本記事では、イラストレーターでリボンを作る方法を紹介します。
デザインの見出しのワンポイントや飾りとしてリボンを使いたいと思う場面は多いのではないでしょうか。
本記事では、初心者向けに基礎的なリボンの作り方と応用する方法をご紹介します。
覚えておけば、デザインを作る際の引き出しの一つにもなるので、是非記事を読んで覚えてみてください。
Illustrator(イラレ)のリボンの作り方【初心者編】

イラストレーターでオーソドックスなリボンを作るには「長方形ツール」「ペンツール」「アンカーツール」の3つの機能を使います。
リボンの構造は、基本的には長方形と三角形を組み合わせた作図なので、慣れてしまえば非常に簡単に作ることが可能です。
以下で詳細を解説します。
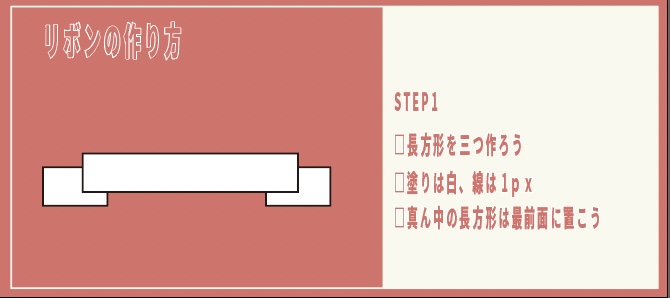
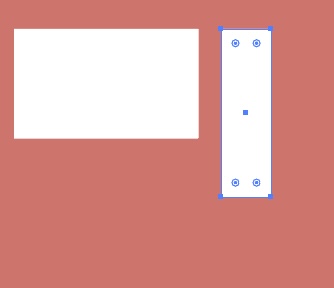
まずはリボンの基本パーツとなる長方形を3つ作りましょう。
リボンの構造は基本的には3つの長方形でできています。
長方形の作成は、ツールボックスより長方形ツールを選択するか、以下のショートカットキーで呼出可能です。
- ショートカットキー:M
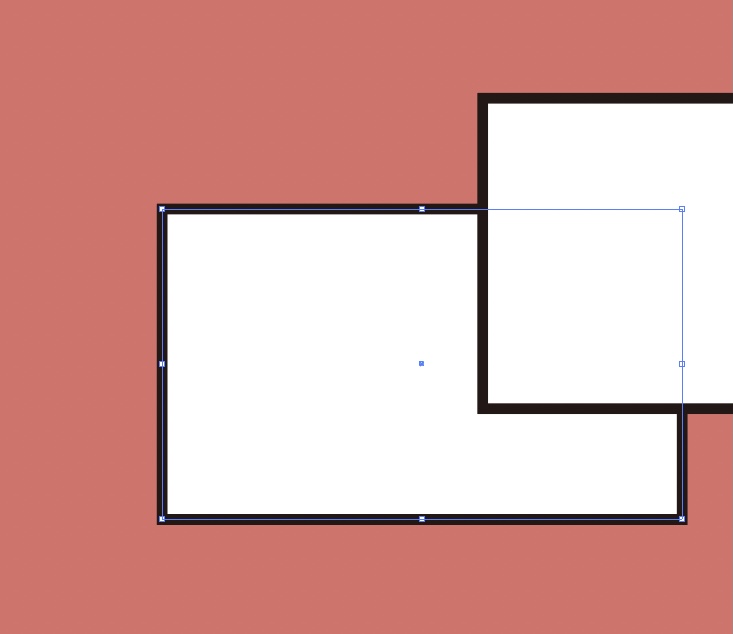
長方形ツールを選択したら、アートボード上でドラッグして長方形を3つ作りましょう。
長方形を作る際は「塗り」は白、「線」は黒の1pxに設定して作成してください。
また、真ん中の長方形は、最前面のレイヤーに配置しましょう。
レイヤーの配置は、レイヤーパネルで操作するか以下のショートカットキーで操作可能です。
- WIN:Ctrl + shift + ]
- MAC:Command + shift + ]

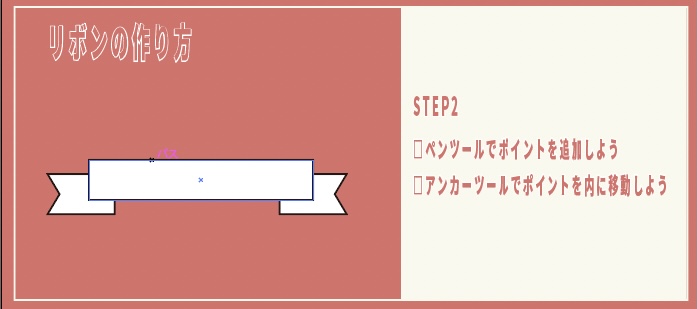
次に左右の長方形に対して、くぼみを作ります。
リボンのくぼみを作るには、「ペンツール」と「アンカーポイントツール」を使用します。
アンカーポイントツールで長方形を選択後、ペンツールを使って長方形の真ん中にポイントを追加しましょう。
アンカーポイントツールは、ツールボックスから選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:A
アンカーポイントツールを選択した状態で長方形を選択します。
アンカーポイントツールで選択すると長方形が青い線で選択されます。

青い線で選択されたら、今度は、長方形の真ん中の位置にペンツールでポイントを打ちます。
ペンツールは、ツールボックスから選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:P
ペンツールでポイントを追加したら、再度アンカーツールを選択してアンカーを内側に移動させます。

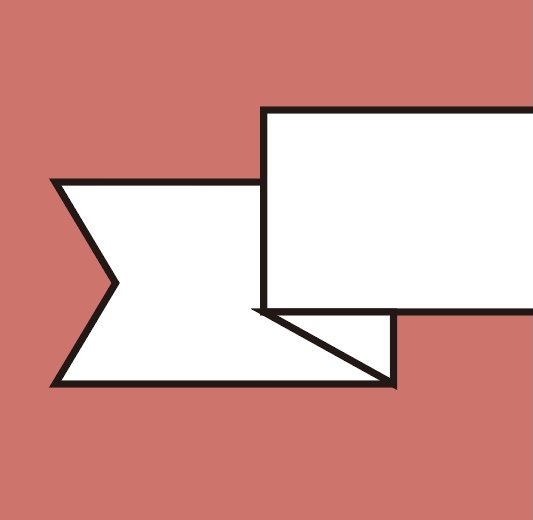
最後に「ペンツール」でリボンの重なりの部分を作ります。
ペンツールを選択(ショートカットキー:P)して、長方形の重なる部分に三角形を描きましょう。
三角形を作った際に、線の形状がデフォルトのマイター結合の場合、端から突起が飛び出してしまいます。

こういった場合は、線ツールパネルを表示して、角の形状を「ラウンド結合」に変更しましょう。

線ツールパネルが表示されていない場合は「ウインドウ>線」を選択するか、以下のショートカットキーで表示可能です。
- WIN:Ctrl + shift + F10
- MAC:Command + shift + F10
完成したリボンは、グループ化して一つのオブジェクトにまとめておきましょう。
オブジェクトを選択した状態で
- WIN:Ctrl + G
- MAC:Command + G

Illustrator(イラレ)でリボンを変形させる方法
リボンの形状はベーシックなものだけでなく、アーチにしたり斜めにしたりと変形してアレンジが可能です。
以下で、変形リボンの手順を解説します。
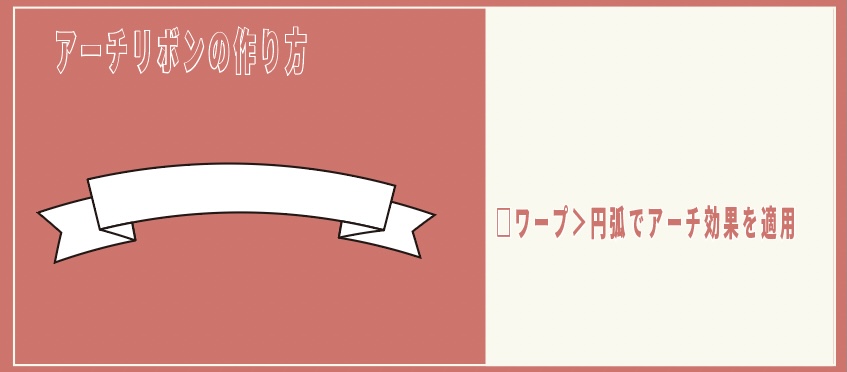
アーチ状リボンの作り方
アーチ状のリボンは、ワープ機能を使って作ることが可能です。
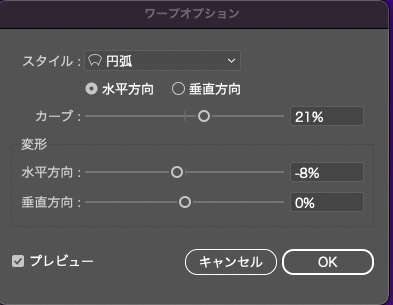
ワープ機能は、上部メニューの「効果>ワープ>円弧」を選択して、ワープオプションパネルを表示しましょう。

ワープオプションパネル表示後、カーブのスライダーを変更してアーチのかかり具合を調整し、OKを選択すれば完成です。

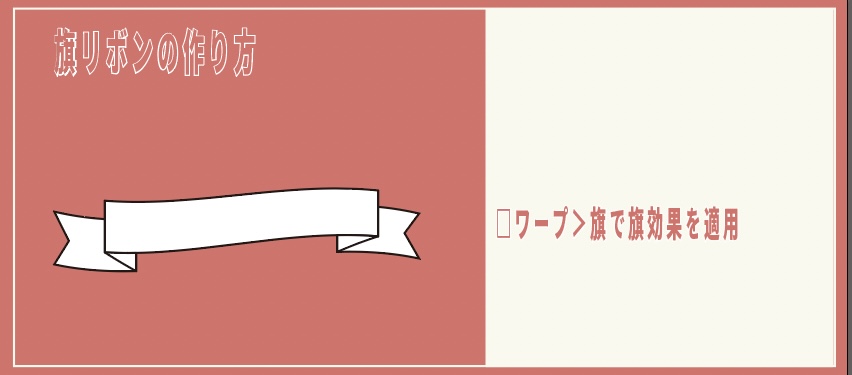
旗状のリボンの作り方
アーチ状のリボンは、ワープ機能を使って作ることが可能です。
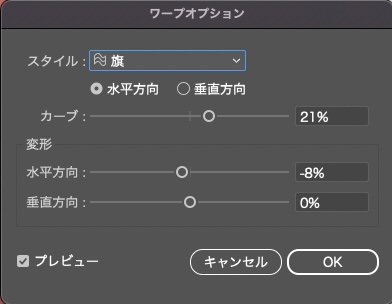
ワープ機能は、上部メニューの「効果>ワープ>旗」を選択して、ワープオプションパネルを表示しましょう。

ワープオプションパネル表示後、カーブのスライダーを変更して旗のカーブ具合を調整し、OKを選択すれば完成です。

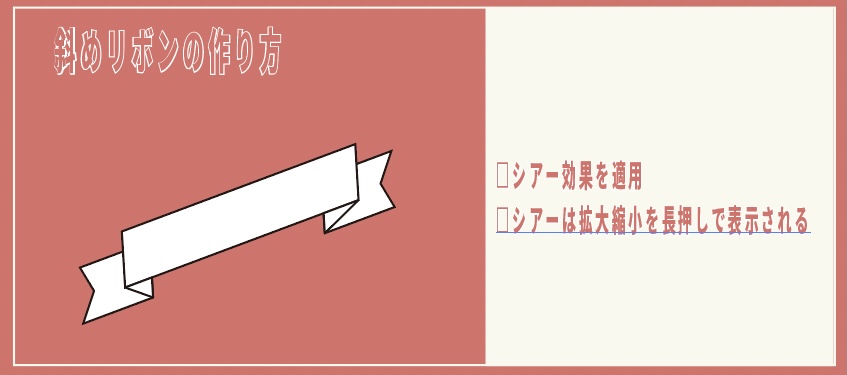
斜めリボンの作り方
斜めリボンは「シアーツール」を使うことで作成可能です。
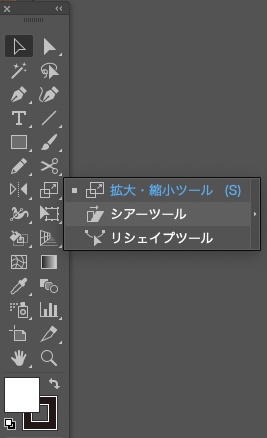
シアーツールはツールボックスから選択することで効果を適用することができます。
シアーツールは、ツールボックスに初期配置では表示されておらず、拡大縮小ツールを長押しすると表示されます。
ショートカットキーもデフォルトで登録されておらず、知らないとどこにあるか悩んでしまうので覚えておきましょう。

シアーツールを選択後は、オブジェクトを選択しつつドラッグすれば、シアーの効果がかかって斜めリボンの完成です。

その他イラレで特殊なリボンを作る方法
ベーシックなリボンの作り方の他にも、特殊なリボンの作り方を紹介します。
今回は、ねじれたリボンと、波打つ立体リボンの作り方を紹介します。
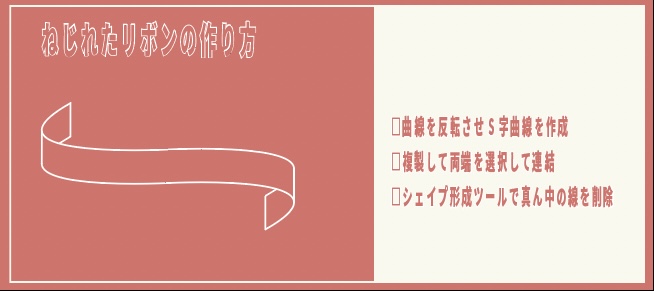
ねじれたリボンを作る方法
ねじれたリボンは、2つの曲線を連結し、「シェイプ形成ツール」でシェイプ化することで作成できます。
リボンの作り方は、長方形を組み合わせる以外にも線と線を繋いで作成する方法もあります。
色んな作成を覚えておくと、リボン作成以外の場面でも引き出しとして使うことが可能です。
以下で詳細を解説していくので、是非手順を覚えてみてください。
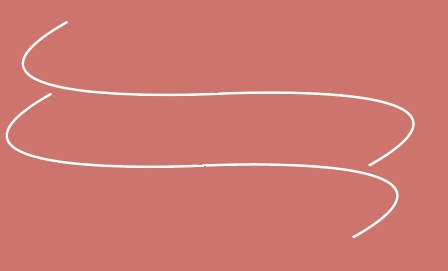
まずは、ペンツールで曲線を作りましょう。
ペンツールは、ツールボックスから選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:P
ペンツールを選択したら、アートボードをクリックしてドラッグ2つの離れた位置をクリックして、横にドラッグすると線が曲線になります。

曲線ができたら、次は回転ツールで曲線を反転させます。
回転ツールは、ツールボックスから選択するか以下のショートカットキーで選択可能です。
線の端をクリックしつつ、Shiftキーを押しながらドラッグすることで180度回転させることができます。

線を反転させたら二つの線を選択した状態で、複合パスを作成しましょう。
複合パスの作成はオブジェクトを選択した状態で「オブジェクト>複合パス>作成」を選択するか以下のショートカットキーで作成可能です。
- WIN:Ctrl + 8
- MAC:Command + 8
次はS字曲線を複製してアウトラインを作成します。
オブジェクトの複製は以下のショートカットキーで実行可能です。
- WIN:Ctrl + c →Ctrl + f
- MAC:Command + c →Ctrl + f
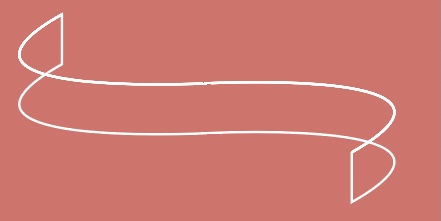
複製したらオブジェクトの位置を下にズラして、以下の図のような配置にしましょう。

配置を移動させたら、線の両端を選択して連結します。
アンカーツール(ショートカットキー:A)で線の端を選択した状態で、以下のショートカットキーを押下して両端を連結していきます。
- WIN:Ctrl + j
- MAC:Command + j

