- イラストレーターで文字を自由自在に変形させたい
- 一文字ずつ変形する方法はないの?
イラストレーターとは、Adobe社が手がけるデザイン・イラストソフトです。さまざまな機能が搭載されており、文字を自由自在に変形することもできます。
本記事では、イラストレーターに搭載されている文字変形ツールをご紹介します。
また、1文字ずつ変形する方法についても解説するので、ぜひ参考にしてみてください。
Illustrator(イラレ)で文字を変形する方法を5つ解説

イラストレーターにはたくさんの文字変形ツールが搭載されていますが、実践的に使用できるのは以下の5つです。
- 円弧
- 下弦
- 上弦
- アーチ
- 旗
上記5種類の使い方を詳しく解説します。
いずれもアートボードにテキストを入力後、「効果」→「ワープ」から指定します。
円弧
「円弧」とは、文字が扇状に広がっていくテキスト効果です。
- 新規ドキュメントを作成する
- テキストツールで文字を書く
- 画面上メニューの「効果」→「ワープ」→「円弧」を適用する
①新規ドキュメントを作成する
イラストレーターを開いてアートボードのサイズや背景色などを指定します。
②テキストツールで文字を描く

画面左のメニューから「テキストツール」を選択して、任意の文字を入力します。
テキストのカラーを変更したいときは、画面左の「塗り」と「線」のパレットをダブルクリックして、表示されたカラーピッカーから色を指定します。

- 塗り:赤
- 線:黄色
画面上にあるメニューから「線:pt」を選択すると、線の太さを変更できます。
③「効果」→「ワープ」→「円弧」を適用する
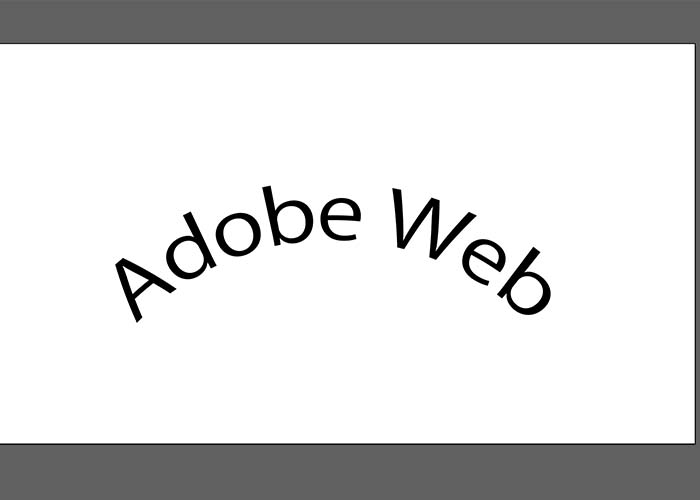
テキスト入力後、画面上メニューから「効果」→「ワープ」→「円弧」を適用します。

すると、上記画像のように上に向かって弧を描くカタチに変形します。
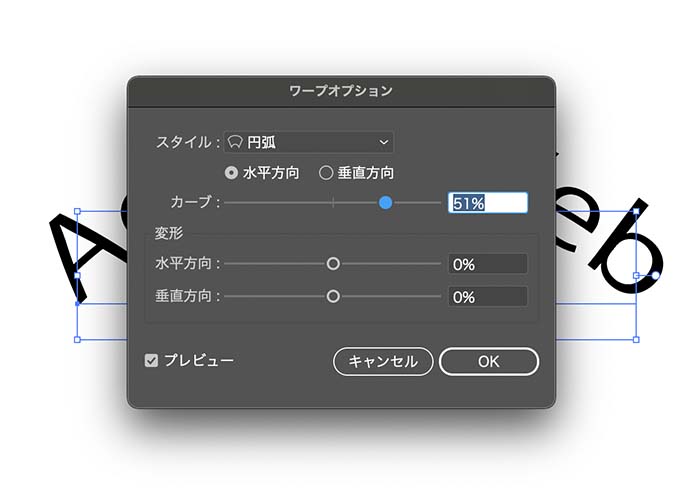
円弧のカタチを変えたいときは、ワープオプションの数値を調節します。

「カーブ」の数値が大きくなるほど、文字の曲がり具合が大きくなります。数値に正解はないため、プレビューしながらご自身の好きな数値に合わせてみてください。
下弦
下弦とは、文字の下側が弧を描くテキスト効果です。円弧と違って横幅が伸びることがありません。
- 新規ドキュメントを作成する
- テキストツールで文字を書く
- 画面上メニューの「効果」→「ワープ」→「下弦」を適用する
手順①・②は【円弧】の章でも解説しているため、ここでは割愛します。
①「効果」→「ワープ」→「下弦」を適用する
新規ドキュメント作成後、アートボードにテキストを入力したら、「効果」→「ワープ」→「下弦」を適用します。

すると、上記画像の通り下向きに弧を描くテキストになりました。
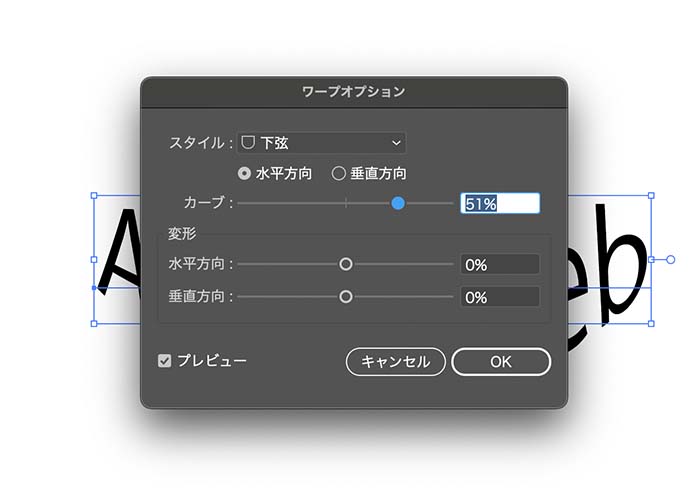
下弦のカタチを変えたいときは、ワープオプションの数値を調節します。

「カーブ」の数値を高くすることで、文字の下がり具合が大きくなります。極端に数値を高くしてしまうと、文字が見にくくなってしまうので要注意。
視認性を保つためにも、カーブの数値は50%前後がおすすめです。
上弦
上弦とは、上側が丸く弧を描くテキスト効果です。
文字の中心部分が引っ張られるような演出ができます。
- 新規ドキュメントを作成する
- テキストツールで文字を書く
- 画面上メニューの「効果」→「ワープ」→「上弦」を適用する
①「効果」→「ワープ」→「上弦」を適用する
新規ドキュメント作成後、アートボードにテキストを入力したら、「効果」→「ワープ」→「上弦」を適用します。

すると、上記画像の通り上向きに弧を描くテキストになりました。
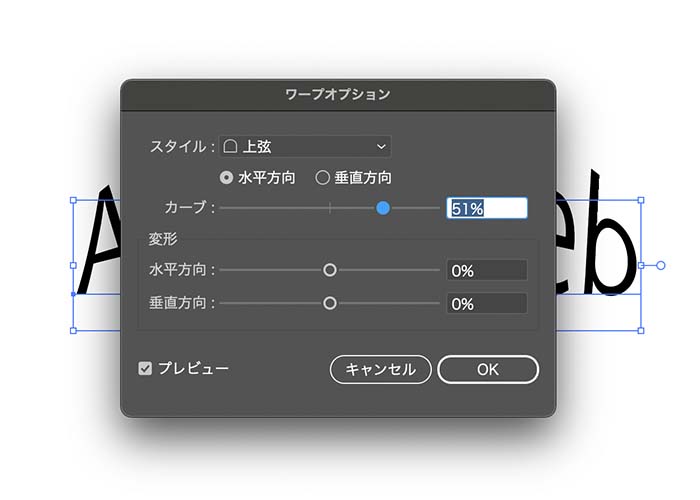
上弦のカタチを変えたいときは、ワープオプションの数値を調節します。

これまでの手順と同じく、「カーブ」の数値を高くすることで、文字が大きく変化します。
アーチ
アーチとは、その名の通りアーチ状に広がるテキスト効果です。
一見、円弧と似ていますが、アーチの方が立体的なテキストに仕上がります。
- 新規ドキュメントを作成する
- テキストツールで文字を書く
- 画面上メニューの「効果」→「ワープ」→「アーチ」を適用する
①「効果」→「ワープ」→「アーチ」を適用する
新規ドキュメント作成後、アートボードにテキストを入力したら、「効果」→「ワープ」→「アーチ」を適用します。

アーチの深さなどを調節したいときは、「ワープオプション」からアーチの数値を変更してください。
旗
旗とは、ゆらゆらと文字が波打つテキスト効果です。
- 新規ドキュメントを作成する
- テキストツールで文字を書く
- 画面上メニューの「効果」→「ワープ」→「旗」を適用する
①「効果」→「ワープ」→「旗」を適用する
新規ドキュメント作成後、アートボードにテキストを入力したら、「効果」→「ワープ」→「旗」を適用します。

波打つ大きさを変更したいときは、「ワープオプション」からアーチの数値を変更してください。
他にもIllustratorには、魚眼レンズ・膨張・旋回などのテキスト変形ツールが搭載されています。
Illustrator(イラレ)で文字を1文字ずつ変形する方法
標準搭載されている文字変形ツールではなく、自分で好きなカタチに変形する方法をご紹介します。
さまざまな方法がありますが、最も実用的なのが「文字タッチツール」を使って、1文字ずつ大きさを変形するテキスト効果です。
- 新規ドキュメントを作成する
- テキストツールを使って文字を入力する
- 「文字タッチツール」を選択する
- 変形させたい文字を動かす
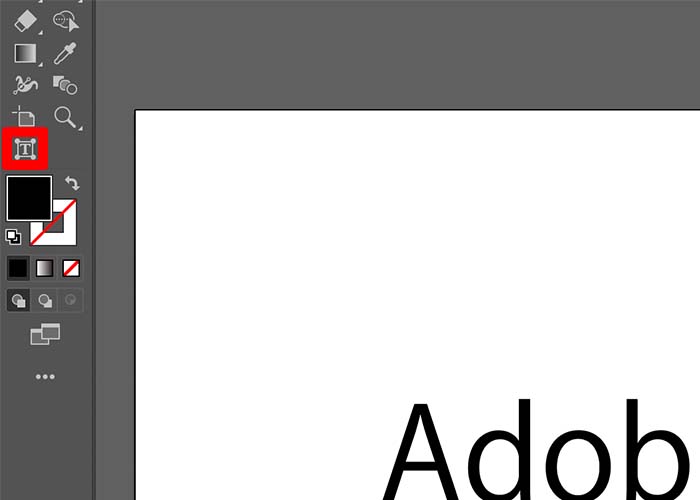
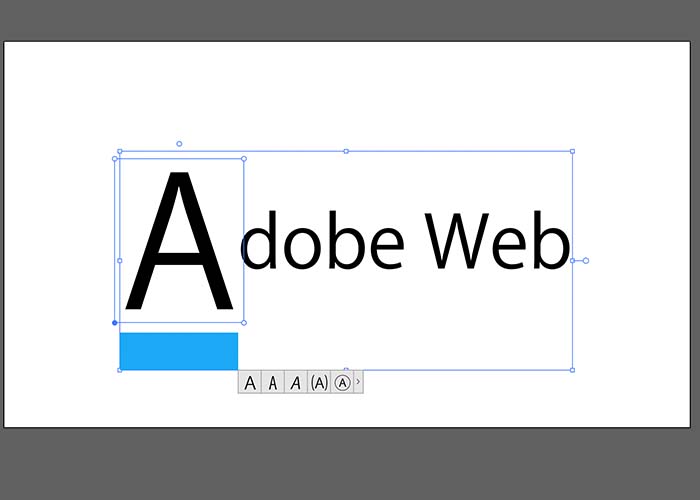
①「文字タッチツール」を選択する
テキストツールを用いてテキストを入力後、画面左のメニューから「文字タッチツールを選択します。

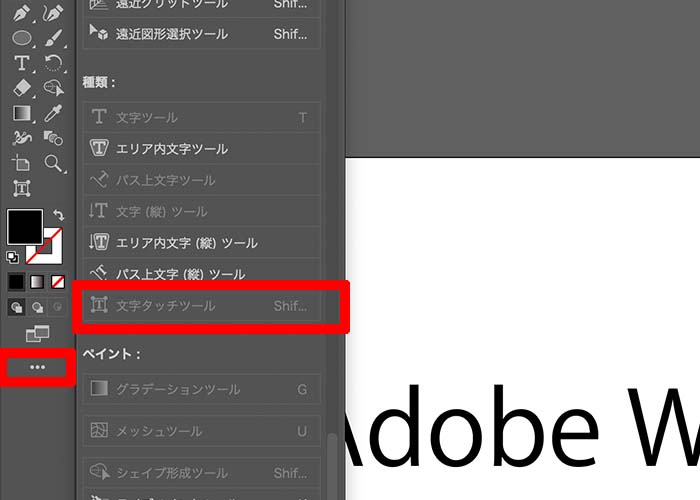
「文字タッチツール」が見当たらない場合はどうすればいいの?
メニューに「文字タッチツール」のアイコンがない場合は、下記画像の通り「三本線」のアイコンをクリック後、「文字タッチツール」をメニューにドラッグ&ドロップします。

「文字タッチツール」を起動することで、1文字ずつテキストを変形できます。
②変形させたい文字を動かす

- 文字タッチツールのアイコンをクリックする
- 変形させたい文字をクリックする
- 拡大したり縮小したり自由に動かす
文字タッチツールは、拡大・縮小・変形・回転・文字詰めなどのテキスト効果を適用できます。
以前は、1文字ずつ変形させるために文字をアウトライン化する必要がありました。
しかし、現在は文字を選択するだけで自由自在に変形できるのです。
まとめ
イラストレーターで文字を自由自在に変形させる方法をご紹介しました。
- イラレの文字変変形ツールは、円弧、上弦、下弦、アーチ、旗の5つ
- テキスト入力後、「効果」→「ワープ」の操作だけで適用できる
- 「ワープオプション」でアーチの数値を変更すれば、自分の好きなカタチに調節できる
- 標準搭載されている文字変形ツール以外にも、「文字タッチツール」を使って1文字ずつ変形する方法がある
- 文字タッチツールは、拡大・縮小・変形・回転・文字詰めなどのテキスト効果が適用できる
Illustratorの文字変形ツールを使うことで、印象的なテキスト効果を演出できるとわかりました。ぜひ本記事の内容を参考に、文字変形ツールを活用してみてください。
また最後になりますが、イラレの文字装飾に関しては「イラストレーターの文字加工・装飾方法」の記事にて解説しております。
様々な文字のデザイン方法を解説していますので、ぜひ確認してみてくださいね。


コメント