イラストレーターでデザインをしてる際に、「ぼかし」の機能を使いたい場面ってありますよね。
本記事では、イラストレーターで「ぼかし」の機能を使う方法をご紹介します。
Illustrator(イラレ)でぼかしを入れる方法は2種類

イラストレーターで「ぼかし」を入れる方法は、「スタイライズ」「ぼかし(ガウス)」の2種類があります。
以下でそれぞれについて詳細に解説します。
スタイライズで境界線にぼかしを入れる
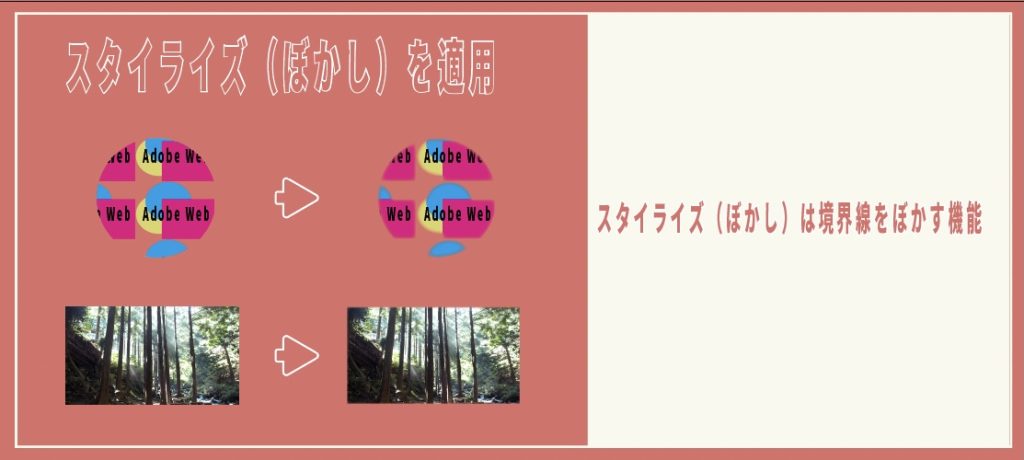
スタイライズは、オブジェクトの周りをぼかす機能です。
例えば、画像やイラストの中身はくっきりさせたいけれど、境界線のみをぼかしたい場合に使える機能になります。
スタイライズによる境界線ぼかしは以下のステップで可能です。
- 【STEP1】スタイライズのぼかし機能を呼び出す
- 【STEP2】ぼかしの効果量を設定する
以下で詳細を解説します。
まずは、スタイライズのぼかし機能を呼び出しましょう。
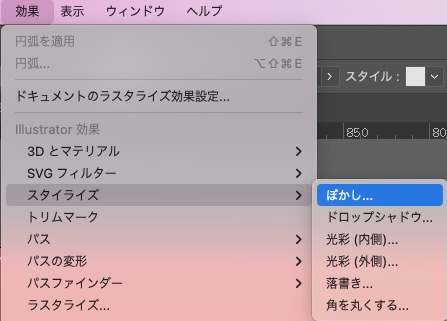
イラストレーター上部メニューより「効果>スタイライズ>ぼかし」を選択すればぼかしが適用できます。
効果メニューには「ぼかし」という項目もありますが、そちらは別の機能なので、今回は「スタイライズ」の中にある「ぼかし」を選択するようにしましょう。

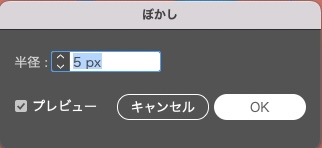
続いてはぼかしの効果量を設定します。半径の値を変更することで、境界線のボケ具合が変わります。
あまり大きな値にしすぎるとボケがわざとらしくなりすぎるので、なるべく控えめな値で設定するのがおすすめです。

ぼかしパネルよりOKを選択すれば、効果が適用されて完成です。
写真に関しては、1pxと最小の効果でスタイライズ(ぼかし)をかけることでゆるやかに馴染ませました。
スタイライズ(ぼかし)は、角がくっきりしすぎているコンテンツをデザインに使いたい場合などにつかえる機能です。

ぼかし(ガウス)でオブジェクト全体にぼかしを入れる
次に、ぼかし(ガウス)でオブジェクト全体にぼかしを入れる方法を紹介します。
ぼかし(ガウス)はオブジェクト全体をぼかす機能です。
例えば、シークレット情報のような演出をしたい場合で使える機能となっています。
ぼかし(ガウス)機能による全体ぼかしは以下のステップで実施可能です。
- 【STEP1】ぼかし(ガウス)機能を呼び出す
- 【STEP2】ぼかしの効果量を設定する
以下で詳細を解説します。
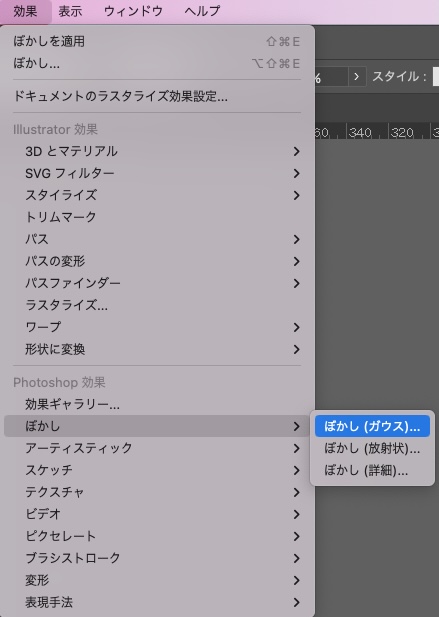
まずは、ぼかしの中にあるぼかし(ガウス)機能を呼び出しましょう。
イラストレーター上部メニューより「効果>ぼかし>ぼかし(ガウス)」を選択すればぼかし(ガウス)が適用できます。

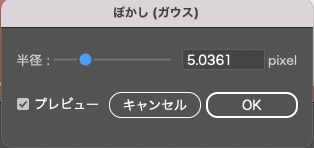
続いてはぼかしの効果量を設定します。
半径の値を変更することで、ボケ具合が変わります。
イメージとして5px以下は効果がわかりにくく、10px以上は原型がわからなくなりだすと覚えておくと良いでしょう。

ぼかしパネルよりOKを選択すれば効果が適用されて完成です。
全体にぼかしをかけることで、なんとなくは見えるけど詳細まではわからなくなるので、好奇心をそそる効果を与えることができます。
え、なんだろう?とぼやけたものが一つだけあると少し興味を引いてしまいますよね。
ぼかしガウスは全体のコンテンツをぼかして、興味を魅くようなデザインに使いたい場合でつかえる機能です。

Illustrator(イラレ)で一部にぼかしを入れる方法

イラストレーターでは一発で画像の一部にぼかしを入れるのに適した機能はありません。
しかし、「画像のクリッピング」と「ぼかし(ガウス)」の機能を組み合わせて使えば画像の一部にぼかしをかけることは可能です。
以下の2STEPで、一部にぼかしをかけることができます。
- 【STEP1】画像を複製してぼかしたい部分だけクリッピング
- 【STEP2】ぼかし(ガウス)の効果をかける
以下で詳細を解説します。
まずは画像を複製して、ぼかしたい部分だけクリッピングマスクをかけます。
画像の複製は以下のショートカットキーで実行可能です。
- コピー→前面に複製
- WIN:Ctrl +C → Ctrl +F
- MAC:Command +C → Ctrl +F
画像を複製したら、次はクリッピングマスク用の楕円を作成します。
楕円の作成は楕円ツールを使いましょう。
- ショートカットキー:L
楕円ツールを選択したら、アートボードでぼかしたい部分に楕円形を作ります。

楕円を作成した、背景と楕円形を選択した状態でクリッピングマスクを適用します。
クリッピングマスクの適用は以下のショートカットキーで実行可能です。
- WIN:Ctrl + 7
- MAC:Command + 7
これで一部だけがクリッピングマスクで複製された状態になりました。

最後にぼかし(ガウス)の効果をかけます。
イラストレーター上部メニューより「効果>ぼかし>ぼかし(ガウス)」を選択すればぼかし(ガウス)を選択しましょう。
ぼかしパネルで適切な値を設定すれば、ぼかしが完了です。
ぼかしの値は小さすぎても大きすぎても違和感がありますが、画像の雰囲気に合わせてスライダーで調整しましょう。

Illustrator(イラレ)でぼかしを解除する方法

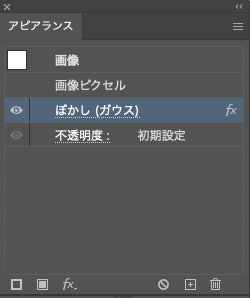
イラストレーターでぼかしを解除するには、アピアランスパネルを使用します。
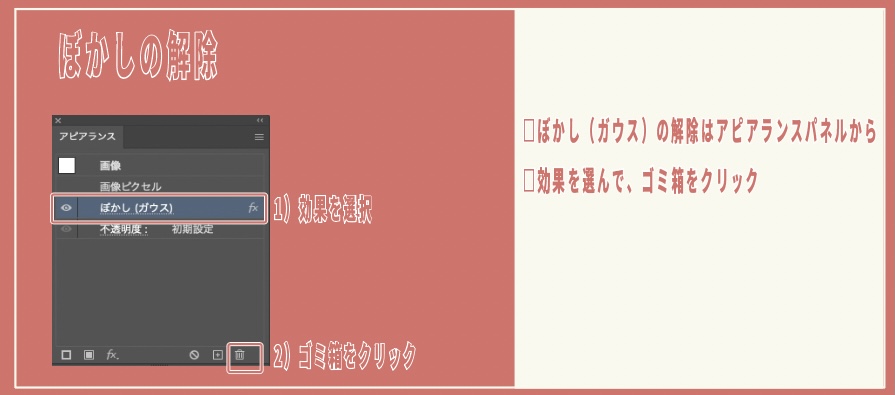
ぼかしの解除は、アピアランスパネルから削除したい効果を選択してゴミ箱ボタンをクリックすることで実行可能です。
まずはアピランスパネルを表示しましょう。
アピランスパネルの表示は「ウインドウ>アピアランス」か以下のショートカットキーで実行可能です。
- ショートカット:Shift + F6

アピアランスパネルが表示されたら、削除したい効果を選択してから、左下のゴミ箱ボタンをクリックします。
バックスペースキーでは削除できないので、注意しましょう。

Illustrator(イラレ)でぼかしが荒い・解像度が低い時の対処方法

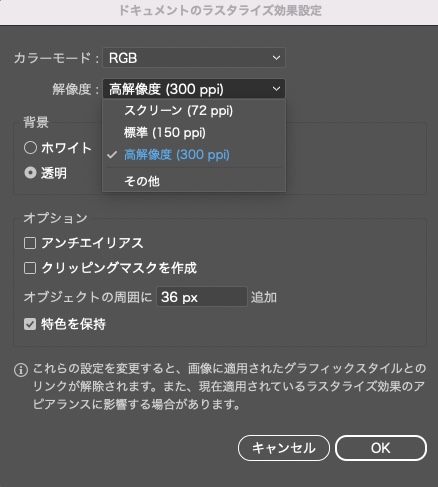
「ぼかし」でぼかしが荒い・解像度が低い場合は、「ドキュメントのラスタイズ効果設定の解像度」が原因です。
「ドキュメントのラスタライズ効果設定」から解像度を「高解像度(300dpi)」に変更することで解決します。
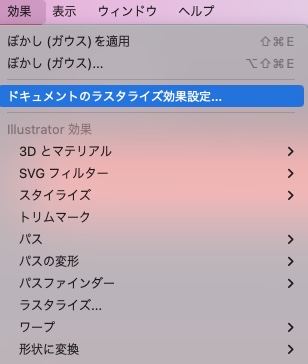
ドキュメントのラスタライズ効果設定は上部メニューの「効果>ドキュメントのラスタイズ効果設定の解像度」を選択すれば表示可能です。

ドキュメントのラスタイズ効果設定の解像度っ画面では、解像度の設定値を「高解像度(300dpi)」に変更してOKを選択しましょう。

ドキュメントのラスタライズ効果設定とは、イラストレーター状で画像が生成される際の設定項目です。
解像度をあげれば効果が鮮明にかかりますが処理が重くなるので、解像度をさげている場合があります。
【補足】イラレでぼかしたブラシを作る方法

ぼかし(ガウス)の機能を使えば、イラレでぼかした独自のブラシを作成することができます。
ぼかしブラシを作る工程は以下の2STEPで実行可能です。
- 【STEP1】ぼかしブラシのデザイン作成
- 【STEP2】ぼかしブラシの登録
以下で詳細を解説します。
ぼかしブラシのデザインを作成するには、「ペンツール」「線幅ツール」「ぼかし(ガウス)」の機能を使います。
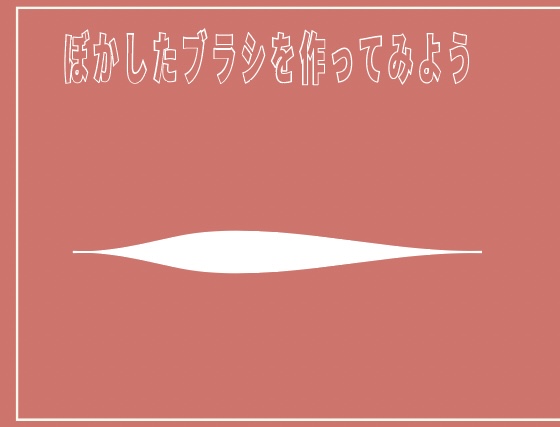
まずは、ペンツールで直線を引きます
- ショートカット:P
次に線幅ツールで線幅を調整します。
- ショートカット:shift + w
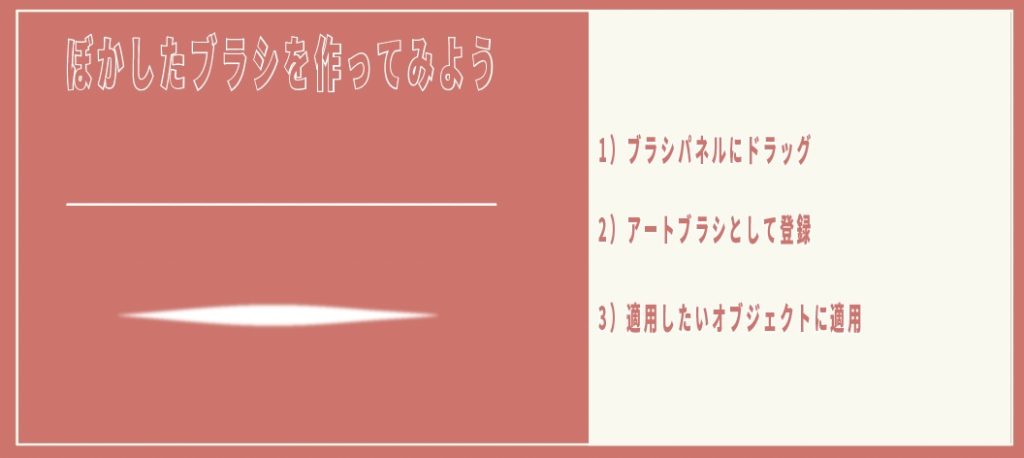
線幅ツールで、左右が先細るイメージのブラシを作ってみましょう。

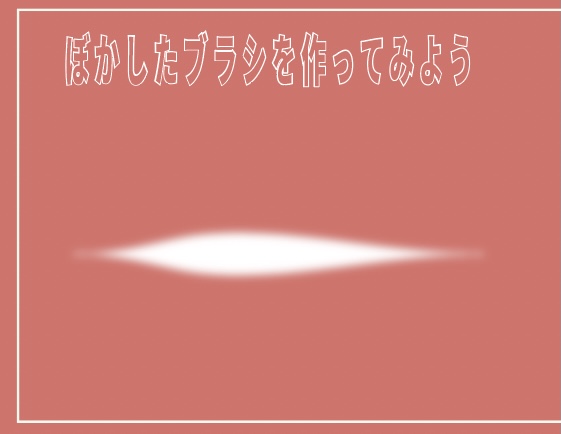
次にぼかし(ガウス)を適用します。
効果を適用すれば「ぼかしブラシ」の完成です。

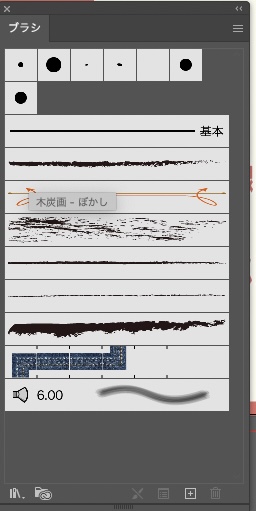
ぼかしブラシの登録は、ブラシパネルにブラシをドラッグ&ドロップすることで登録可能です。
ぼかしパネルはウインドウ>ブラシを選択するか以下のショートカットキーで表示できます。
- ショートカットキー:F5

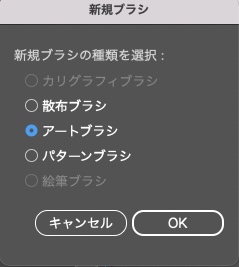
ブラシパネルに、ブラシをドロップすると追加するブラシの種類を聞かれるので、「アートブラシ」を選択しましょう。

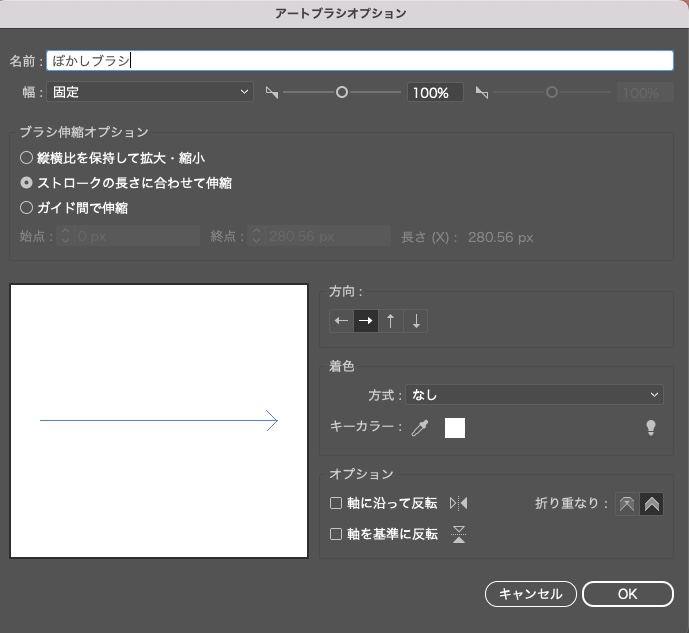
アートブラシを選択して、OKを押すとアートブラシ設定のパネルがでてくるのでOKを選択すればブラシの登録が完了します。

登録が完了したら、ブラシパネルに先ほどのブラシが追加されています。
実際にオブジェクトに適用させてみましょう。

まとめ
ぼかし機能は「スタイライズ(ぼかし)」と「ぼかし(ガウス)」の2種類があります。
「スタイライズ(ぼかし)」は境界線だけをぼかす機能で、「ぼかし(ガウス)」は画像全体をぼかすことができます。
注目を引かせるために対象以外をぼかしたり、逆に1点だけぼかして目立たせたりなど、デザインの表現としても覚えておくと便利な機能となっています。
ぜひ機能を覚えて、デザインに役立ててください。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント