フォトショップで立体的な文字を作る方法を紹介します。
デザインをしていると、フォトショップでバナーやチラシ作成などで、見出しやキャッチコピーを入力する場面は多くあります。
見た目として文字を目立たせたい、目に付くようにしたいという場面で文字の加工が求められるシーンは仕事でも多いです。
本記事では、そんな文字を目立たせたい場面で使える、文字を立体的に見せる方法・3D文字の作成方法・金色文字の作り方を紹介します。
文字加工の基本ですが、ただのテキスト入力だけでは物足りないな・・という場面で非常に使えるテクニックなので是非記事を読んで内容を覚えて使ってみてください。
Photoshopで文字(テキスト)を立体に見せる方法
フォトショップで「ベベルとエンボス」の機能を使えば、文字を立体的に加工することが可能です。
ベベルとエンボスは「レイヤースタイル」の中から選ぶことで簡単に実行できます。
以下で詳細な手順を解説するので参考にしてみてください。
- 【STEP1】テキストを入力する
- 【STEP2】レイヤースタイルからべえるとエンボスを選択
まずはテキストを入力します。
テキストツールを選択した状態で、アートボードを選択して文字を入力しましょう。
テキストツールは、ツールボックスから選択するか、以下のショートカットキーで選択可能です。
ショートカットキー:T

文字を入力したら、次はベベルとエンボスの効果をかけるためにレイヤースタイルのパネルを表示します。
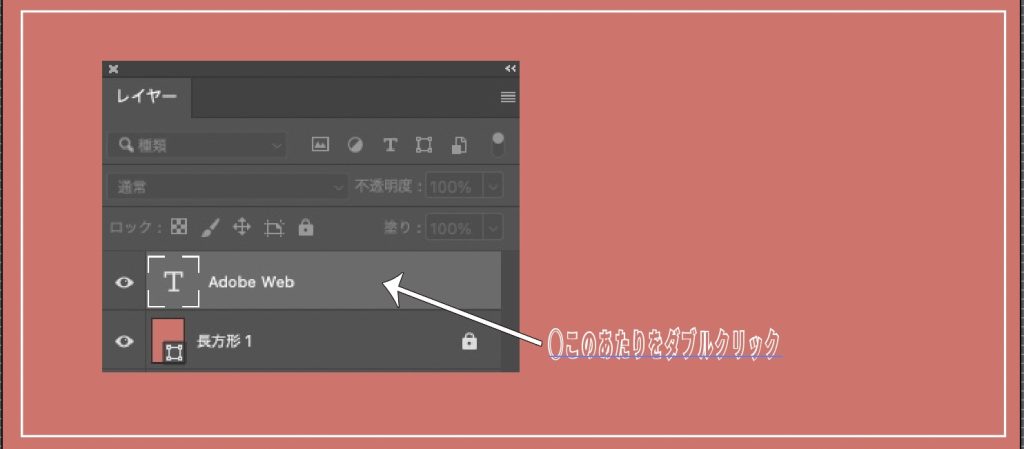
レイヤースタイルのパネルは、レイヤーパネルでテキストパネルのタイトル右横の空白のあたりをクリックすると表示可能です。

レイヤーパネルが表示されていない場合は「上部メニューのウインドウ>レイヤー」を選択するか、下記のショートカットキーで表示しましょう。
ショートカットキー:F7
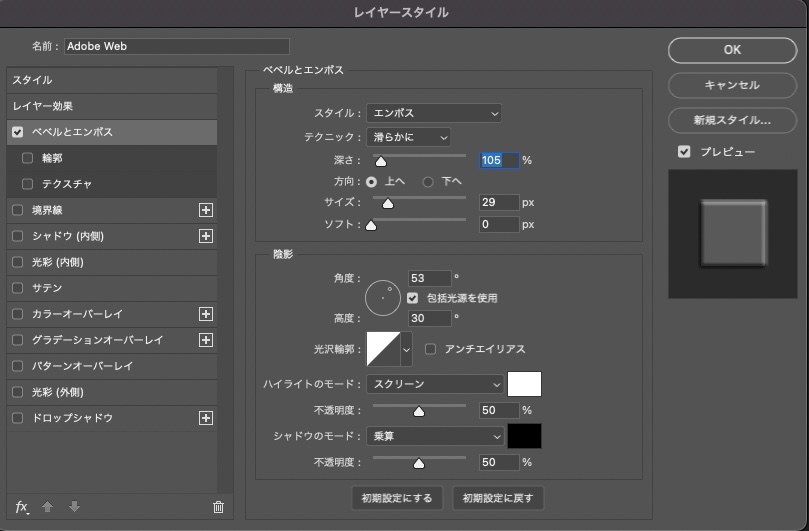
レイヤースタイルを選択したら、ベベルとエンボスのチェックをいれて立体文字を作成します。

スタイルを「ベベル」にすると文字と同色で立体が、「エンボス」に設定すると文字の内側と外側に白い立体加工が加わります。
設定を任意の値に変更すれば立体文字の完成です。

Photoshopで文字(テキスト)に影をつける方法
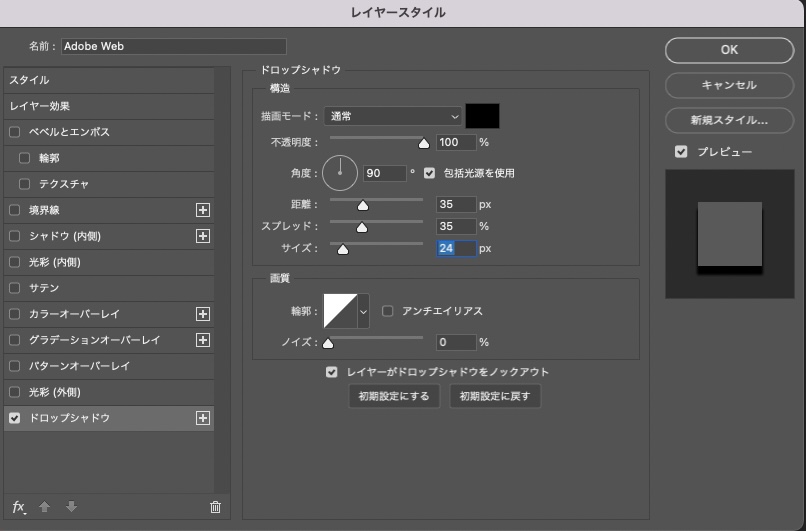
フォトショップでテキストに影をつけるには、ドロップシャドウの機能を使います。
ドロップシャドウの機能を使えば、レイヤースタイルから選択するだけで簡単に影の効果を適用できます。

テキストだけでなく画像にも効果適用することができるので覚えておくと非常に便利な機能です。
【補足①】Photoshopで文字を3Dにする方法
フォトショップで文字を3Dに加工する方法を紹介します。
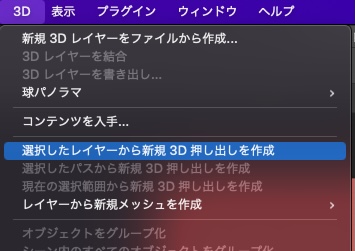
立体化させたい文字のレイヤーを選択した状態で、上部メニューから「3D>選択レイヤーから新規3D押し出し作成」を選択して実行しましょう。

実行完了すると文字が3D化されるのでマウスをドラッグして文字の角度を立体的に見える位置に変更しましょう。

【補足②】Photoshopで飛び出す立体文字を作る方法
フォトショップで、キャンペーンバナーなどよく見る飛び出す立体文字を作る方法を紹介します。
飛び出す立体文字はイラストレーターを使って作る場面が多いですが、フォトショップでも作ることも可能です。
フォトショップで飛び出す立体文字を作るための行程は以下の4STEPです。
- 【STEP1】テキストを複製する
- 【STEP2】ぼかしの効果を適用する
- 【STEP3】自動選択ツールで選択してベタ塗りを作成する
- 【STEP4】自由変形でサイズを調整する
以下で詳細を解説します。
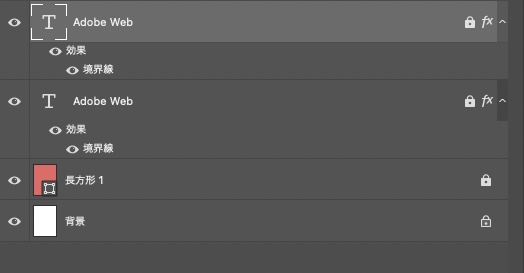
まずはテキストを複製します。
テキストはレイヤースタイルで境界線をいれたものを作成します。

入力したテキストのレイヤーを選択して下記ショートカットキーでテキストを複製しましょう。
- WIN:Ctrl + C → Ctrl + Shift + V
- MAC:Command + C → Command + Shift + V

複製したテキストは、このあと効果をかける際に効果がわかりやすくでるように、縁取りの色で塗りをあわせておきましょう。
今回は黒い縁取り文字なので、黒で塗りを選択して真っ黒の状態にしておきます。

続いては、テキストにぼかしの効果を適用します。
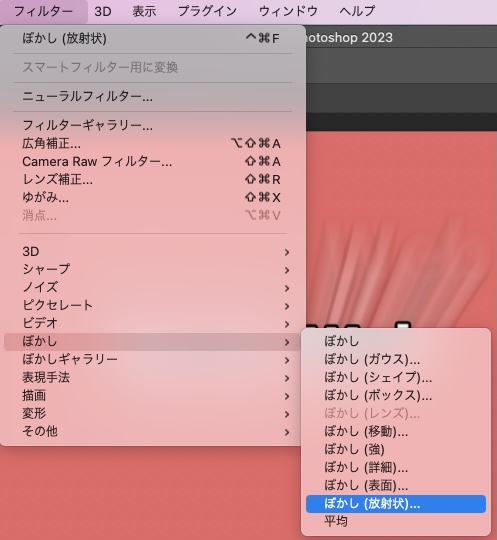
テキストを選択して、上部メニューより「フィルター>ぼかし>ぼかし(放射線状)」を選択しましょう。

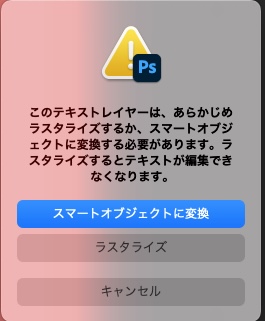
テキストレイヤーを選択した状態でフィルターを適用しようとすると、スマートオブジェクト化を要求するパネルが表示されます。
「スマートオブジェクトに変換」を選択してテキストレイヤーをスマートオブジェクトに変換しましょう。

スマートオブジェクトを変換したら、ぼかし(放射線状)パネルが表示されるので「OK」を選択して効果を適用させましょう。

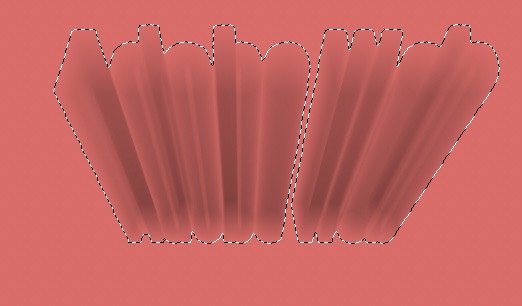
OKを選択すると、元のテキストが放射状にぼかされた状態になって表示されます。

続いはで立体文字の立体に飛び出す要素をベタ塗りで塗りつぶす行程です。
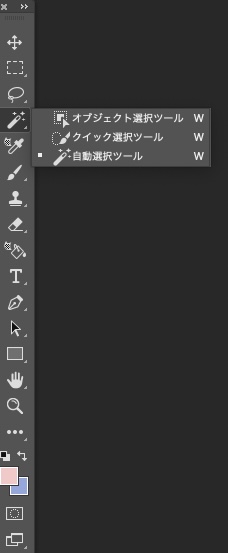
放射線状にぼかしがかかったレイヤーを選択した状態で、自動選択ツールからぼかしのかかった全体を選択しましょう。
自動選択ツールは、ツールバーから選択可能です。

自動選択ツールを選択後、Shiftキーを押下しながらぼかしをドラッグして全体を選択した状態にします。

全体を選択した状態になったら、レイヤーパネルの下の「塗りつぶしまたは新規レイヤーを作成」のボタンを押下して「べた塗り」を選択します。
べた塗りを選択すると、下記のように選択範囲が選んだ色で塗りつぶされます。

最後は自由変形で、飛び出しの塗りつぶしを調整します。
上部メニューの「編集>自由変形」を選択するか、以下のショートカットキーで自由変形モードに変更して操作しましょう。
- WIN:Ctrl + T
- MAC:Command + T
両端の縁取りと影のでてくる下の位置を合わせると立体が自然になるので意識して操作してみましょう。

【補足③】PhotoshopでGOLD(金色)の立体文字を作る方法
バナーやサムネイルで目立つ文字を作る時に金色の立体文字は非常にインパクトのある存在となります。
本項目では、そんな目立つテキストをデザインするためにフォトショップで金色の立体文字を作る方法を紹介します。
フォトショップでは、以下の3STEPの工程で金色立体文字が作成可能です。
- 【STEP1】テキストを入力
- 【STEP2】ベベルとエンボスを適用
- 【STEP3】3D化と調整
以下で詳細を解説します。
まずはテキストを入力します。
金色文字にする際に大切なのは、金色に見せるための、テキストカラーです。
テキストカラーを【#f7b934】に設定して、文字を入力しましょう。
金色文字を作る際は、フォントを飾りのついたセリフ体にすると質感がでやすいのでおすすめです。

続いては、「ベベルとエンボス」の効果を適用させましょう。
レイヤーパネルでテキストをクリックして、レイヤースタイルパネルより「ベベルとエンボス」を選択することで効果が適用できます。
金色文字の質感は、このベベルとエンボスの設定値によって完成度が決まります。
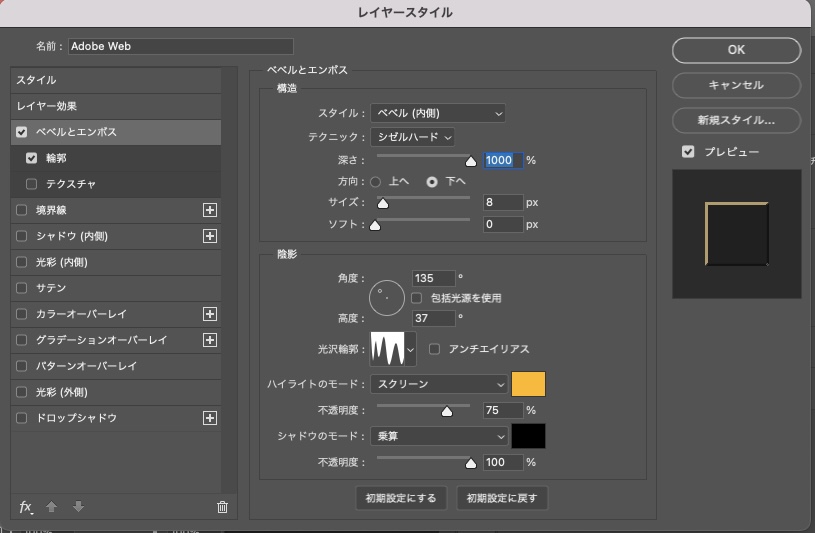
まずはベベルとエンボスにチェックをいれ、項目をクリックして設定パネルを表示しましょう。
ベベルとエンボスの設定値によって、文字が金色っぽく見えるかどうかに影響します。
まずは以下のステータスを参考にして、金色文字を作成しつつ設定を変えてみて設定値の感覚を掴みましょう。
◯構造の設定
- スタイル:ベベル(内側)
- テクニック:セゼルハード
- 深さ:1000%
- 方向:下へ
- サイズ:8px
- ソフト・0px
◯陰影の設定
- 角度:135°
- 高度:37°
◯ハイライトのモード:スクリーン
- カラー:#f7b934
- 不透明度:75%

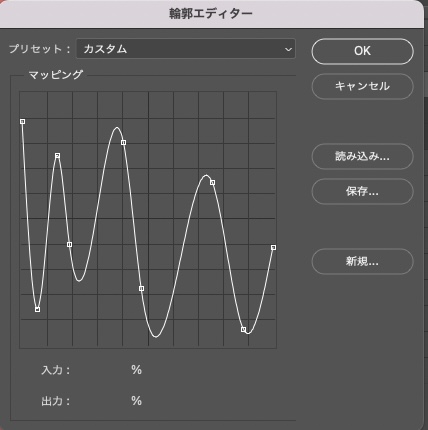
金色の質感をだすのに特に重要なのが「光沢輪郭」の設定値です。
デフォルトで用意されている設定値だけではあまり金色の金属の質感がでないため、以下の図を参考にして曲線を編集していみてください。

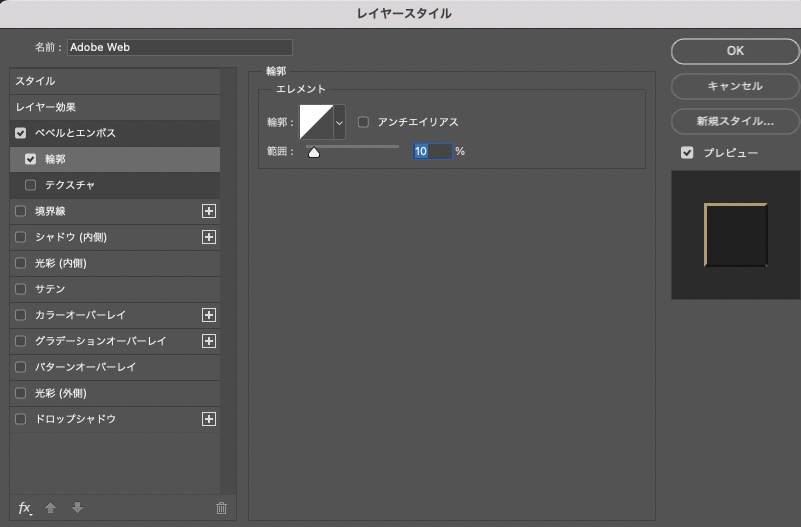
ベベルとエンボスの値を入力したら、最後に【輪郭】の項目にもチェックをいれてアンチエイリアスの設定を10%に設定してOKをおしましょう。

これらを設定すれば、ベベルとエンボスの設定は完了です。
設定を完了すると下記のような金色文字が作成できます。

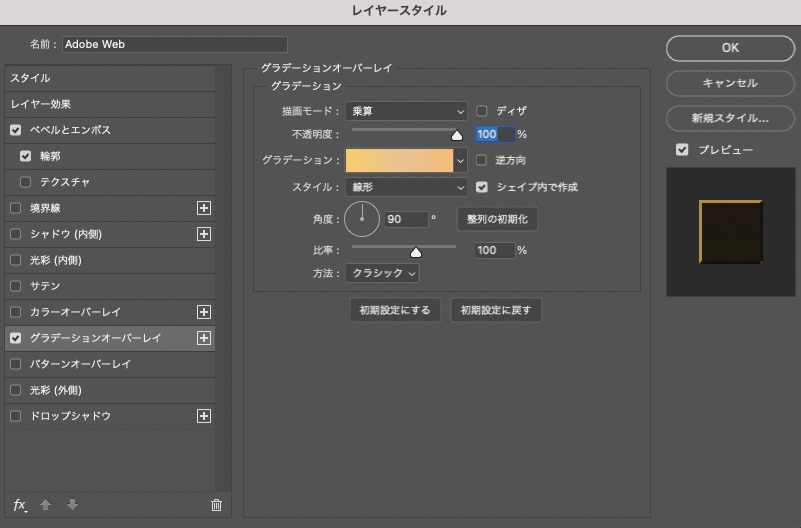
最後に完成度をあげるために、グラデーションオーバーレイを設定します。
グラデーションオーバーレイを設定すると、全体の色味に一定のグラデーションがかかり、金色文字の質感がさらに美しくなります。
「グラデーションオーバーレイ」もレイヤースタイルのパネルから設定可能です。
レイヤースタイルを表示してグラデーションオーバーレイから黄色のグラデーションを作成して適用してみましょう。
描画モードは、乗算に設定し、グラデーションは「濃い黄色→薄い黄色→暗い黄色」のような設定にしてください。

グラデーションを設定することによって黄色の色味に深みがうまれます。
以下の図を見ると、明るすぎた光沢の部分が抑えられて落ち着いた高級感のあるゴールドの質感になっていることがお分かりいただけるでしょう。
「ベベルとエンボス」「グラデーションオーバーレイ」の2つの設定を完了すれば金色文字の作成は完了です。

金色文字の作成が完了すれば次は、3D化の効果適用です。
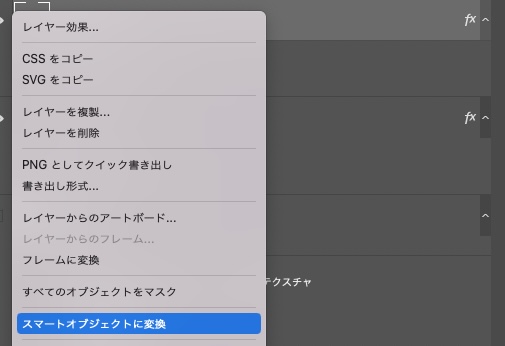
まずは作成した金色文字のレイヤーを選択して右クリック(MACの場合は、Control+クリック)でテキストを「スマートオブジェクトに変換」を選択支スマートオブジェクト化しましょう。

スマートオブジェクト化が完了したら、上部メニューの「3D>選択したレイヤー」から「新規押し出し3Dを作成」を選択してテキストを3D化します。
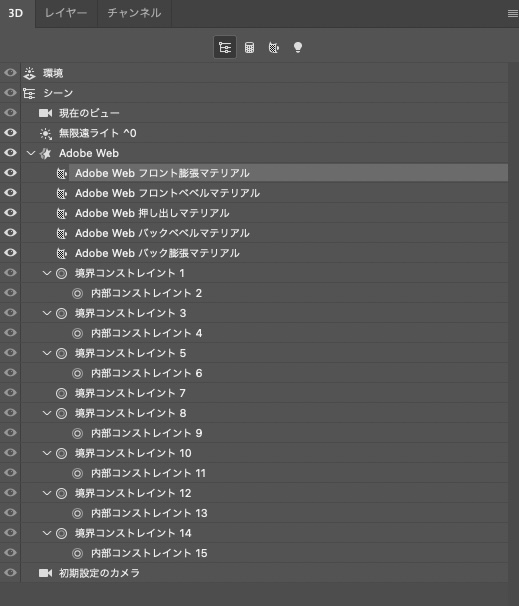
新規押し出し3Dを作成するとレイヤーパネルの横に3Dタブが表示されるので、タブを選択して3Dタブを表示しましょう。

3Dレイヤーを選択後は、vの項目を選択してそれぞれの設定値を変更します。
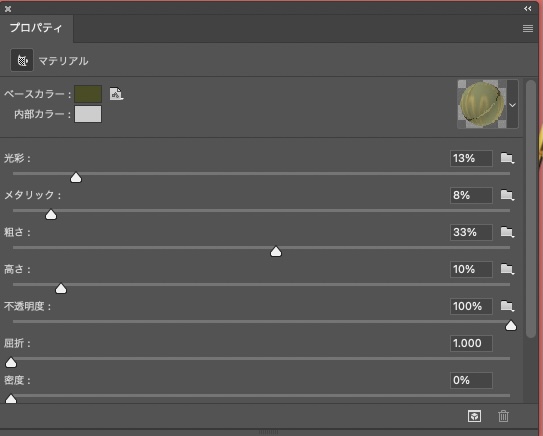
それぞれ、項目を選択すると「プロパティ」のパネルが表示されます。

デフォルトの設定値では、ベースカラーがグレーになっており、立体部分との色味の違いで違和感のある立体にしまいます。
また、光彩も低い値になっているため暗い印象です。
そのため、自然な色味の立体にしつつ、明るさを自然にするために、ベースカラーを黄色味の暗い色に変更し、光彩の値も少しあげてみましょう。
プロパティのパネルレイアウトはどれも同じになっているので、「フロントベベルマテリアル」と、「押し出しベベルマテリアル」のそれぞれを選択して効果を適用させてください。
最後に3Dに見えるように、マウスをドラッグして立体的に見える角度に調整すれば完成です。

立体の金色文字を作る作業は設定値も多く少し複雑ですが、おおまかに分けて下記の2つの工程になると覚えておくと覚えやすいでしょう。
- 「ベベルとエンボス」の設定で金色文字化
- 3D押し出し機能で立体化
まとめ
立体文字は、フォトショップで、広告バナーや目を引くサムネイルを作りたい時に便利なテクニックです。
基本的には、フォトショップでは「ベベルとエンボス」か「3D」の機能を用いて立体文字を作成します。
それぞれで立体文字を作成するだけでなく、組み合わせることで「金色の立体文字」を作成することも可能です。
インパクトある文字を作成するために覚えておいて損のないテクニックなので是非実際に手を動かしてテクニックを身につけてみてください。


コメント