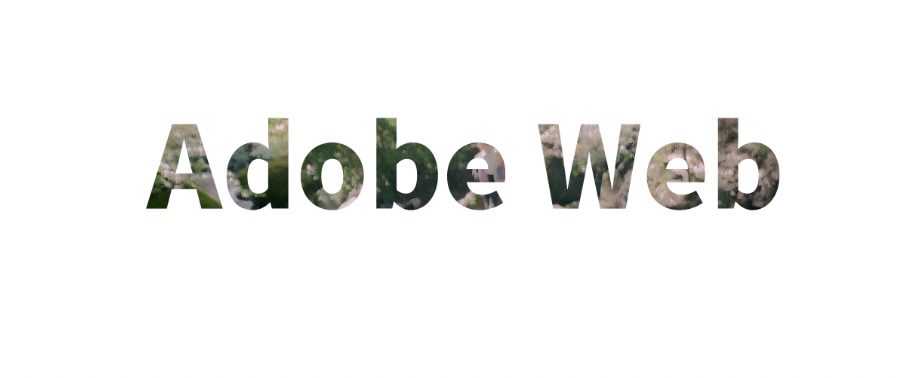
フォトショップでデザインをする際に、文字の形のパスで背景切り抜いてデザインに使う方法を紹介します。
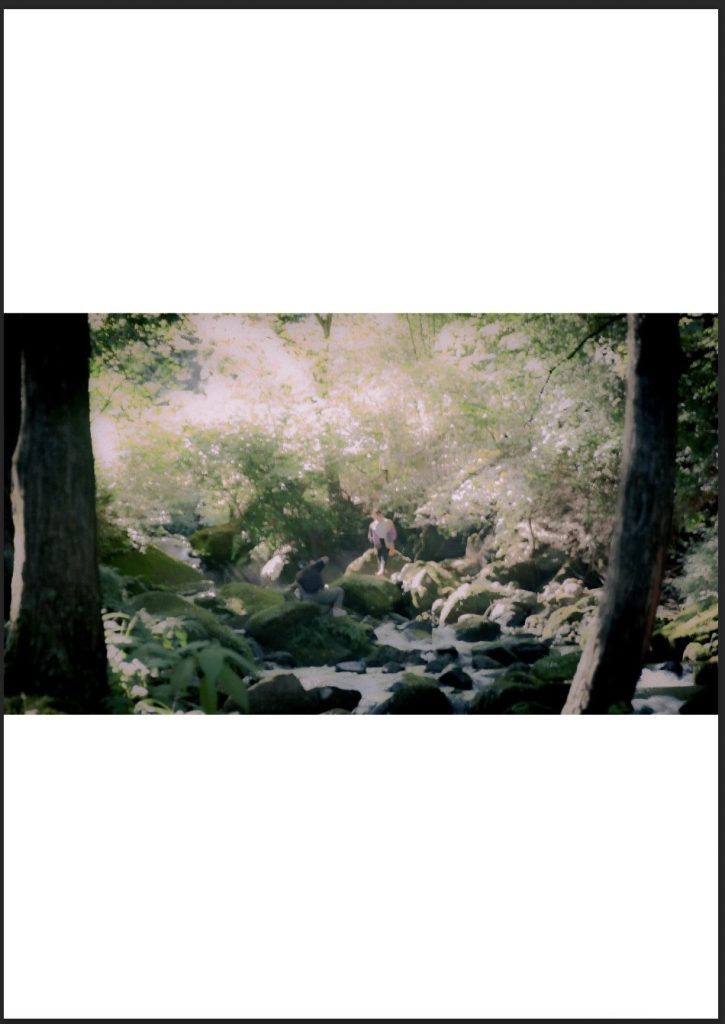
風景画像を背景にした切り抜き文字はおしゃれですし、人の映った写真も文字で切り抜くと印象的でアートな雰囲気を作ることが可能です。
本記事では、フォトショップの文字の切り抜き方法から、覚えておくと便利な画像から文字を切り取る方法をご紹介します。
フォトショップで文字に関わるデザインをする際に必要な知識なので、是非覚えてお役立てください。
Photoshop|文字(テキスト)で画像を切り抜く方法

フォトショップで文字(テキスト)で画像を切り抜く方法を紹介します。
画像の一部分だけを文字の形で型抜きしたデザインは、フォトショップの「選択範囲読み込み」と「マスク機能」を使うことで実現可能です。
以下で詳細を解説します。
まずは切り抜くための画像を読み込みます。
フォトショップで、画像を読み込む際は「ファイル>埋め込みを配置」を選択して画像を埋め込み配置します。
文字で切り抜きたい画像を選んでOKを押せば、レイヤー上に画像が配置されます。

続いては画像の上にテキストを入力します。
テキストツールは、ツールボックスのテキストツールを選択するか、下記のショートカットキーで選択可能です。
- ショートカットキー:T
テキストツールを選択したら、画像の任意の場所をクリックして文字を入力しましょう。
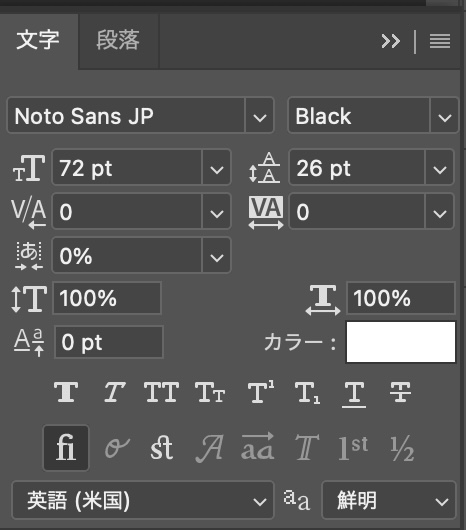
今回は文字を切り抜くのが目的なので太めのフォントを選択しました。
切り抜くフォントに悩んだ際は参考にしてみてください。
- 【フォント】Noto Sans JP
- 【スタイル】Black
- 【サイズ】72px

フォントを設定したら次のステップに移行します。

続いてはテキストを選択範囲で読み込みます。
レイヤーパネルからテキストレイヤーを選択した状態で、上部メニューの「選択範囲>選択範囲を読み込む」を選んでクリックしましょう。
文字を選んで、選択範囲を読み込むと文字の形状に選択範囲が作成されます。

最後にレイヤーマスクを追加して、文字の形に画像を切り抜きます。
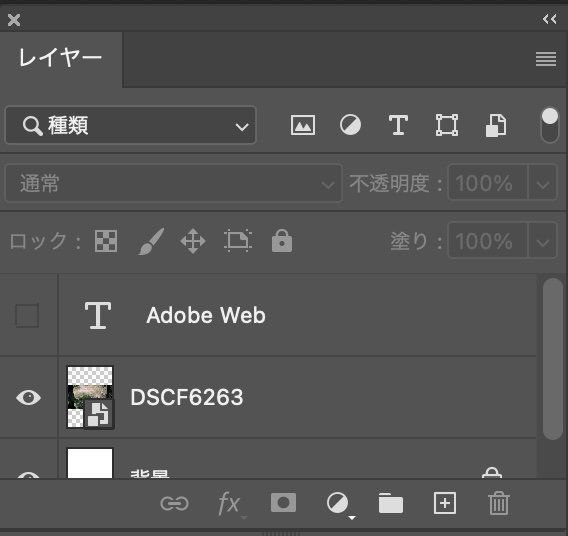
まずは下準備として、レイヤーパネルよりテキストのレイヤーを非表示に変えます。
レイヤーを非表示にするには、レイヤーの横の目玉のマークをクリックしましょう。

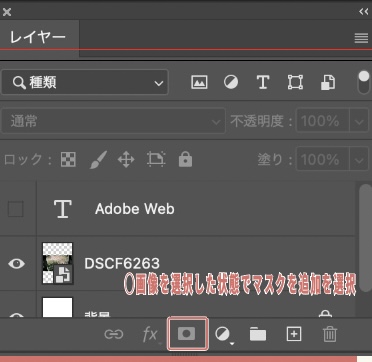
目玉が消えて、文字の選択範囲だけが画像の上に表示された状態になるので、画像レイヤーを選択した状態でマスクの追加を実行しましょう。
レイヤーマスクの追加は、レイヤーパネルの下にある左から三番目のボタンを押せば実行可能です。

レイヤーマスクを追加すると、画像が文字の形状で切り抜かれます。

自然風景を切り抜くのも良いですが、人物など明確な被写体がある画像を切り抜いても印象的な作品を作ることができるので、是非色々なパターンでお試しください。

Photoshopで画像の中の文字を切り抜く方法

フォトショップで画像の中の文字を切り抜く方法を紹介します。
フォトショップでは実は画像の中の文字を切り抜くことができます。
この技術を使えば、下記のような画像を受け取ってテキストだけ流用したいと言われた場合にも対応が可能です。
画像から文字を切り抜くには「2階調化」と「選択範囲反転」を活用することで実は簡単に切り抜くことができます。
実行の手順は以下の3STEPです。
- 【STEP1】色調補正で2階調化
- 【STEP2】自動選択ツールと選択範囲反転で文字を選択
- 【STEP3】コピー&ペーストで文字だけ切り抜き
以下で詳細を解説します。
まずはテキスト部分を選択しやすくする下準備として画像を2階調化処理をして白黒に加工します。
2階調化とは、白黒の2色のみで画像を表現する加工方法です。
今回は素敵な手書き看板をみつけたので、こちらの画像を文字を切り出しのサンプルとして使わせていただきます。

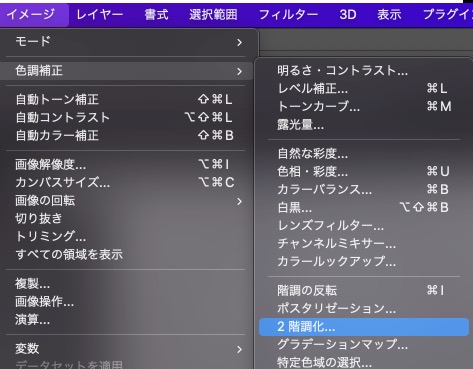
文字を切り抜きたい画像を開いたら、上部メニューの「イメージ>色調補正>2階調化」を選択しましょう。

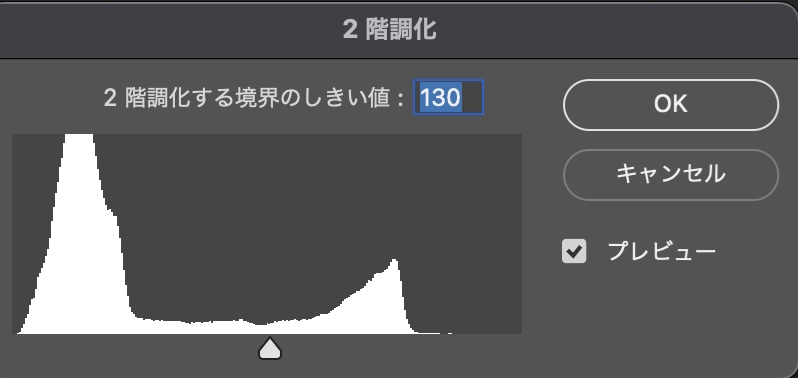
2階調化を選択すると、2階調化パネルが画面上に表示されるので「2階調化する境界のしきい値」を調整して文字がくっきり残る設定を探しましょう。
しきい値は数字で入力しても良いですが、下の▲マークを左右にスライドさせて調整すると直感的にしきい値を探せます。

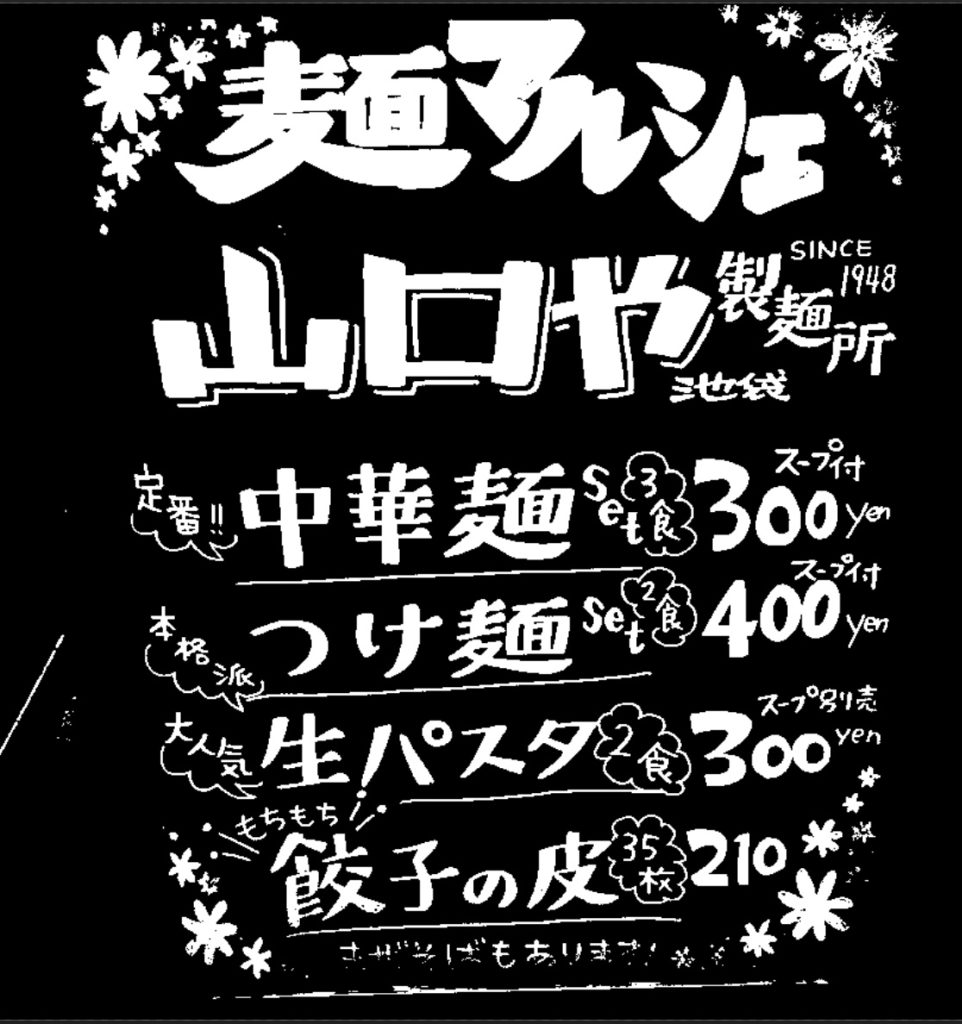
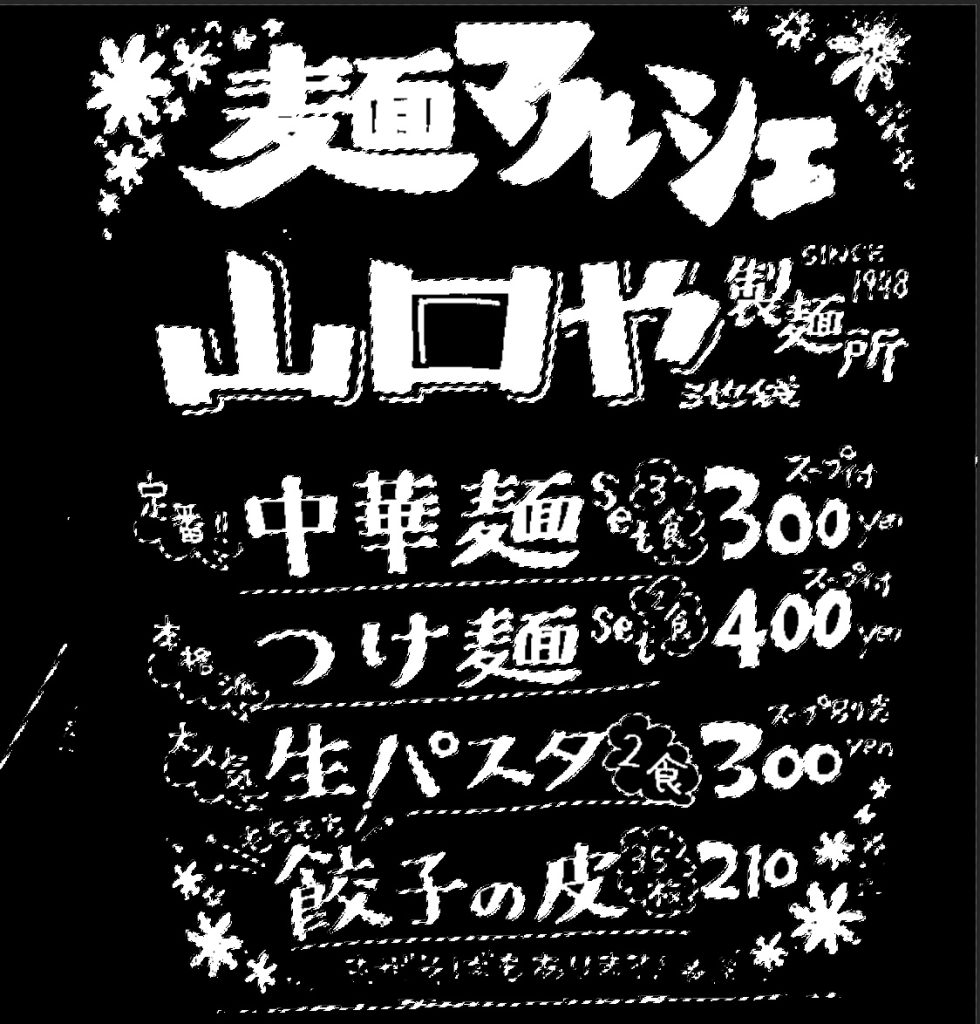
「2階調化する境界のしきい値」を設定してからOKを選択すると画像が白と黒の2階調化されます。

画像が白黒の2階調化されたら、次は自動選択ツールで文字を選択しましょう。
今回は黒い背景が多いので、背景を選択してから「選択範囲を反転」することで文字を選択する方法を使います。
まずは自動選択ツールで文字のない背景部分を選択します。
自動選択ツールは、ツールボックスの選択ツールを長押ししたメニューから選択可能です。

自動選択ツールを選択したら、画像の黒い部分をクリックして選択します。
黒い範囲が選択できたら、次は選択範囲を反転させて文字だけを選択しましょう。
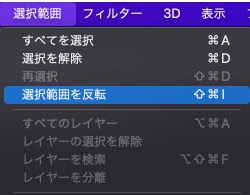
選択範囲の反転は、上部メニューの「選択範囲>選択範囲の反転」をクリックするか以下のショートカットキーで実行可能です。
- WIN:Ctrl + Shift + I
- MAC:Command + Shift + I

これで文字だけが選択された状態になります。

文字が選択できたら、コピー&ペーストで選択範囲を複製します。
コピー&ペーストは、上部メニューの選択>コピーを選んでから「選択>ペースト」を選択するか、以下のショートカットキーで実行可能です。
- WIN:Ctrl + C → Ctrl + V
- MAC:Command + C → Command + V
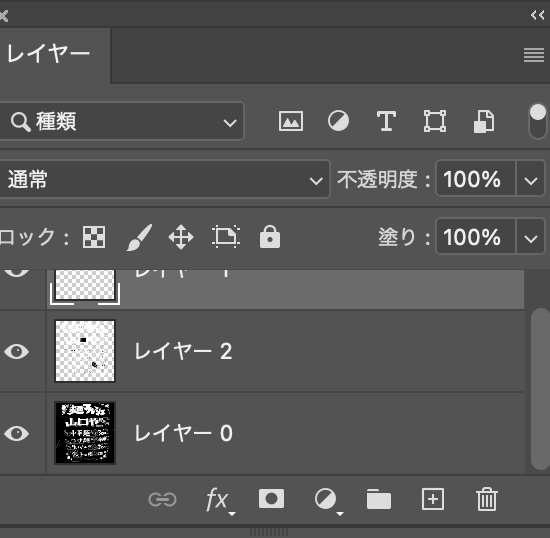
コピー&ペーストを行うと、選択範囲だけが別レイヤーに貼り付けられます。

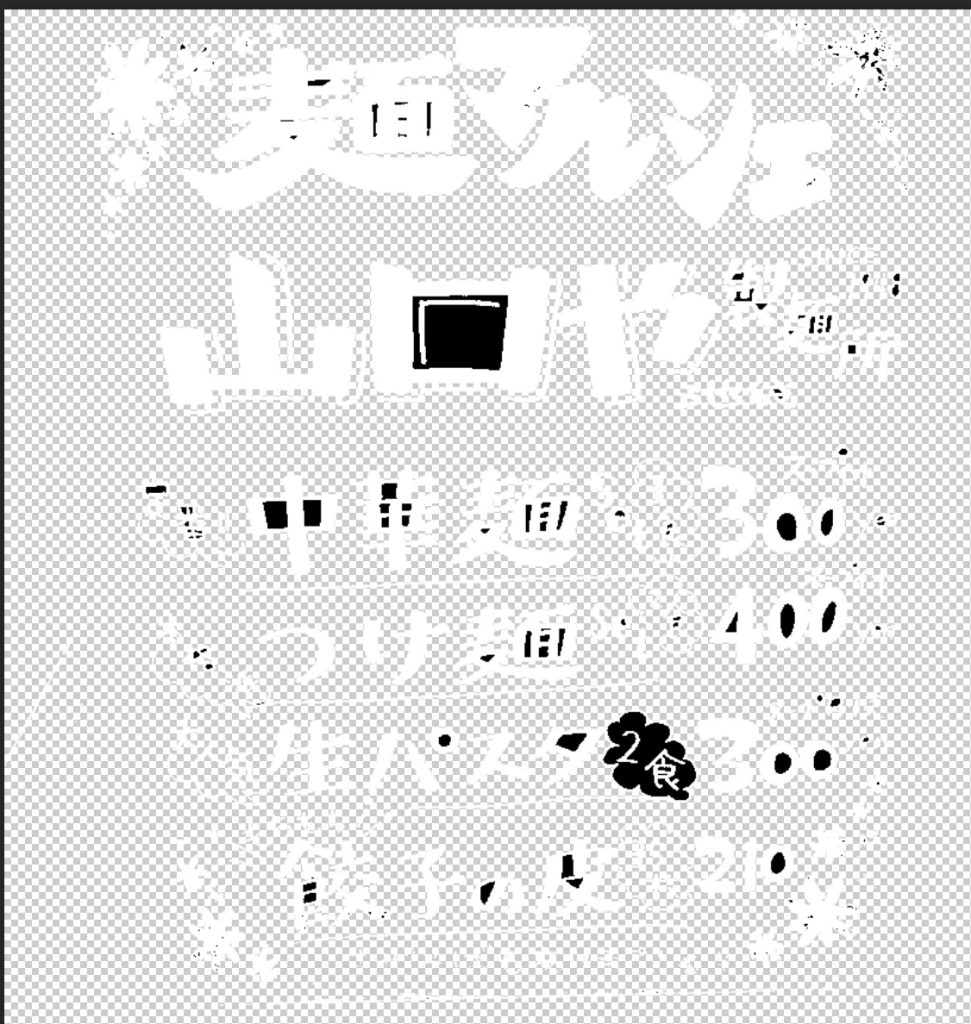
元々の画像の横にある目玉のボタンを押下して非表示にすると、白抜きの文字だけが表示されます。

この状態では、内側の黒い部分が残ってしまっているので、再度自動選択ツールで選択して余分な黒い部分を選択したら、バックスペースボタンで削除していきましょう。
2階調化しているので、細かい部分も拡大して自動選択ツールで選択すれば綺麗に選択可能です。

不要な部分を削除して画像を整えたら最後に画像をPNGで書き出します。
最後に切り抜いた画像を透過PNGで書き出します。
上部メニューの「ファイル>書き出し>PNGとしてクイック書き出し」を選択すればPNGとして画像ファイルを書き出すことが可能です。
書き出した画像を任意の画像の上に「埋め込み配置」すれば画像から切り出した文字を別のデザインで使うことができます。
まとめ
フォトショップでテキストの形で画像切り抜くには「レイヤーマスクの追加」機能を使います。
チラシやサムネイルでインパクトのあるデザインをしたい場合は、人物を含めた画像全体を大きな文字で切り抜くという表現も使えるでしょう。
また、フォトショップを使えば画像を文字で切り抜くだけでなく、画像から文字を切り抜くというテクニックも実行可能です。
このテクニックを使えば、手書きの黒板文字や、メニューなどからテキストを切り抜いて流用可能なデータにすることができます。
どちらのテクニックも覚えておけばデザインをする上で非常に役立つ引き出しとなりますので是非しっかり覚えて使いこなせるようになりましょう。


コメント