イラストレーターでハートを作る方法をお探しでしょうか。
イラストレーターでハートを作る方法を調べていてもたくさんの方法がでてきてどれを選べばいいかわからなくて悩んでしまいますよね。
本記事では、わかりやすさを重要視した「1番簡単にハートを作る方法」とそこから一歩先へ進む、丸、ペンツール、正方形からハートを作る方法に加えて、応用編の3Dのハートを作る方法まで紹介します。
カリキュラムのようにひとつずつ読み進めていただいても良いですし、必要な時に必要な記事だけ参考にしていただいても良いのでぜひお役立てください。
Illustrator(イラレ)で1番簡単にハートを作る方法
イラストレータで一番簡単にハートを作る方法は文字からハートを作る方法です。
文字で「ハート」を変換して「❤︎」の記号を出力してアウトライン化して好みの色とサイズに調整します。
以下で詳細を解説します。
ハートの文字を入力する
まずはテキストツールを使ってハートを入力します。
テキストツールの選択はツールバーから選択するか以下のショートカットキーでも選択可能です。
ショートカットキー:T

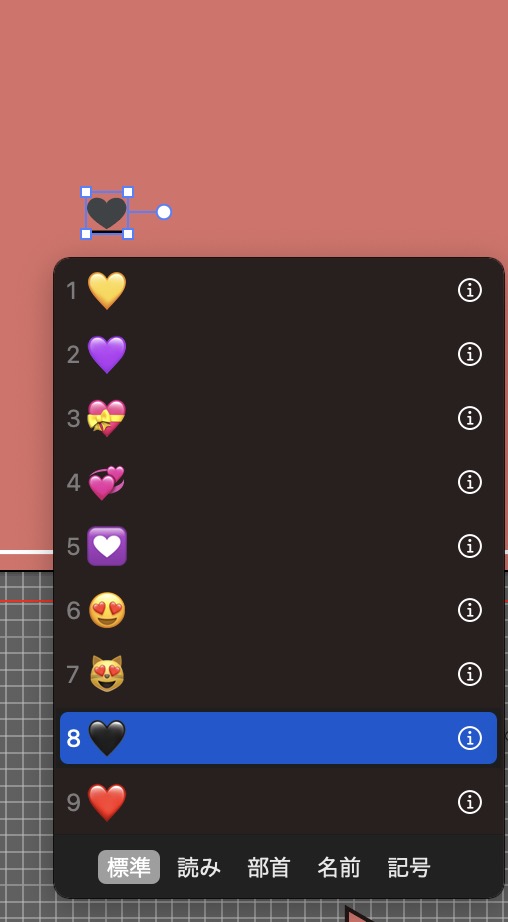
テキストツールを選択したら、アートボード上をクリックして「ハート」と入力して変換しましょう。

色々な種類のハートがでてくるので任意のハートを選択すればハートの作成は完了です。
テキストをアウトライン化する
ハートは作成できましたが、このままでは色の変更もできない上にテキスト状態なので、印刷時に相手の環境次第ではうまく表示されない可能性があります。
なので、STEP2ではテキストをアウトライン化して「色の変更」ができるようにしつつオブジェクトに変換します。
テキストをアウトライン化は、上部メニュー「書式>アウトラインを作成」を選択するか以下のショートカットキーで実行可能です。
- WIN:Ctrl + Shift + O
- MAC:Command + Shift + O
アウトラインを作成すると、プロパティパネルから塗りの色を変えることで簡単に色の変更ができるようになります。

イラストレーターで一番簡単にハートを作る方法は、「テキストでハートを入力し、アウトライン化する」と覚えておきましょう。
Illustrator(イラレ)でツールを使ってハートを作る方法
続いては、イラストレーターでツールを使ってハートを作る方法を紹介します。
単純にハートを作るだけなら一番簡単な方法だけで良いですが、ここからはイラストレーターを使いこなしていきたいという人向けの記事になります。
使うツールによってできるハートの形状も微妙に異なるため、ニュアンスの違うハートを使い分けられるデザイン的観点も育ちます。
本記事では、丸ツール、ペンツール、正方形ツールを使ってハートを作る方法を紹介するのでぜひ参考にしてみてください。
Illustrator(イラレ)で丸からハートを作る方法
イラストレーターで丸からハートを作るには楕円の組み合わせを活かします。
縦長の楕円を2つ組み合わせることでハートを作るのです。
以下で詳細を解説します。
楕円ツールで楕円を作る
まずは楕円ツールで楕円を作成します。
楕円ツールはツールボックスから選択するか、以下のショートカットキーで選択可能です。
ショートカットキー:L

