本記事では、イラストレーターにおけるパターンとはどういうものなのか?実際に使う際にはどうやって使うのか?など、実際にストライプ柄や、チェック柄の作る方法も含めて解説しています。
イラストレーターを使いこなす上で必要な機能なので、ぜひ記事を読んで、パターンについての知識を深めてみてください。
Illustrator(イラレ)のパターンとは

イラストレーターのパターンとは、オブジェクトの「塗り」や「線」に対して同じ柄や模様を適用する機能です。
ダウンロードしたパターンを使うことはもちろん、自分でパターンを作ることもできます。
背景や、イラストの塗りを漫画のスクリーントーンのように模様やパターンでいれたい時に重宝する機能です。
自作のイラストをパターンにすることもできるので、覚えておくことでデザインの幅が一気に広がる機能です。
【初心者向け】Illustrator(イラレ)のパターンの作り方

イラストレーターでのパターンの作り方をご紹介します。
パターンは、スウォッチオブジェクトを使うことで作成できます。
おおまかに手順化すると、以下の3STEPで実施可能です。
- 【STEP1】登録するパターンを作成する
- 【STEP2】パターンをスウォッチパネルに登録する
- 【STEP3】パターンをオブジェクトに適用させる
以下で詳細を解説します
まずは登録するパターンを作成します。
今回はストライプのパターンを作成するので長方形のオブジェクトを作成します。
長方形ツールは、ツールボックスから長方形ツールを選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:M
長方形ツールを選択したら、アートボード上でマウスをドラッグして長方形オブジェクトを作成します。
今回はストライプ柄を作りたいので、縦長の長方形を二つ並べて作成しましょう。
作成後は2つの縦長長方形を選択しグループ化を適用します。
グループ化は、右クリックメニューでグループ化を選択するが、以下のショートカットキーで実行可能です。
- Win:Ctrl + G
- Mac:Command + G

続いて、パターンをスウォッチパネルに登録します。
スウォッチパネルへの登録は、図形をスウォッチパネルにドロップするだけで実行可能です。
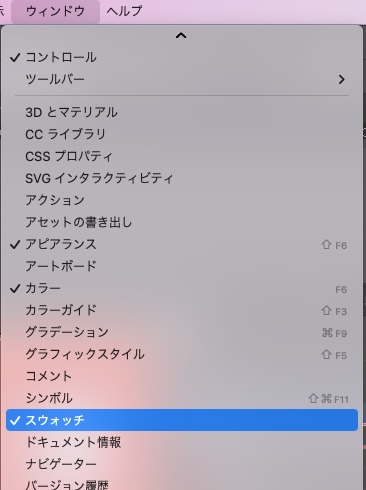
まずはスウォッチパネルを表示します。
スウォッチパネルの表示は、上部メニューの「ウインドウ>スウォッチ」を選択すれば表示可能です。

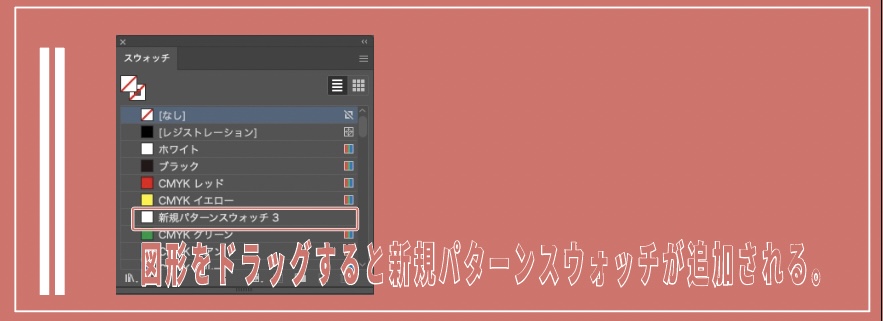
スウォッチを追加したら、次はパターンにしたい図形をスウォッチパネルにドラッグ&ドロップします。
ドロップすると「新規パターンスウォッチ」というパターンが追加されます。
これで、パターンの登録は完了です。

