・文字を変形させて印象的なデザインを作りたい
・Photoshopで文字をアーチさせることはできるの?
・文字だけではなく画像をアーチ状にする方法も知りたい
Photoshopは画像編集・加工に特化したソフトですが、文字をアーチ状にする編集も可能です。また、画像をグニャッと曲げる編集もできるため、あらゆるシーンで活用できます。
Photoshop|文字をアーチ状にする方法4選
テキストを自由自在に変形させるのソフトといえばIllustratorをイメージする方が多いと思いますが、実はPhotoshopでも文字変形できます。
【Photoshop|文字をアーチ状にする方法4選】
・テキストをアーチ状にする
・テキストをカーブさせる
・テキストを自由自在に変形させる(パステキスト)
・テキストを自由自在に変形させる(楕円形ツール)
Photoshop|文字をアーチ状にする方法
【文字をアーチ状にカーブさせる手順】
- テキストツールで文字を書く
- 「スタイル」→「アーチ」を選択する
- ワープテキストのオプションを設定する
①テキストツールで文字を書く


Photoshopを開いたら、左のメニューにある「テキストツール」を起動して文字を入力します。
今回は例として「Adobe Web」と書かれた文字をアーチ状にします。


文字色を変更したいときは、上記画像のようにテキストツールで文字を全選択した後にパレットで色を指定してください。
②「アーチ」を選択する
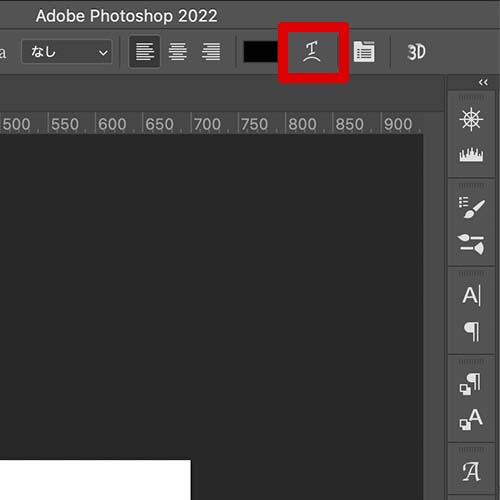
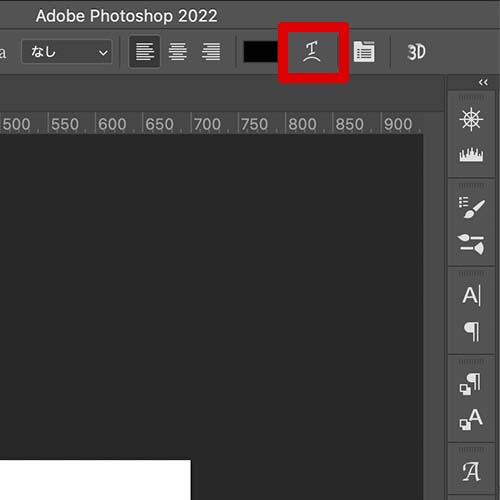
テキストツールを選択したまま上部の「ワープテキスト」アイコンをクリックします。


③ワープテキストのオプションを設定する
「ワープテキスト」のアイコンをクリックすると、以下の設定画面が表示されます。


「スタイル」の項目から「アーチ」を選択してワープテキストを設定します。
【ワープテキストの設定画面】
・スタイル:アーチ
・カーブ:+50%
・水平方向のゆがみ:0%
・垂直方向のゆがみ:0%
標準は上記の数値になっています。実際にプレビューを確認しながら好きな数値を調節してください。


すると、上記画像の通りアーチ状になるテキストが完成しました。
Photoshop|テキストをカーブさせる方法


【Photoshop|テキストをカーブさせる方法】
- テキストツールで文字を書く
- 「スタイル」→「円弧」を選択する
- ワープテキストのオプションを設定する
①「スタイル」から「円弧」を選択する
ワープテキストを作成後、スタイルの中から円弧を選択します。


【ワープテキストの設定画面】
・スタイル:円弧
・カーブ:+50%
・水平方向のゆがみ:0%
・垂直方向のゆがみ:0%
プレビューを確認しながら、それぞれの項目の数値を調節してください。
Photoshop|テキストを自由自在に変形させる(パステキスト)
テキストを決められたカタチではなく自由に変形させたいなら、パステキストを活用する方法がおすすめです。
パステキストは編集点を細かく設定できるため、オリジナリティのあるテキストに仕上がります。
【パステキストで自由自在に文字を変形させる方法】
- ペンツールを起動してアーチ状のパスを描く
- テキストツールで「パス選択ツール」を選択する
- テキストを入力する
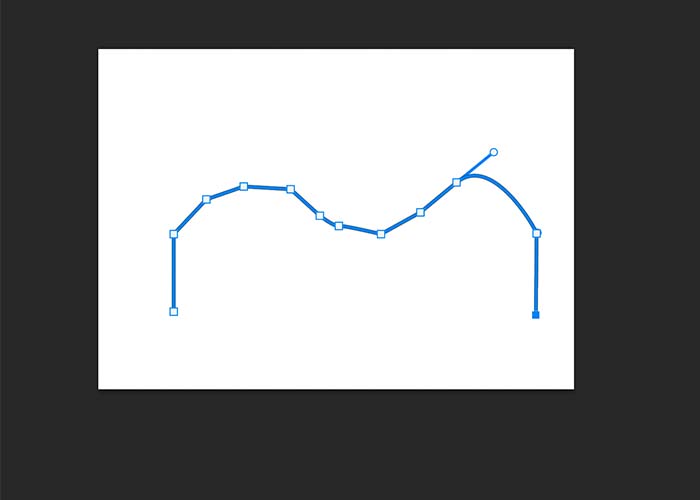
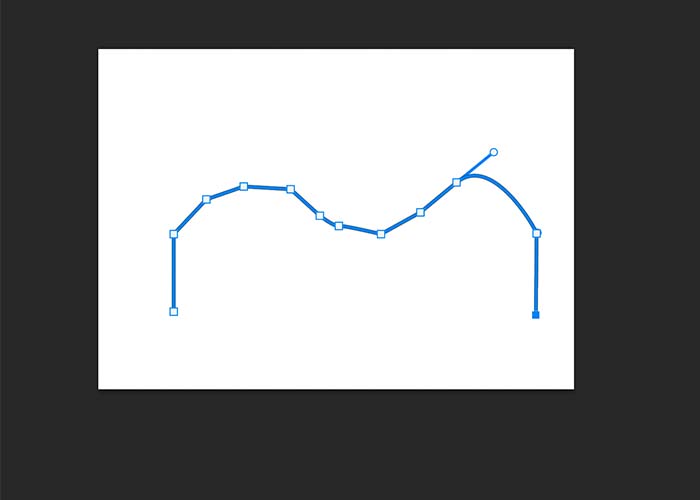
①「ペンツール」を起動してアーチ状のパスを描く
左側のメニューにある「ペンツール」を起動して、以下の通りアーチ状のパスを描きます。


パスのラインに沿って文字が表示されます。ここではアーチ状にしましたが、ご自身の好きな形にパスを引きましょう。
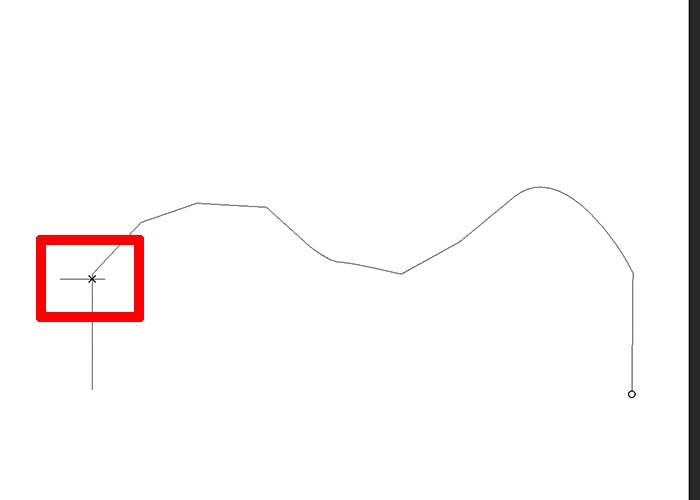
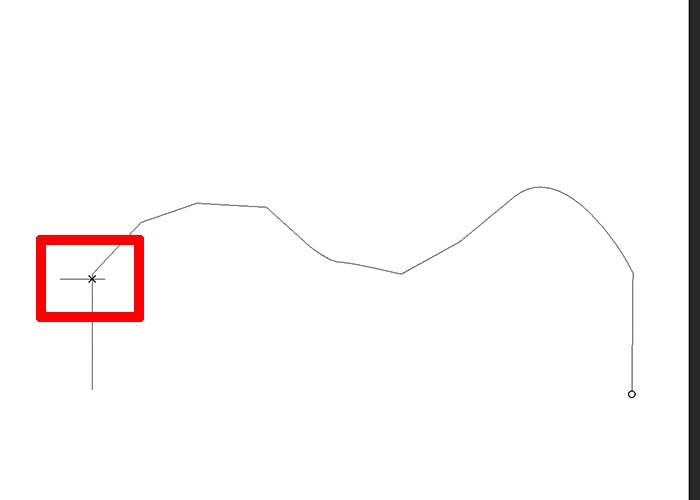
②テキストツールで「パス選択ツール」を選択する
アーチ状のパスを描いたら、テキストツールを起動します。そして、文字を表示させたい場所をクリックしてください。


クリックした場所がテキストの始点となります。
③任意のテキストを入力する


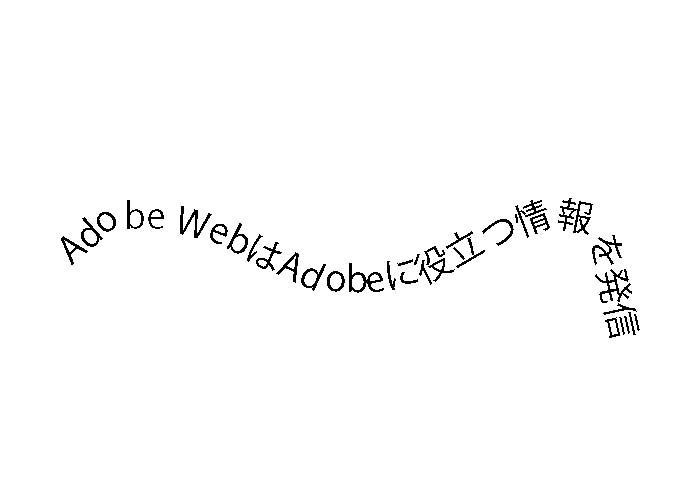
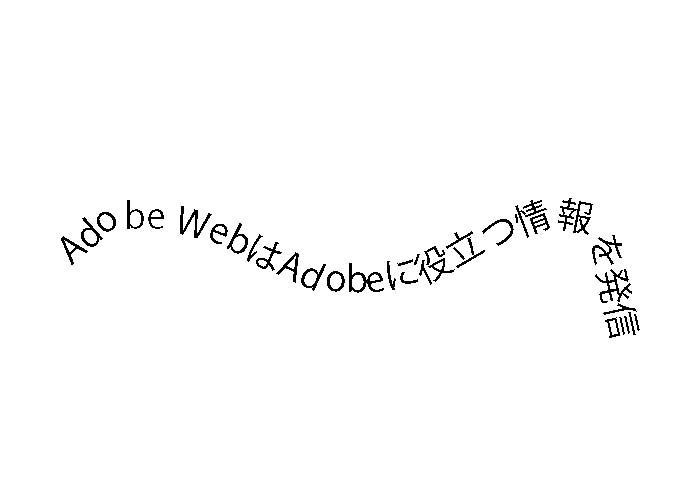
テキストツールを起動したまま、好きな文字を入力してください。すると、上記画像の通りパスに沿ったテキストが表示されます。
Photoshop|楕円形ツールを使ってテキストを曲げる方法
【楕円形ツールを使ってテキストを曲げる手順】
- 楕円形ツールを起動して「塗り」と「線」を無しにする
- 楕円形ツールで図形を描く
- テキストツールを起動して楕円形ツールを選択し、文字を入力
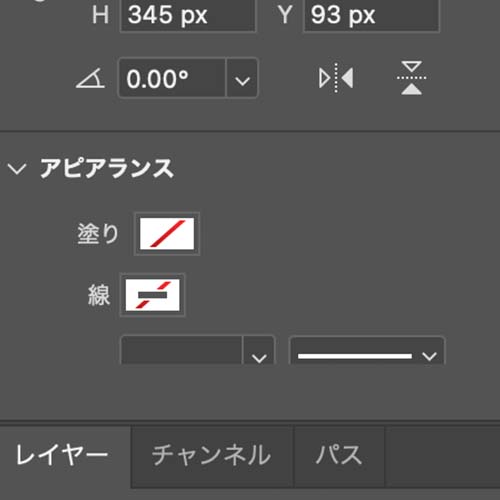
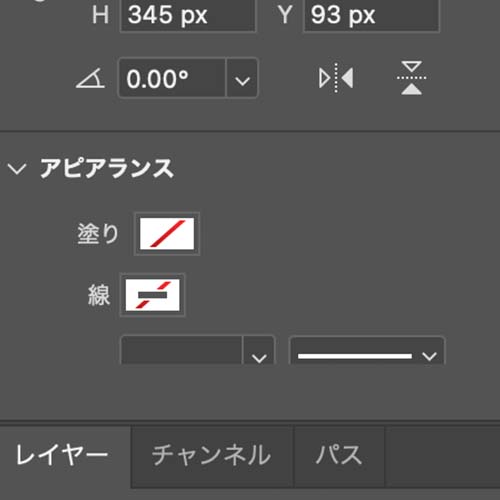
①楕円形ツールを起動して「塗り」と「線」を無しにする


楕円形ツールで図形を描く前に、アピアランスから「塗り」と「線」の色を無しにします。
②楕円形ツールで楕円を描く


「塗り」と「線」の設定を無しにしたら、楕円形ツールで楕円を描きます。
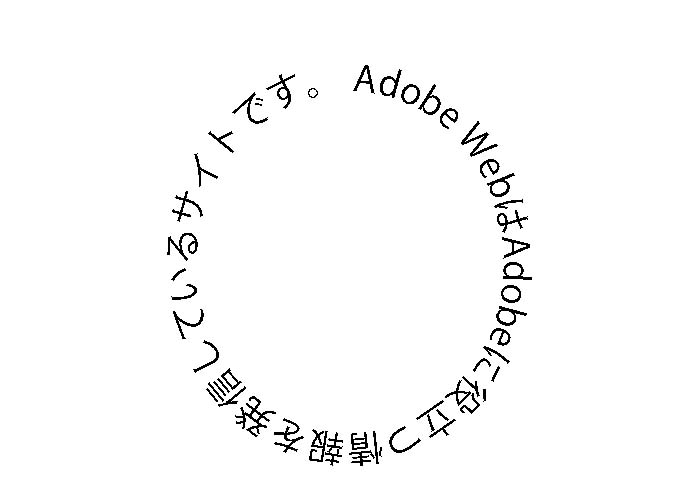
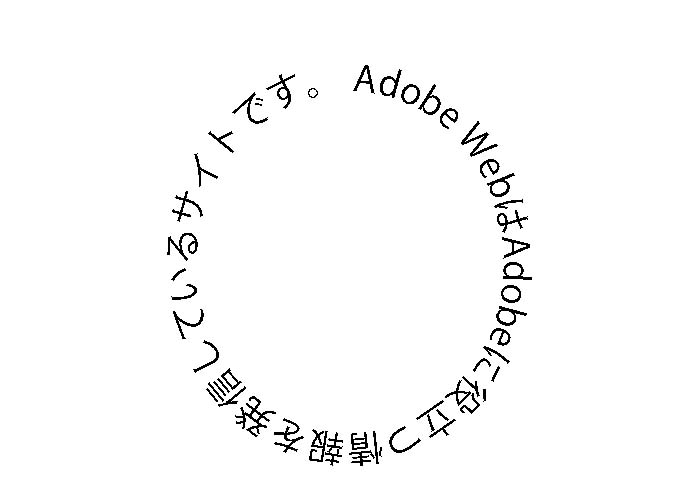
③テキストツールを起動して楕円形ツールを選択する
「パステキストで自由自在に文字を変形させる方法」と同様に、テキストツールを起動して楕円形ツールを選択します。


そして、テキストツールを使って文字を書くと、上記画像のような円状のテキストに仕上がります。
Photoshopでフォントにこだわるとアーチの雰囲気が変わる


Photoshopにはあらかじめフォントが搭載されています。しかし、標準搭載のフォントだとシンプルすぎる仕上がりになるので、オリジナリティを演出できません。
そんなときは、フォントにこだわるのがおすすめ。フリーフォントサイトでは、プロが作成したおしゃれなフォントをダウンロードできます。
フリーフォントサイトによって収録されているフォントが異なります。ご自身のイメージに合うデザインを見つけてダウンロードしてください。
①Adobe Fonts
Adobe FontsはAdobeが提供しているフリーフォントサイトです。Adobe CCの利用者であれば追加料金なしで利用できます。日本語はもちろん英語もたくさんあるので、さまざまな演出ができます。
【ダウンロードはこちら】
②マキナス 4シリーズ
マキナス 4シリーズは、直線を組み合わせたフォントが収録されているサイトです。シャーペンやボールペンで描いたような雰囲気を楽しめます。
【ダウンロードはこちら】
③やさしさゴシック
やさしさゴシックは、丸みのあるフォントが収録されているサイトです。ひらがな・カタカナを使用できるので、日本語を中心としたデザインに活用できます。
【ダウンロードはこちら】
フリーフォントサイトによって、使用できる言語が異なります。ひらがな・カタカナ・英語・記号など使用可能なフォントを確認しておきましょう。
フリーフォントサイトを使用するときの注意点
【フリーフォントサイトを使用するときの注意点】
・商用利用/個人利用のライセンスを確認する
・料金体系を確認する
・ダウンロード有効期限/使用期限を確認する
フリーフォントサイトの素材を使用するなら、まずは商用利用・個人利用のライセンスを確認しておきましょう。
また、フリーフォントサイトは無料と有料があります。料金はもちろんダウンロードできる回数などが異なるので、事前にプランを確認しておきましょう。
Photoshop|画像をアーチ状にする方法


Photoshopはテキストだけではなく、画像もアーチ状にカーブさせることができます。
【画像をアーチ状にする手順】
- 新規ドキュメントを作成する
- 画像を配置する
- 「編集」→「変形」→「ワープ」を選択する
- 上部メニュー「ワープ」から「アーチ」を選択する
①「編集」→「変形」→「ワープ」を選択する


画像を配置したら、「編集」→「変形」→「ワープ」を選択します。
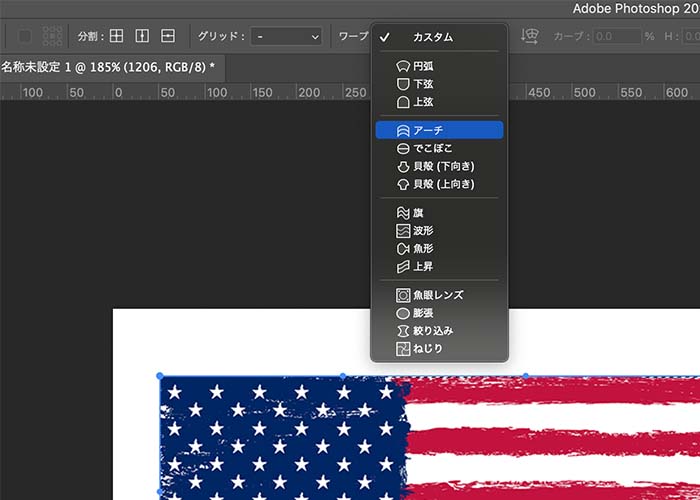
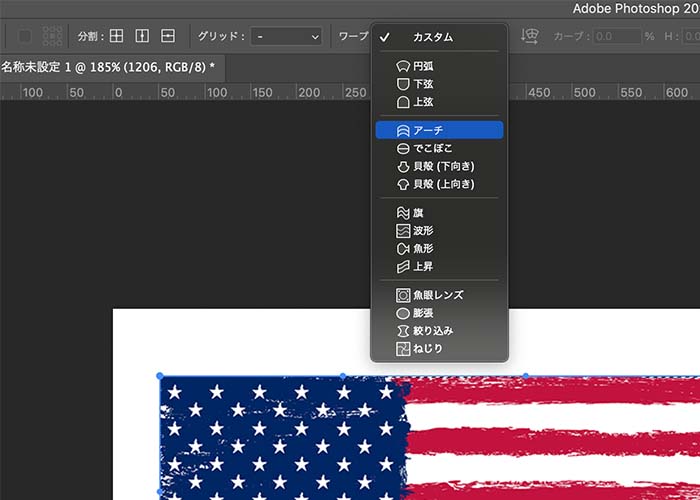
②「ワープ」から「アーチ」を選択する


上部メニューにある「ワープ」から「アーチ」を選択してください。すると、長方形だった画像がアーチ状に変形します。
「ワープ」のなかにある「アーチ」「でこぼこ」「円弧」などスタイルを変更することで、オリジナルの画像に仕上がります。
今回は国旗の画像を使用しましたが、ほかにも人物や動物などの画像も自由自在に変形できます。
まとめ
今回は、Photoshopでテキストをアーチ状にする方法を解説しました。
【おさらい】
・「ワープテキスト」を活用すると、アーチや円弧などの変形ができる
・パスに沿って文字を並べる演出も可能
・Photoshopは文字だけではなく画像もアーチ状に変形できる
Photoshopを使うと、アーチはもちろんのこと、さまざまな形に文字を変形できるとわかりました。パスで配置を指定すれば、細かい角度調節も可能です。ぜひ、本記事の内容を参考に実践してみてください。


コメント