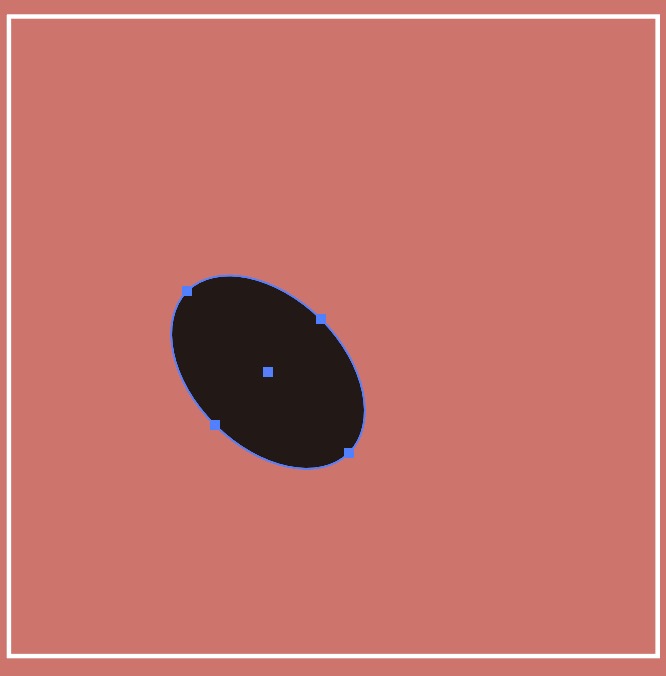
楕円ツールを選択したら、アートボード上でマウスをドラッグして縦長の楕円を作成しましょう。

楕円を回転させて複製する
楕円を作成したら次は楕円を回転させてから複製します。
まずは楕円を回転させるために選択ツールを選択して任意の角度に回転させましょう。
選択ツールは、以下のショートカットキーで選択可能です。
ショートカットキー:V
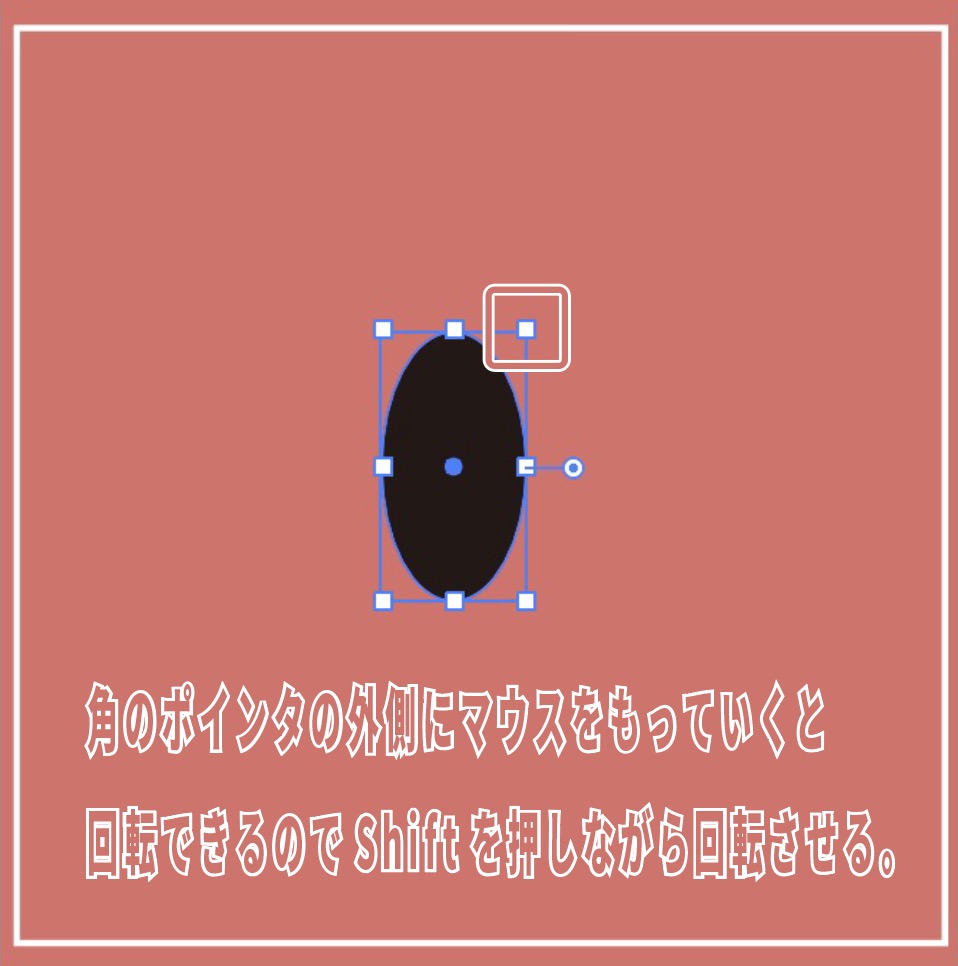
選択ツールを選択したら、楕円を選択して角のポインタの外側にマウスを移動させましょう。
するとオブジェクトを回転させられる状態になるのでShiftキーを押下しながらマウスをドラッグして任意の角度に回転させてみましょう。

今回は45度くらいに傾けてみました。

画像を傾けたらら複製ツールで、楕円を複製します。
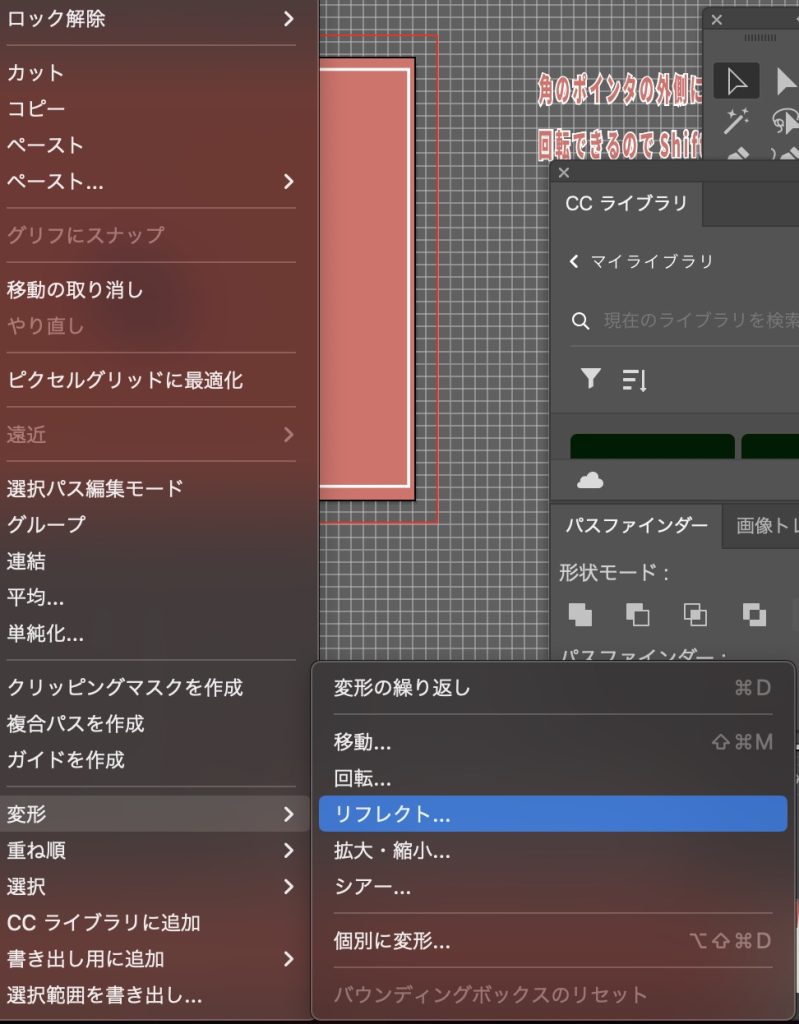
楕円を選択した状態で右クリック(MACの場合はControl +クリック)をしてメニューから「変形>リフレクト」を選択しましょう。

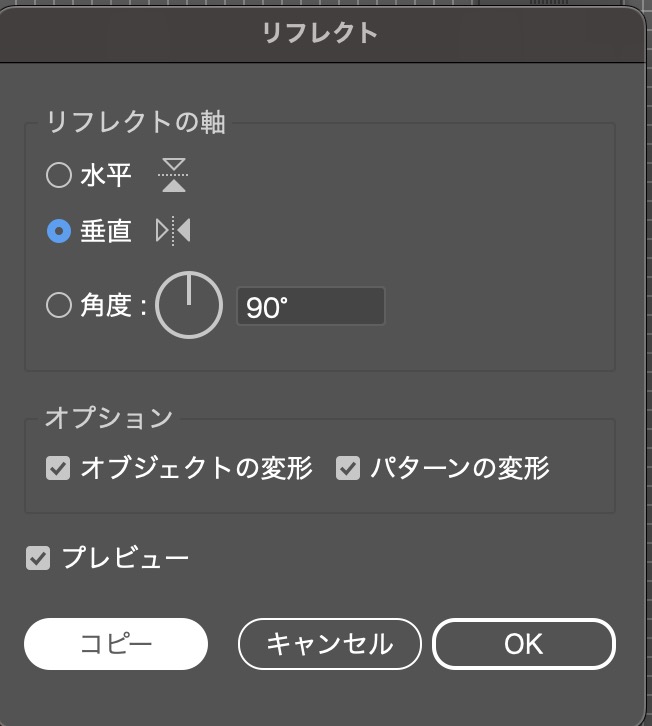
リフレクトを選択するとリフレクトパネルが表示されるので、リフレクトの軸の「垂直」にチェックをいれた状態で、下にある「コピー」のボタンをクリックします。

これで楕円の複製完了です。

パスファインダーで合成する
最後に楕円を組み合わせて1つのオブジェクトにします。
まずは複製した楕円を移動させて重ねてハートの形にしましょう。

この状態でもハートの形状にはなっていますが一つのオブジェクトになっていないので形を調整したり色を編集したりする際に不便な状態となっています。
なのでここからパスファインダーツールを使って二つの楕円を合成します。
上部メニューより「ウインドウ>パスファインダー」を選択してパネルを表示したら、2つのオブジェクトを選択した状態でパネルの「合体」をクリックしましょう。

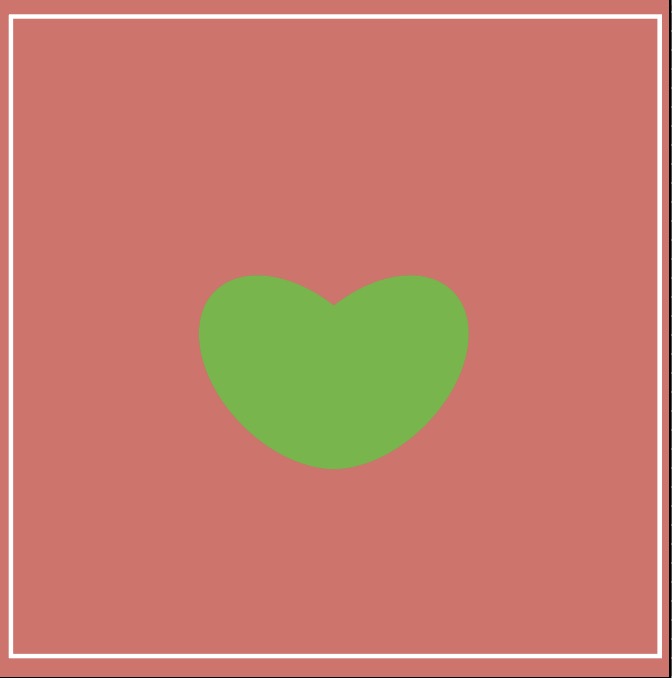
合体をすると重なりあった楕円が一つの図形になりハートの完成となります。
楕円を組み合わせたハートは少し手間がかかりますが、丸みを帯びた可愛いハートになりやすいのが特徴です。

Illustrator(イラレ)でペンツールでハートを作る方法
イラストレーターでペンツールでハートを作る方法をご紹介します。
ペンツールを使った方法ではハートの半分をペンツールで作ってから反転することで左右対称なハートを作ります。
ペンツールでハートを作る方法は以下の3STEPです。
中心線を引く
まずはハートの中心となる中心線を表示します。
定規の表示は以下のショートカットキーで表示可能です。
- WIN:Ctrl + R
- MAC:Command + R
定規の表示後、画面端の左からドラッグでガイドラインが表示できます。

ペンツールでハートを半分描く
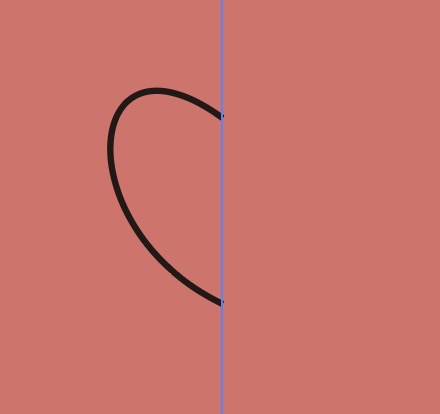
中心線ができたら、ペンツールでハートの半分を書きましょう。
ペンツールは以下のショートカットキーで選択可能です。
ショートカットキー:P
ペンツールで中心線上に直線を引いたら、アンカーポイントツールを使って線を曲げてハート型の半分になるように形を調整してみましょう。
アンカーポイントツールは以下のショートカットキーで表示可能です。
ショートカットキー:Shift + C

リフレクトツールでコピー反転させる
最後にリフレクトツールでコピー反転してハートを作ります。
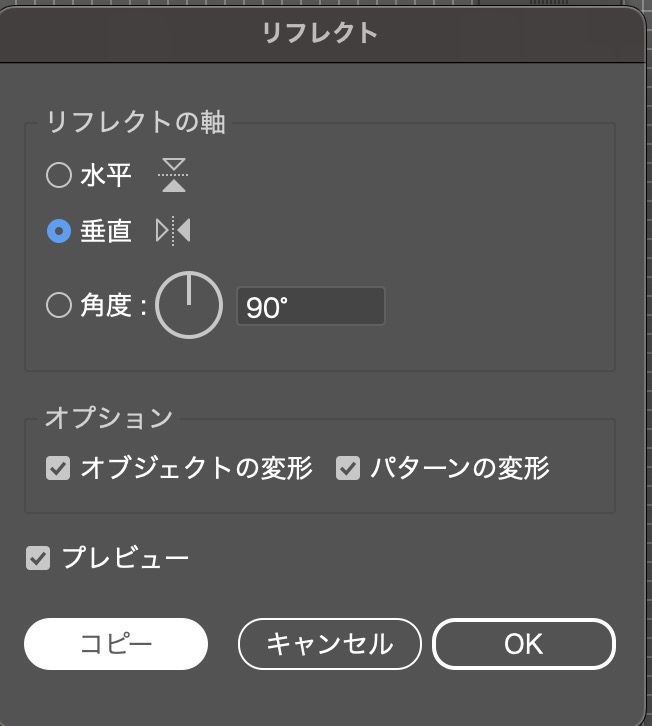
右クリックでメニューを開いたら、「変形>リフレクト」を選択して、垂直軸にチェックをいれた状態でコピーをクリックしましょう。

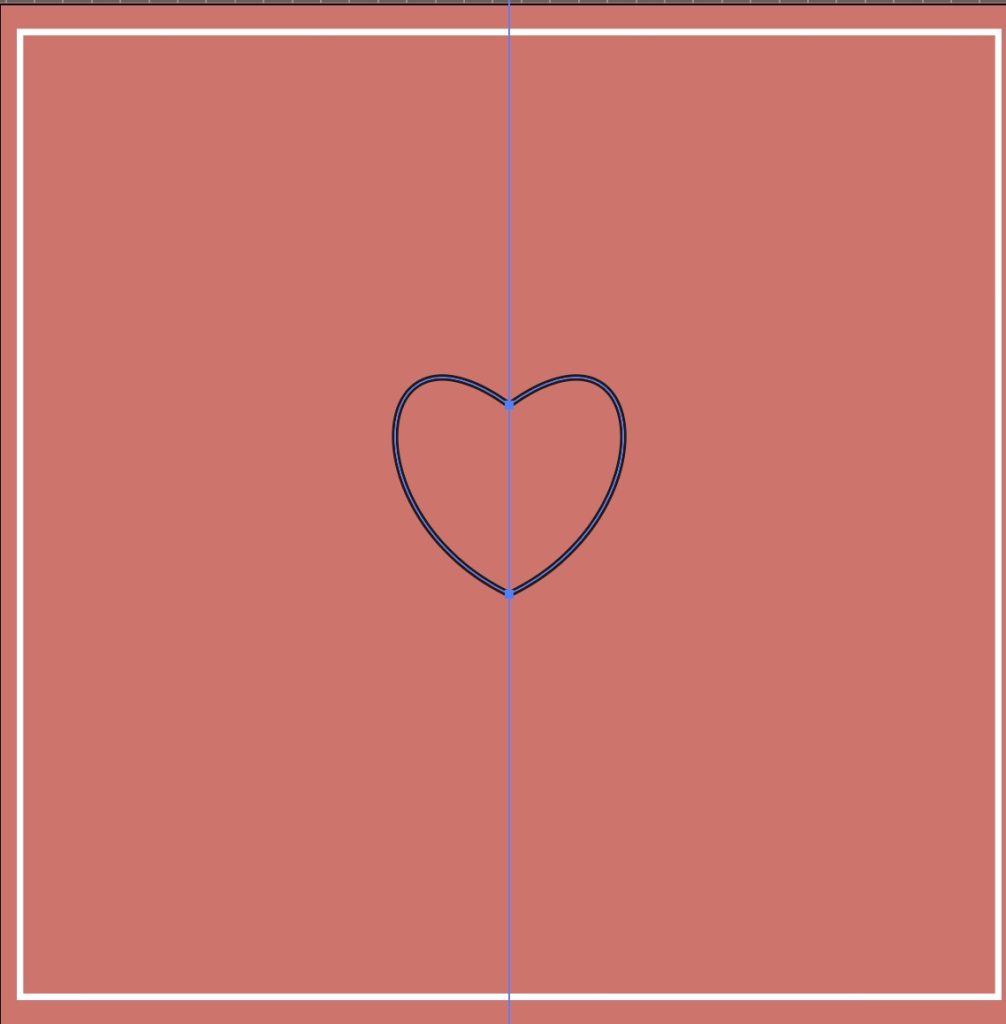
コピーした線を中心軸の反対側に合わせればハートの図形の完成です。

二つの線を選択して、「オブジェクト>パス>連結」でパスを連結すればハートのオブジェクトとして認識されます。
Illustrator(イラレ)で正方形からハート作る方法
イラストレーターで正方形からハートを作る場合は、「正方形の角を削除して、線幅を太くすることでハート型を作成します。
正方形を用いいた方法では尖った部分の脇が綺麗に直線になったハートを作れるのが特徴です。
ハート型の作成は以下の3STEPになります。
正方形を作成して角を削除する
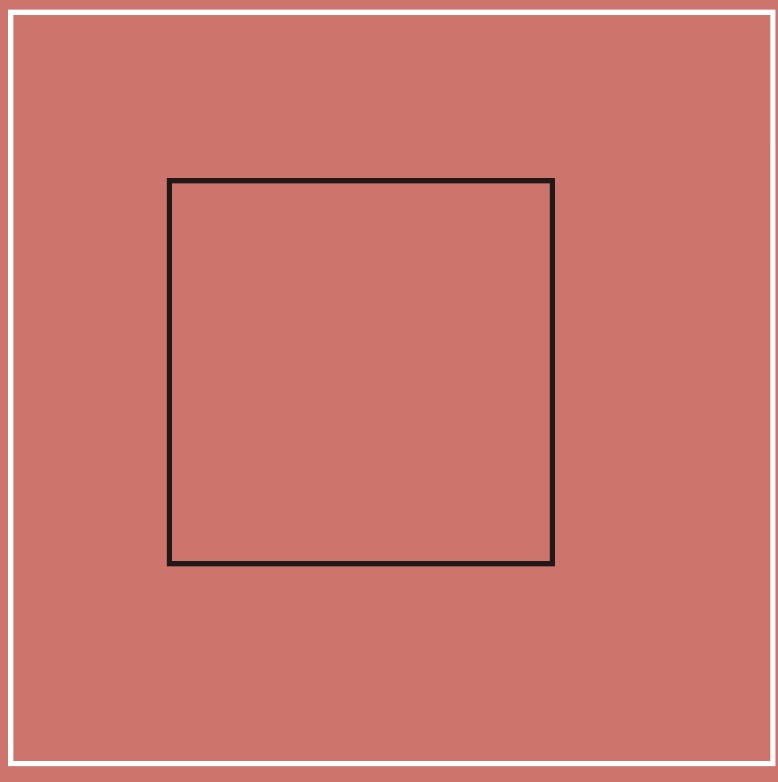
まずは正方形を作成して角を削除しましょう。
正方形の作成は、以下のショートカットキーで実行可能です。
ショートカットキー:M
shiftキーを押しながらドラッグすれば正方形が作成できます。

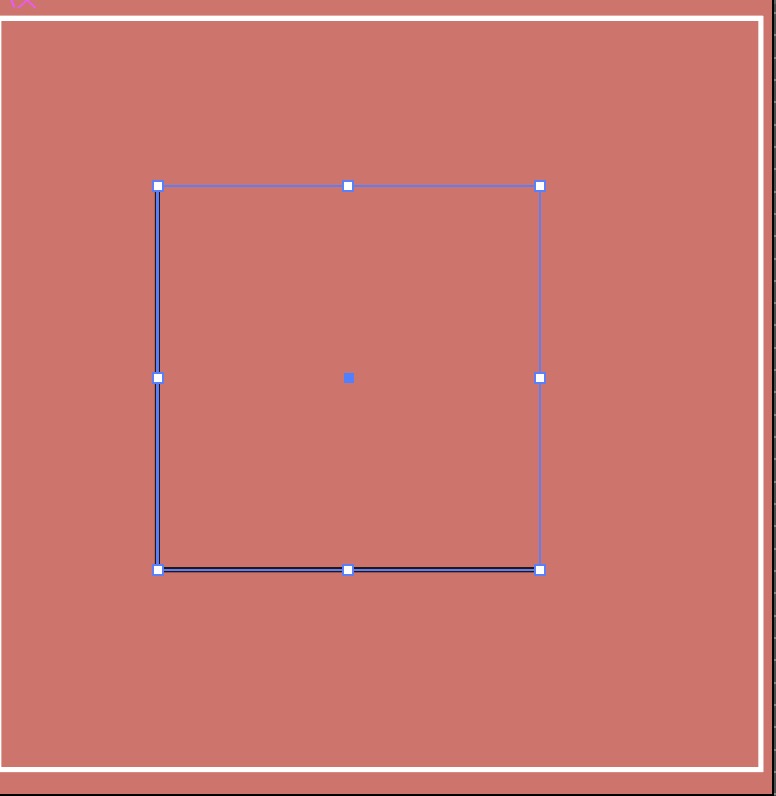
次にダイレクト選択ツールで図形の右上の角のポインタを選択してから角を削除します。
ダイレクト選択ツールは以下のショートカットキーで選択可能です。
ショートカットキー:A
ダイレクト選択ツールで端のポインタを選択したらバックスペースキーで削除しましょう。

線幅を太くして端を丸くする
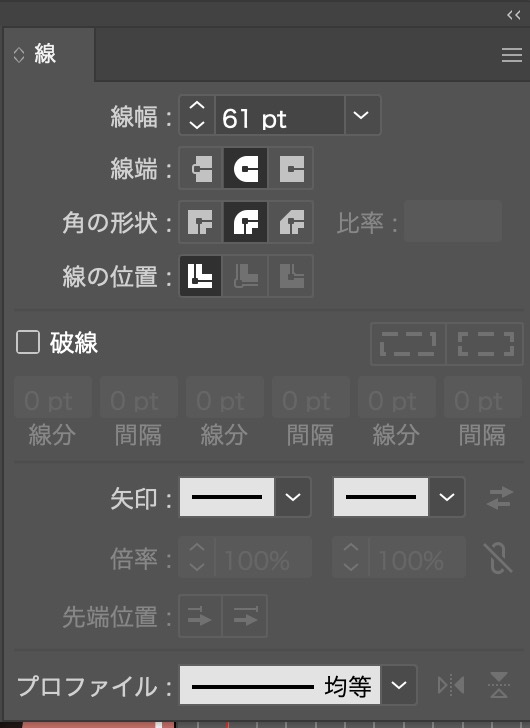
角を削ったら線幅を太くしつつパスの端を丸に設定します。
下記のショートカットで線パネルを表示して設定を変更しましょう。
- WIN:Ctrl + F10
- MAC:Command + F10

線端:丸型線端
角の形状:ラウンド結合
に設定するとハートの形状に変化します。

回転させる
最後にハートを回転させれば完成です。
回転は選択ツールを使えば、実行できます。

Illustrator(イラレ)で3Dのハート作る方法
イラストレーターで3Dのハートを作成する場合は、ハート型のパスに3D効果をかけることで作成できます。
3Dのハートは立体感があり、普通のフラットなハートとは違い目を引くアクセントとして使うことが可能です。
3Dのハートを作る工程は以下の2STEPです。
ハートのオブジェクトを用意する
作成したハートのオブジェクトを用意します。
ハートのオブジェクトがない方は、当記事を参考に作成してみてください。

3Dとマテリアルの膨張効果をかける
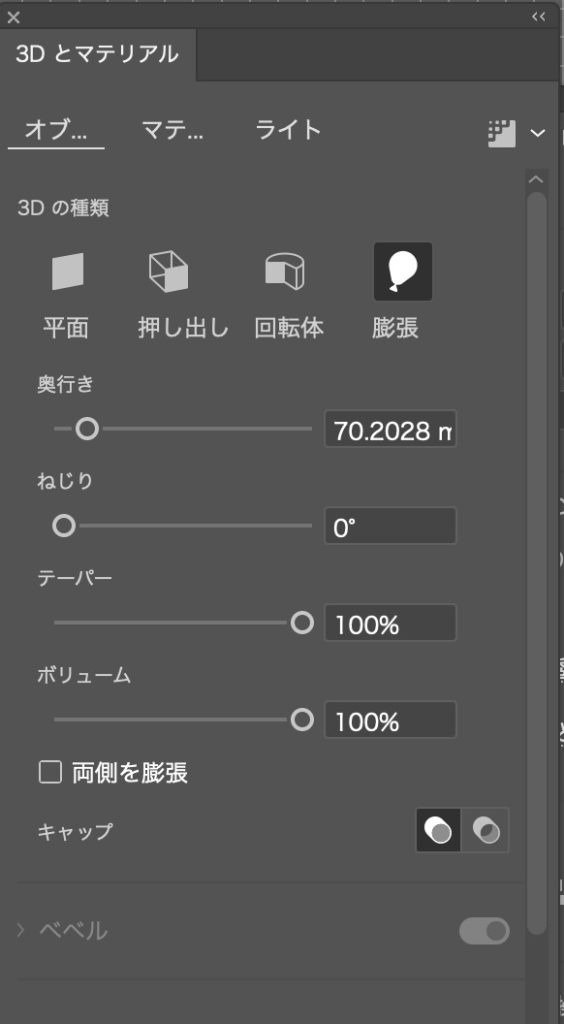
ハートのオブジェクトに対して3D効果マテリアルの膨張効果をかけます。
ウインドウ上部のメニューより「効果>3Dとマテリアル>膨張」を選択します。

表示された3Dとマテリアルの効果より膨張の奥行きなどを設定です。

まとめ
イラストレーターでハートを作る方法は参考になったでしょうか。
一番簡単にハートを作る方法はテキストを加工する方法です。
イラストレーターではその他、ペンツールや、正方形ツール、楕円形ツールを使ってハートを作成することもできます。
3Dとマテリアルの効果を使えば3Dのハートなども作れるのでぜひ参考にしてみてください。


コメント