イラストレーターでの文字加工・装飾方法をまとめて公開します。
デザインをしていて、テキストを使ったタイポグラフィを使いたい場面は多くあります。
フォントを選んでテキストを使うだけでも良いですが、文字加工や装飾のテクニックがあれば既存のフォントをアレンジして、より幅広い表現が可能です。
本記事では、おすすめの基礎的な文字加工・装飾のテクニックを紹介するので、ぜひデザイン作りの参考にしてください。
Illustrator(イラレ)の文字加工・装飾方法まとめ【テクニック集】

Illustrator(イラレ)の文字加工・装飾方法をまとめましたので、項目分けして解説していきます。
- イラレで文字を変形する
- イラレで文字を縁取り(ふちどり)する
- イラレで文字を斜めにする
- イラレで文字にグラデーションをかける
- イラレで文字に影をつける
- イラレで文字を立体にする
- イラレで文字の間隔を調整する
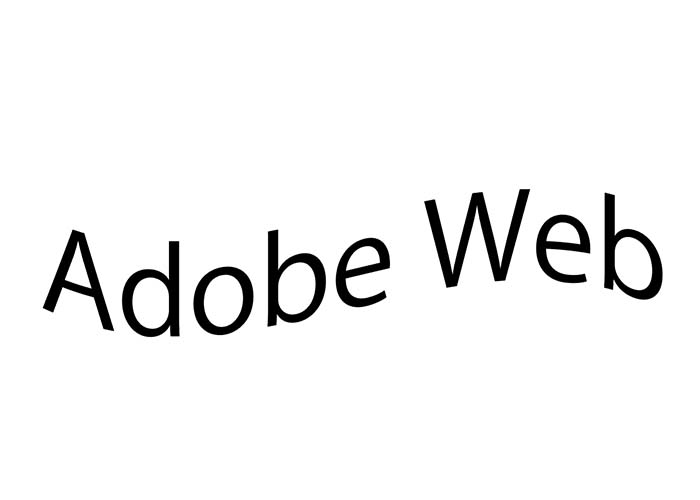
イラレで文字を変形する

文字変形は、文字の並び方を円弧や旗状に並べる文字加工の機能になります。
文字変形を使えると、ただの横並びのデザインではないレイアウトができるため一気にデザインの幅が広がります。
詳細な手順は「イラストレーターで文字を変形する方法」の記事で解説していますので、ぜひ参考にしてみてくださいね。
イラレで文字を縁取り(ふちどり)する

文字の縁取りは、非常にメジャーで使いどころの多い文字装飾の方法となります。
縁取り文字は、塗りと異なる色で縁取ることで文字を目立たせる機能です。
単純に文字を目立たせる効果だけではなく、画像の上にテキストをのせて見えづらくなってしまう時にも使えます。
詳細な手順は「イラストレーターで文字を縁取りする方法」で説明しているのでぜひ参考にしてみてください。
イラレで文字を斜めにする

イラレで文字を斜めにする斜体と言われるテクニックも文字を目立たせるための文字加工テクニックです。
斜体とは「文字を少し斜めに傾けて目立たせる表現」で、英字での斜体はイタリック体と呼ばれたりもします。
斜体も非常に出番の多いテクニックとなっています。
詳細は「イラストレーターで文字を斜めにする方法」で解説しておりますので、参考にしてみてくださいね。
イラレで文字にグラデーションをかける

グラデーションも文字加工として出番の多いテクニックです。
グラデーションとは、「複数色を段階的に変化させたもの」で「階調」や「連続階調」と呼ばれたりもします。
文字をグラデーションで加工することで、色味がはっきりと目立たず少し大人な雰囲気の表現が可能です。
写真と加工する際に浮きすぎるので場合にも、写真と浮きすぎない表現の調整として使えます。
詳細な手順は「イラストレーターで文字全体にグラデーションをかける方法」の記事で解説しているのでぜひ参考にしてみてくださいね。
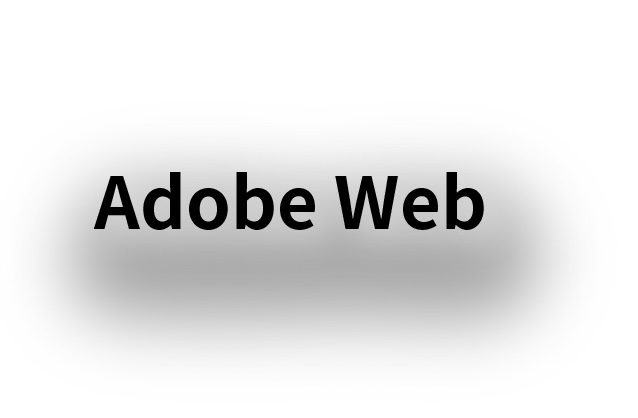
イラレで文字に影をつける

文字の影付けは、画像絡めたデザインでよく使われる装飾方法です。
文字の背景に影をつけることで、縁取りほど目立たせず自然な状態で背景の画像から目立たせることができます。
単純に文字を置いただけでは、文字が同化して見えづらくなってしまうとはいえ、縁取りや捕色となる色にするのでは目立ちすぎるので「もっと自然にしたい」という場合に有効なテクニックです。
詳細は「イラストレーターで文字に影をつける方法」の記事説明しているので、ぜひ参考にしてみてください。
イラレで文字を立体にする

文字の立体化は立体的に文字加工することで、インパクトをだす手法です。
文字に立体的な3次元の奥行きをだすことで、平面上のデザインなどで文字が強調されて見えるようになります。
ロゴっぽい見出しなど、とにかく他のものよりも目立たせたいという場面で使われることが多い技法です。
詳細な手順は「イラストレーターで文字を立体化する方法」の記事で解説しているのでぜひ参考にしてみてください。
イラレで文字の間隔を調整する

文字間隔の調整は、視認性を高めるための文字加工手法です。
文字の間隔を必要に応じて広めたり狭くしたり「間隔」を調整することで意図をもったデザインができます。
神は細部に宿るではありませんが、素人ではわからないからこそ「この人のデザインは何か違う」と思わせるポイントにもなるので、デザイナーを目指すならぜひ覚えておきましょう。
詳細な手順は「イラストレーターで文字間隔・行間を調整する方法」の記事で説明しているのでぜひ参考にしてみてください。
イラレでおしゃれな文字をデザインする方法

続いては、イラレでおしゃれな文字をデザインする方法を紹介します。
デザインは引き出しがものをいう場面も多くあります。
適切な場面で使うというのは前提ですが、さまざまな表現を知ることはあなたの技術向上につながります。
下記で、文字加工によるデザイン方法をまとめたのでぜひ参考にしてみてください。
イラレの文字加工でかっこいい文字を作る
イラストレーターの文字加工で作れるかっこいい文字の作り方を紹介します。
かっこいいに分類される表現は色々とありますが、今回はかすれ加工(グランジ加工)をご紹介します。
無骨、男らしい、ワイルドというような印象を与える加工なので引き出しの一つとして覚えておくと便利です。
以下で詳細な手順を紹介します。
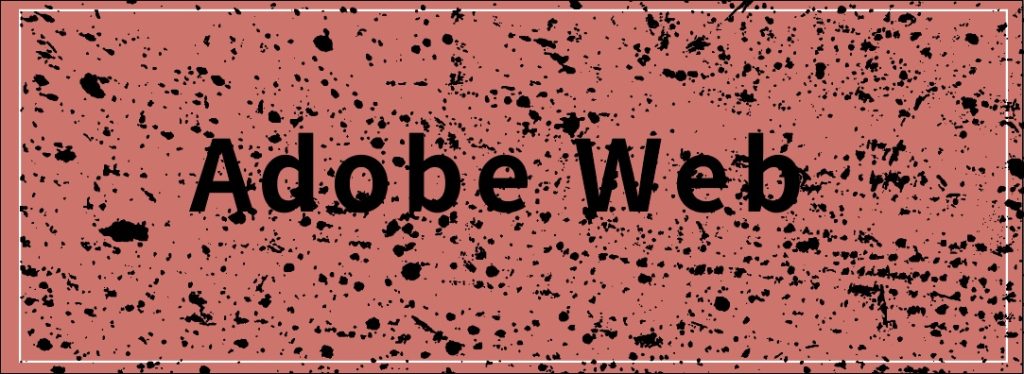
かすれ加工(グランジ加工)で文字を作る
かすれ加工(グランジ加工)は、古ぼけた感じや、ヴィンテージ感、男らしい無骨な感じを表すのに有効な技法です。
イラストレーターの透明マスク機能を使って簡単に加工できるのでぜひ引き出しとして覚えておきましょう。
グランジ加工は、以下の3STEPで実施可能です。
- 【STEP1】テキストの作成
- 【STEP2】グランジテクスチャーの配置
- 【STEP3】マスクの作成
まずはテキストの作成です。
テキストツールを選択して文字を入力しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。

続いてはグランジテクスチャーの配置です。
グランジ加工では、テキストに対してグランジテクスチャーをマスク化して加工をおこないます。
まずはグランジ加工用のテクスチャーを手に入れる手順から始めます。
他の画像を使いたい場合は、googleなどで「グランジテクスチャー」などで検索して、svg形式の画像を探しましょう。
画像を取得したら、テキストの上に配置します。
イラストレーター上部メニューの「ファイル>配置」を選択してファイル選択から取得したグランジファイルを選択しましょう。

最後の手順はマスクの作成です。
マスクの作成は透明パネルを使って実施します。
透明パネルの表示は、上部メニュー「ウインドウ>透明」か以下のショートカットで表示可能です。
- WIN:Shift + ctrl + F10
- MAC:Shift + command + F10
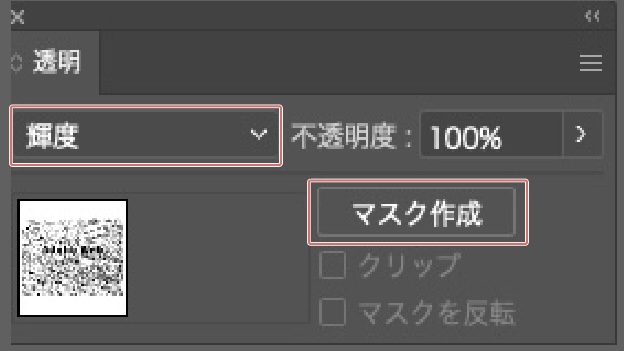
透明パネルを表示したら、「テキスト」と「グランジテクスチャー」を選択した状態で透明モードを「輝度」にして、「マスク作成」をクリックしてください。

マスク作成をクリックするとテキストがマスク化されて、非表示状態になります。
透明パネル上では、「クリップ」の項目にチェックが入った状態に変わるのでこちらをクリックしてチェックを外してみてください。

クリップを外すと、グランジテクスチャーの部分だけマスク化された状態になります。
この状態でグランジ加工完了です。

イラレの文字加工でかわいい文字を作る
続いては、イラレの文字加工でかわいい文字を作る方法を紹介します。
今回は、レトロな文字とポップな文字の作り方を紹介します。
2022年現在のトレンドもありレトロやポップは需要の多い表現かと思います。
流行っている=需要が多く求められることも多いテクニックなので覚えておくと非常に出番が多い技術です。
それでは以下でそれぞれの詳細な手順を紹介します。
イラレの文字加工でレトロな文字を作る

イラストレーターの文字加工でレトロな文字を作る方法を紹介します。
今回は少し古いカートゥーン風のレトロ文字の作り方を紹介します。
カートゥーン風レトロ文字は以下の3STEPで作成可能です。
- 【STEP1】テキストの作成【フォント選びがポイント】
- 【STEP2】縁取り加工【透明モードがポイント】
- 【STEP3】3D立体加工
以下で詳細について解説します。
まずはテキストの作成です。
テキストツールを選択して文字を入力しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。
レトロ感をだす際は、フォント選びが重要です。
今回はカートゥーンっぽいレトロ感をだすために太めの筆記体フォントを採用します。
- 【フォント】Pacifico/Bold:Adobefontにてアクティベート可能
- 【リンク】https://fonts.adobe.com/fonts/pacifico

続いては縁取り加工です。
縁取り加工はアピアランスパネルを使って作成します。
アピアランスパネルの表示は、上部メニュー「ウインドウ>アピアランス」を選択するか、以下のショートカットキーで可能です。
- ショートカットキー:Shift + F6
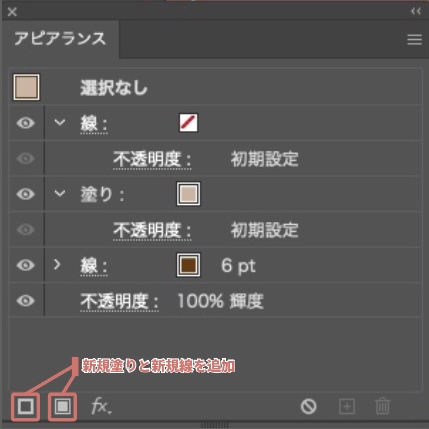
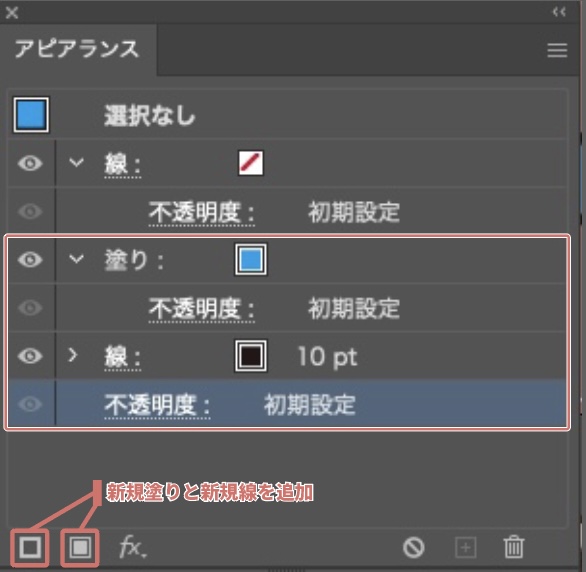
アピアランスパネルを表示したら次は、新規塗りと新規線を追加します。

ポイントとして塗りは黄色味のあるオフホワイト、線は濃い色を選ぶと良い雰囲気になります。
また線の不透明度を輝度に変えておきましょう。
線の不透明度は、線の下にある不透明度をクリックすると表示される透明パネルから輝度を選択すれば変更可能です。
最後に3Dの立体加工を実施します。
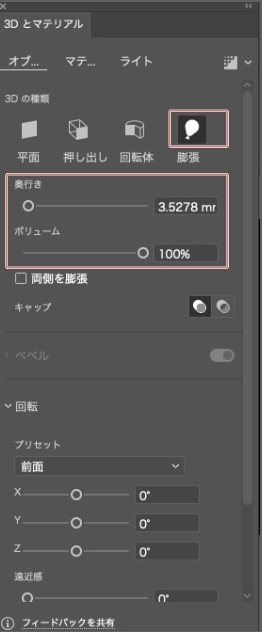
3Dの立体加工は「3Dとマテリアル」のパネルから実行します
「3Dとマテリアル」は、上部メニューから「効果>3Dとマテリアル>押し出しとベベル>膨張」を選択することで表示します。
3Dとマテリアルのパネルを表示したら、「奥行き」で好みの立体感を設定しましょう。

設定を完了したらレトロ文字の完成です。

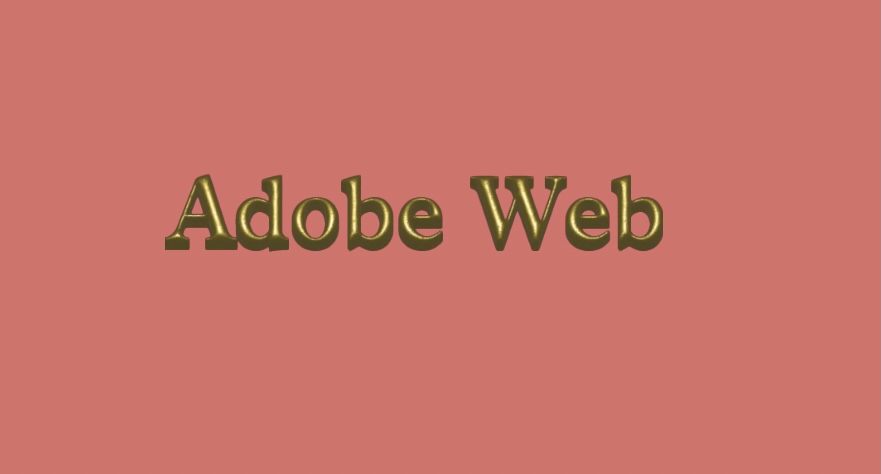
イラレの文字加工でポップな文字を作る

続いてはイラストレーターで作るポップな文字を紹介します。
今回は光沢文字をご紹介します。
ポップな光沢は以下の手順で、文字加工可能です。
- 【STEP1】テキストを作成する
- 【STEP2】アピアランスで塗りと線を追加
- 【STEP3】白い線を追加
以下で詳細な手順を紹介します。
まずはテキストの作成です。
テキストツールを選択して文字を入力しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。
ポップ感をだす際は、フォント選びが重要です。
今回はカートゥーンっぽいレトロ感をだすために太めの筆記体フォントを採用します。
アピアランスで塗りと線を追加します。
アピアランスパネルの表示は、 上部メニュー「ウインドウ>アピアランス」を選択するか、以下のショートカットキーで可能です。
- ショートカットキー:Shift + F6
アピアランスパネルを表示したら次は、新規塗りと新規線を追加します。

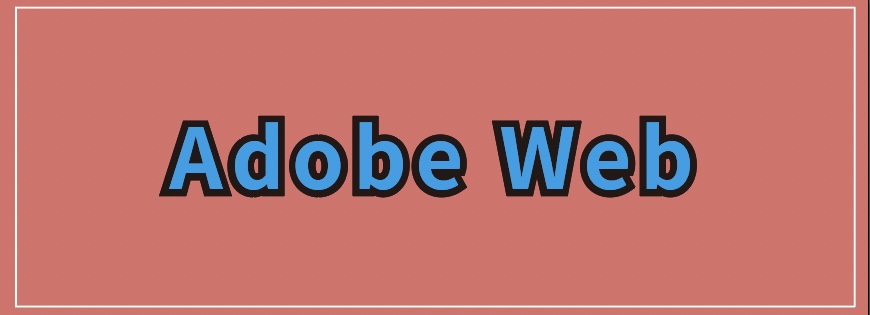
今回は、POPに見える黒い線と水色の塗りにします。

最後にツヤ感の表現として、光沢のための白い線を追加します。
光沢用の白い線は、ペンツールを使って作成します。
ペンツールは、ツールボックスのペンツールを選択するか、下記ショートカットキーで選択可能です。
- ショートカットキー:P
ペンツールを選択したら、光沢用の白い線を追加します。
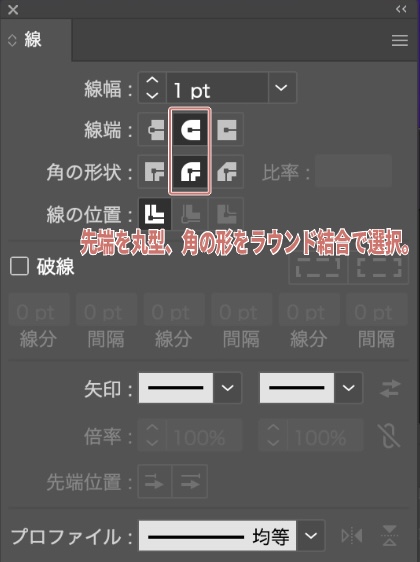
次に線ツールを開いて線のモードを「先端:丸型」「角の形:ラウンド結合」に設定しましょう。

線形を選択したら、表示を変更します。
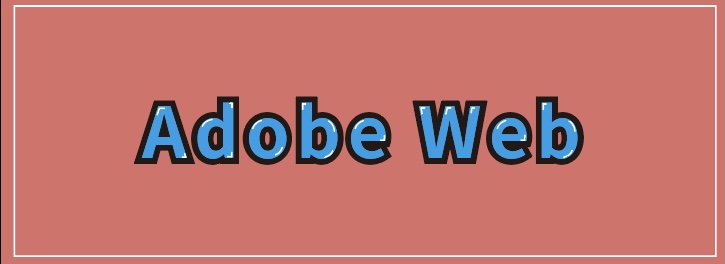
線形を選択後、文字の上に光沢を表現していきます。
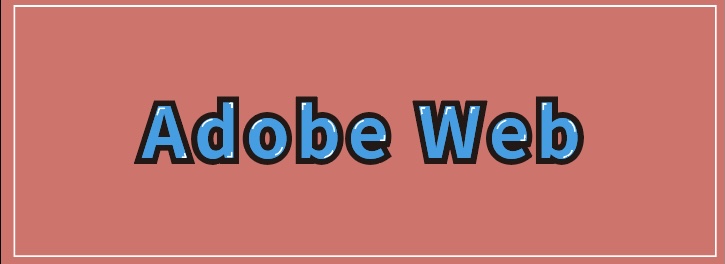
光沢表現のコツは、角や曲線の上と反対側の下角や曲線部に沿う様に線を引くことです。
例えば、今回のAdobeという文字のAやDなら下図のようなイメージなります。

このように角文字に対して白い線でハイライトの光沢をいれていきます。
すべての文字に光沢をつければ、ポップな光沢文字が完成です。

まとめ
本記事では、イラストレーターでの文字加工・装飾方法をご紹介しました。
縁取り加工や、文字変形、立体化などは組み合わせやすく知っているだけで文字加工の表現を拡げてくれます。
また画像との組み合わせに便利な影付けや、文字を目立たせる際に便利なグラデーションや斜体など用途と合わせておけば利用できる場面はさらに増えていくでしょう。
記事でみた内容を見ながらぜひ実際に実施してみて技術を自分のモノにしてみてください。


コメント