イラストレーターで、使い勝手の良いおしゃれな吹き出しをお探しでしょうか。
素材をダウンロードして使っても良いですが、イラストレーターで吹き出しを作る方法を理解していると、自分の思ったサイズ感と雰囲気をもつ吹き出しをその場ですぐ作ることが可能です。
そこで本記事では、丸、四角、ギザギザ、手書き風など4つの吹き出しの作り方をご紹介します。
ぜひ作り方を覚えて、デザインにご活用ください。
Illustrator(イラレ)で丸い吹き出しを作る方法

まずは1番ベーシックな丸い吹き出しを作る方法を紹介します。
丸い吹き出しを作る方法は色々あるのですが今回は「パスファインダー」を使った方法をご紹介します。
パスファインダーを使った吹き出しは、あとから吹き出しの位置を変更するのも非常に簡単で、編集性が高いです。
丸い吹き出しの作成は以下の3STEPで作成できます。
- 【STEP1】楕円形を作る
- 【STEP2】三角形を作る
- 【STEP3】パスファインダーで合成する
まずは楕円形の作成です。
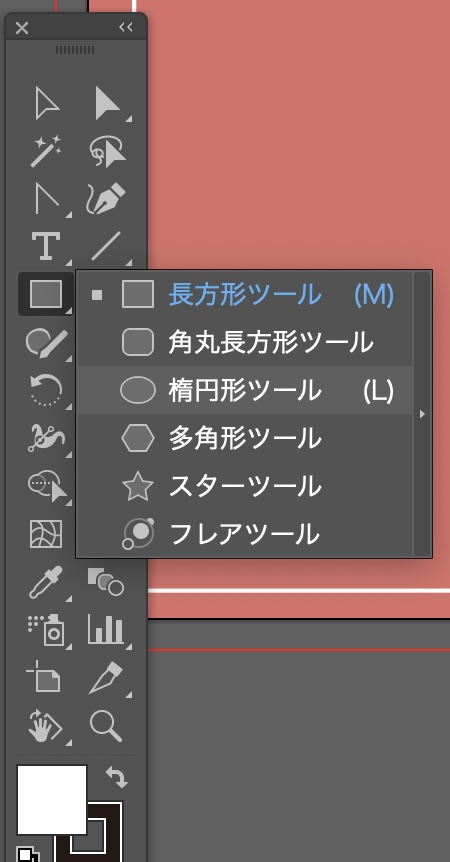
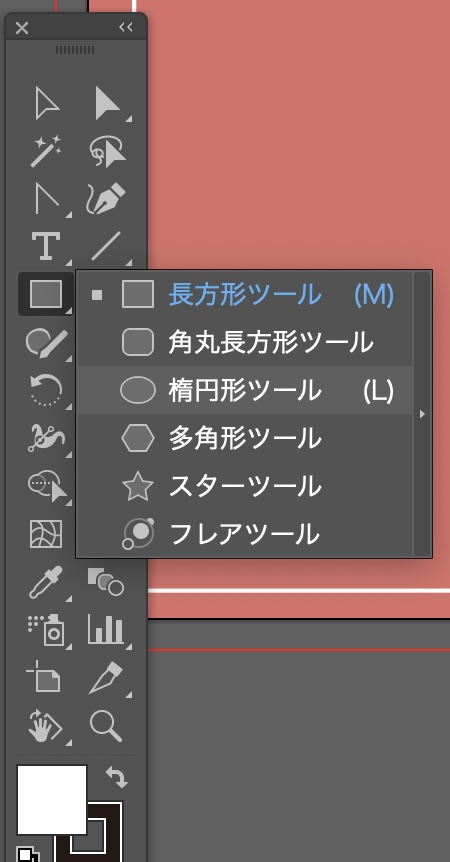
楕円形はツールボックスから選択するか、以下のショートカットキーで作成可能です。
- ショートカットキー:L
楕円ツールを選択したら、アートボード上でマウスをドラッグして楕円を作ります。
吹き出しの楕円は正円であるほうがデザインとして美しいので、正円で制作するようにしましょう。

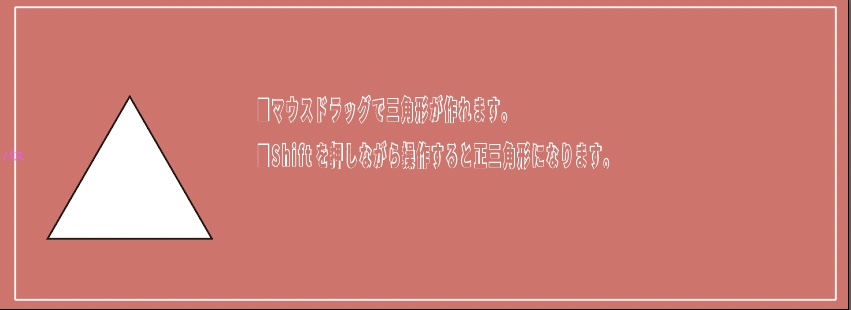
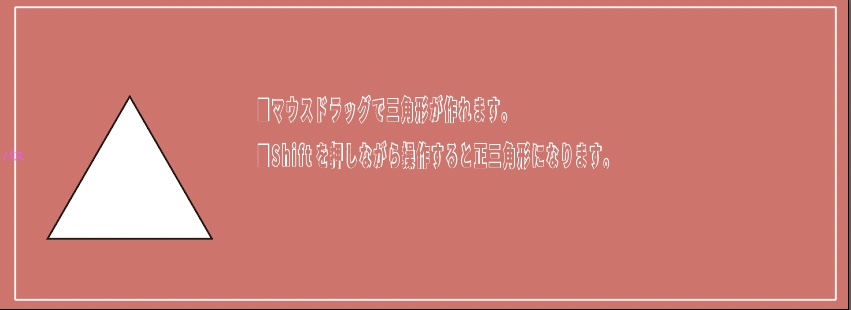
続いては、吹き出しの口となる三角形を作ります。
三角形は多角形ツールを使用することで作成可能です。
まずは、ツールボックスで多角形ツールを選択しましょう。

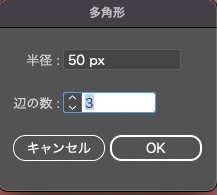
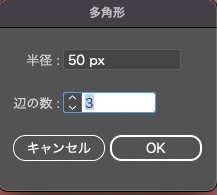
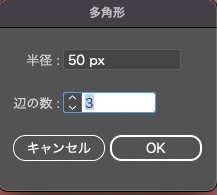
多角形ツールを選択後、アートボードをクリックすると多角形パネルが表示されます。
今回は三角形を作るのが目的なので、「辺の数」を3に設定してOKを選択します。

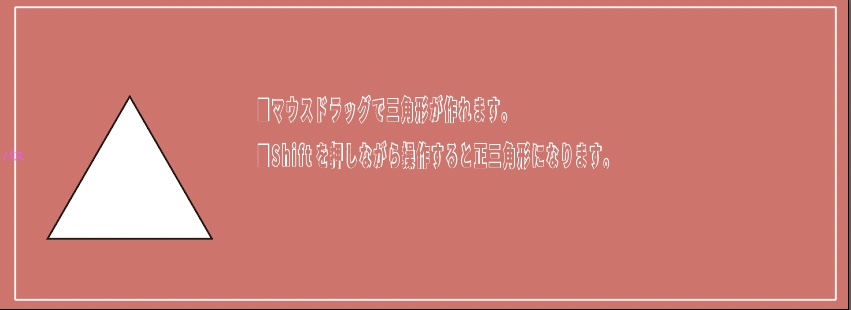
三角形が表示されたらマウスをドラッグして三角形のサイズを調整しましょう。
吹き出しについても正三角形の形であるほうがバランスが良いので、正三角形で作成しましょう。

吹き出しを完成させるために、先ほど作った楕円形と三角形を合成します。
図形の合成にはパスファインダーというツールを使用します。
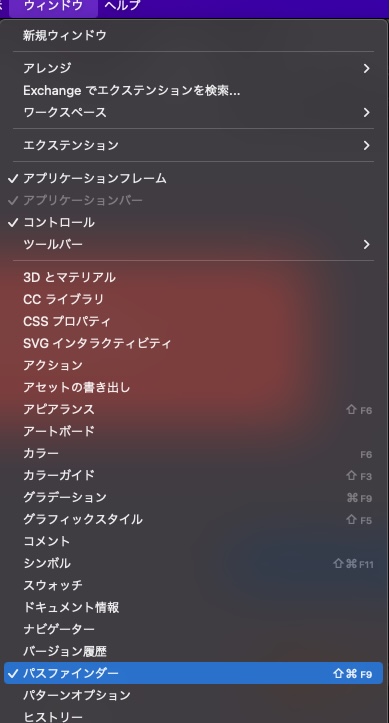
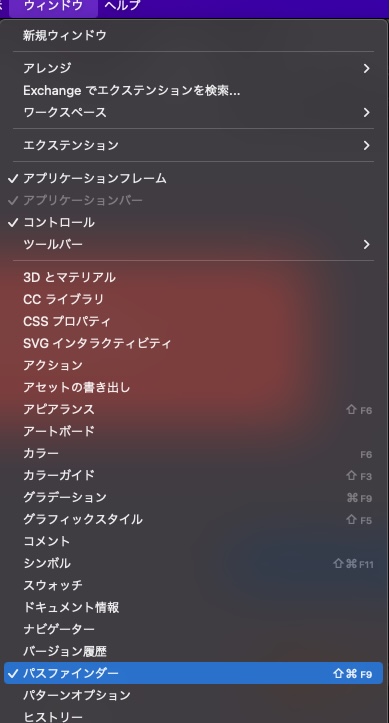
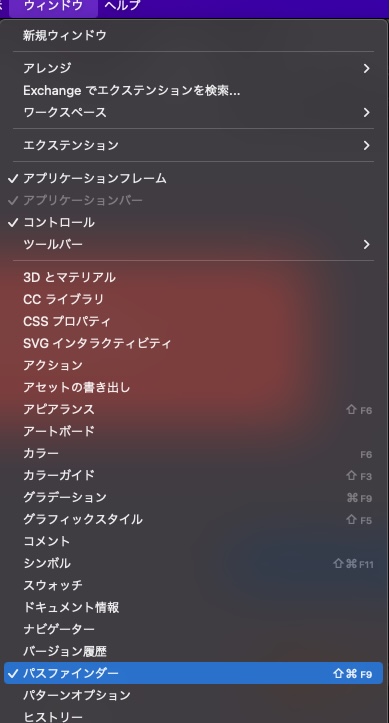
パスファインダーのパネルは、上部メニューの「ウインドウ>パスファインダー」か以下のショートカットキーで表示可能です。
- WIN:Shift + Ctrl + F9
- MAC:Shift + Command + F9

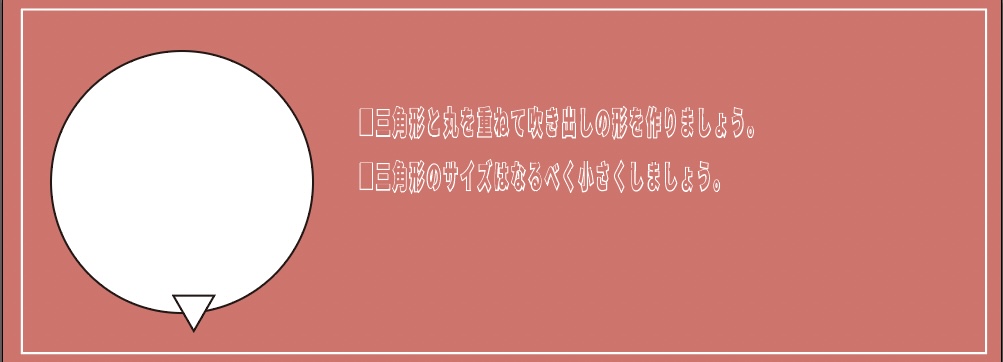
パスファインダーパネルを表示したら、先ほど作った楕円形と、三角形を重ねて吹き出しの形を作ります。
吹き出しの形を作る際のポイントとして、三角形が小さくするとバランスが良くなり素人感が消えます。
プロ感と素人感を分けるポイントとなるので、三角形の大きさは意識してみると良いでしょう。

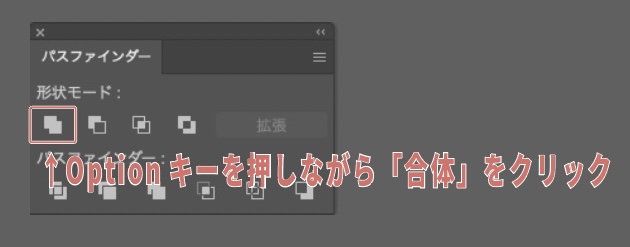
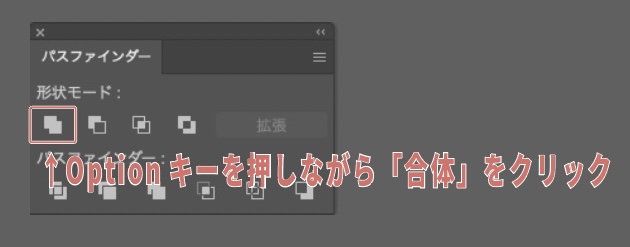
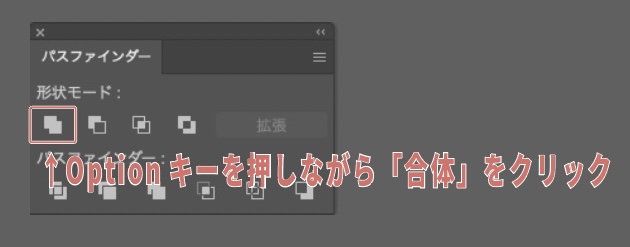
図形を2つ重ねたら、パスファンダーツールで合体を押下しましょう。
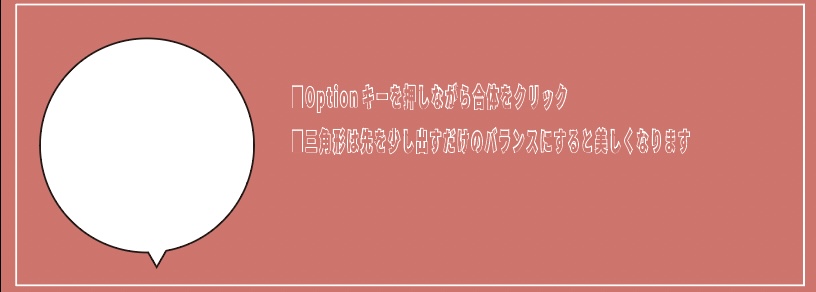
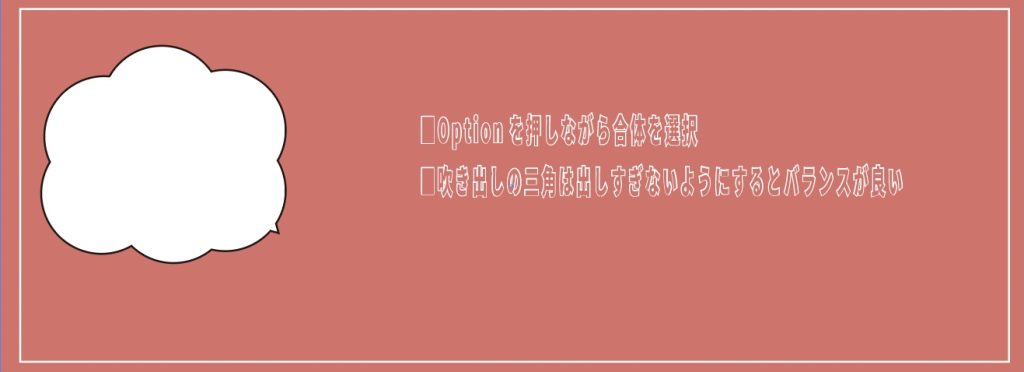
合体を押下する際に、Option(Alt)を押下しながら選択することで、合成後も図形の調整が可能になります。
パスファインダーで合体を使用する時はOptionキーを押下しながら選択するようにしましょう。

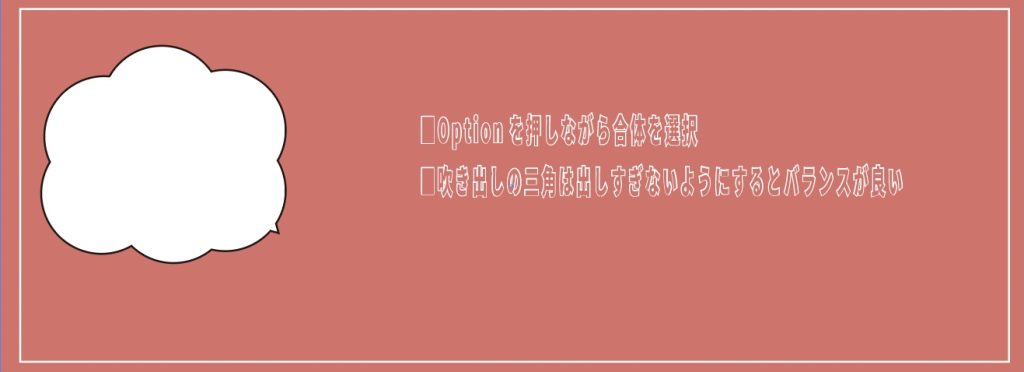
合体を選択すると吹き出しの完成です。
三角形の配置は全てださずに先を少しだすだけにするとバランスがよく美しく見えるので覚えておきましょう。

Illustrator(イラレ)で四角い吹き出しを作る方法

続いては、イラストレーターで四角い吹き出しを作る方法を紹介します。
四角い吹き出しも三角形の吹き出しと同様に図形を組み合わせ、パスファインダーを使って作成します。
四角い吹き出しの作成は以下の3STEPで作成できます。
- 【STEP1】四角形を作る
- 【STEP2】三角形を作る
- 【STEP3】パスファインダーで合成する
まずは四角形の作成です。
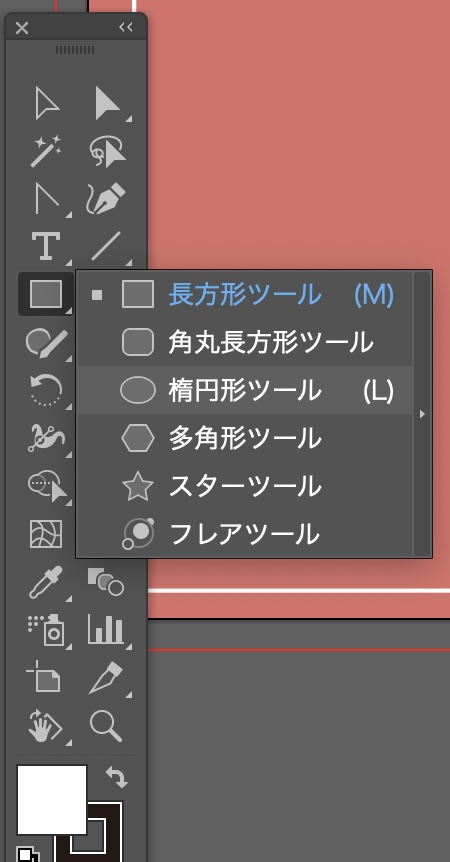
長方形ツールはツールボックスから選択するか、以下のショートカットキーで作成可能です。
- ショートカットキー:M
長方形ツールを選択したら、アートボード上でマウスをドラッグして四角形を作ります。
四角い吹き出しを作る際は正方形でなく、長方形で作成しましょう。

続いては、吹き出しの口となる三角形を作ります。
三角形は多角形ツールを使用することで作成可能です。
まずは、ツールボックスで多角形ツールを選択しましょう。

多角形ツールを選択後、アートボードをクリックすると多角形パネルが表示されます。
今回は三角形を作るのが目的なので、「辺の数」を3に設定してOKを選択します。

三角形が表示されたらマウスをドラッグして三角形のサイズを調整しましょう。
吹き出しについても正三角形の形であるほうがバランスが良いので、正三角形で作成しましょう。

吹き出しを完成させるために、先ほど作った楕円形と三角形を合成します。
図形の合成はパスファインダーツールを使用します。
パスファインダーパネルは、上部メニューの「ウインドウ>パスファインダー」か以下のショートカットキーで表示可能です。
- WIN:Shift + Ctrl + F9
- MAC:Shift + Command + F9

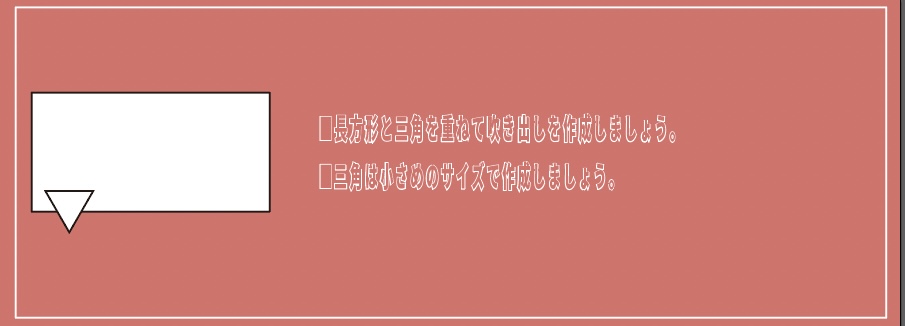
パスファインダーパネルを表示したら、先ほど作った四角形と、三角形を重ねて吹き出しの形を作ります。
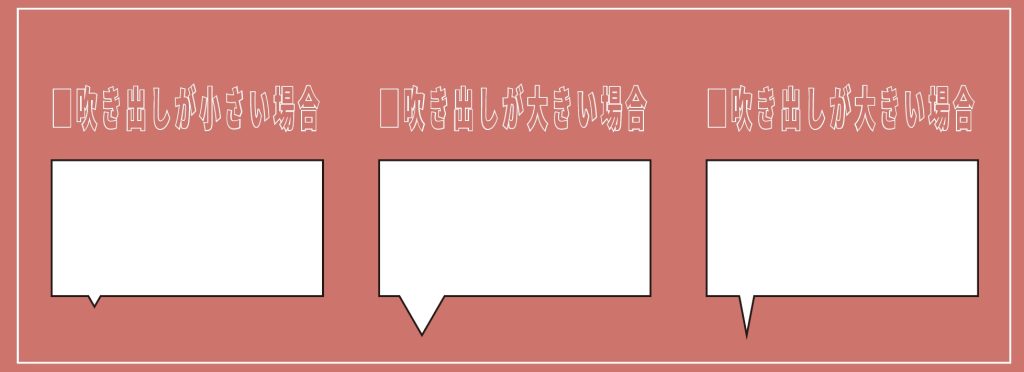
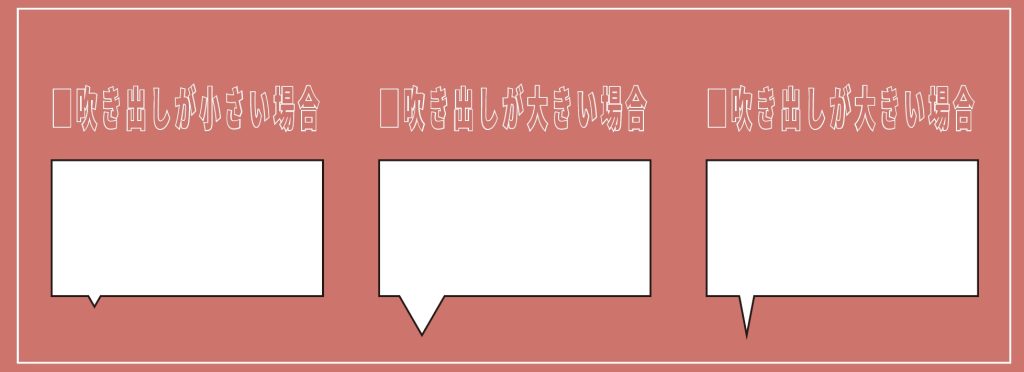
吹き出しの形を作る際のポイントとして、三角形を小さくするとバランスが良くなるので実際に並べる際に比較してみましょう。

図形を2つ重ねたら、パスファンダーツールで合体を押下しましょう。
合体を押下する際に、Option(Alt)を押下しながら選択することで、合成後も図形の調整が可能になります。
パスファインダーで合体を使用する時はOptionキーを押下しながら選択するようにしましょう。

合体を選択すると吹き出しの完成です。
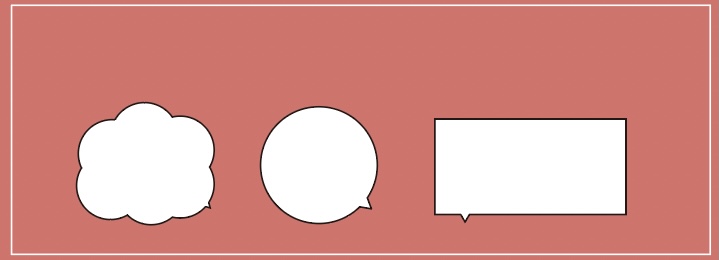
以下の図のように、三角形の配置は全てださずに先を少しだすだけにするとバランスがよく美しく見えるので覚えておきましょう。

