・Photoshopを使って画像に矢印を描きたい
・シンプルな矢印からおしゃれな矢印まで作り方を知りたい
Photoshopは画像編集・加工編集ソフトであり、さまざまな機能が搭載されています。キャプチャしたデータに矢印を描いて、プレゼンテーションやブログ記事で使う画像を作成することも可能です。
Photoshop|矢印を描けるとわかりやすい解説画像を作成できる
Photoshopには「ラインツール」と呼ばれる機能が搭載されており、「開始点」や「終了点」の数値を調節するだけで、手軽に矢印を描くことができます。
【矢印を活用するメリット】
・読者や視聴者に正確な情報を届けられる
・ひと目でわかる情報を提供できる
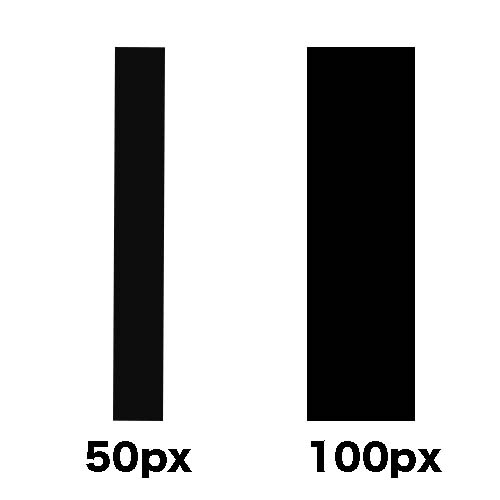
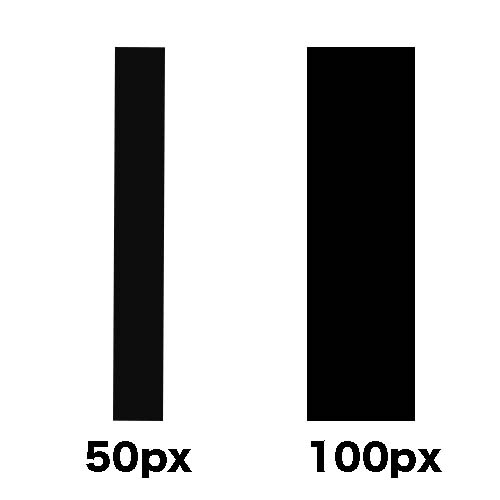
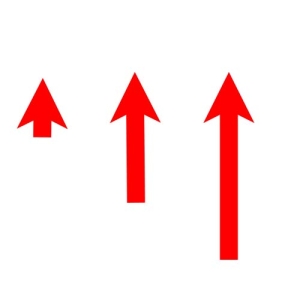
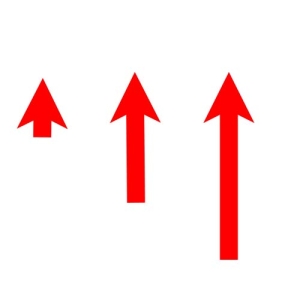
わかりやすく伝えるために、四角形の画像を用意しました。


「上記画像の黒い四角形の中から1つ選択してください」と説明するときに、「4つの黒い四角形が並んでいるので、右から3列目で上から…」と文章で解説する方法は、どうしてもわかりづらくなってしまいます。
そんなときにPhotoshopで矢印ツールを使えば、以下画像の通りひと目で伝えたい情報を届けられます。


「赤矢印の四角形を選択してください」
このように画像に一言付け加えるだけで、読者や視聴者に正確な情報を届けられます。
Photoshop|矢印を作る方法【シンプルなデザイン】
シンプルなデザインの矢印を作成する手順を解説します。プレゼンテーションや会社の案内図などに活用できるので、ぜひ試してみてください。
【Photoshop|矢印を作る方法】
- 新規ドキュメントを作成する
- 画像を配置する
- 「ラインツール」を起動する
- パスのオプションを調節する
今回は、あらかじめ用意した画像に矢印を描く方法を解説します。矢印の作り方だけを知りたい方は、手順②と飛ばして手順③からご覧ください。
①新規ドキュメントを作成する
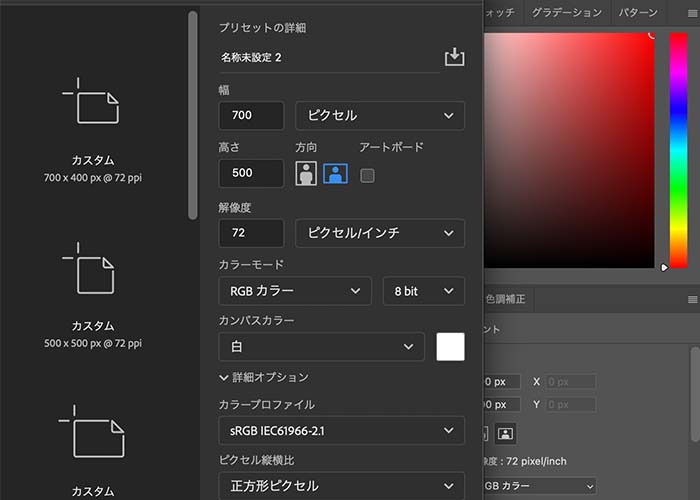
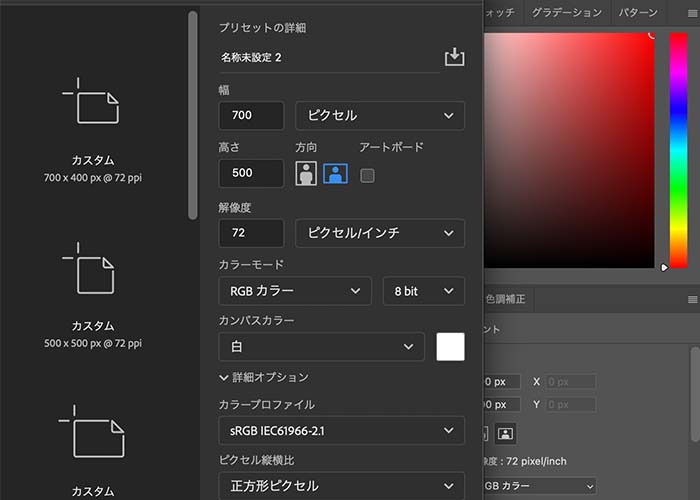
Photoshopを開いて新規ドキュメントを作成します。


【プリセットの詳細画面】
・名称
・幅
・高さ
・解像度
・カラーモード
・カンバスカラー
など
「名称」の項目は任意のファイル名を入力してください。また、「幅」と「高さ」は書き出しサイズを表しているので、あらかじめ画像の大きさを指定しておきましょう。
②画像を配置する
※図形を自作する方や、矢印の作り方だけ知りたい方は手順③からご覧ください。
【Photoshopに画像を配置する2つの方法】
・新規ドキュメント作成後、ファイルをドラッグ&ドロップする
・新規ドキュメント作成後、「ファイル」→「読み込み」を選択する
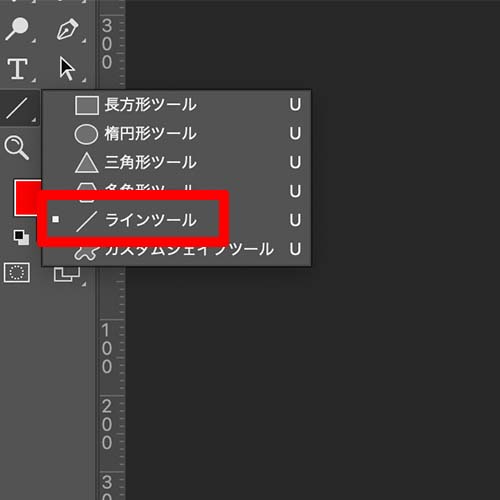
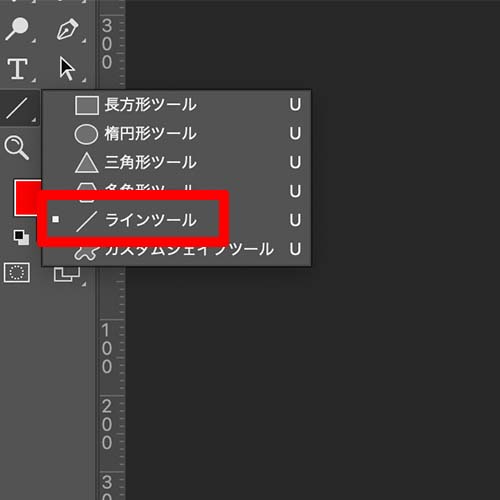
③「ラインツール」を起動する


Photoshopの画面左にあるメニューから「ラインツール」をクリックして起動します。


ラインツールを起動後、クリックしてからスライドさせると上記画像のようにシンプルなラインが表示されます。
④パスのオプションを調節する


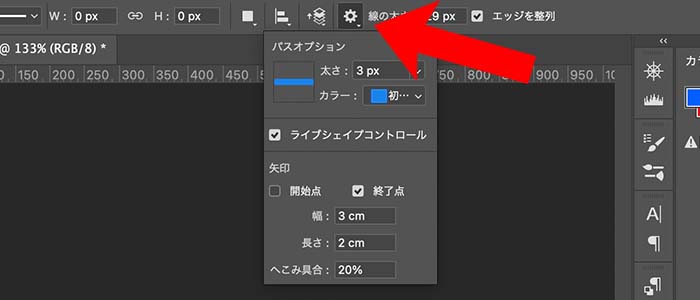
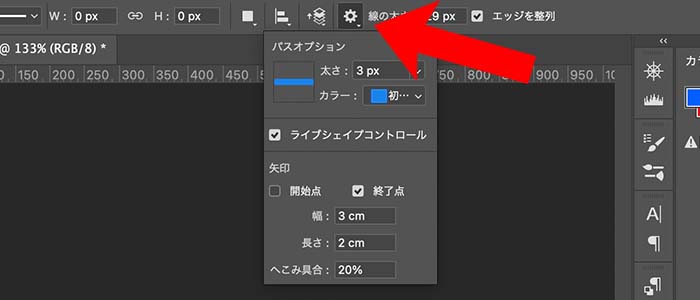
ラインツールを起動したまま、上部メニューから歯車マークの「パスのオプション」をクリックしてください。
【パスのオプション設定画面】
・太さ
・カラー
・矢印(開始点、終了点、幅、長さ、へこみ具合)
パスのオプション|太さ
「太さ」とは、線の太さを表しています。単位は「px:ピクセル」で、数値が大きくなるほど線が太くなるのが特徴です。


ピクセルの数値は正解がないため、実際にラインツールで線を描きなが調節してみてください。
カラー
「カラー」とは、線を何色で描くのかを表しています。ラインツール起動後、上部メニューにある「塗り」と「線」からカラーを調節できます。


「塗り」と「線」の横にあるパレットをクリックすると、カラーピッカーが表示されて好きな色を選択できます。
矢印(開始点、終了点、幅、長さ、へこみ具合)
【開始点】
「開始点」にチェックを入れてラインを引くと、ラインの先頭から矢印が表示されます。


