Adobe XDに無料版はあるの?詳しい情報について知りたいな。
こんな悩みに答えます。
Adobe XDとは、Webサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツールです。そんなXDを無料で使いたいと思っている方は多いでしょう。
そこで本記事では、Adobe XDに無料版の情報から、基本機能について詳しく解説していきます。
Adobe XDとは

Adobe XDとは、Webサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツールです。
ワイヤーフレーム、デザインカンプ、プロトタイプを作成し、クライアントや制作チームへ共有します。
- UI:ユーザーインターフェースの略。ユーザーがPCとやり取りをする際の入力や表示方法などの仕組み
- UX:ユーザーエクスペリエンスの略。ユーザーがサービスに触れて得られる体験や経験
Adobeが提供しているPhotoshopやIllustratorもWebデザインですが、Adobe XDとは用途・機能が異なります。機能の違いについては記事の後半で解説していきますね。
Adobe XDの無料版(体験版)とは
そんなAdobe XDですが、無料で使えるプランは提供していません。全てサブスクリプション制の有料版となります。
しかしAdobe XDは7日間の無料体験版が提供されているので、こちらを利用すれば7日間有料版と同じ機能で利用することが可能です。
- Adobe XDの無料体験版は7日間
- 無料体験版終了後、サブスク型のプランに移行
- 無料期間中はいつでも解約できるので、有料プラン移行前に解約すれば料金は発生しない
インストールの際に支払い情報を入力する必要がありますが、有料プラン移行前に解約すれば、無料でAdobe XDを利用することができます。
Adobe XDのダウンロード・インストール方法については、次の項目で解説していきますね。
Adobe XDの無料版(体験版)のインストール方法を4つの手順で解説

次にAdobe XDの無料版(体験版)のインストール方法を4つの手順で解説していきます。
Adobe XDの公式サイトに飛ぶ
まずは「Adobe XDの公式サイト」に飛びましょう。
上記の青字のリンクをクリックすることで、公式サイトに移動することができます。

公式サイトに移動したら上記画像の赤枠部の「無料体験版」のボタンか、ない場合は右上の「購入する」のボタンを押します。
メールアドレス・支払い情報を入力
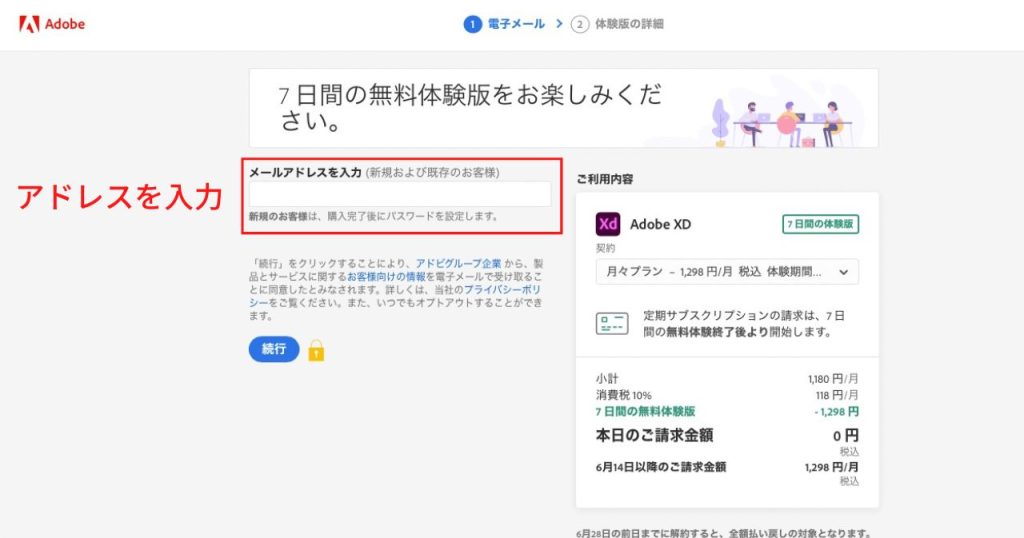
次にメールアドレスと支払い情報を入力していきます。
まずは下記画像の赤枠部に、受信できるメールアドレスを入力。

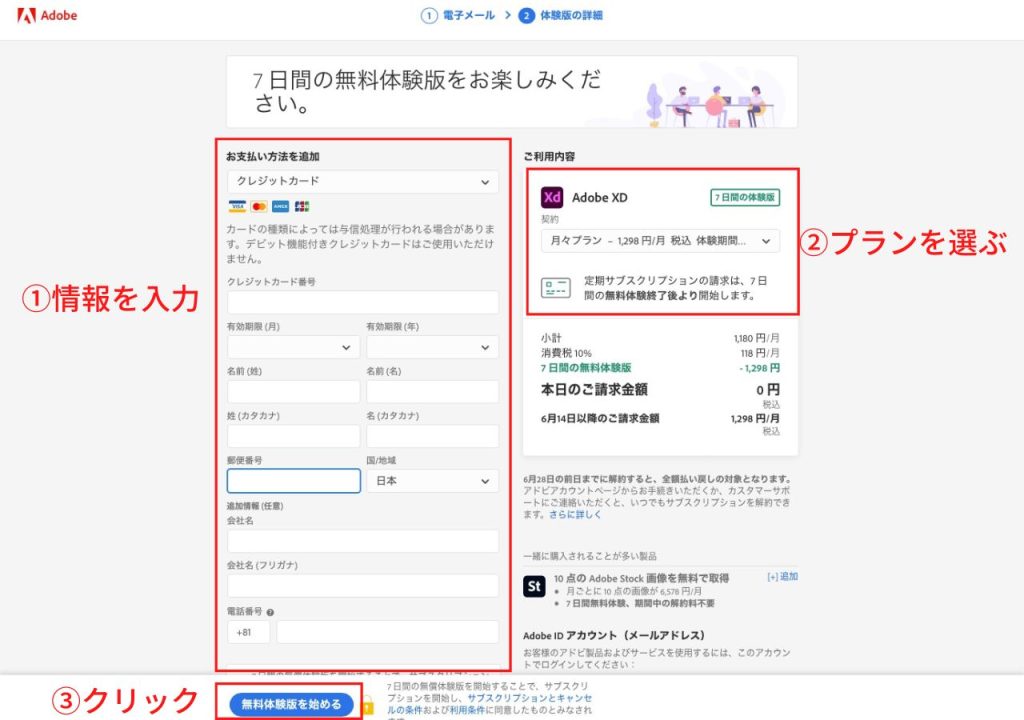
次に支払い情報の入力です。下記画像の左赤枠部分にクレジットカードの情報を入力。

次にプランを選択し、最後は下にある「無料体験版を始める」をクリックします。
なお、Adobe XDの料金プランは下記の通りです。無料体験版で終わらせる人は何でも良いですが、体験版終了後、使っていきたい方は一括払いの方が安くておすすめです。
| プラン | 価格(税込) |
|---|---|
| 月々プラン | 1,298円 |
| 年間プラン(一括払い) | 10,978円 (月々914円程度) |
Adobe XDをダウンロード
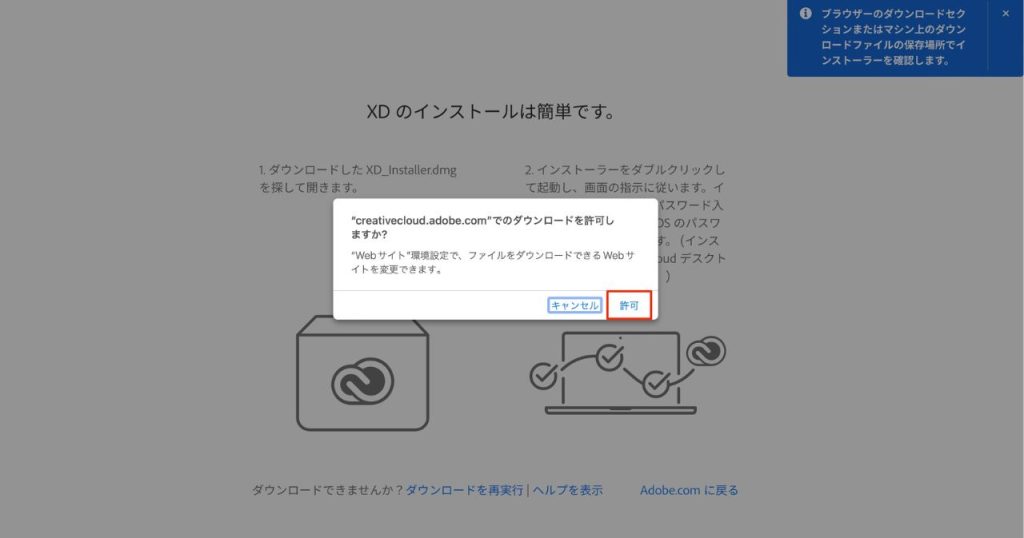
支払いが完了したら、次にAdobe XDをダウンロードしていきます。下記の画面に移るので、Creative Cloudをダウンロードしましょう。

ダウンロードには数分程度時間がかかってしまう場合がありますので、お待ちください。
Adobe XDをインストールして完了
最後にAdobe XDをインストールすれば作業は完了です。
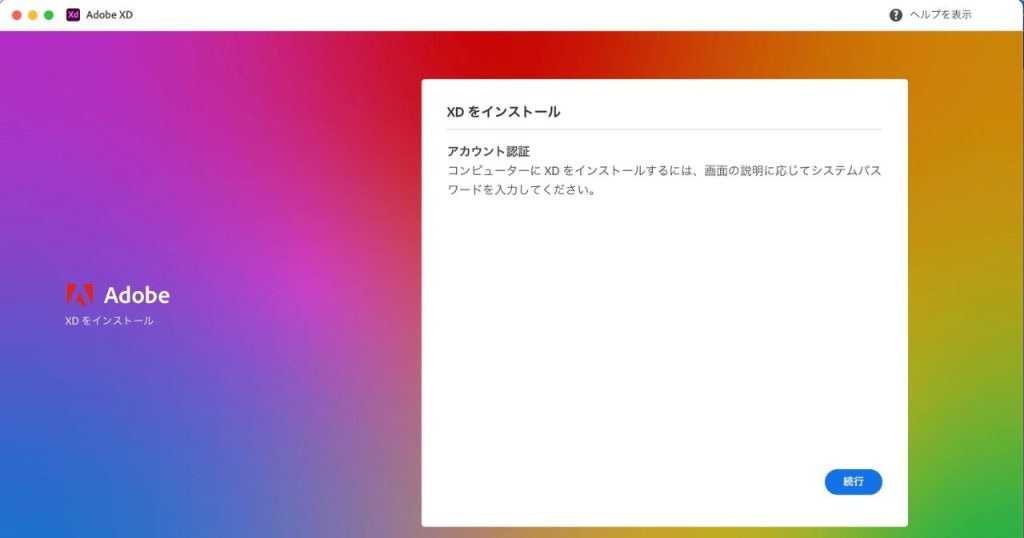
ダウンロードしたCreative Cloudを開くと下記の画面になるので「続行」を押して次に進みます。

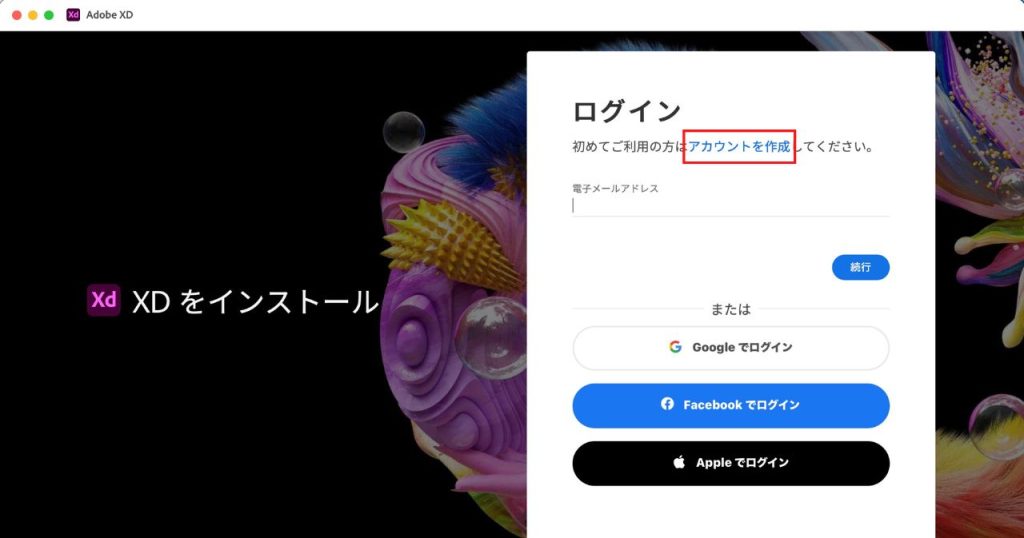
そうするとログイン画面に移るので、アカウント情報を入力していきます。アカウントを持っていない方は下記赤枠部からアカウントを作成しましょう。

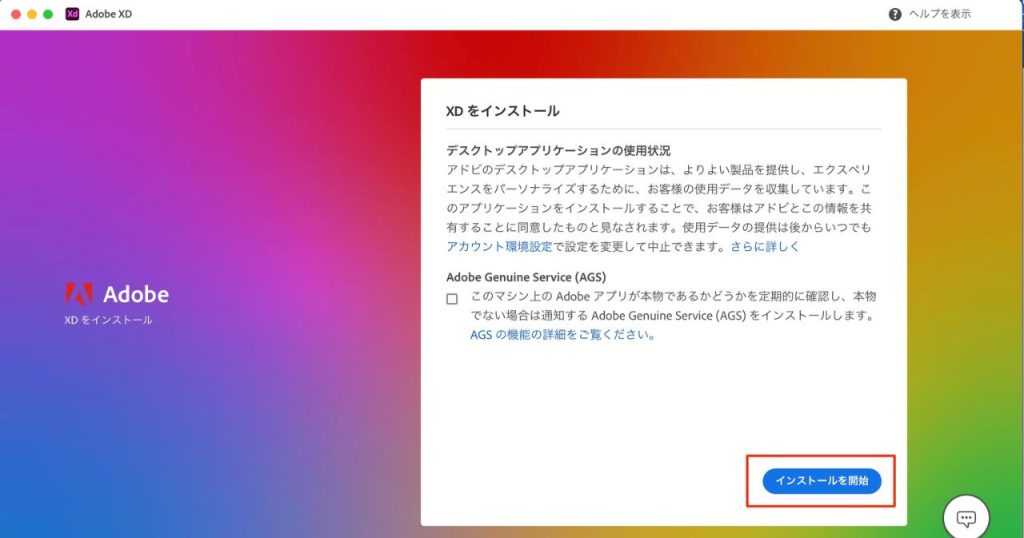
最終的に下記画面に移行するので、「インストール開始」を選択すればインストール完了です。

これにてAdobe XDの無料体験版が使えるようになりました。
無料体験の期間は登録してから7日間なので、期間を間違えないように注意してくださいね。
Adobe XDは何ができる?ソフトを使ってできることを5つ解説

次にAdobe XDで何ができるのかを、下記に示す5つの基本的な機能にわけて解説していきます。
レイアウトとデザイン
- 3D変形:デザインを3D空間で動かして、奥行きと親近感を演出する
- コンポーネント:再利用可能なボタンを作成
- ステート:ホバーとグリルを追加
- リピートグリッド:ギャラリーやリストを複製
- コンテンツに応じたレイアウト:コンテンツをスワップしてサイズを変更
- Photoshop/Illustrator/Sketchから読み込み:作成済みのイラストを読み込み、Adobe XDでまとめる
3D空間でオブジェクトを前後に重ね、3D効果の高いデザインを作成できます。「X・Y・Z」軸によって奥行きを確認しながら作業を進められるのも魅力です。
プロトタイプとアニメーション
- 自動アニメーション:マイクロインタラクションを作成/アニメーションを追加
- 音声認識プロトタイプ:ボイスコマンドを作成/音声再生を追加
- スクロールグループ:インタラクティブカルーセルの作成/リストとメニューをループ表示
- アンカーリンク:ナビゲーションメニューを追加
ユーザーフロー、インタラクション、モーションを追加する機能を搭載しており、操作性までリアルに再現することができます。コーディング不要なので、直感的なデザイン作成が可能です。
共同作業とハンドオフ
- 共同編集:リアルタイムの共同作業
- リンクの共有:デザインへのリンクを公開/関係者とリンクを共有して瞬時にフィードバックを取得
- デザインスペック:レイアウトとアセットの引き渡し/デベロッパーと共有するリンクを公開
Adobe XDは作業スペースを公開することで、リアルタイムの共同作業が可能です。
他の人が同じプロジェクトに参加しているときはアバターと編集箇所にボックスが表示されるので、作業の邪魔をすることがありません。
デザインシステム
- クラウドドキュメント:クラウド内にアセットを保存
- リンクされたアセット:共有カラーと文字スタイルを使用/変更点をデザイン全体で瞬時に更新
- Creative Cloudライブラリ:Photoshop、Illustratorなどのクリエイティブアセットをまとめて保管
カラーや文字スタイル、サウンドなどは常に最新の状態に保たれています。また内部機能が拡張しても同期・共有するだけで、メンバー全体のAdobe XDを最新版に反映可能です。
拡張性
- XDプラグイン:タスクを自動化/200以上のプラグインで新機能を活用
- アプリの連携:XDを他のアプリにリンク
- プラグインAPI:独自の機能を追加/カスタムプラグイン
DropboxやSlackなどのアプリと連携できるため、チームへの連絡やタスク管理がしやすいのも魅力的なポイントです。
Adobe XDとPhotoshop・Illustratorの違い

次にAdobe XDとPhotoshop・Illustratorの違いについて解説します。
Adobe XDとPhotoshopの違い
Adobe XDとPhotoshopの決定的な違いは用途です。
- Adobe XD:UI/UXデザイン
- Photoshop:画像編集・加工
Adobe XDとPhotoshopは用途が異なるものの、ソフトを連携しながら作業ができます。たとえばPhotoshopで作成した画像をAdobe XDを使って制作チームに共有する方法です。
それぞれのソフトの特徴を活かすことで、クリエイティブな作業の効率が格段にアップします。
Adobe XDとIllustratorの違い
Adobe XDとIllustratorの決定的な違いは機能です。
- Adobe XD:プロトタイプとしての動作チェック
- Illustrator:ロゴやデザインの作成
Illustratorは、主にロゴやアイコン、広告などを作成できる機能に優れています。「ペン」や「ブラシ」などを用いて、点と線を繋ぎながら作品を仕上げることが得意です。
一方で、Adobe XDはボタンをクリックしてリンク先の動きを確認できるプロトタイプの機能が搭載されています。
リンクだけではなく、画像や文字の表示、フードメニューを押したときの表示なども確認できます。
例えるなら「プレビュー」機能のようなもので、自分が表現したいデザインに仕上がっているのかチェックするときに便利です。
Adobe XDとIllustratorは「どちらが優れているのか?」ということではなく、用途に応じて使い分けることが大切です。
- Illustratorを使ってハンバーガーのイラストを作成
- Adobe XDに読み込む
- ハンバーガーのイラストをWebサイトに掲載する
- ハンバーガーをクリックすると成分表のページに移るのか、Adobe XDで検証
このように、Adobe XDとIllustratorの連携機能を使ってクリエイティブな作業をおこなうこともあります。
まとめ
Adobe XDの無料体験版に関する記事は以上です。
- Adobe XDはWebサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツール
- プロトタイピングやデータ共有、コメント機能に優れている
- PhotoshopやIllustratorとの連携も可能
- 「XD単体プラン」は7日間の無料体験を実施している
非常に有用なソフトですので、まずは無料体験版から始めてみてはいかがでしょうか?
\ まずは無料体験版から /


コメント