本記事では、イラストレーターで点線・破線・波線・斜線などの線の作り方を紹介します。
点線や破線、波線、斜線はレイアウトの区切り表現として使うことができます。
線だけでなく図形にも適用できるので知っておくと、表現の幅が広がる技術でもあります。
本記事では、点線・破線・波線・斜線の作り方を丁寧に解説しています。
使い方を真似して覚えたあとはぜひ自分なりにアレンジしてデザインに活用してみてください。
Illustrator(イラレ)で丸い点線を作る方法


イラストレーターで丸い点線を作る方法を紹介します。
丸い点線の作成は、線パネルを用いて作成可能です。
丸い点線は、目次やレイアウトの区切りのアクセントとして使うことができる表現で、覚えておくと表現の幅が拡がります。
丸い点線は以下の2STEPで作成することができます。
- 【STEP1】直線を作成する
- 【STEP2】線パネルで設定値を変更する
以下で詳細を解説します。
まずは直線の作成です。
丸い点線は四角や楕円の図形にも適用できますが、今回はベーシックな直線で作成してみましょう。
直線ツールはツールボックスから選択するか、下記のショートカットで作成可能です。
ショートカット:¥
直線ツールを選択したら、塗りを「なし」、線を「1px」に設定して好きな長さの長さの線を引きましょう。


線を引いたら線パネルで設定値を変更します。
線パネルは、上部メニュー「ウインドウ>線」から選択するか、下記のショートカットで表示可能です。
- WIN:Ctrl + F10
- MAC:Command + F10
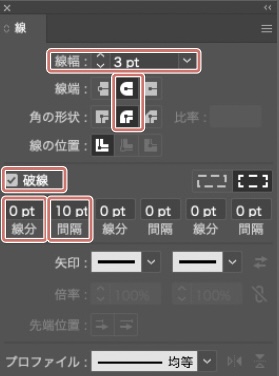
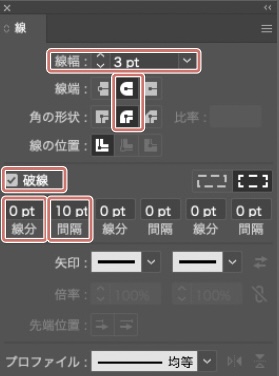
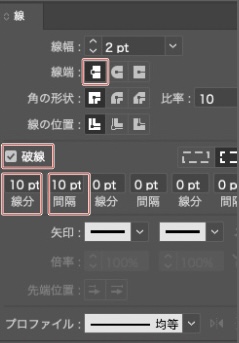
線パネルを開いたら、直線を選択した状態で線パネルの設定を変更します。


- 線幅:3px
- 線端:丸型
- 角の形状:ラウンド結合
- 破線:チェック
- 線分:0px
- 間隔:10px
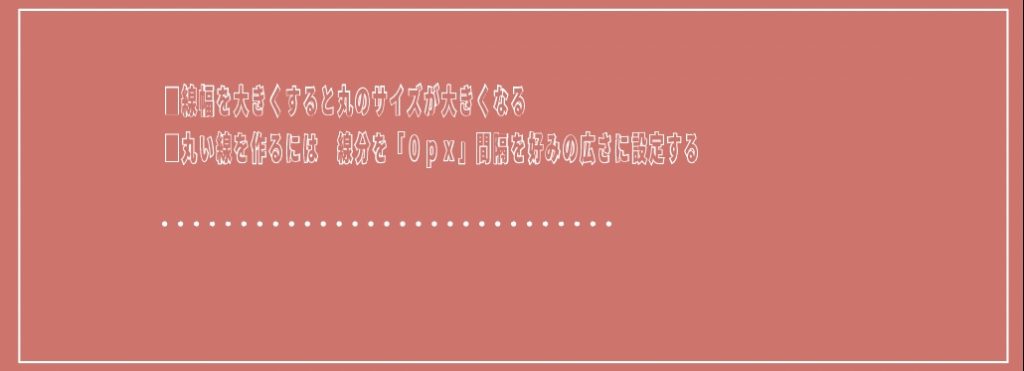
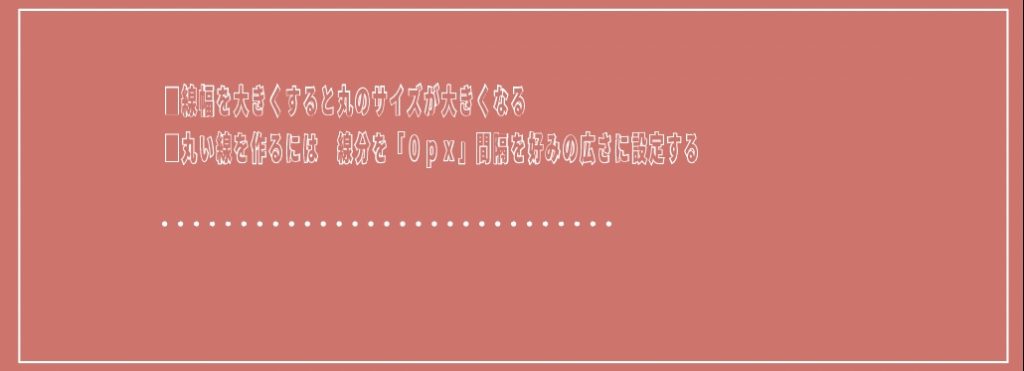
線幅のサイズを大きくすると丸のサイズが大きくなり、間隔のサイズを大きくすると丸と丸の間隔が拡がります。
任意の値に設定すれば完成です。


Illustrator(イラレ)で破線を作る方法


イラストレーターで破線を作る方法を紹介します。
破線は「線パネル」を用いて作成可能です。
破線を用いれば、キリトリ線のような表現や、文字レイアウトの区切りとして使うこともできます。
破線は以下の2STEPで作成することが可能です。
- 【STEP1】直線を作成する
- 【STEP2】線パネルで設定値を変更する
以下で詳細を解説します。
まずは直線の作成です。
破線も四角や楕円の図形にも適用できますが、今回はベーシックな直線で作成してみましょう。
直線ツールはツールボックスから選択するか、下記のショートカットで作成可能です。
ショートカット:¥
直線ツールを選択したら、塗りを「なし」、線を「1px」に設定して好きな長さの長さの線を引きましょう。


線を引いたら線パネルで設定値を変更します。
線パネルは、上部メニュー「ウインドウ>線」から選択するか、下記のショートカットで表示可能です。
- WIN:Ctrl + F10
- MAC:Command + F10
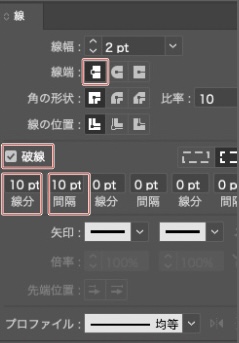
線パネルを開いたら、直線を選択した状態で線パネルの設定を変更します。


- 線幅:2px
- 線端:なし
- 破線:チェック
- 線分:10px
- 間隔:10px
線幅のサイズを大きくすると丸のサイズが大きくなり、間隔のサイズを大きくすると丸と丸の間隔が拡がります。
点線を作る際は、「線分」と「間隔」の大きさが同じだと一定のリズム感がでて美しく見えます。
点線を作る際は、意識してみましょう。
Illustrator(イラレ)で波線を作る方法


イラストレーターで波線を作る方法を紹介します。
波線は「ジグザグ」の効果を適用することで作成可能です。
波線も他の線同様にレイアウトの区切り表現として活用できます。
丸みを帯びた表現なので丸線と組み合わせてみるのもおもしろいかもしれません。
波線は以下の2STEPで作成できます。
- 【STEP1】直線を作成する
- 【STEP2】効果>パスの変形>ジグザグを適用する
以下で詳細を解説します。
まずは直線の作成です。
波線は四角や楕円の図形にも適用できますが、今回はベーシックな直線で作成してみましょう。
直線ツールはツールボックスから選択するか、下記のショートカットで作成可能です。
ショートカット:¥
直線ツールを選択したら、塗りを「なし」、線を「1px」に設定して好きな長さの長さの線を引きましょう。


線を引いたら、ジグザグの効果を適用させまる。
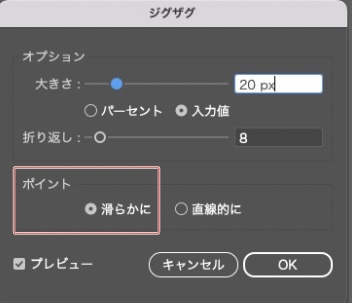
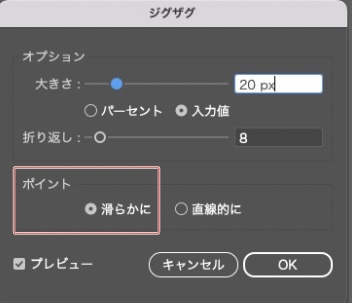
「ジグザグ」は、上部メニュー「効果>パスの変形>ジグザグ」を選択することで実行可能です。
ジグザグパネルが表示されたら、ポイントの「滑らかに」にチェックをいれて折り返しと大きさの値を調整しましょう。


