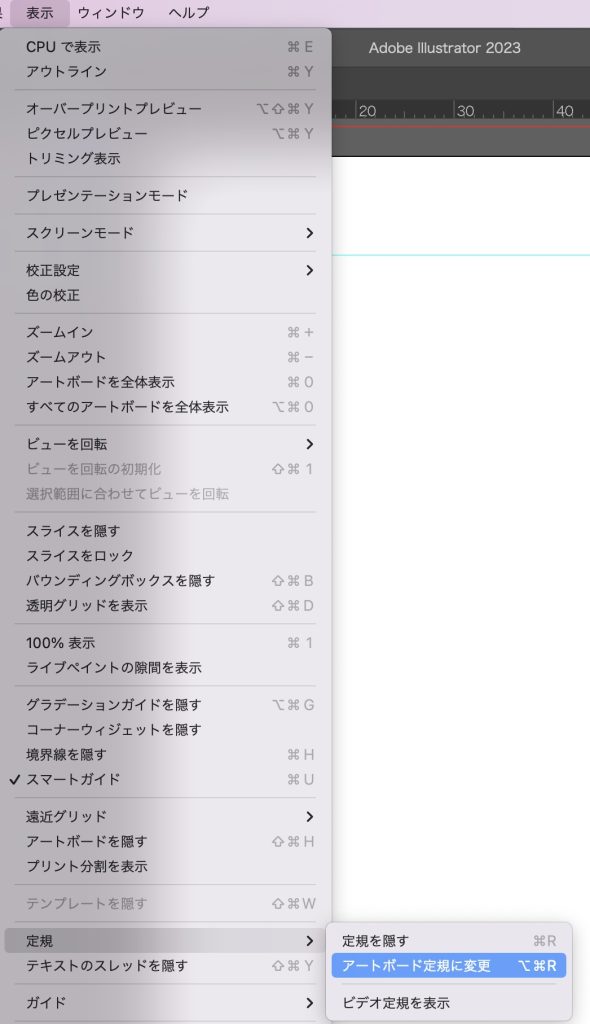
アートボード定規は「表示>定規>アートボード定規」に変更を選択するか、以下のショートカットキーで実行可能です。
- WIN:Ctrl + Alt + R
- MAC:Command + Option + R

アートボード定規に変更すると、アートボードの左端を基準に定規の0の値を移動可能です。
ガイドを設定する際に、目分量でなくメモリからガイドを引く位置を決めた方が正確な位置でガイドを引くことができます。
複数アートボードを用いたデザインをする際は、ぜひアートボード定規を活用してみてください。

ガイドオブジェクトの作成方法
ガイドオブジェクトとは、オブジェクトをガイド化に変換したものです。
ガイドオブジェクトを使えば、ウインドウ全体でなく、アートボード内部だけにガイドを作成することができます。
ガイドオブジェクトの作成は、オブジェクトを選択した状態で「表示>ガイド>ガイドを作成」を選択するか、以下のショートカットキーで実行可能です。
- WIN:Ctrl + 5
- MAC:Command + 5
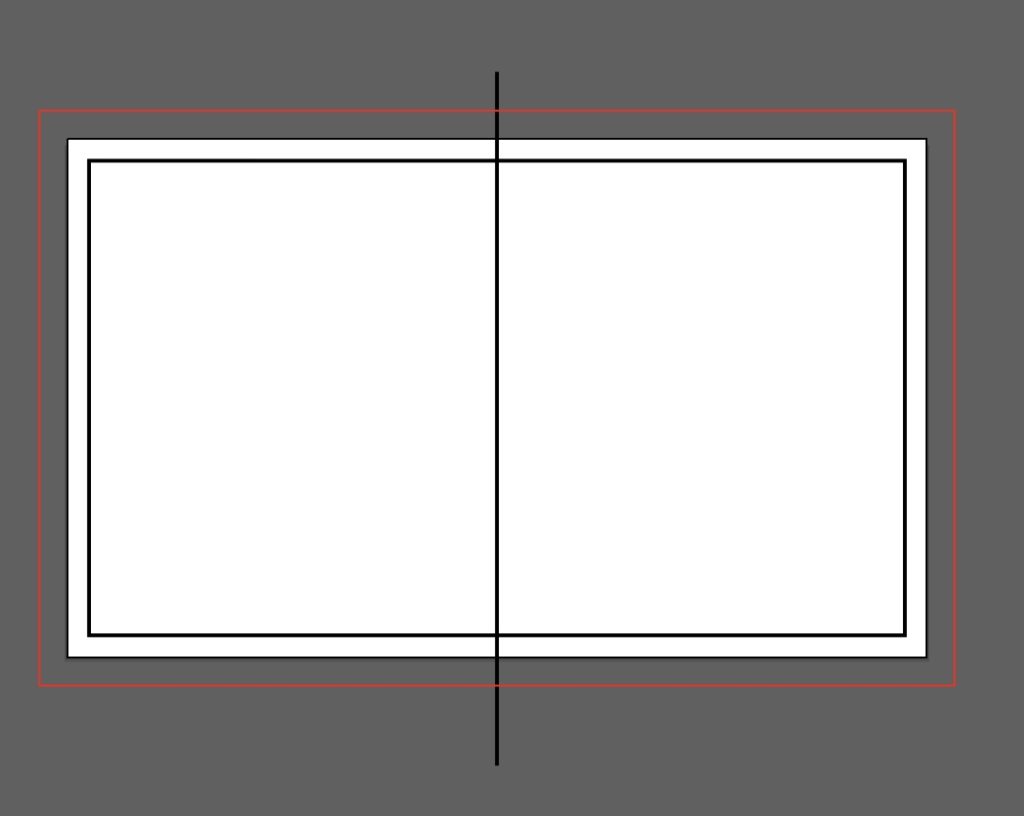
以下の図のように、アートボードの中央に、直線と長方形の枠を作成してみます。

ガイドを中央位置に設定するには、「整列パネル」の中央揃えの機能などを使うと便利です。
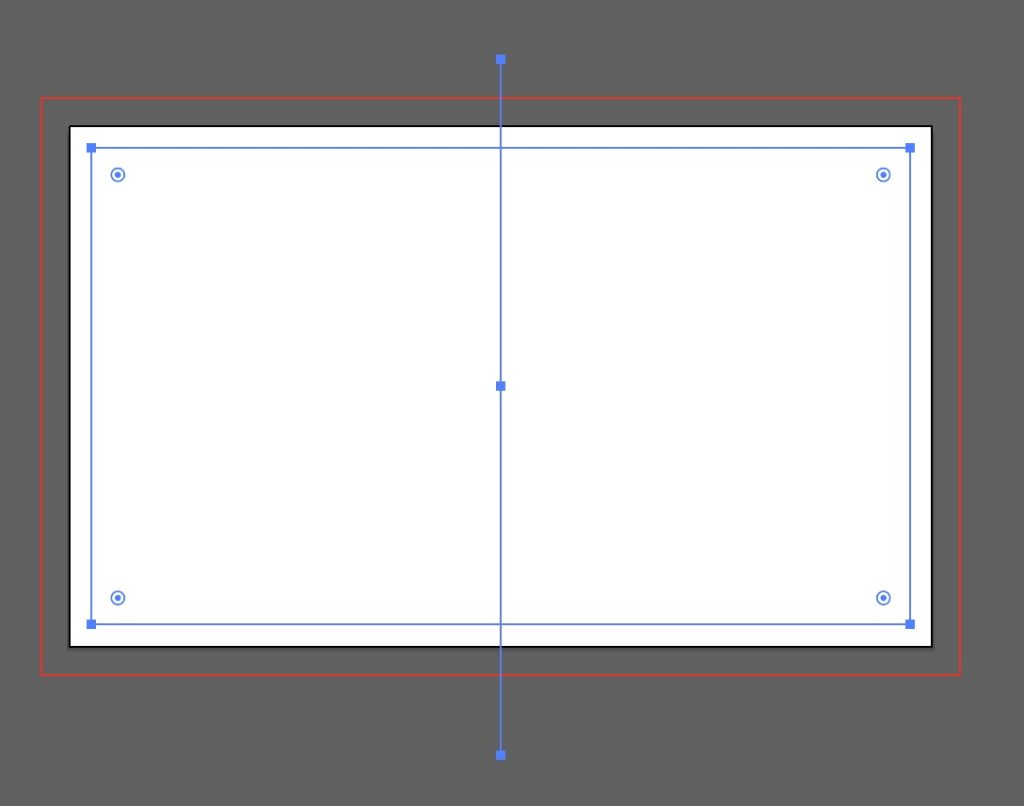
オブジェクトをアートボードに配置したら、オブジェクトを選択したい状態で「ガイドを作成」を実行してみましょう。
図形オブジェクトだったものが青いガイドラインに変換されます。

Illustrator(イラレ)のガイドの編集方法を6種類紹介

イラストレーターでデザインをしていれば、ガイドを設定してあとから編集したい場面は多くありますよね。
ここからは、一度作成したガイドを編集するための6つの基本操作を紹介します。
基本となる操作は以下の6つです。
- ガイドの表示/非表示
- ガイドの数値移動
- ガイドのスナップ
- ガイドのパス化
- ガイドのロック/解除
- ガイドの複製
以下で詳細を解説します。
ガイドを表示する・消す方法
ガイドの基本操作である、ガイドの表示と消す方法を紹介します。
デザイン制作の際に、制作物のレイアウト確認の際にガイドありとガイドなしで見比べたい場面は多くありますよね。
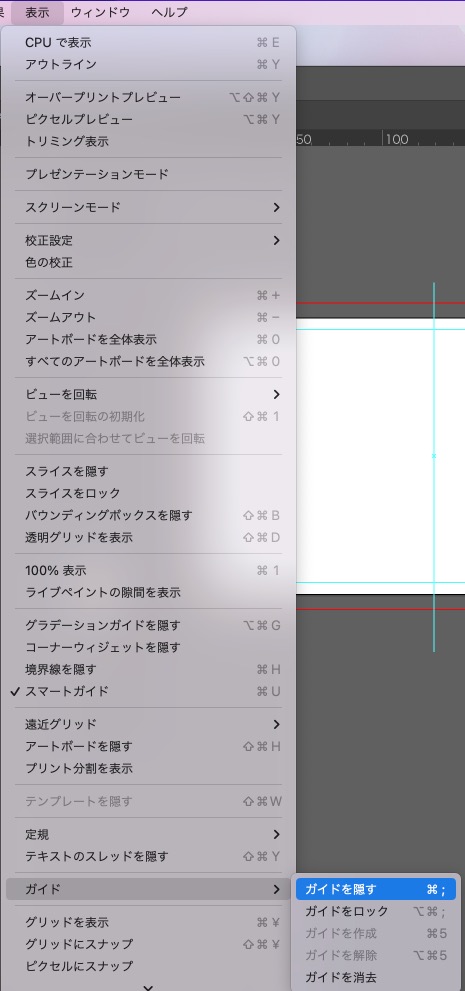
ガイドを「隠す」機能を使えば簡単にガイドの表示を切り替えることが可能です。
ガイドの表示・非表示は「表示>ガイド>ガイドを隠す」を選択するか以下のショートカットキーで切替可能です。
- WIN:Ctrl + ;(セミコロン)
- MAC:Command + ; (セミコロン)

レイアウト確認は瞬時にできたほうが作業効率があがるので、ぜひショートカットキーの操作を覚えて活用しましょう。
ガイドを数値移動で動かす方法
ガイドは「移動」の機能を使えば数値移動で正確な値で動かすことが可能です。
デザインレイアウトの際に、数値で移動させて正確な位置にガイドを設置したい場面は多いですよね。
移動機能を使えば、数値を指定した正確なガイドの移動が可能です。
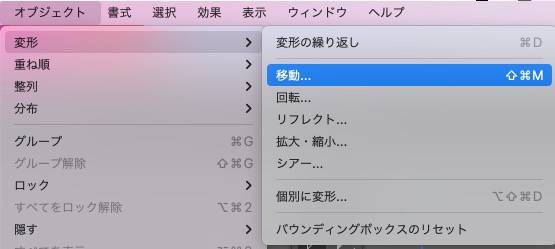
数値移動は、ガイドを選択した状態で「オブジェクト>変形>移動」を選択するか、以下のショートカットキーでも操作可能です。
- WIN:Ctrl + Shift + M
- MAC:Command +Shift + M

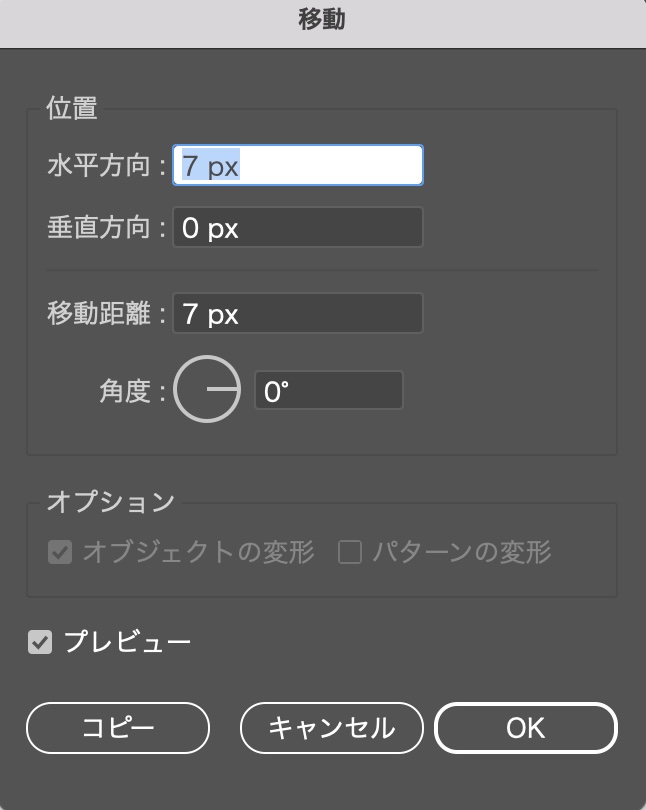
移動パネルが表示されたら値を入力して、ガイドを移動させましょう。
便利な機能なのでぜひ活用してみましょう。

ガイドにスナップさせる方法
続いては、ガイドをスナップさせる方法を紹介します。
スナップとは、自動でポイントやピクセル単位にマウスの移動を調整してくれる機能です。
そんな時にスナップの機能を使いこなせば、意図通りの位置調整がしやすくなります。
スナップの設定は上部メニュー「表示>〜にスナップ」という項目を設定すれば変更可能です。
※複数のスナップにチェックが入っていると操作がしずらくなるので気をつけましょう。

以下でそれぞれのスナップについて簡単に解説します。
【グリッドにスナップ】
グリッド単位に合わせて配置が設定されます。
グリッドは「グリッドの表示」を選択することで見えるようになります。
【ピクセルにスナップ】
ピクセルにスナップを選択した際はピクセル単位に合わせた表示でスナップされます。
WEBのデザインなどではピクセル単位で配置考慮が必要になる場面も多くあるかと思います。
スナップの設定がどうなっているか?は意識しておきましょう。
【ポイントにスナップ】
ポイントはオブジェクトのポイントに合わせたスナップです。
配置したオブジェクトに合わせてレイアウトを調整したい場合などは便利なので活用してみましょう。
【グリフにスナップ】
グリフスナップは文字の高さを表すグリフのラインに合わせてスナップされる機能です。
テキストをベースとしたレイアウト配置をしたい際などは便利な機能なのでご活用ください。
ガイドをパスにする方法
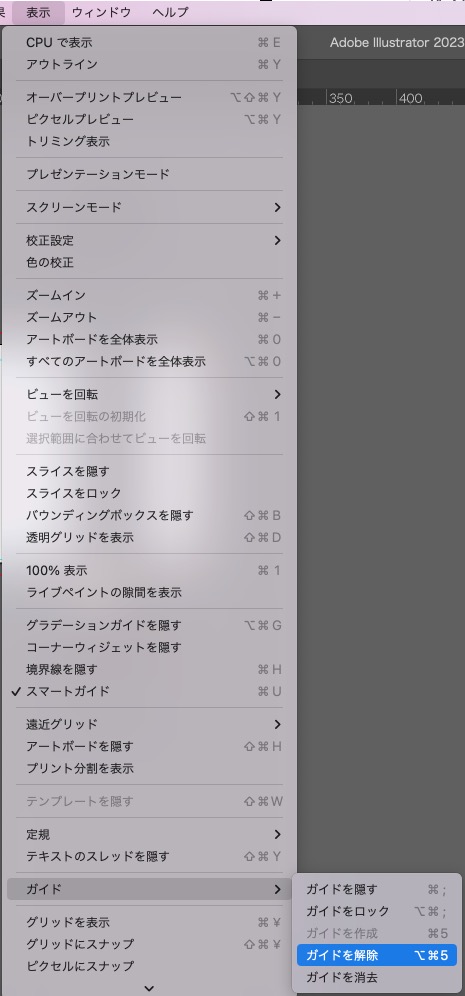
ガイドをパスにするには、「ガイドを解除」の機能を使います。
「表示>ガイド>ガイドを解除」を選択するか以下のショートカットキーで操作可能です。
- WIN:Ctrl + Alt + 5
- MAC:Command + Option + 5

ガイドを解除するとガイドがパス化されます。
デフォルトでは、塗りなし、線幅なしの設定ですが、線幅を設定すれば視認できるようになります。
ガイドをロックする・解除する方法
ガイド設定後、操作の際に選択されると操作の妨げになります。
ロック機能を使えばガイドが選択されない状態になり操作の妨げになりません。
ガイドのロックは「表示>ガイド>ガイドをロック」を選択するか、以下のショートカットキーで実行可能です。
- WIN:Ctrl + Alt + ; (セミコロン)
- MAC:Command + Option + : (セミコロン)

「ガイドをロック」を設定すれば、ガイドは見えるけれど選択できない状態になります。
再びガイドを操作したい場合は、【ガイドをロック】を再度選択するかショートカットキーの実行でロックの解除が可能です。
ガイドを複製する方法
ガイドはOptionキーを押下しながらドラッグすることで複製が可能です。
またアートボード内のガイドごと複製したい場合は、「ガイドのロック解除」をした上で「アートボードツール」を選択し、Optionキーを押下しながらアートボードをドラッグすることでガイドごとアートボードを複製できます。
同じレイアウトで複数のアートボードを作成したい場合など便利な機能なのでぜひご活用ください。
- optionをクリックしながらガイドをドラッグ
まとめ
ガイドは整ったデザインを作るために必須な機能です。
目分量でなく、正確なガイドラインに沿ったデザインを心がけることでズレのない綺麗なデザインが作れます。
ぜひガイドの機能を活用してより良いデザインの制作にお役立てください。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント