入稿の際に「トンボつきでお願い!」と言われたけど、トンボって何?という方もおられるのではないでしょうか。
記事を読めばトンボに対する理解だけでなく、トンボ付きのイラストレーターデータの作成、実際の印刷までの行程が習得可能です。
印刷やイラストレーターの知識をつけたい方にとって、非常に役立つ記事になっているので、ぜひご一読ください。
Illustrator(イラレ)のトンボとは

イラストレーターのトンボとは何か?について。
まずは一般的な、「トンボ」についての意味と、イラストレーターにおけるトンボの話を解説します。
トンボの意味
トンボとは、印刷業界で使われる用語で、印刷物を作成する際に、断裁の位置やインクの刷り位置を合わせるための目印です。
目印として使われる、十字の形が昆虫のトンボに似ていることが語源であると言われています。
海外では、トリミングするためのマークなので、「トリムマーク」という記載です。
なぜ印刷時にトンボが必要?
なぜ印刷時にトンボが必要なのでしょうか?
印刷機で印刷する際に、端っこギリギリのラインが塗れていなかったらかっこよくないですよね。
例えば、真っ黒な名刺なのに端っこが塗り切れておらず白いラインがはいっていたりという場合です。
余剰幅を作っておいて切ることで、裁断機の物理的な問題に対して対策しているのです。
イラストレーターにおけるトンボの意味

続いてはイラストレーターにおけるトンボの意味を解説します。
イラストレーターは、グラフィックやデザイン作品など、印刷目的でデータを作ることも多いツールです。
そのため、チラシや、名刺、パンフレットなど、印刷物のデーターを作成する際は綺麗に印刷するためにトンボを含んだデータが必要になります。
トンボがなければ、デザインしたデータの端が切られてしまって欠けたりたりと本来のデザインと変わった形で印刷されるリスクが発生するのです。
本来のデザイン通りに印刷するための準備として、トンボが必要であると覚えておきましょう。
トンボの名称
トンボで作られるラインには、それぞれ名称と意味があります。
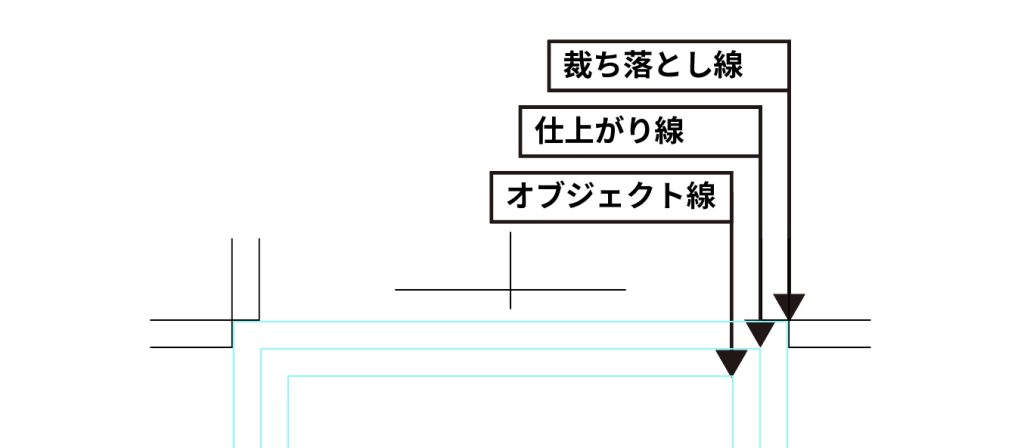
つかわれるラインは以下の3つです。
- 裁ち落としライン
- 仕上がりライン
- オブジェクト線
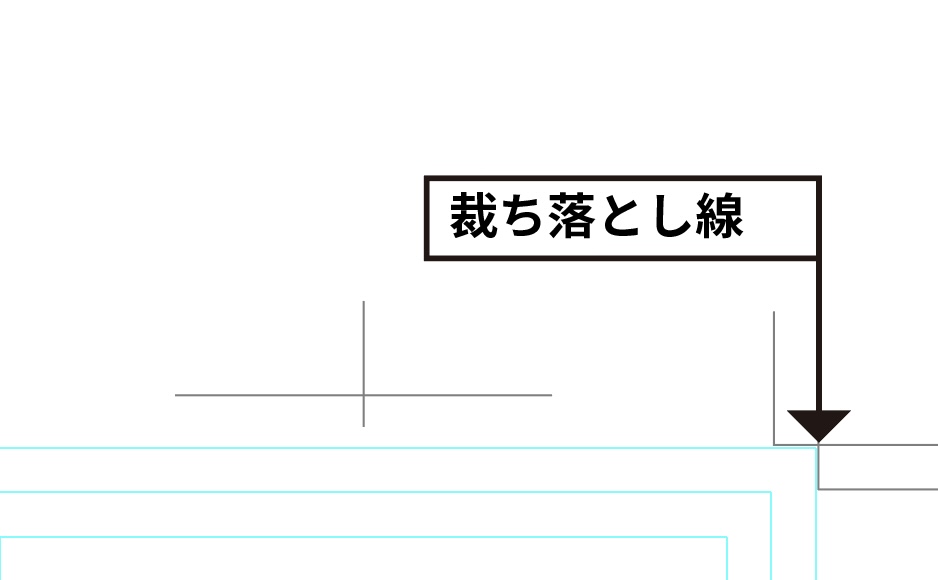
裁ち落としライン

裁ち落としラインとは、仕上がり線よりも3mmはみだした一番外側の位置にあるトリムラインです。
裁ち落としラインまで余分に塗り足してデザインを作っておくと断裁持にズレても仕上がりが綺麗になるように調整できます。
一方、裁ち落としラインまで色を塗っていないと、断裁が外側に入ってしまった場合など余白が入ってします。
裁ち落としラインは、断裁時のズレに対する、保険としてのラインなのです。
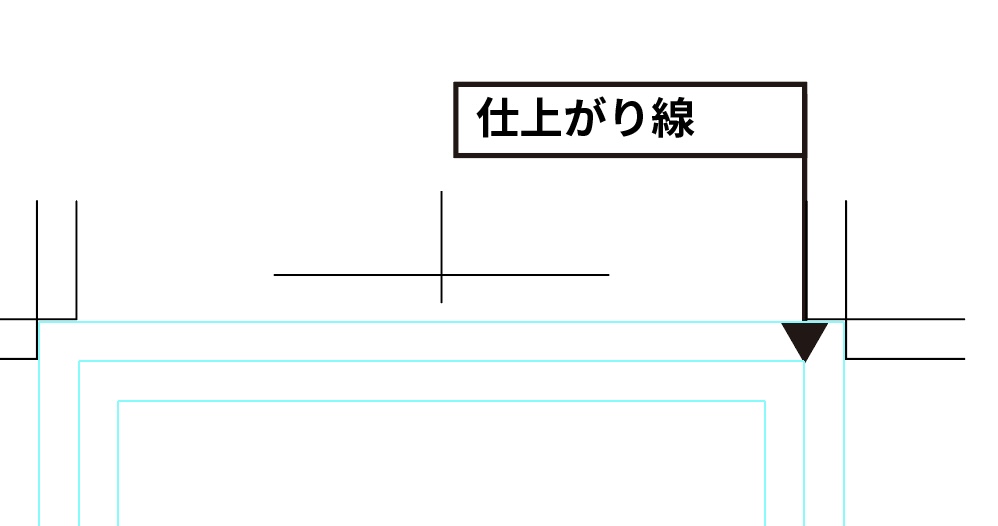
仕上がり線