両端を連結したら、端の隙間を直線ツールで閉じましょう。
直線ツールはツールボックスで選択するか、以下のショートカットキーでも選択可能です。
- ショートカットキー:¥
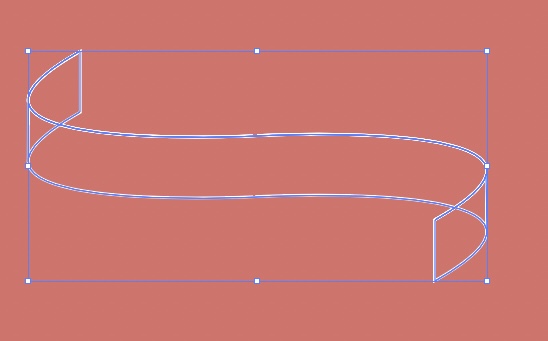
既存のパスと交差させた状態で、両端に直線を2本追加しましょう。

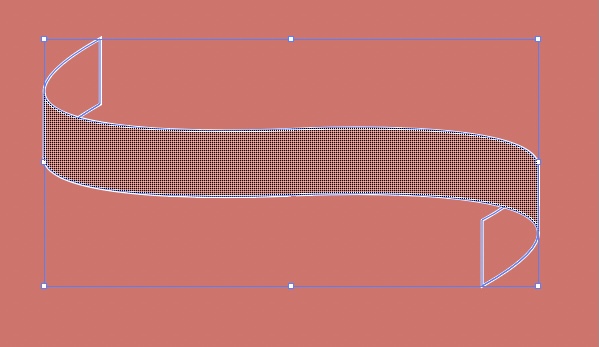
最後にシェイプツールで余分な線を削除します。
シェイプツールは、ツールボックスから選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:Shift + M
シェイプツールを選択したら、オブジェクトを全選択してから前面部をドラッグして一枚に繋げましょう。
シェイプツールで結合されるエリアは、ドラッグするとメッシュ状に表示されます。

前面をシェイプ形成したら、裏面もシェイプ形成しておきましょう。
シェイプ形成しておけば、塗りを変えるだけで好みの色に変更可能になります。

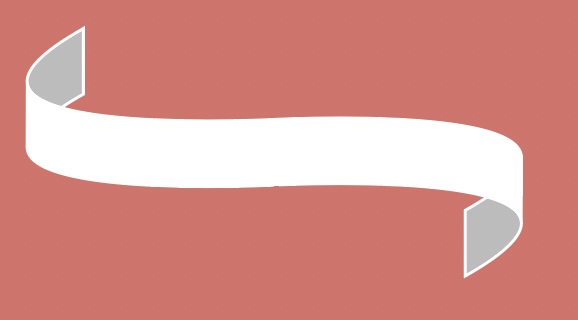
これで、ねじれたリボンの作成完了です。

波打つ立体リボンを作る方法
波打つ立体リボンの作り方を紹介します。
波打つ立体リボンは、「効果>ワープ>魚形」を使うことで作成可能です。
以下で詳細を解説していきます。
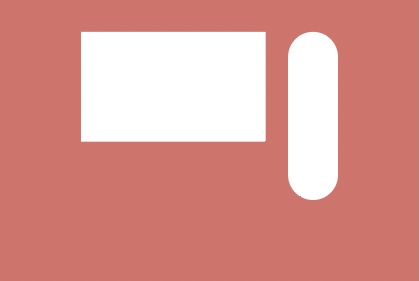
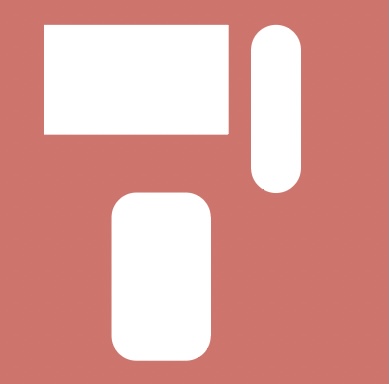
まずは長方形と角長方形を作成します。
長方形の作成は、ツールボックスより長方形ツールを選択するか、以下のショートカットキーで呼出可能です。
- ショートカットキー:M
長方形ツールを選択したら、アートボード上でドラッグして長方形を2つ作りましょう。
この際に、片方の長方形は下図のように縦長のバランスで作成しましょう。

長方を作成したら、片側の長方形を角丸にします、長方形を選択した際に表示される青い丸をドラッグして角を丸くしましょう。

角丸長方形ができたら、角丸長方形を複製して横幅を二倍にします。
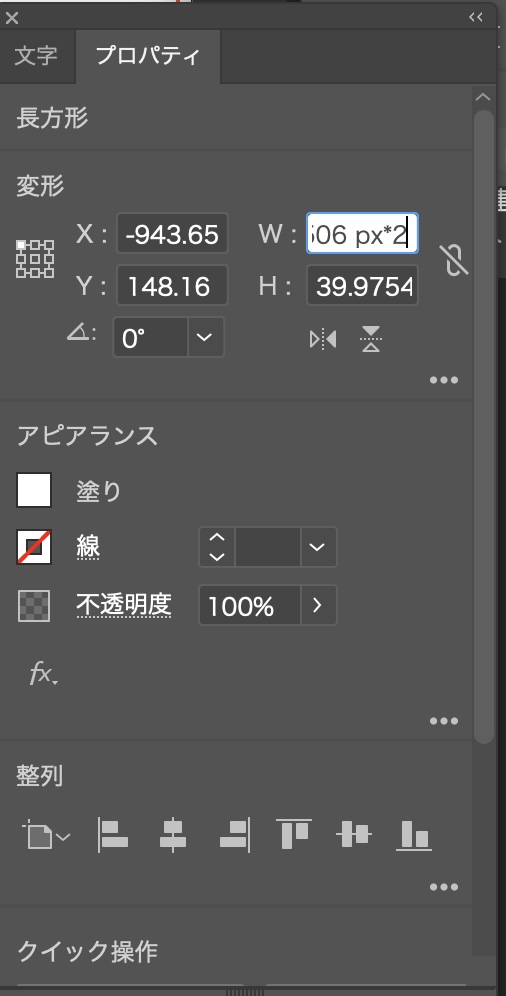
複製した角丸長方形を選択して、プロパティパネルよりWの項目の末尾に*2を入力して決定すれば太さが二倍になります。
この際に、右横にある縦横比固定のマーク(クリップのようなマーク)のチェックを外しておくように注意しましょう。

入力後決定キーで効果が適用されます。

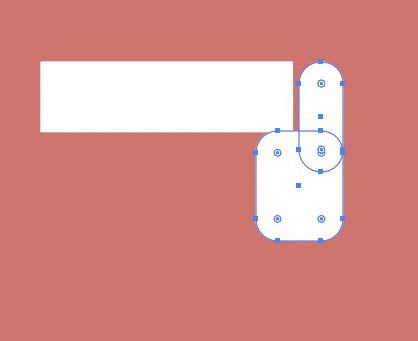
効果が適用されたら、太い方の角丸を細い方の角丸の下にぴったりと配置してパスファインダーで前面切取りを行いましょう。


パスファインダーで前面切り抜きをした後に、できあがった図形を長方形にくっつければリボンの前面部分の完成です。

リボンの前面部分ができたら、続いては折り返しの部分を作成します。
波打つリボンの折り返しの影の部分は「効果>ワープ>魚形」を使うことで作成可能です。
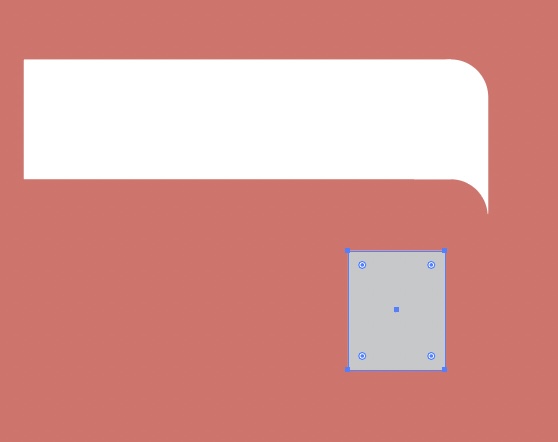
前面よりも少し暗い「塗り」を設定した状態で横に短い長方形を作成しましょう。

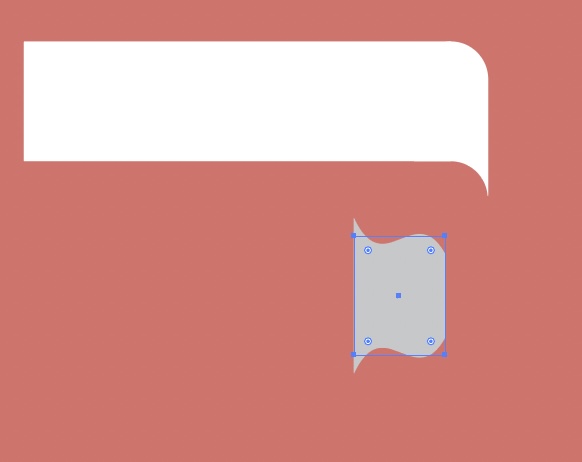
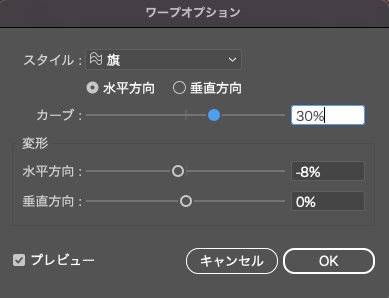
長方形を作成後「効果>ワープ>魚形」を選択して魚形効果を適用させましょう。
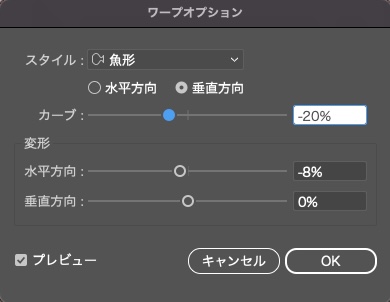
折り返しを作る際の設定は下記の設定を使用します。
- 効果方向:垂直方向
- カーブ:-20%
- 変形水平方向:-8%

OKを選択すれば効果が適用されます。

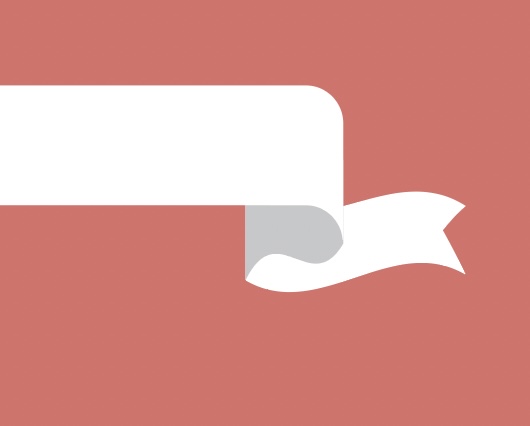
作成された折り返しの影の部分を、リボンの裏の部分に配置すると、折り返しの部分の完成です。

リボンの端を作成する際は、リボンのくぼみに「旗効果」をかけることで作成します。
まずはリボンのくぼみ部分を作成しましょう。
長方形を作成後、ペンツールで中心にポイントを追加して、アンカーポイントツールでポイントを内側に移動させます。

くぼみの部分を作成したら、旗の効果を適用しましょう。
旗の効果は、上部メニューより「効果>ワープ>旗」を選択することで適用可能です。
ワープオプションパネルより効果量を入力してOKを押せば反映されます。

旗効果をかけるとリボンの端が波打ったような形に変わります、リボンの影にぴったりとくっつくように配置しましょう。

最後は、今まで作ったパーツをグループ化して、リフレクトで反転させます。
反転させる際に、「影」の部分と「リボンの端」の部分は「アピアランスの分割」によってパス化させておきましょう。
アピアランスの分割をしておかないと、反転させた時にその部分だけ反転されず形状が崩れる原因になります。
アピアランスの分割は、オブジェクトを選択した状態で、上部メニュー「オブジェクト>アピアランスの分割」を選択することで実行可能です。

アピアランスを分割したら、オブジェクトをリフレクトで反転させて反対側に配置すれば波打つ立体リボンの完成です。

まとめ
リボンを作ることができると表現の幅が広がります。
線画のようなリボンはロゴのアクセントや、チラシの見出しとしても使いやすいデザインです。
是非本記事を通じて基本の作り方を覚えたら応用して自分独自のリボンを作ってデザインの幅をひろげてみてください。


コメント