【終了点】
「終了点」にチェックを入れてラインを引くと、ラインの終了地点から矢印が表示されます。


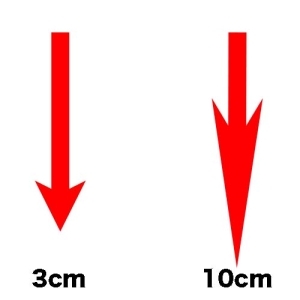
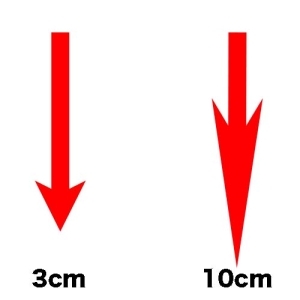
【幅】
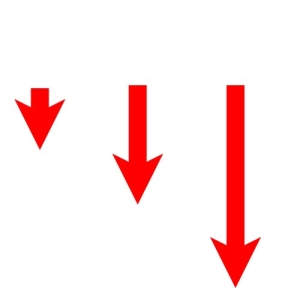
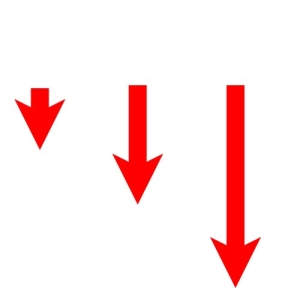
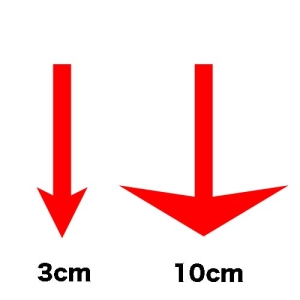
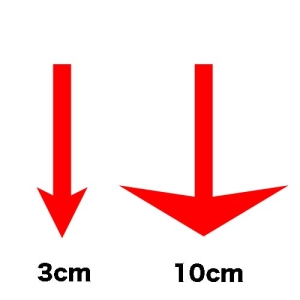
「幅」とは、矢印の傘の広さを表しています。数値が大きいほど矢印の幅が広くなります。


【長さ】
「長さ」とは、その名の通り矢印の長さを表しています。数値が大きいほど傘部分が長くなります。


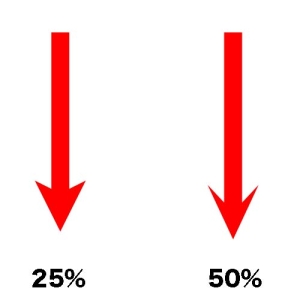
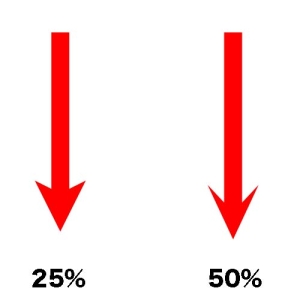
【へこみ具合】
「へこみ具合」とは、傘部分の角度を表しています。%の数字が大きくなるほど矢印が鋭角になります。


矢印(開始点、終了点、幅、長さ、へこみ具合)の数値は正解がないので、実際に作成しながら好みのデザインを採用してください。
Photoshop|曲がる矢印を作る方法【自由変形】
矢印の形を自由自在に変えたいなら、Photoshopの「変形」ツールを活用しましょう。
【Photoshop|変形ツールで矢印を作る方法】
- 新規ドキュメントを作成する
- ラインツールで矢印を描く
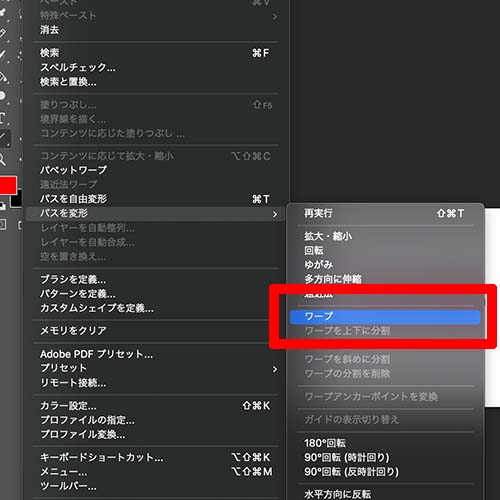
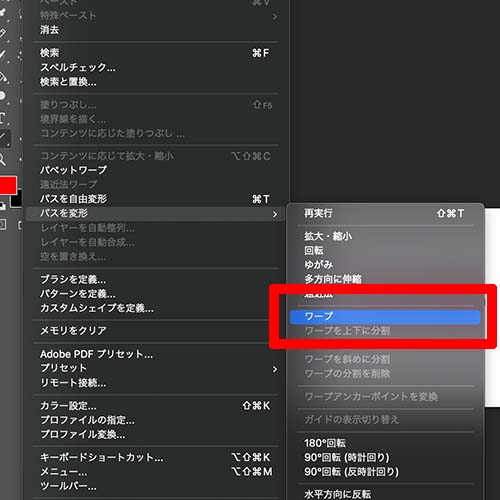
- 「編集」→「変形」→「ワープ」を選択する
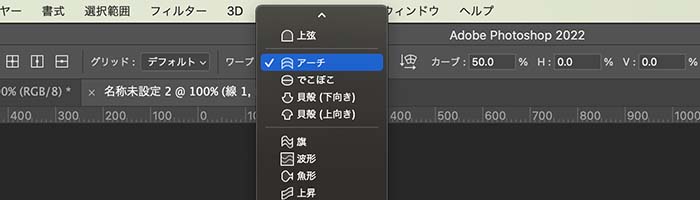
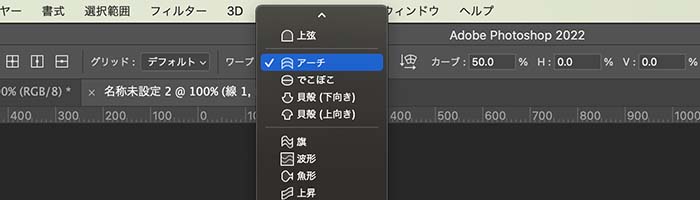
- 「アーチ」や「円弧」など好きな形を選択する
①「編集」→「変形」→「ワープ」を選択する


矢印を作成したら、「編集」→「変形」→「ワープ」の手順で操作を進めてください。
②「アーチ」や「円弧」など好きな形を選択する


上部メニューにある「ワープ」から、「アーチ」や「でこぼこ」「旗」など好きな形を指定してください。


Photoshop|矢印を作る方法【キーボードで変換】
手軽に素早く矢印を作成したいなら、キーボードの変換機能を使う方法がおすすめです。
【キーボードを使って矢印を作る手順】
- 新規ドキュメントを作成して、テキストツールを起動する
- 「やじるし」と入力して予測変換から矢印マークを選択する
- フォントを変更してデザインを変更する
①テキストツールを起動する
新規ドキュメント作成後、画面左のメニューから「テキストツール」を起動します。
②「やじるし」と入力して予測変換から矢印マークを選択する


テキストツールを使って「やじるし」と入力すると、予測変換に矢印のアイコンが表示されます。その中から好きな向きを選択してください。


③フォントを変更してデザインを変更する
Photoshopでは、フォントを変更できる機能が搭載されています。テキストツールで矢印を表示させた後にフォントを変更すると、デザインの異なる矢印を作ることができます。


矢印などの記号に対応していないフォントもあります。外部サイトからフォントをダウンロードするときは、ひらがな・カタカナ・英語・記号に対応しているのか確認しておきましょう。
まとめ
今回は、Photoshopで矢印を作成する手順を紹介しました。
【おさらい】
・Photoshopは「開始点」や「終了点」の数値を調節するだけで、手軽に矢印を描ける
・「ワープ」機能を活用すると矢印の形を変形できる
・キーボードの予測変換機能を使う方法は手軽に矢印を表示できる
・デザインを重視するならフォントを変更する
Photoshopに搭載されている機能だけで矢印を作ることができました。アレンジ方法もたくさんあるので、ぜひ試してみてください。


コメント