仕上がり線とは、実際に断裁を行う際のラインです。
仕上がり線の内側が、実際に印刷した時のイメージになります。
実際に印刷したいイメージが「仕上がり線」を基準にしたものになると覚えておきましょう。
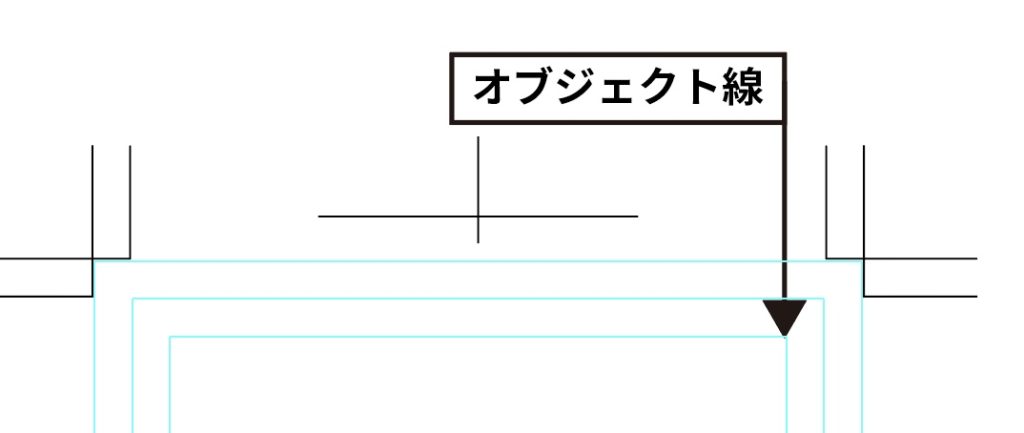
オブジェクト線

オブジェクト線とは、断裁時に文字や図形が切れてしまわないための基準線です。
仕上がり線ギリギリに、文字や図形などがあると断裁時にズレにより切れてしまう可能性があります。
そのため「これ以上先にあるオブジェクトや文字は切れる可能性がありますよ。」と認識するために、実際の断裁位置の内側3mmにオブジェクト線を引くのです。
オブジェクト線は、「裁断時に文字や図形が切れる可能性があるラインを把握するための線」と覚えておきましょう。
Illustrator(イラレ)|トンボの付け方・作り方

トンボの必要性は理解いただいたでしょうか。
続いては、イラストレーターでの「トンボの付け方・作り方」について解説していきます。
ai形式で入稿する場合と、PDFで入稿する場合は手順が異なるので、それぞれについて解説していきます。
ai形式で入稿する場合の作り方
まずは、ai形式で入稿する場合のトンボの作り方について紹介します。
まずはアートボードの作成です。
「ファイル>新規」から新規ドキュメントを作成しましょう。
下記ショートカットでも起動可能です。
- WIN:Ctrl+N
- MAC:Command+N
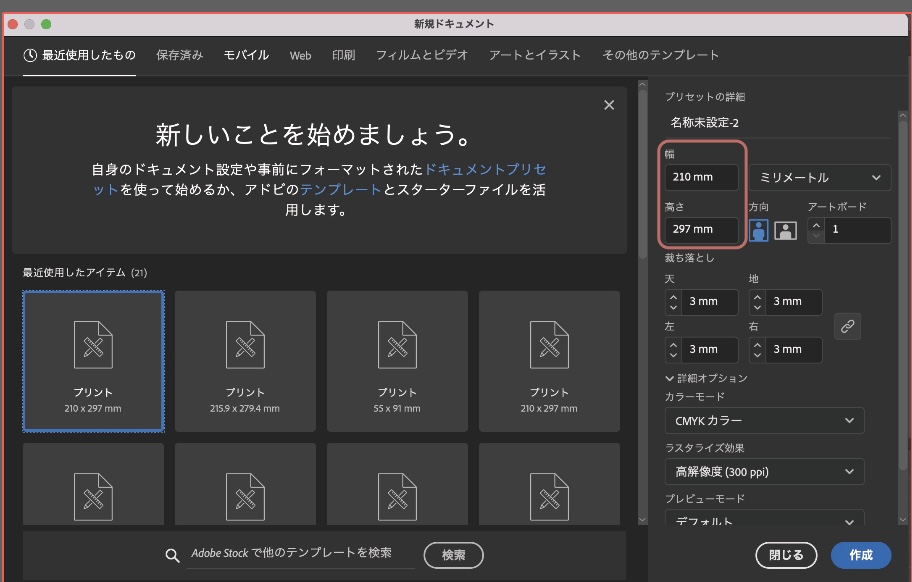
「幅」と「高さ」の値を実際に作成したいコンテンツよりも少し大きめに記入しましょう。
例えば、名刺サイズのコンテンツを作りたい場合、幅と高さが「55×91mm」が一般的な規定のサイズですが+5mmで作成します。
名刺の場合であれば、「幅:60mm 高さ:96mm」と設定するイメージです。
設定が完了したら「作成」を選択しましょう。

アートボードを作成したら、次はトリムマークの作成です。
トリムマークの作成工程は、下記の3工程に分かれています。
- トリムマーク(仕上がり線)の作成
- 裁ち落としラインの作成
- オブジェクトラインの作成
以下でそれぞれについて解説していきます。
トリムマークは、「仕上がり線」に対応するガイドになります。
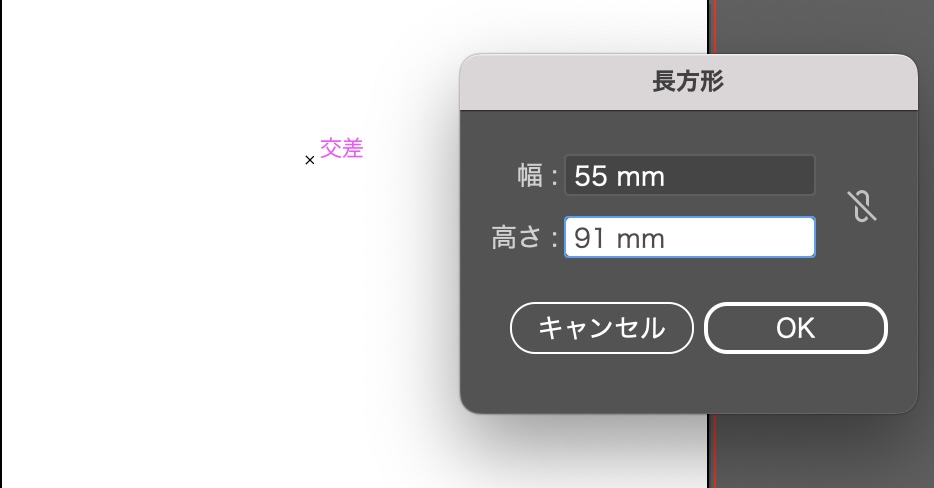
まずは、実際に作りたいコンテンツのサイズに合わせた、「長方形」を作成しましょう。
今回は名刺の想定なので、「55×91mm」です。
「長方形ツール」を選択し、画面をクリックすると長方形パネルが表示されるので、「幅:55mm 高さ:91mm」を入力してOKを選択してください。
- ショートカット:M

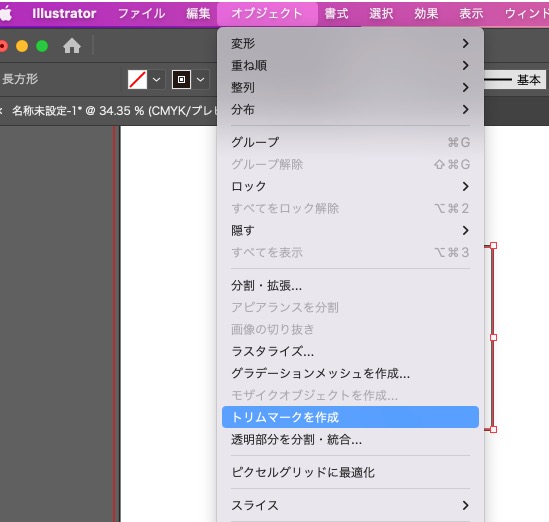
長方形が作成できたら、次はトリムマークの作成です。
作成した長方形を選択した状態で、イラストレーター上部にあるメニューから「オブジェクト>トリムマークを作成」を選択しましょう。

選択後、長方形に合わせて、トリムマークが作成されます。
続いては、裁ち落としラインの作成に入ります。
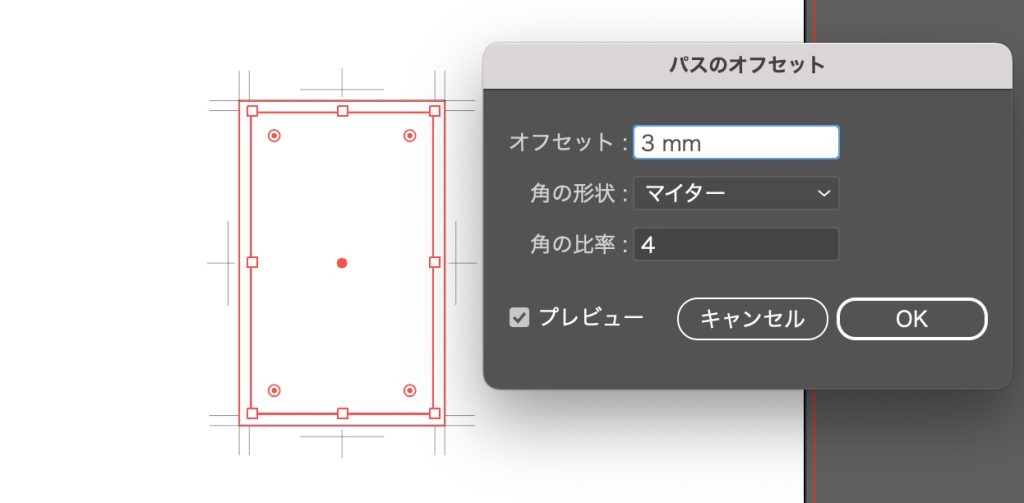
続いては、裁ち落としラインの作成です。
裁ち落としラインは「パスのオフセット」機能で作成します。
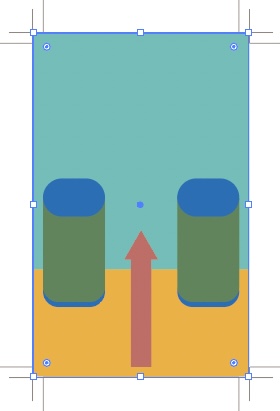
四角形を選択した状態で、イラストレーター上部のメニューから「オブジェクト>パス>パスのオフセット」を選択してください。

「パスのオフセット」を選択すると、「パスのオフセットパネル」が表示されるので、「オフセット:3mm」を入力してOKを選択しましょう。

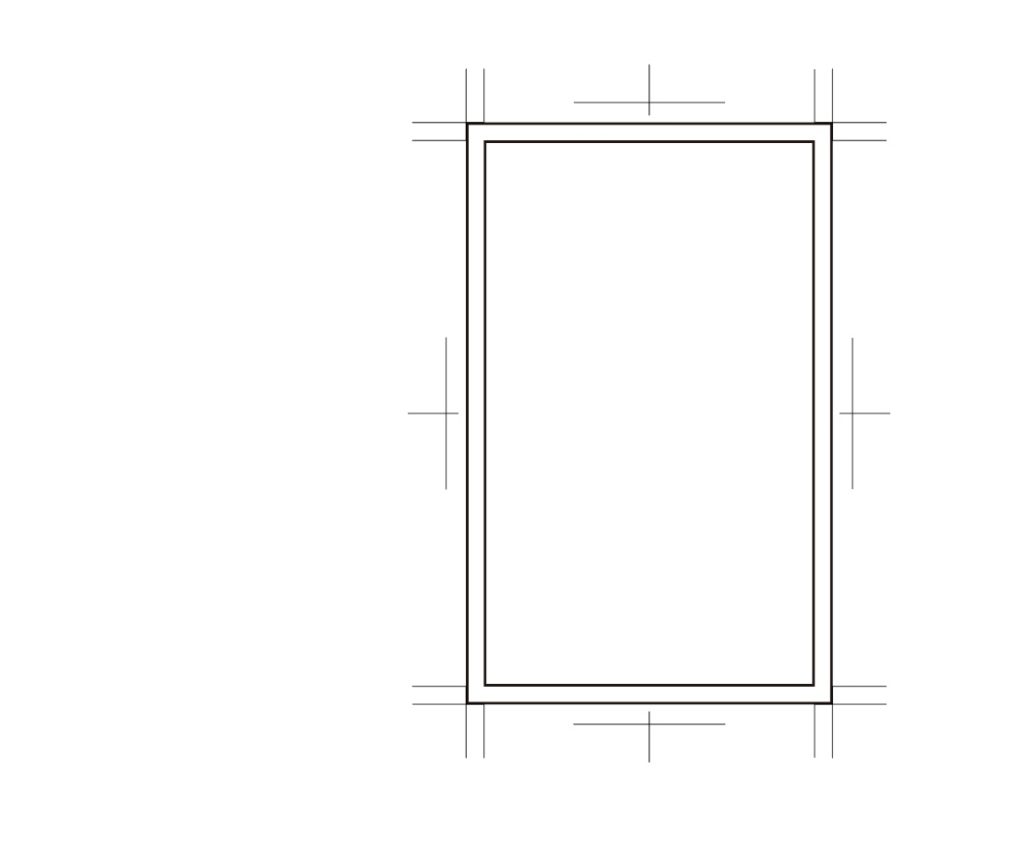
OKを選択後、トリムのガイドラインにそって長方形が作成されていることを確認しましょう。

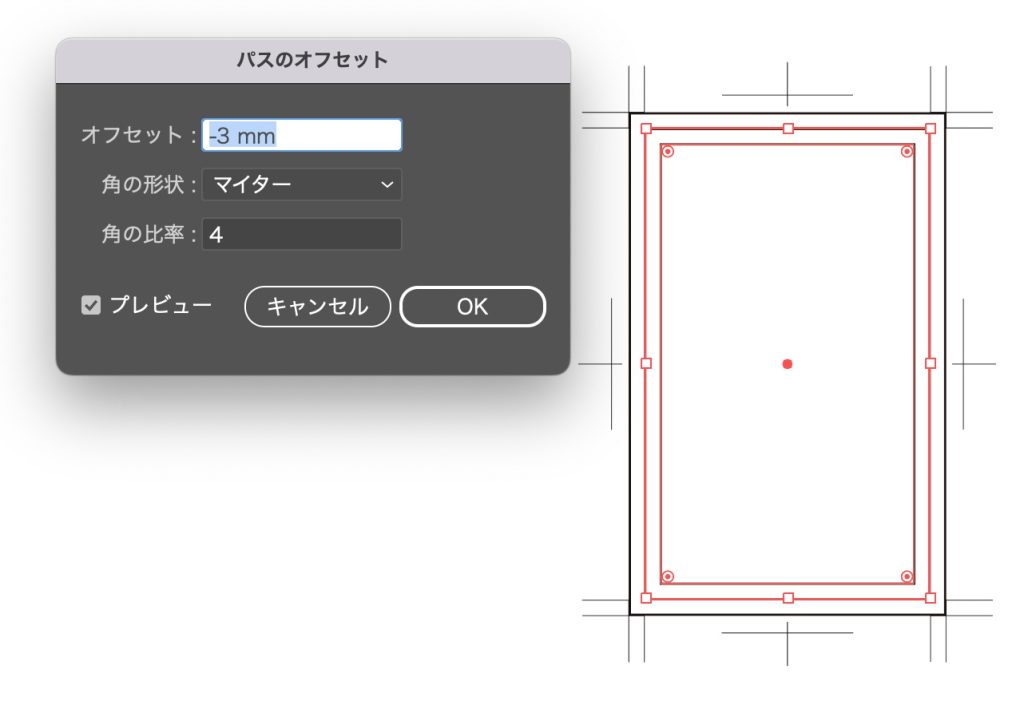
続いて、オブジェクトラインの作成です。
オブジェクトライン作成も、「パスのオフセット」機能で作成します。
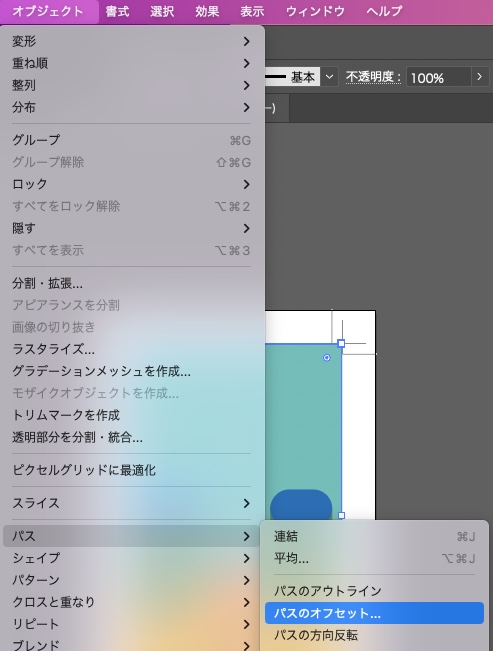
仕上がり線のオブジェクトを選択した状態で、イラストレーター上部のメニューから「オブジェクト>パス>パスのオフセット」を選択してください。
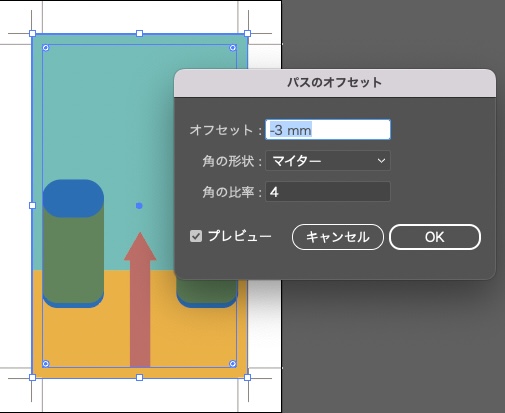
「パスのオフセットパネル」で今度は、「オフセット:-3mm」を入力してOKを選択しましょう。

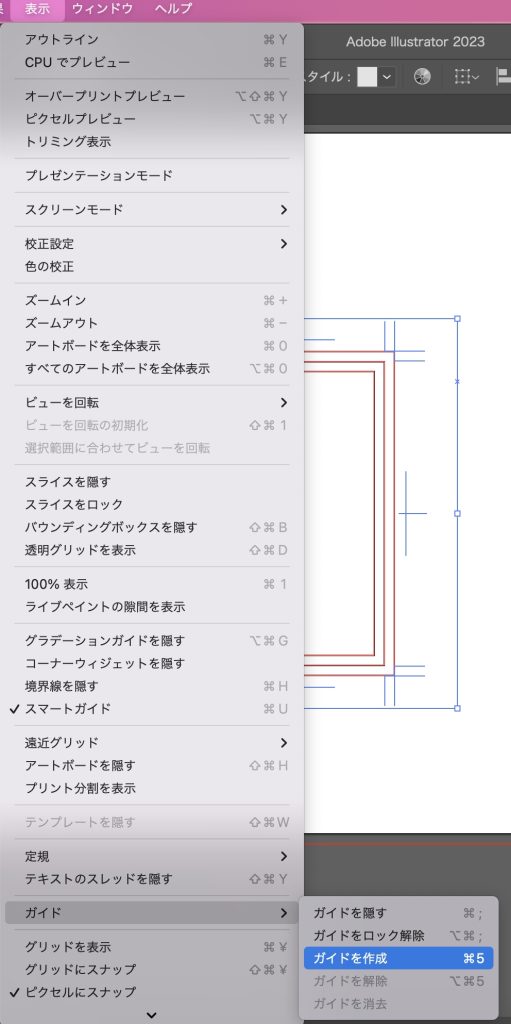
最後の工程は、ガイドの作成です。
STEP2で作成したトリムマークを選択した状態で、イラストレーター上部のメニューから「表示>ガイド>ガイドを作成」を選択しましょう。

ガイドの作成は、以下のショートカットでも作成可能です。
- WIN:Ctrl+5
- MAC:Command+5
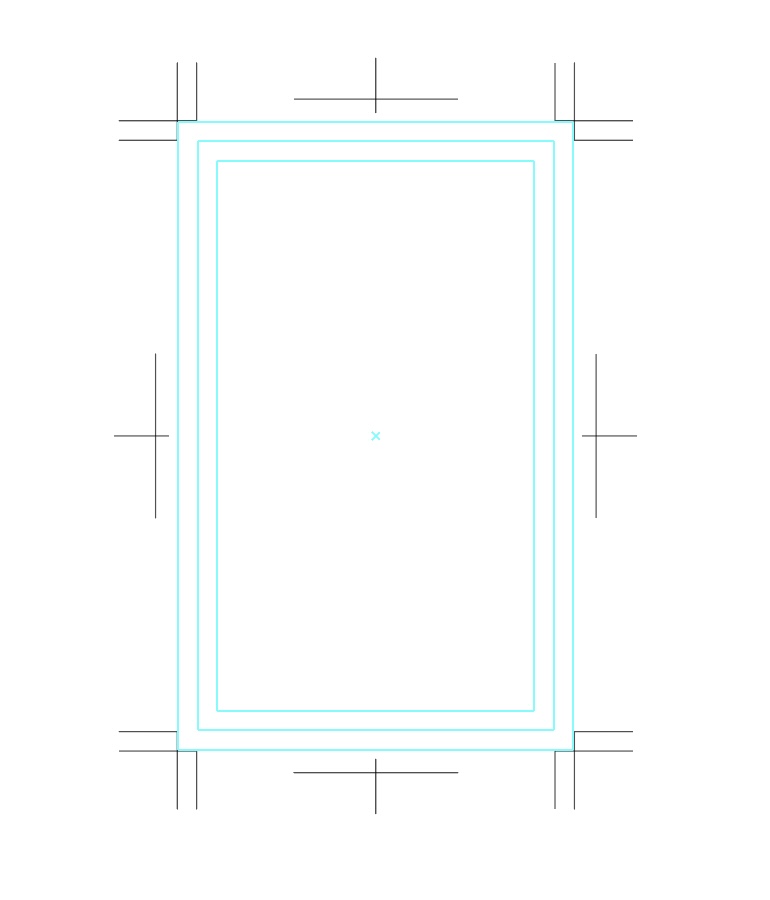
選択すると、先ほど作成したオブジェクトの色が「シアン」になります。
この状態がガイド作成完了状態です。

PDFで入稿する場合の作り方
データーを入稿する際に、ai形式でなく、PDF形式の入稿を求められる場合もあります。
PDFで入稿する場合は以下の手順でデータを作成しましょう。
PDF入稿時のトンボ作成手順は、以下の2STEPです。
まずはアートボードの作成です。
PDFで入稿する際は、アートボードのサイズを仕上がりのサイズで設定しましょう。
例として規定の名刺サイズであれば、「幅:55mm 高さ:91mm」と設定します。
また裁ち落とし設定を「天:地:左:右」全て3mmに設定しましょう。

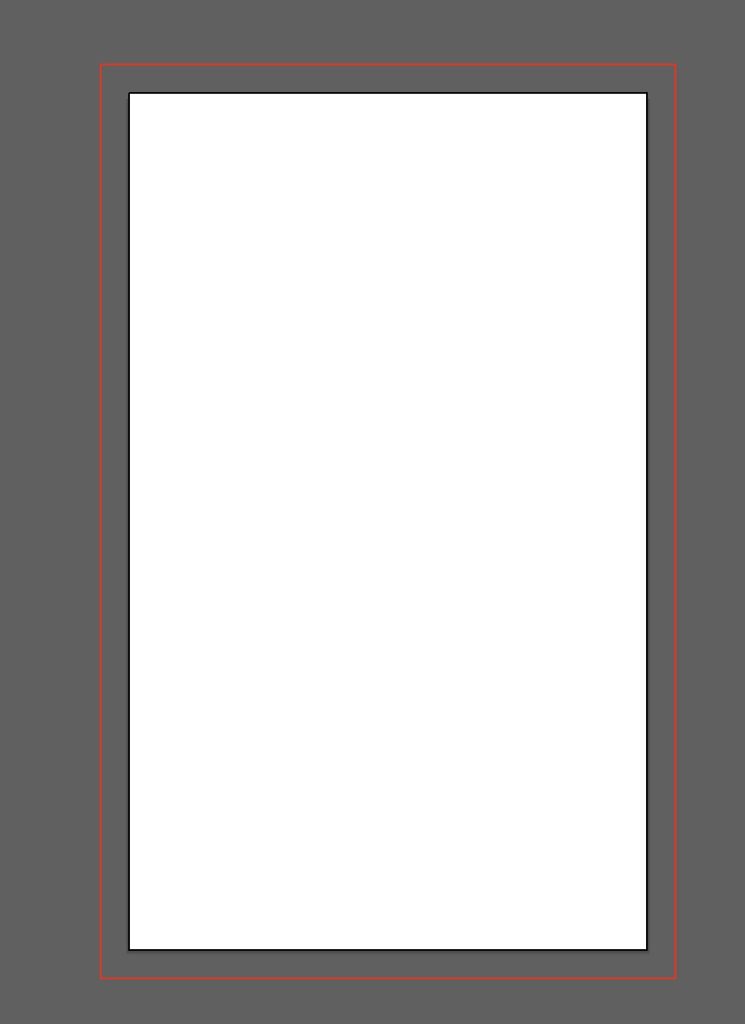
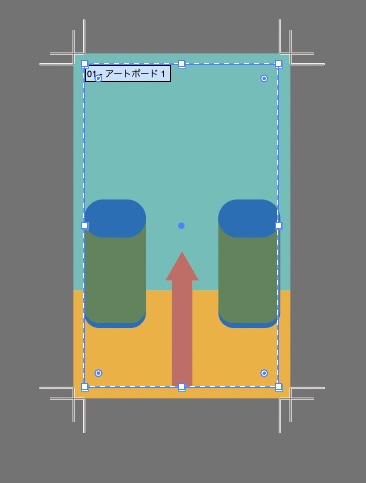
作成ボタンを選択して、アートボードを作成すると、以下の画像のように3mm外に赤線が表示された状態でアートボードが作成されます。

PDFで入稿する際にトンボ情報を含めたい場合は、ファイル保存時に設定が必要です。
PDFファイルにトンボ情報を設定して保存するためのステップは2TEPSの工程に分かれています。
以下で詳細を解説します。
まずは、イラストレーター上部メニューの、「ファイル>別名で保存」を選択しましょう。
以下のショートカットでも起動可能です。
- WIN:Ctrl+Shift+S
- MAC:Command+Shift+S
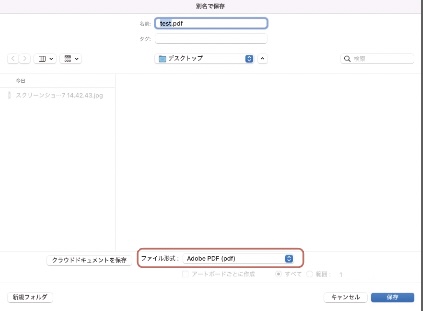
別名で保存パネルで、ファイル形式を「AdobePDF[pdf]」に設定して、「保存」を選択しましょう。

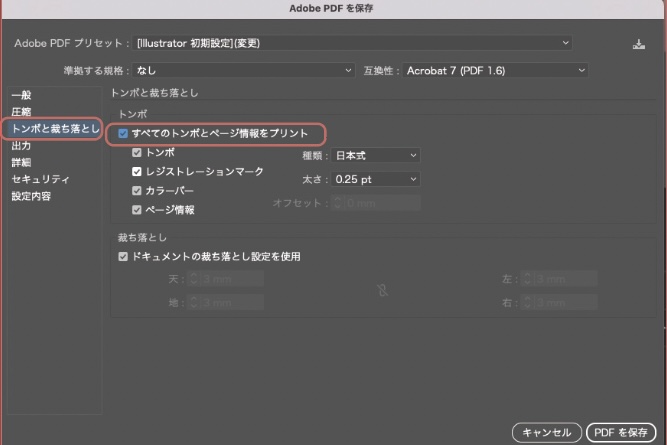
Adobe PDFを保存の設定パネルで、「トンボと裁ち落とし」の設定をします。
パネル内左側のメニューより、「トンボと裁ち落とし」の項目を選択しましょう。
トンボの裁ち落とし設定では、「すべてのトンボとページ情報をプリント」を選択し、「PDFを保存」を選択すればトンボ情報が付与されたPDFが作成されます。

※「レジストレーションマーク・カラーバー・ページ情報」などの情報はデフォルトでチェックが入っていますがトンボだけが必要な場合はチェックを外しておきましょう。
イラストレーター|トンボを表示させない・消す方法

次にai形式でのトンボの消し方、PDFファイルのトンボの消し方をそれぞ紹介します。
AI形式で作ったトンボを表示させない・消す方法
AIで作ったトンボを表示させない・消す方法には、レイヤーパネルから非表示設定に選択すれば可能です。
レイヤーパネルは、上部メニューのウインドウ>レイヤーから選択するか、以下のショートカットキーで呼び出し可能です。
- ショートカット:F7
AI形式で作られたトンボの情報はガイドデーターとしてレイヤー内にグループとして格納されています。
レイヤーパネルより、トンボのガイド情報が入っているレイヤーの横にある「目玉のアイコン」を表示すると、非表示状態に切り替えが可能です。

裁ち落ちし線や、仕上がり線、オブジェクト線などはデフォルトで別グループになっているので、手動で事前に同じグループにまとめておくと表示・非表示のコントロールが楽になるのでおすすめです。
PDF作ったトンボを表示させない・消す方法
PDFで作ったトンボを表示させない・消す方法を紹介します。
PDF内でトンボデータが保持されているデータであれば、トンボの非表示はAI形式の方法と同様にレイヤーパネルで実行できます。
しかし、画像形式のPDFになっている際は、レイヤーが分かれていないため目玉アイコンで非表示にできません。
そういった場合もイラストレータの「パスのオフセット機能」を使えば非表示化が可能です。
以下で手順を解説していきます。
まずは、切り取りたい画像のトンボデーターに合わせて長方形ツールで無色透明の長方形を作成します。
長方形ツールはツールバーで選択するか、以下のショートカットキーで利用可能です。
- ショートカット:M

続いては、オフセットの作成です。
仕上がり線は、トンボのラインから-3mm狭くした位置にあります。
なのでトンボのラインに合わせた長方形から-3mmのオフセットを行うことで仕上がり線を再度作成することが可能です。
イラストレーターの上部メニューからオブジェクト>パス>パスのオフセットを選択しましょう。

選択するとパスのオフセットパネルが表示されるので、オフセットの項目に「-3mm」を入力してOK
を選択してください。

長方形で仕上がり線の位置を調整したら最後にアートボードの設定です。
ツールボックスから「アートボードツール」を選択しましょう。
以下の、ショートカットキーでも切り替え可能です。
- WIN:Ctrl+Shift+O
- MAC:Command+Shift+O
アートボードツールに切り替えたら端の線をドラッグして、STEP2で作成した、内側の仕上がり線の位置にあわせましょう。
これでトンボが消えた状態で仕上がり線に合わせた、表示が可能です。

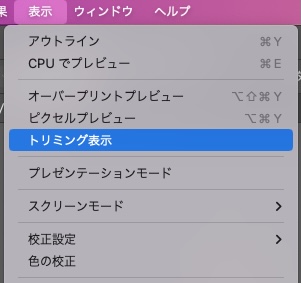
実際に画面を切り替えて確認したい際は、上部メニューから「表示>トリミング表示」を選択してください。

「トリミング表示」に切り替えるとアートボード内のデーターだけを表示可能に切り替わります。

元の表示に戻したい場合は、上部メニューから「表示>トリミング表示」を再度選択すれば解除可能です。
イラストレーター|トンボの印刷における設定方法

続いては、イラストレーターで、トンボの含まれたデータを印刷する際の設定方法を紹介します。
今回紹介する設定方法は以下の3つです。
トンボを含めて印刷する場合
イラストレーターでトンボを含めて印刷したい場合は、アートボードのサイズをトンボに合わせて拡大しましょう。
イラストレーターでは、印刷はアートボード単位で行われます。
そのため、アートボードの枠外にあるものは印刷の対象になりません。
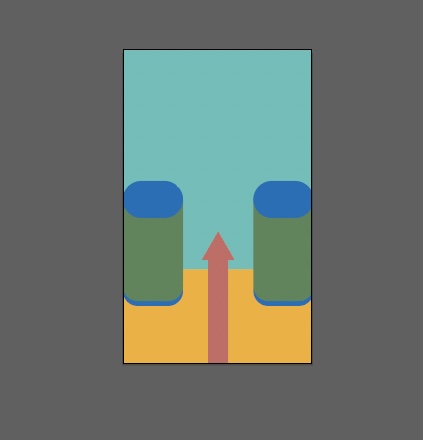
以下の図のように、アートボードのサイズにトンボが含まれていない場合は、トンボまで印刷されないのです。

こういった場合は、アートボードのサイズを拡大する必要があります。
イラストレーター上部メニューから「オブジェクト>アートボード>オブジェクト全体に合わせる」を選択しましょう。
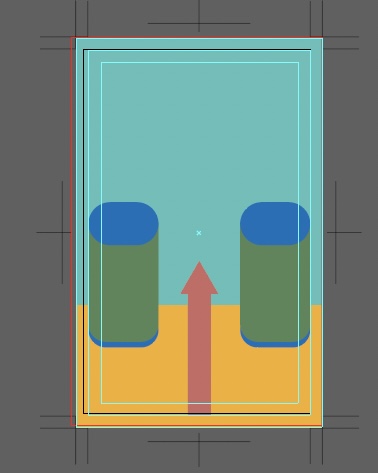
すると、画面外にでていた、「トンボオブジェクト」のサイズに合わせてアートボードが拡大されます。
この状態で印刷すれば、「トンボを含めた状態」で印刷が可能です。

トンボを含めずに印刷する場合
続いては、トンボを含めずに印刷する場合を解説します。
トンボを含めずに印刷する場合は、含めて印刷する場合とは逆に、アートボードを仕上がり線に合わせて縮小する必要があります。
アートボードの縮小は、「アートボードツール」を使用することで可能です。
ツールボックスから「アートボードツール」を選択して実施しましょう。
アートボードツールは、以下のショートカットキーでも切り替え可能です。
- WIN:Ctrl+Shift+O
- MAC:Command+Shift+O

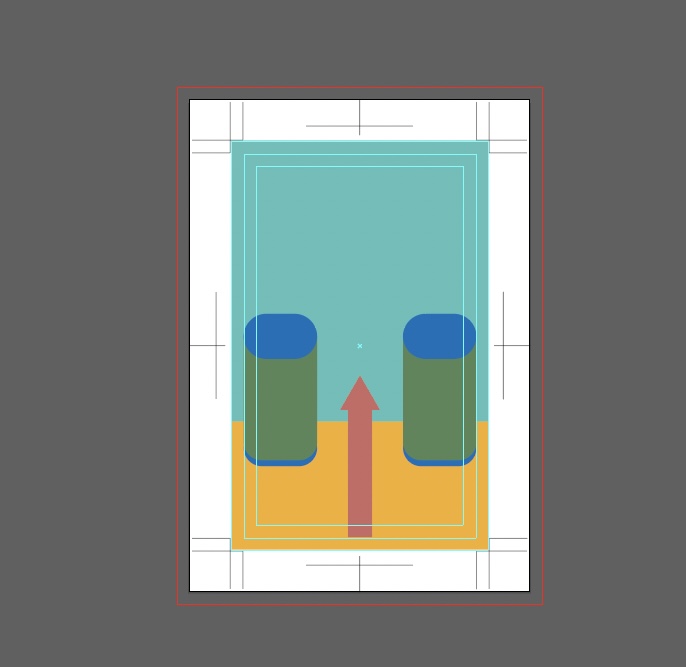
上図の様に、アートボードを仕上がり線に合わせて、トンボを含まない状態にして印刷すれば、トンボを含めない印刷が可能です。
トンボを20mm以上に設定する方法
最後にトンボを20mm以上に設定する方法を紹介します。
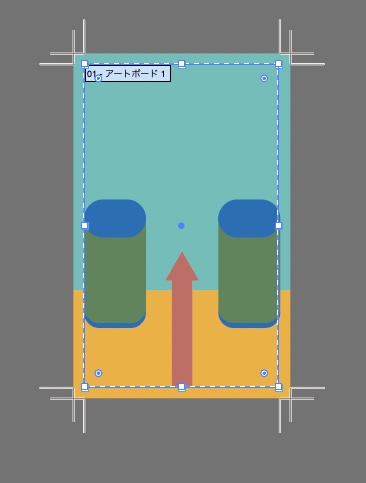
名刺などの小さな印刷物を印刷する際は、3mmのトンボが一般的ですが、ポスターなどの大判印刷の場合はトンボの幅を20mmなど大きな幅にすることがあります。
大判印刷とは、具体的にはA1/B1サイズ以上のものや、24inch/36inch/44inchなど壁面用の大型印刷などの場合です。
あまり一般的な利用ではありませんが、一般的でないからこそ忘れがちなので頭の片隅にいれておきましょう。
それでは、以下で20mm以上のトンボ作成手順を紹介します。
イラストレーターで20mm以上のトンボを作成する方法
イラストレーターで20mm以上のトンボを作成は、手動でトンボのサイズを拡大することで可能です。
トンボのサイズ拡大には「移動」ツールを使います。
- WIN:Ctrl+Shift+M
- MAC:Command+Shift+M
以下で手順を解説します。
まずはトンボの幅の変更です。
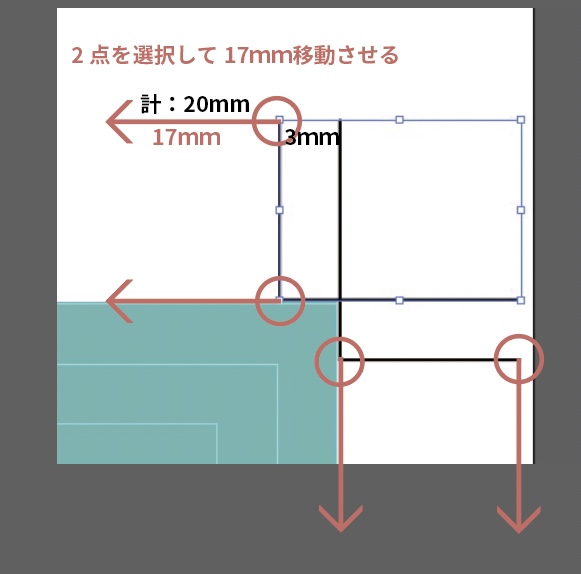
イラストレータの機能で作ったトンボは、幅が3mmで作成されているので、幅の長さを17mm内側に移動させれば、合計の長さが20mmになります。

トンボの幅の変更は【ダイレクト選択ツール】と【移動ツール】を使って実施します。
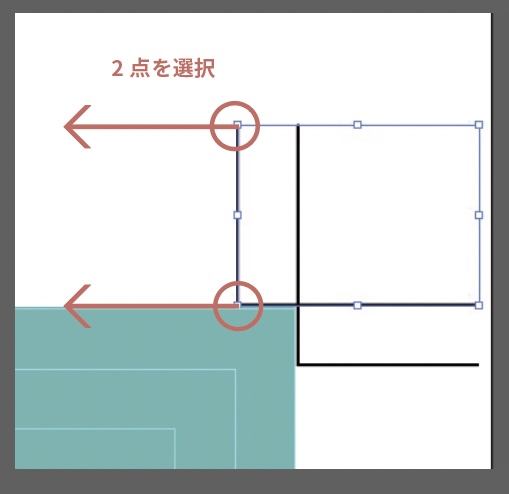
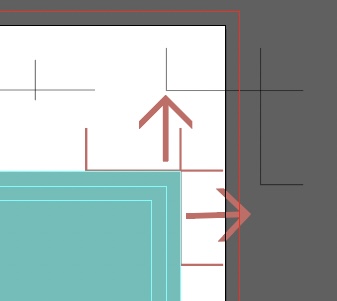
まずはダイレクト選択ツールで2点を選択しましょう。
ダイレクト選択ツールは、ツールボックスから選択するか、以下のショートカットで選択可能です。
- ショートカット:A

2点を選択したら、次は移動ツールを使って2点の位置を内側に17mm移動させましょう。
移動ツールの選択は、「右クリック>変形>移動」か、以下のショートカットで利用可能です。
- WIN:Ctrl+Shift+M
- MAC:Command+Shift+M
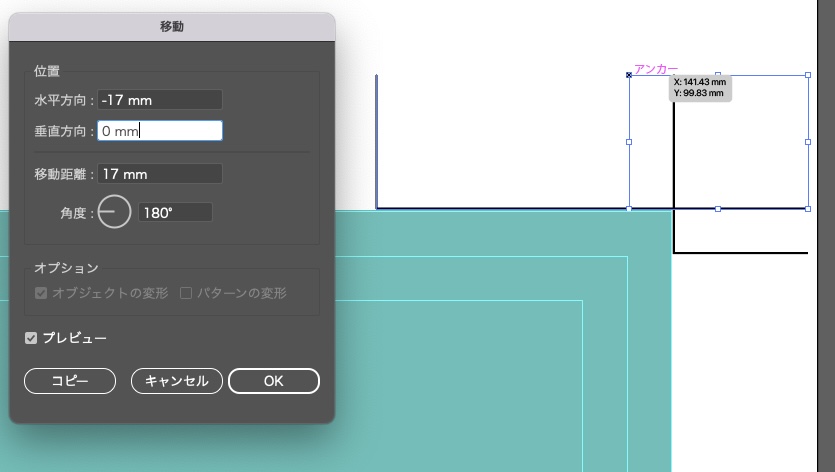
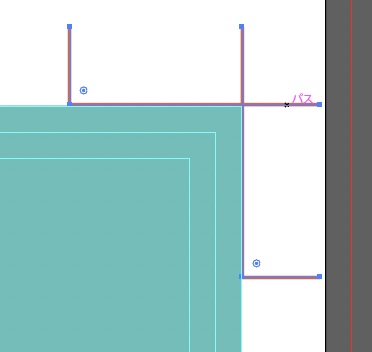
移動ツールを選択したら、移動パネルで水平方向に17mm移動させましょう。

4隅に対して移動が必要なので、次は縦方向のトンボを選択し、垂直方向に17mm移動させます。
同じ動作を4つ角に対して実施しましょう。
角の位置によって移動する値は17mm/-17mmに変わるので場所に合わせて適切に値を変えていきましょう。
トンボの幅を20mmに変更したら次はトンボの移動です。
「選択ツール」でトンボを選択して、「移動ツール」で17mmずつ外側に移動させましょう。

まずは、選択ツールでトンボを選択します。
選択ツールは以下のショートカットで選択可能です。
- ショートカット:V
選択ツールに切り替えたらトンボを選択しましょう。

トンボを選択したら次は、「移動ツール」を使ってトンボを外側に17mmずつ移動させます。
移動ツールは下記のショートカットキーで選択できます。
- WIN:Ctrl+Shift+M
- MAC:Command+Shift+M
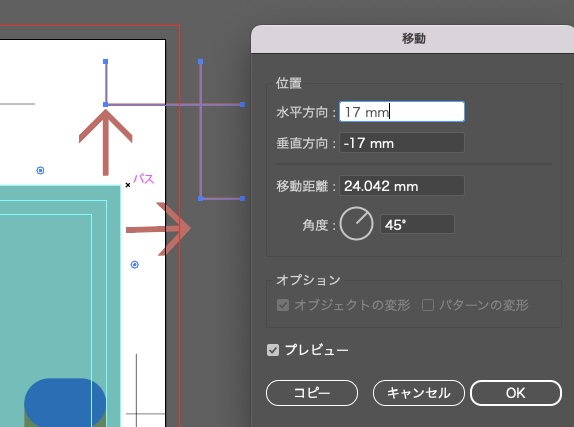
右上のトンボを移動させるので、水平方向に 「17mm」/ 垂直方向に 「-17mm」を入力してOKをおせば移動完了です。

移動の際の入力については、「右方向への移動は+17mm/左方向への移動は-17mm」「上方向への移動は-17mm/下方向への移動は17mm」と覚えておきましょう。
この処理を全てのトンボに対して実行すれば、大判印刷用のトンボ作成は完了です。
まとめ
トンボとは、印刷業界で使われる用語で、印刷物を作成する際に、断裁の位置やインクの刷り位置を合わせるための目印です。
イラストレーターで印刷用のデーターを作成する際は、印刷時の裁断で塗り落としが発生しないためにトンボの作成が必要となります。
AI形式であれば「トリムマークの作成」機能を使ってトンボを作成し、PDF形式であれば保存時の設定でトンボを付与したデータで納品するようにしましょう。
また、注意点として、トンボマークは通常3mmで設定されているのですが、A2以上のポスターなど大判印刷の場合は10mmや20mmなどサイズに合わせてトンボの幅を調整しましょう。


コメント