Illustrator(イラレ)でギザギザの吹き出しを作る方法

続いてはイラストレーターでギザギザの吹き出しを作る方法をご紹介します。
イラストレーターでのギザギザの吹き出しは「ジグザグ」と「パンク・膨張」の機能を作って作成します。
ギザギザ吹き出しの作成は、以下の3STEPで作成可能です。
- 【STEP1】楕円を作成する
- 【STEP2】ジグザクの効果を適用する
- 【STEP3】パンク・拡張の効果を適用する
以下で詳細を解説します。
まずは楕円形の作成です。
楕円形ツールはツールボックスから選択するか、以下のショートカットキーで作成可能です。
- ショートカットキー:L
楕円形ツールを選択したら、アートボード上でマウスをドラッグして楕円を作ります。

続いて作成した楕円にジグザグの効果を適用します。
ジグザグ機能は、上部メニュー「効果>パスの変形>ジグザグ」を選択することで実行可能です。

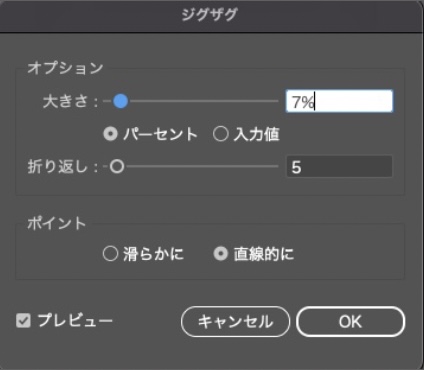
ジグザグパネルを表示したら、「大きさ」と「折り返し」の値を任意に変更して自分好みのギザギザを作りましょう。
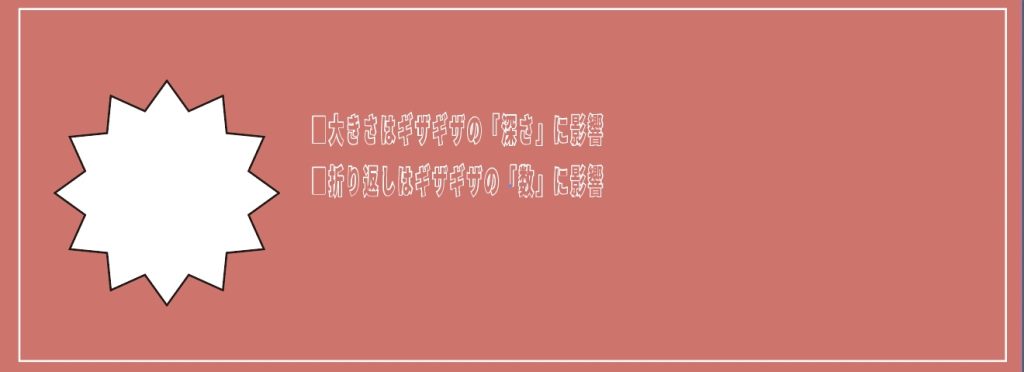
大きさはギザギザの長さ、折り返しはギザギザの数に影響します。
今回は大きさを7%、折り返しを5で作成しました。

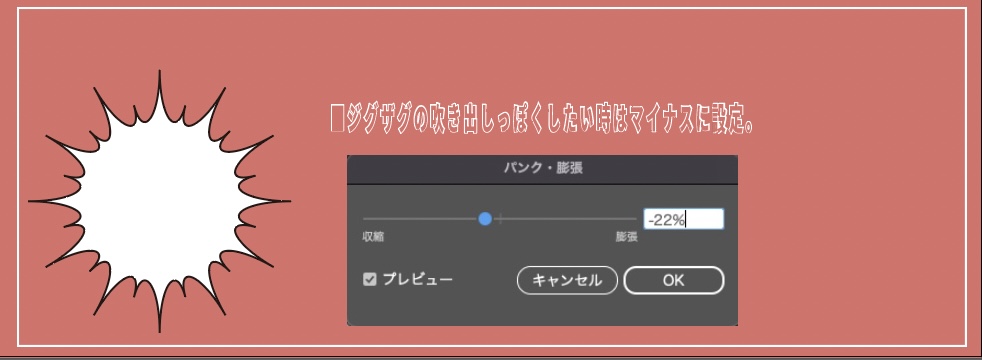
続いては、パンク膨張の効果を適用させます。
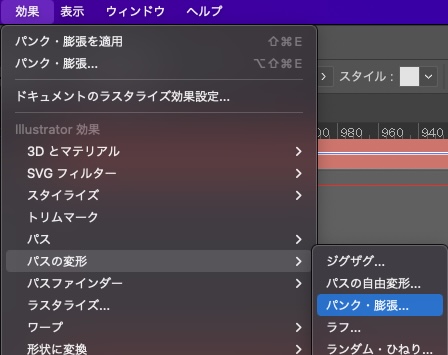
ジグザグ機能は、上部メニュー「効果>パスの変形>パンク・膨張」を選択することで実行可能です。

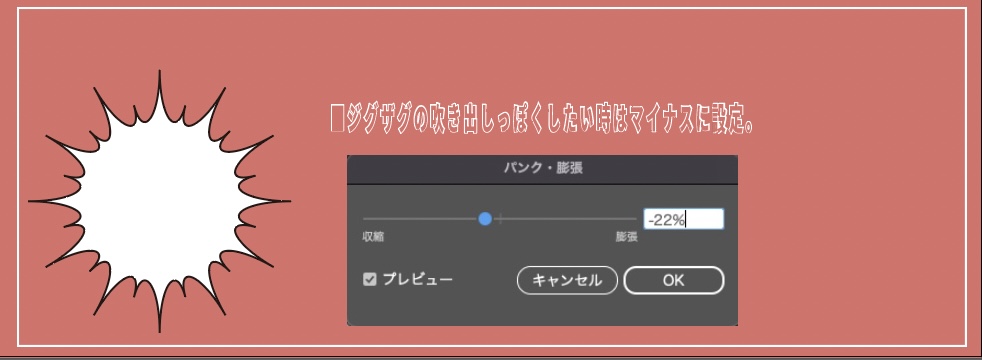
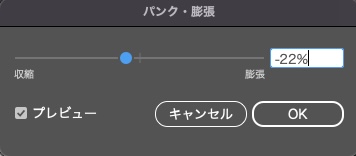
パンク・膨張パネルでは、収縮・膨張の値を設定します。
収縮の値に寄せるとトゲトゲに、膨張の値に寄せると丸みを帯びた形状に変化します。

今回はトゲトゲにしたいので、値を-22%に設定してみましょう。

OKを選択すれば完成です。
Illustrator(イラレ)でもこもこの吹き出しを作る方法

イラストレーターでもこもこの吹き出しを作る方法を紹介します。
もこもこの吹き出しは、パスファインダーの機能を作って作成します。
もこもこの吹き出しの作成は、以下の3STEPで作成可能です。
- 【STEP1】楕円を大量に作成する
- 【STEP2】三角形を作成する
- 【STEP3】パスファインダーで合成する
以下で詳細を解説します。
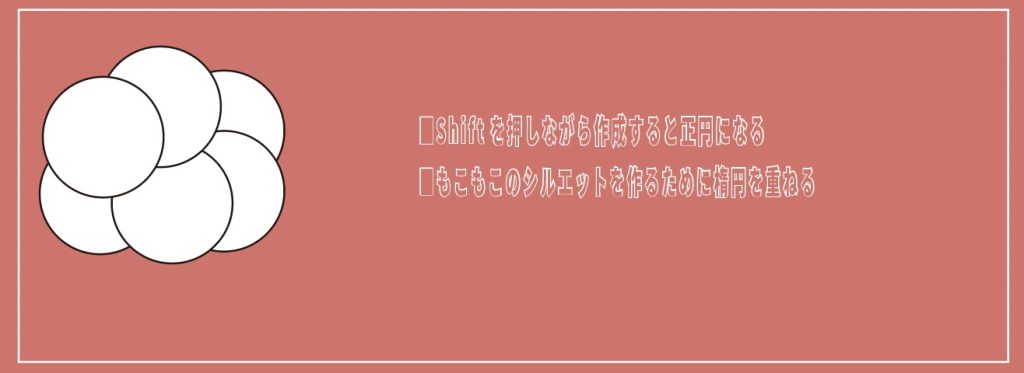
まずは楕円形の作成です。
楕円形ツールはツールボックスから選択するか、以下のショートカットキーで作成可能です。
- ショートカットキー:L
楕円形ツールを選択したら、アートボード上でマウスをドラッグして楕円を作ります。
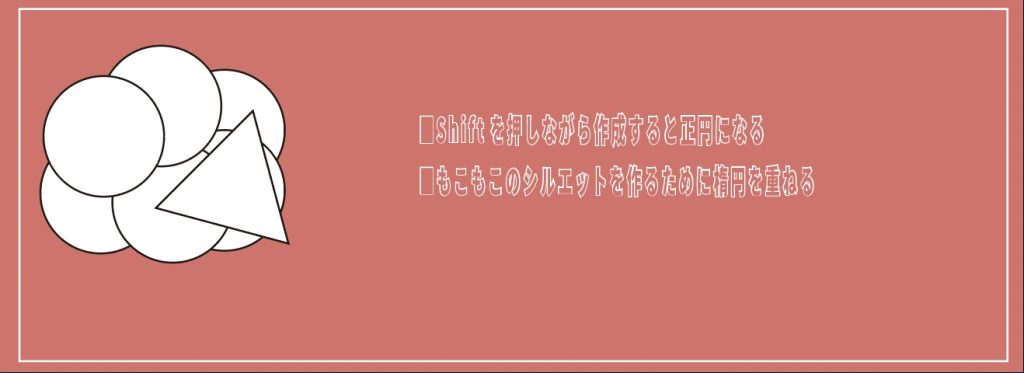
今回はもこもこの吹き出しを作るために楕円を6つ作成して吹き出しの形を作りましょう。

続いては、吹き出しの口となる三角形を作ります。
三角形は多角形ツールを使用することで作成可能です。
まずは、ツールボックスで多角形ツールを選択しましょう。

多角形ツールを選択後、アートボードをクリックすると多角形パネルが表示されます。
今回は三角形を作るのが目的なので、「辺の数」を3に設定してOKを選択します。

三角形が表示されたらマウスをドラッグして三角形のサイズを調整しましょう。
吹き出しについても正三角形の形であるほうがバランスが良いので、正三角形で作成しましょう。

吹き出しを完成させるために、先ほど作った楕円形と三角形を合成します。
図形の合成はパスファインダーツールを使用します。
パスファインダーパネルは、上部メニューの「ウインドウ>パスファインダー」か以下のショートカットキーで表示可能です。
- WIN:Shift + Ctrl + F9
- MAC:Shift + Command + F9

パスファインダーパネルを表示したら、先ほど作った楕円のかたまりと、三角形を重ねて吹き出しの形を作ります。
吹き出しの形を作る際のポイントとして、三角形を小さくするとバランスが良くなるので実際に並べる際に意識してみましょう。

図形を重ねたら、パスファンダーツールで合体を押下しましょう。
合体を押下する際に、Option(Alt)を押下しながら選択することで、合成後も図形の調整が可能になります。
パスファインダーで合体を使用する時はOptionキーを押下しながら選択するようにしましょう。

Optionキーを押下したまま合体を選択すると吹き出しの完成です。
以下の図のように、三角形の配置は全てださずに先を少しだすだけにするとバランスがよく美しく見えるので覚えておきましょう。

Illustrator(イラレ)で手書き風の吹き出しを作る方法

イラストレーターで手書き風の吹き出しを作る方法を紹介します。
手書き風の吹き出しはブラシの効果を適用することで作成可能です。
今回は吹き出しができている状態から手書き風にアレンジする方法を紹介します。
手書き風のアレンジはブラシの適用で簡単にできる
手書き風のアレンジはブラシを適用することで簡単に作成可能です。
今回は、本記事で作成した3種類の吹き出しにブラシを適用して手書き風にアレンジしてみましょう。
ブラシの適用は、ブラシパネルを操作することで実行可能です。
ブラシパネルは、上部パネル「ウインドウ>ブラシ」を選択するか以下のショートカットで実行可能です。
- ショートカット:F5

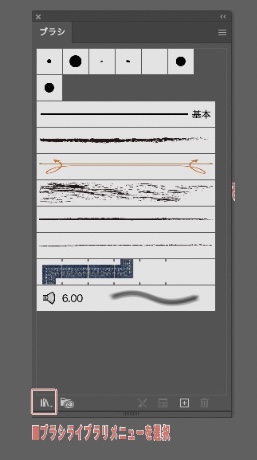
ブラシパネルを表示したら、ブラシライブラリメニューを選択しメニューを表示します。

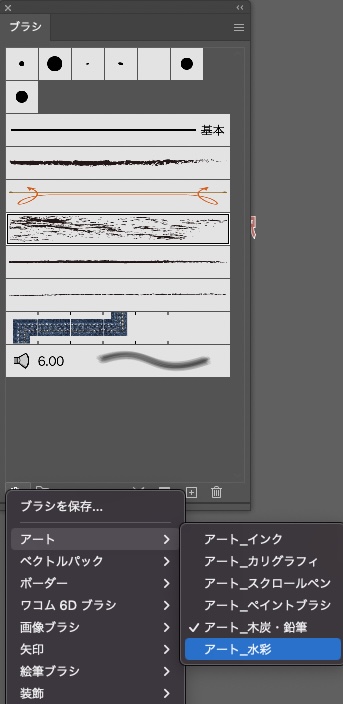
続いて、ブラシライブラリメニューの中から「アート_木炭・鉛筆」を選択しましょう。

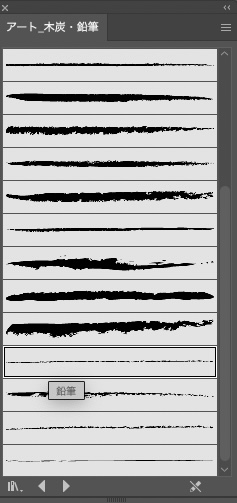
表示された「アート_木炭・鉛筆」のブラシリストから鉛筆を選択すればブラシの効果が適用されます。

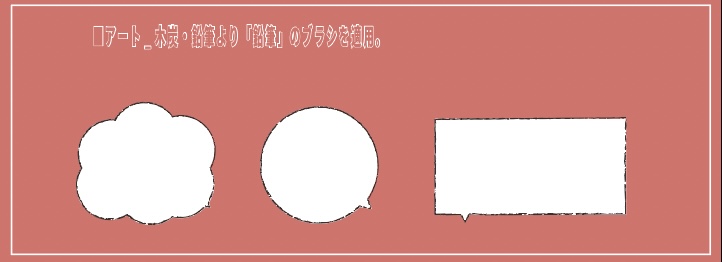
対象となる吹き出しを選択して「鉛筆」のブラシを適用すれば手書き風の効果適用完了です。

ブラシを適用すれば様々なアレンジが可能なので鉛筆以外にも好みのブラシを探してみましょう。
まとめ
イラストレーターで吹き出しを作成する方法についてご理解いただけたでしょうか?
吹き出しは、バナーやPOP、チラシなどでも利用場面が多い図形です。
丸い吹き出し、四角い吹き出し、もふもふの吹き出しなどは基本図形をパスファインダーで合成するだけで簡単に作成できます。
また「効果」の機能を使えばインパクトのあるジグザグ吹き出し、ブラシ機能を使えば手書き風アレンジなど効果の適用だけでも幅が拡がります。
ぜひ本記事で学んだテクニックをデザインワークに活用してください。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント