本記事では、「文字の間隔の詰め・広げ」「字間の自動調整」「トラッキングによる均等調整」「文字ツメによる文字間隔調整」について解説していきます。
また、併せて行間(上下間の文字間隔)や、文字調整ができない場合の原因と解決策に加えて覚えておくと便利なショートカットも解説していきます。
ぜひ記事をみて文字間隔について学んでみてください。
Illustrator(イラレ)で文字間隔を調整する方法を4パターン紹介

それではイラストレーターで文字間隔を調整する方法を4パターン紹介していきます。
カーニングで文字間隔を詰める・広げる
まずはカーニングで文字間隔を詰める・広げる方法についてご紹介します。
カーニングとは全体ではなく、特定の文字間だけを間隔調整する機能です。
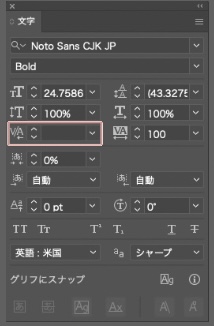
カーニングの調整は文字パネルを使って実行できます。
以下で詳細な手順を紹介していきます。
まずはテキストの作成です。
テキストツールを選択して文字を入力しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。

続いては文字パネルからカーニングの設定を変更します。
文字パネルは、上部メニューの「ウインドウ>書式>文字」を選択するか、以下のショートカットで表示可能です。
- WIN:Ctrl + T
- MAC:Command + T
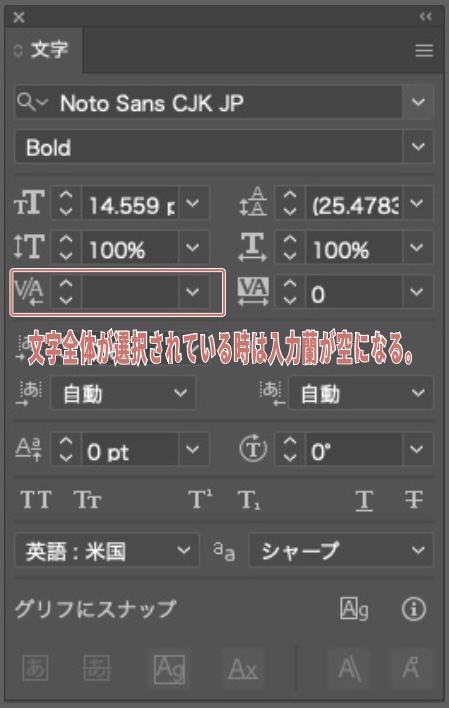
文字パネルを表示後左側の「V/A」の項目を入力することで実行可能です。

またカーニングの変更は、文字パネルの上下ボタンと数値入力だけでなくショートカットキーでも変更可能です。
- WIN:Alt + ←or→
- MAC:Option + ←or→
*文字と文字の間を選択した状態で使いましょう。
カーニングを変更すると単体の文字間隔を変更可能です。

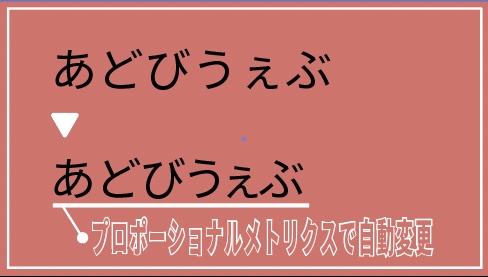
プロポーショナルメトリクスで字間を自動調整する
プロポーショナルメトリクスは字間を自動調整する機能です。
OpneTypeパネルを使って、選んだ設定に併せて自動で字間を調整してくれます。(※ただし英字には使えず、日本語のみの対応となります。)
プロポーショナルメトリクスによる自動調整は以下の2STEPで実施可能です。
- 【STEP1】テキストの作成
- 【STEP2】OpenTypeパネルから文字パネルからメトリクスを設定
以下で詳細を解説します。
まずはテキストの作成です。
テキストツールを選択して文字を入力しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、日本語文字を入力します。
(プロポーショナルメトリクスは英語には使用できません。)

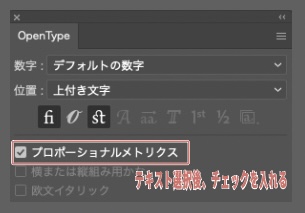
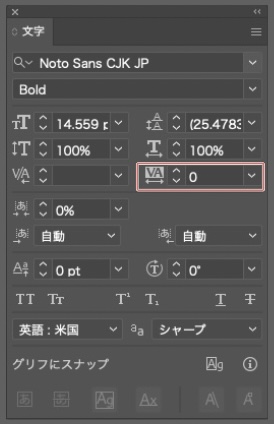
続いて、OpenTypeパネルからプロポーショナルメトリクスを設定します。
まずはプロポーショナルメトリクスパネルを表示しましょう。
イラストレーターの上部メニュー「ウインドウ>書式>OpenType」か以下のショートカットキーで表示可能です。
- WIN:Ctrl + Alt + shift + T
- MAC:Command + Option + shift + T
パネル表示後、テキストを選択してOpenTypeパネルより「プロポーショナルメトリクス」の項目にチェックをいれましょう。

チェックをいれると、「プロポーショナルメトリクス」の機能によって行間が自動で調整されます。

トラッキングで文字間隔を均等にする
続いてはトラッキングで文字間隔を均等にする方法を紹介します。
トラッキング機能を使えば、「文字単体」でなく「テキスト全体の間隔」をまとめて狭くしたり広くしたりなどの調整が可能です。
プロポーショナルメトリクスによる自動調整は以下の2STEPで実施可能です。
- 【STEP1】テキストの作成
- 【STEP2】文字パネルからトラッキングを設定
詳細な手順を以下で解説していきます。
まずはテキストの作成です。
まずはテキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。

続いては文字パネルからトラッキングの設定を変更します。
文字パネルは、上部メニューの「ウインドウ>書式>文字」を選択するか、以下のショートカットで表示可能です。
- WIN:Ctrl + T
- MAC:Command + T
文字パネルを表示後、右側の「V/A」の項目を入力することで実行可能です。
今回は行間を広げるために、値を0から100に変更しましょう。

またトラッキングの変更は、文字パネルの上下ボタンと数値入力だけでなくショートカットキーでも変更可能です。
- WIN:Alt + ←or→
- MAC:Option + ←or→
*文字全体を選択した状態で使いましょう
トラッキングを変更すると文字全体に対して文字間隔を変更可能です。

文字ツメで文字間隔を調整する
文字ツメ機能を使えば、選択したテキストの前後を詰めが可能です。
トラッキング機能が、文字の右側の間隔を調整するのに対して、「文字ツメ機能」は文字の両側の空きを狭くします。
文字ツメ機能も文字パネルを使って実施可能です。
手順は以下の2STEPになります。
- 【STEP1】テキストの作成
- 【STEP2】文字パネルから文字ツメを設定
詳細な手順を以下で解説していきます。
まずはテキストの作成です。
まずはテキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。
今回は、行間のわかりやすい英字・日本語が複合した文字列を入力します。

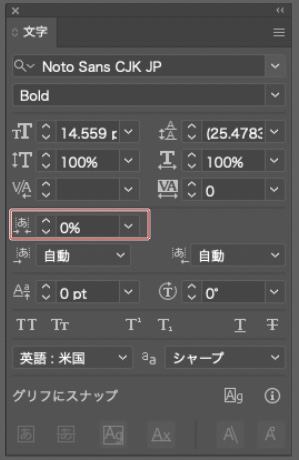
続いては文字パネルから文字ツメの設定を変更します。
文字パネルは、上部メニューの「ウインドウ>書式>文字」を選択するか、以下のショートカットで表示可能です。
- WIN:Ctrl + T
- MAC:Command + T
文字パネルを表示後、「→あ←」の項目を入力することで実行可能です。
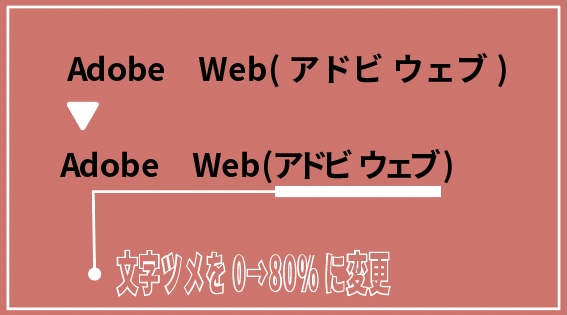
今回はカッコのスキマを埋めるために、値を0から80%に変更しましょう。

文字ツメを変更すると選択した文字の左右の文字間隔が狭められます。

イラストレーターで行間(上下の文字間隔)を調整する方法

イラストレーターで行間(上下の文字間隔)を調整する方法を紹介します。
デザインの世界では一般的に、上下の文字感覚を行間と言います。
文字パネルの、「行送りを設定」の機能を使えば行間のサイズ調整が可能です。
手順は以下の2STEPになります。
- 【STEP1】テキストの作成
- 【STEP2】文字パネルから「行送りを設定」を設定
詳細な手順を以下で解説していきます。
まずはテキストの作成です。
まずはテキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。
今回は、行間調整のために上下に2段ならべたテキストを入力します。
改行はテキスト入力中に「ENTERキー」押下で実行可能です。

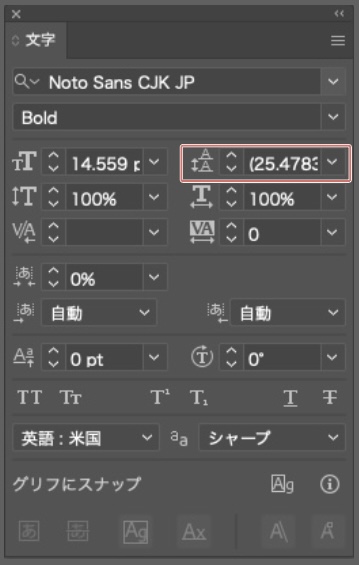
続いては文字パネルから「行送りを設定」の項目を変更します。
文字パネルは、上部メニューの「ウインドウ>書式>文字」を選択するか、以下のショートカットで表示可能です。
- WIN:Ctrl + T
- MAC:Command + T
「行送りを設定」は、文字パネルを表示後、下記画像赤枠の項目を入力することで実行可能です。
今回は、テキストが14pxなのに行間が25pxもあり間伸びしているので、縮めるために18pxを指定します。

- WIN:Alt + ↑or↓
- MAC:Option + ↑or↓
*文字全体を選択した状態で使いましょう
「行送りを設定」を変更すると行の間隔が指定した値に変更できます。

イラレのカーニングで文字間隔の調整ができない理由と対処法

続いては、イラレのカーニングで文字感覚の調整ができない理由と対処法を紹介します。
カーニングできない理由はいくつか考えられますがよくある理由は以下の2つです。
文字全体が選択されていてカーニングできない
カーニングできない際に一番多い理由は、文字全体を選択してカーニングしようとしているからです。
カーニングは、単体の文字間隔を調整する機能なので文字全体を選択すると、文字単体の間隔を調整する「トラッキング」の機能はグレーアウトしてしまいます。

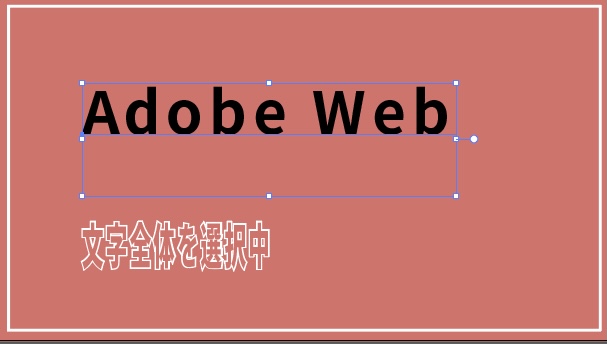
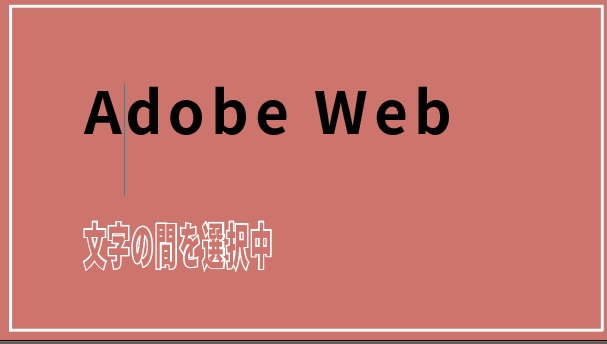
今どちらの選択になっているかは選択範囲の表示方法を見れば確認可能です。
文字の間を選択できている時は、カーニング項目には、デフォルトで数字の0が表示されます。
カーニング機能は「文字単体の間隔を調整する機能」なので文字全体を選択している時は機能が使えないのです。
デザインの指示でカーニング、トラッキングを指定される場合もあると思います。
以下の2つの定義を覚えておくと混乱がなくなるのでぜひ覚えておきましょう。
- 全体調整=トラッキング
- 部分調整=カーニング
ショートカットキーが効かない
続いての原因は、ショートカットキーが効かない場合です。
こちらも上記の理由と似ているのですが、カーニングトラッキングのショートカットキーは同様のコマンドになっています。
選択範囲の違いによって同じコマンドを使っても挙動が異なります。
文字パネルで操作している際は、入力欄が未入力になるのでわかりやすいですがショートカットで操作している際は、トラッキングとカーニングの差がわかっていないと混乱することも少なくありません。
以下で詳細を解説します。
テキスト全体が表示されている場合
選択されているテキストが青い四角で囲われている時が、全体選択の状態になります。
テキスト全体が選択されている状態で、ショートカットキーを使った操作(Alt+←/→ or Option +←/→)をすると、「文字全体の行間が調整される「トラッキング機能」が動きます。

文字の間が選択されている場合
一方で文字間の選択中は、選択箇所で縦棒が点滅表示されます。
文字間が選択されている状態で、ショートカットキーを使って操作(Alt+←/→ or Option +←/→)すると、「文字間の間隔が調整される」「カーニング機能」が動きます。

いまどちらの状態かわからなくなったら、この画像を思い出しましょう。
トラッキングとカーニングの違いを覚えておくことが大切
いずれの場合にしても、「カーニングできない」はトラッキングとカーニングの違いがわかっていない場合におこる現象です。
操作中に混乱することのないように、下記の比較を頭の中にいれて覚えておきましょう。
- 全体調整=トラッキング
- 部分調整=カーニング
イラレで文字間隔・行間を調整する時はショートカットを活用しよう

イラストレータで文字間隔・行間を調整する時はショートカットを活用しましょう。
文字感覚・行間の調整はショートカットキーによっても可能です。
文字パネルで操作する際はそれぞれの項目を選択して入力する必要がありますが、ショートカットキーを使えば文字間隔と行感覚を即座に調整できます。
コマンドは同じで、上下左右の方向キーを操作することで、左右は文字間隔、上下は行間の調整が可能です。
ショートカットキーまとめ
- WIN:Alt + ←or→
- MAC:Option + ←or→
文字全体を選択している場合はトラッキング機能が動作し、文字間を選択している場合はカーニング機能が動作します。
- WIN:Alt + ↑Or↓
- MAC:Option + ↑Or↓
その他のショートカットについて知りたい方は「イラストレーターのショートカット一覧」の記事をご参考ください。
まとめ
文字間隔の調整と行間の調整について解説しました。
また文字の左右の間を詰める「文字ツメ」や上下幅の「行間」など文字の間隔一つとってしてもさまざまな設定があります。
神は細部に宿るではありませんが、文字の間隔に関する設定を意識できるかどうかは、素人とデザイナーを明確にわける箇所でもあります。
まずは機能として使い方を覚えた上で、どんどん文字間隔についてシビアに見ていける目を養っていきましょう。
また最後になりますが、イラレの文字装飾に関しては「イラストレーターの文字加工・装飾方法」の記事にて解説しておりますので、確認してみてくださいね。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認ください。


コメント