パターンを登録したら、実際に作ったパターンをオブジェクトに適応させましょう。
今回は、正方形の図形に適用させてます。
まずは、長方形のオブジェクトを作成します。
ツールボックスから長方形のツールを選択するか、以下のショートカットキーで長方形ツールを選択します。
- ショートカットキー:M
長方形ツールを選択したら、アートボードでドラッグして任意の大きさの長方形を作成しましょう。

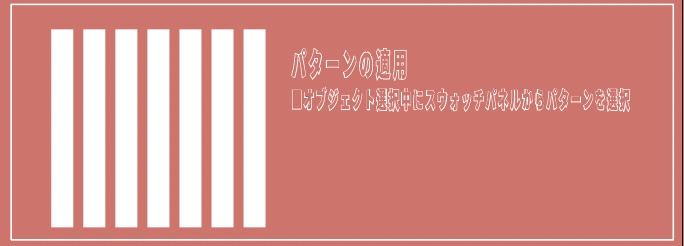
作成完了後は、スウォッチでパターンを長方形に対して適用します。
今回は先ほど作成した新規スウォッチを適用させます。
新規スウォッチを適用すると、以下の図のように先ほど登録した長方形の図形がストライプのパターンとして適用されます。

【応用編】Illustrator(イラレ)のパターンでチェック柄を作る方法

続いてはイラストレーターのパターンでチェック柄を作る方法を紹介します。
イラストレーターのチェック柄は、長方形ツールを組み合わせることで作成可能です。
チェック柄は、幅の異なる長方形の組み合わせで構成させれいます。
今回はベースとなる正方向に20px、10px、5pxの縦長長方形を組み合わせてチェック柄を作成します。
チェック柄作成の手順は以下の4STEPで構成されています。
- 【STEP1】長方形を作る
- 【STEP2】長方形を配置してチェック柄を作る
- 【STEP3】不透明度を調整して柄を馴染ませる
- 【STEP4】パターン登録と適用
以下で詳細を紹介します。
まずはチェック柄のもとになる長方形を作成します。
長方形ツールは、ツールボックスから長方形ツールを選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:M
長方形ツールを選択したら、アートボード上でマウスをドラッグして長方形オブジェクトを作成します。
以下のサイズの長方形を作成しましょう。
- 100px X 100px
- 100px X 20px
- 100px X 10px
- 100px X 5px
任意のサイズの長方形を作成する際は、長方形ツールを選択後にアートボードをクリックすると長方形パネルが表示されるのでそちらに任意の値を入力して作成しましょう。

全てを入力して作成すれば準備完了です。
色は好みの異なる4色を好みで「塗り」に適用しましょう。

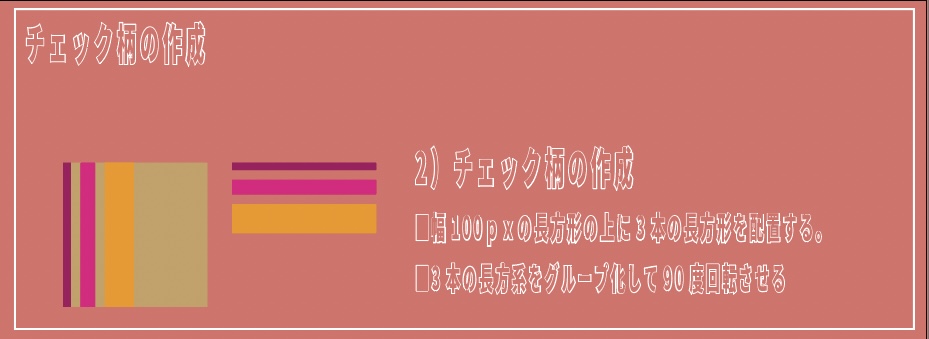
続いて、作成した長方形を使ってチェック柄を作ります。
100px X100pxの長方形の上に3本の長方形を並べて配置して「グループ化」しましょう。
グループ化が完了したら次は、グループ化した3本の長方形を【コピー&前面ペースト】してから【回転ツールで90度回転】させましょう。
回転ツールを使う際は、Shiftキーを押下しながらドラッグすることで、90度ずつ綺麗に回転するようになります。
- Win:Ctrl + G
- Mac:Command + G
- ショートカットキー:R

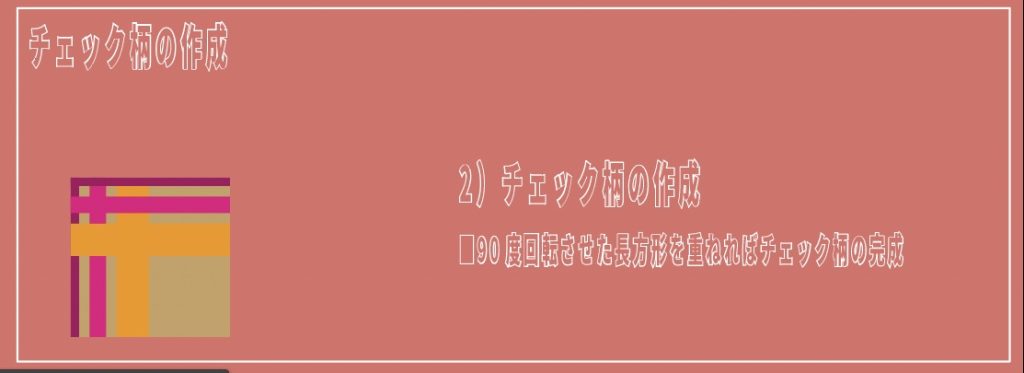
長方形を回転させたら、元あった3本の長方形に重なるように配置するとチェック柄の完成です。

最後にチェック柄を馴染ませるために、不透明度を調整します。
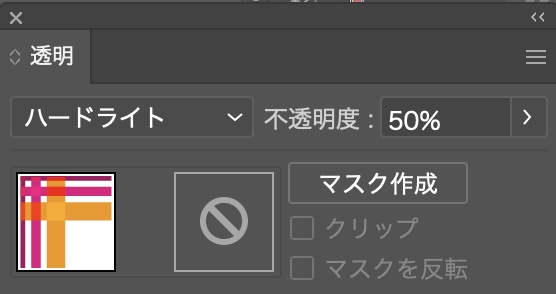
不透明度の調整は【透明パネル】を使用します。
透明パネルは「ウインドウ>透明」を選択するか以下のショートカットキーで呼び出し可能です。
- WIN:Shift + Ctrl + F10
- MAC:Shift + Command + F10
透明パネルを表示したら、3本の長方形に対して、種類を「ハードライト」に、不透明度を50%に設定します。

最後に全体をグループ化してパターンの完成です。
最後は、完成したパターンを「スウォッチパネル」に登録して、長方形に適用します。
スウォッチパネルの表示は、上部メニューの「ウインドウ>スウォッチ」を選択すれば表示可能です。

スウォッチを追加したら、次はパターンにしたい図形をスウォッチパネルにドラッグ&ドロップします。
ドロップすると「新規パターンスウォッチ」というパターンが追加されます。
これで、パターンの登録は完了です。

続いて、長方形のオブジェクトを作成します。
ツールボックスから長方形のツールを選択するか、以下のショートカットキーで長方形ツールを選択します。
- ショートカットキー:M
長方形ツールを選択したら、アートボードでドラッグして任意の大きさの長方形を作成しましょう。

作成完了後は、スウォッチでパターンを長方形に対して適用します。
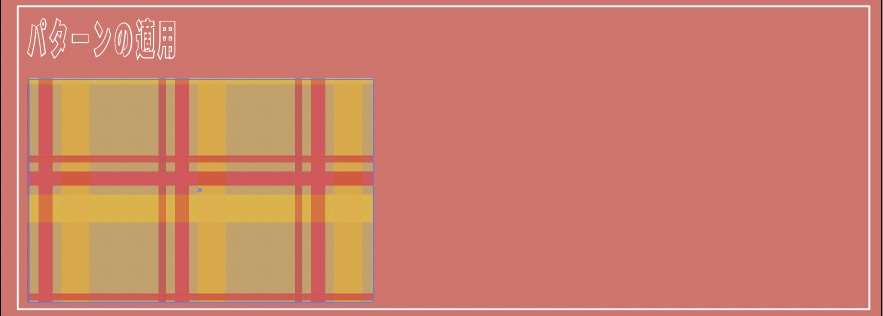
新規スウォッチを適用すると、以下の図のように先ほど登録したチェック柄が適用されます。

Illustrator(イラレ)のパターンの編集方法

イラストレーターのパターンの編集方法を紹介します。
パターンは編集機能を使うことで、拡大・縮小や、回転、色変更などアレンジを加えることが可能です。
そういった適用させたあとのアレンジの方法を以下で紹介していきます。
パターンのサイズを拡大・縮小する

パターンのサイズを拡大・縮小する方法を紹介します。
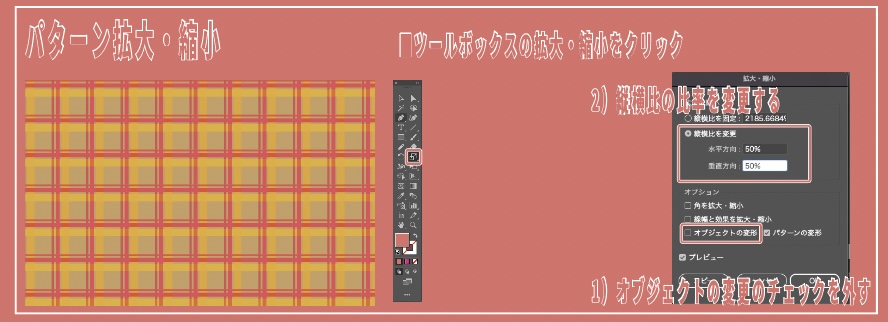
パターンの拡大・縮小は拡大・縮小ツールを使えば編集可能です。
まずはツールボックスの【拡大・縮小ツール】をダブルクリックします。
任意の値を設定するとオブジェクトの中のパターンだけが拡大・縮小されて表示されます。
パターンを回転させる

パターンのみを回転させる方法をご紹介します。
パターンのみを回転させる場合は、回転ツールを使用します。
パターンが適用されたオブジェクトを選んだ状態で、ツールボックスより【回転ツール】をダブルクリックしましょう。
入力後OKを押せば、パターンの拡大が適用されます。
今回は、チェック柄を120度回転させてクロスチェックっぽくしてみました。
パターンの色を変更する
パータンはあとから色を変更することも可能です。
パターンの色を変更するには、【オブジェクトを再配色】の機能を使用します。
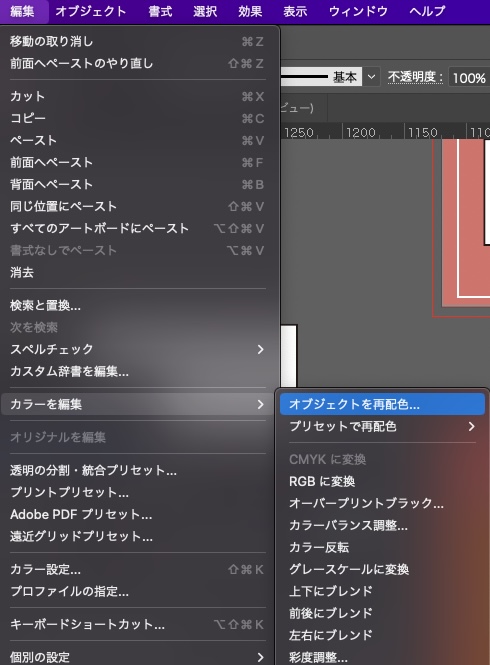
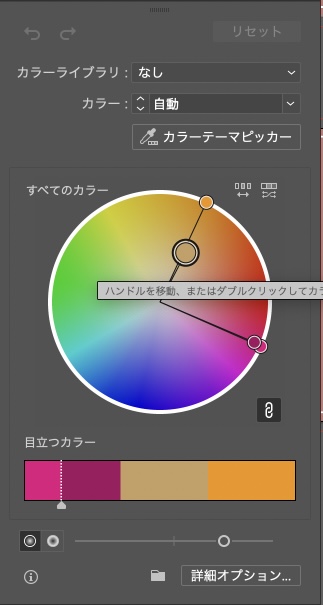
オブジェクトの再配色は、上部メニューの「編集>カラーを編集>オブジェクトを再配色」を選択することで実行可能です。

「オブジェクトを再配色」を選択するとパネルが表示されるので、右下にある「詳細オプション」を選択しましょう。

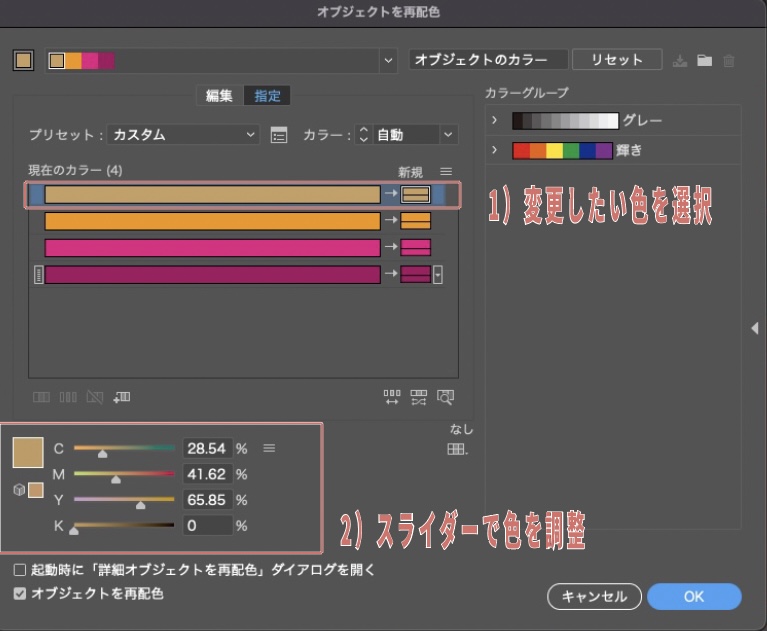
詳細オプションを選択すると、詳細オプションパネルが表示されます。
パネルの中では、現在オブジェクトの中で使用されている色がリストで表示されているので変更したい色を選択しましょう。
詳細オプションパネルの画面左下に色変更の箇所があるのでスライダーを調整して任意の色に変更すると、パターンの変更したい色が任意の色に変更反映されます。

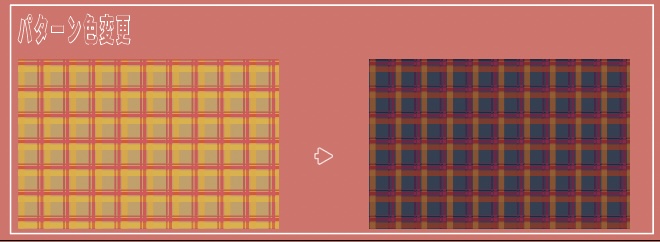
このようにオブジェクトに適用したパターンは、【オブジェクトを再配色】を使えばあとから色変更することも可能です。
色変更をするとパターン柄は大きく印象が変わるので、デザインをアレンジしたい際にはぜひご活用ください。

継ぎ目をなしに柄やパターンを作る
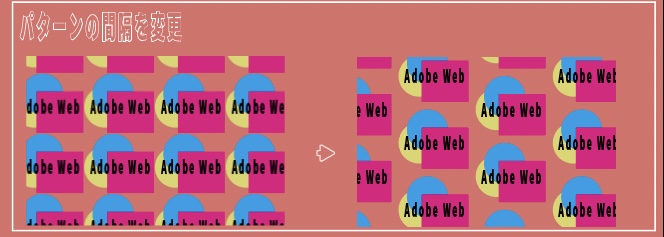
続いては、継ぎ目をなしに柄やパターンを作る方法を紹介します。
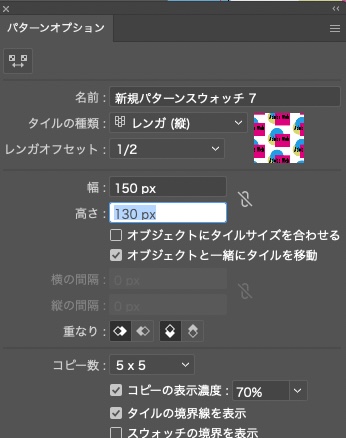
そういった場合も、【パターンオプション】を使えばパターンの継ぎ目の間隔をデザインに合わせて編集することが可能です。
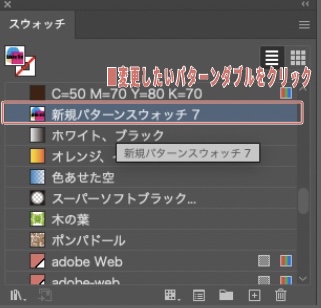
【パターンオプション】はスウォッチパネルで編集したいスウォッチをダブルクリックすることで表示されます。

パターンオプションパネルでは、「タイルの種類」で、パターンの並び型(6角形に配置や、レンガ型に配置など)が変更できます。
また、「幅」「高さ」などの値を変えることで、パターン柄のベースとなる柄の近接具合を編集することが可能です。
例えば、幅を狭くすれば左右の距離感が近くなりますし、高さを短くすれば上下の距離が縮まります。

パターンオプションを用いれば、パターン柄の引き出しがグンと拡がります。
自分の思い通りのパターンを作るために必須といっても過言ではない機能なので色々なパターンを試して、使いこなせるようになりましょう。

パターンをアウトライン化する
最後に、パタンをアウトライン化する方法をご紹介します。
デザインデータを入稿する際などは、アウトライン化したデータを求められることが一般的です。
アウトライン化データーを求めれた際に、パターンはアウトライン化できるのか?とお悩みのかたも少なくないのではないでしょうか。
スウォッチから適用したパネルは、【分割・拡張】の機能を使うことでアウトライン化可能です。
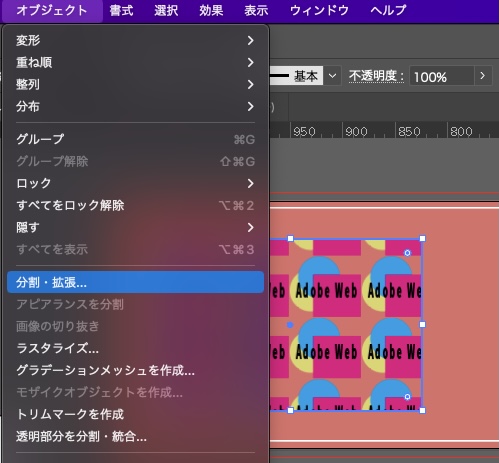
【分割・拡張】の機能は、上部メニューの「オブジェクト>分割・拡張」を選択することで実行可能です。

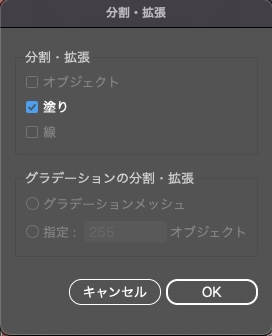
分割・拡張を選択するとパネルが表示されるので「OK」を押せば実行されます。

パターンのアウトライン化は納品時などに忘れがちな項目でもあるので意識しておきましょう。
まとめ
イラストレーターでパターンを使いこなせるとデザインの幅が一気にひろがります。
初心者には少し難しい機能ですが、だからこそ素人とデザイナーのスキルをわける機能とも言えます。
デザインの選択肢を拡げるテクニックなのでぜひ覚えて応用してみてください。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。
イラストレーターのパターンに関する「よくある質問」
イラストレーターのパターンに関するよくある質問を紹介します。



コメント