項目を入力してOKを押せば完成です。
波線を作る際は、ジグザグの「大きさ」の値が波の高さになります。
また、「折り返し」の数は左右幅に影響します、少ない数のほうが緩やかな曲線になり、波線っぽくなるので意識してみましょう。


Illustrator(イラレ)で斜線を作る方法


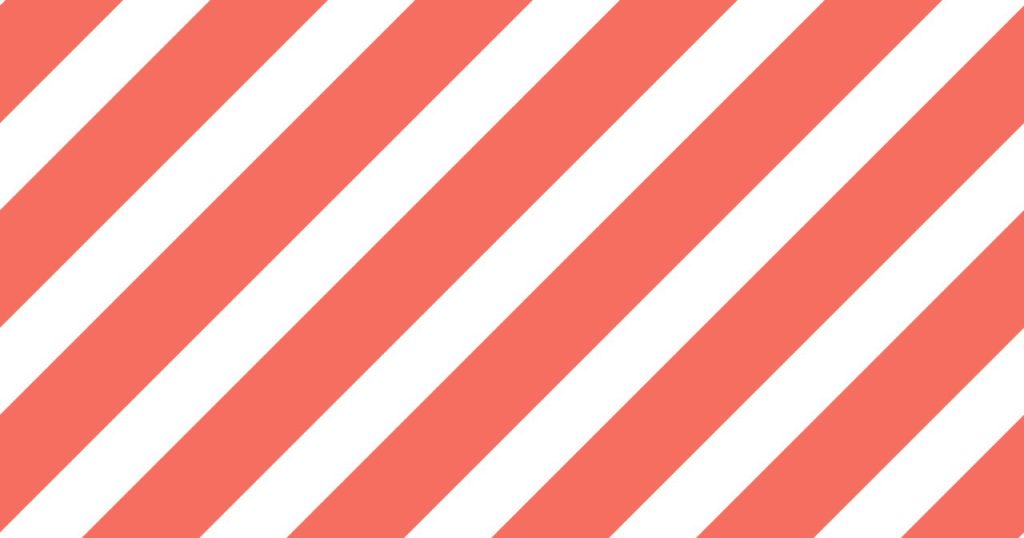
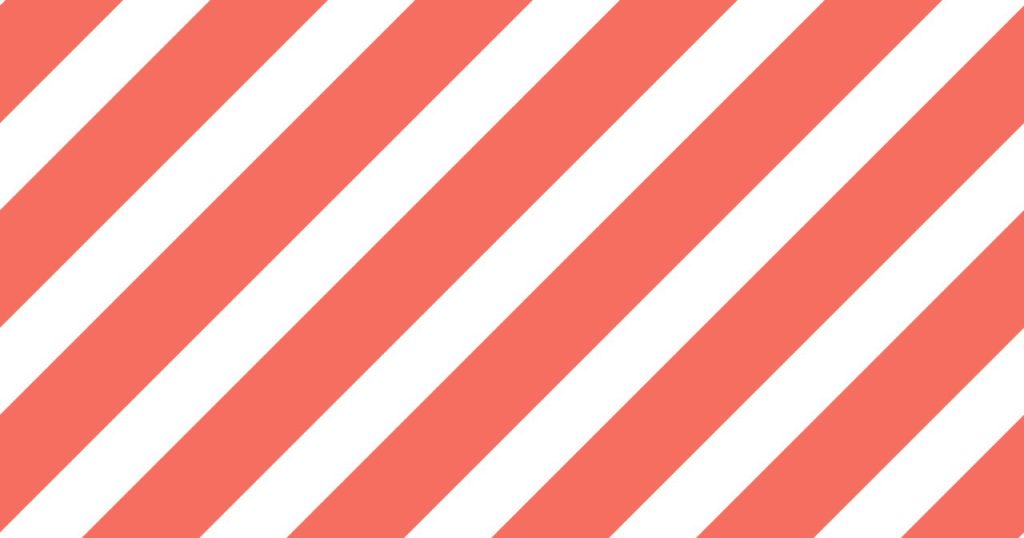
イラストレーターで斜線を作る方法を紹介します。
イラストレーターで斜線は破線とシアーを使って作成が可能です。
斜線を使えば、工事現場の立ち入り禁止柄のようなデザインを作成することができます。
オフホワイトのブランドで使われているようなデザインにも使えるテクニックです。
斜線は以下の3STEPで作成できます。
- 【STEP1】直線を作成する
- 【STEP2】線パネルで破線を適用
- 【STEP3】アウトライン化してシアーを適用
以下で詳細を解説します。
まずは直線の作成です。
斜線は四角や楕円の図形にも適用できますが、今回はベーシックな直線で作成してみましょう。
直線ツールはツールボックスから選択するか、下記のショートカットで作成可能です。
ショートカット:¥
直線ツールを選択したら、塗りを「なし」、線を「1px」に設定して好きな長さの長さの線を引きましょう。


線を引いたら線パネルで設定値を変更します。
線パネルは、上部メニュー「ウインドウ>線」から選択するか、下記のショートカットで表示可能です。
- WIN: Ctrl + F10
- MAC: Command + F10
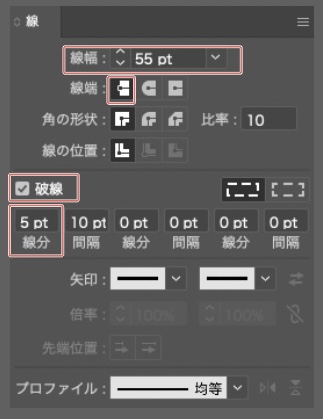
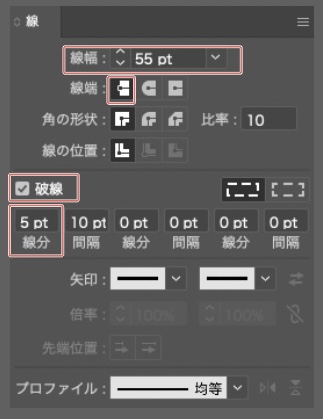
線パネルを開いたら、直線を選択した状態で線パネルの設定を変更します。


- 線幅:55px
- 線端:なし
- 破線:チェック
- 線分:19px
- 間隔:10px
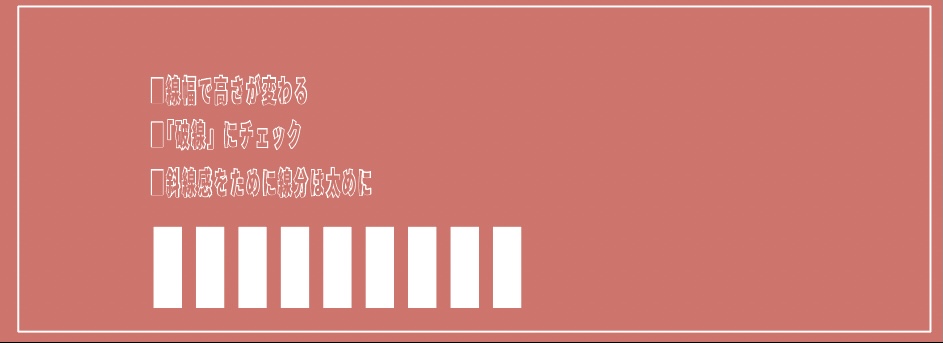
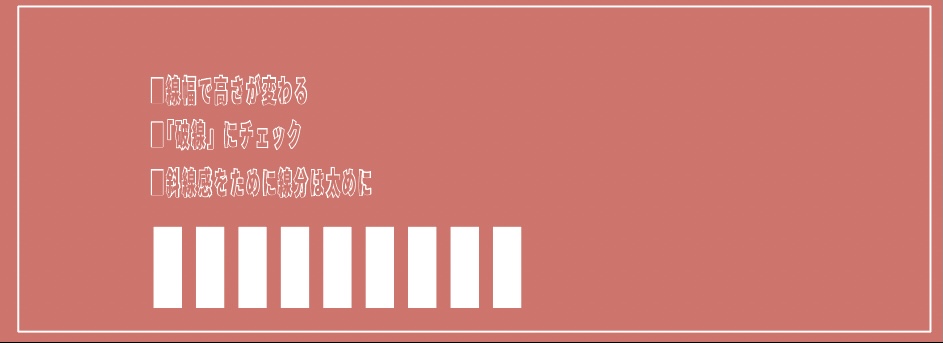
線幅で高さが変わるので線幅を太めに設定します。
今回は、立ち入り禁止の斜線のような太い斜線を作りたいのでは線分を太くしていみました。


最後にアウトライン化とシアーのエフェクトをかけて斜線の完成です。
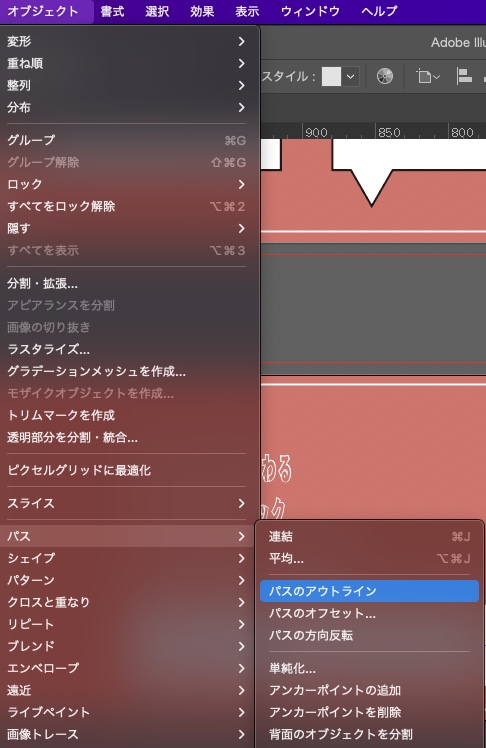
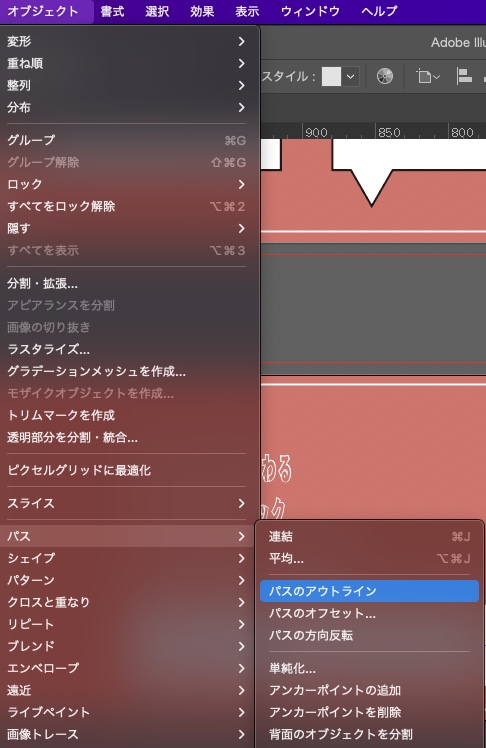
アウトライン化は、上部メニューの「オブジェクト>パス>パスのアウトライン」を設定することで適用できます。


パスをアウトライン化したら、パス化したオブジェクトを選択した状態で「シアー」の効果を適用します。
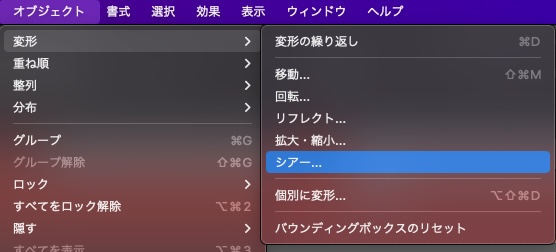
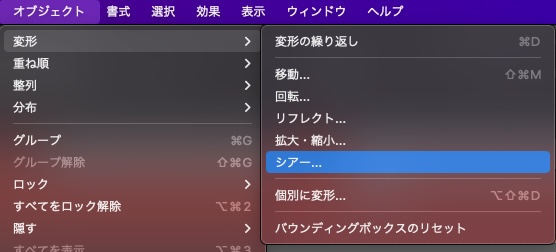
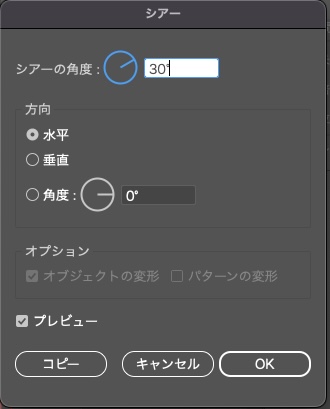
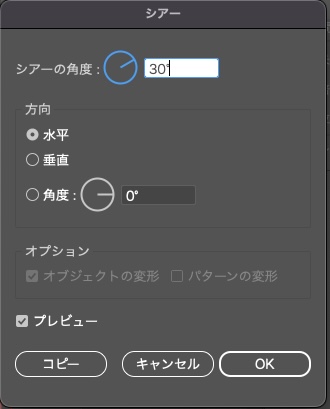
シアー効果をかけるには「オブジェクト>変形>シアー」を選択してください。


シアーパネルが表示されたら、「シアーの角度」を入力して後、OKを選択しましょう。


今回は30度に設定してシアーの効果をかけてみました。


まとめ
丸線、破線、波線、斜線は、「線パネル」の機能を使うことで簡単に作ることができる便利なテクニックです。
簡単なわりには実用的な技術なので、ぜひご活用ください。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント