イラストレーターで文字に影をつける方法をお探しでしょうか。
デザインで、写真の上にテキストをのせたいが色が被っていたり文字の印象がボヤけてしまう時にはドロップシャドウで影をつけて強調させると目立ちます。
本記事では、下記の4つの機能を使った文字に影をつける方法を紹介します。
- ドロップシャドウ
- 変形移動
- グラデーション
- ガウス
以下でそれぞれについて詳細を解説していきます。
Illustrator(イラレ)のドロップシャドウで文字に影を作る方法

まずはドロップシャドウの機能で影をつける方法をご紹介します。
ドロップシャドウ機能による影つけは、文字がいまいち見えづらいという時に、簡単に試せるのでぜひ試してください。
ドロップシャドウで文字をつける手順は以下の2STEPです。
- 【STEP1】テキストの作成
- 【STEP2】スタイライズ>ドロップシャドウを適用
以下で詳細を解説していきます。
まずはテキストの作成です。
まずはテキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。

次に、テキストにドロップシャドウの効果を適用させます。
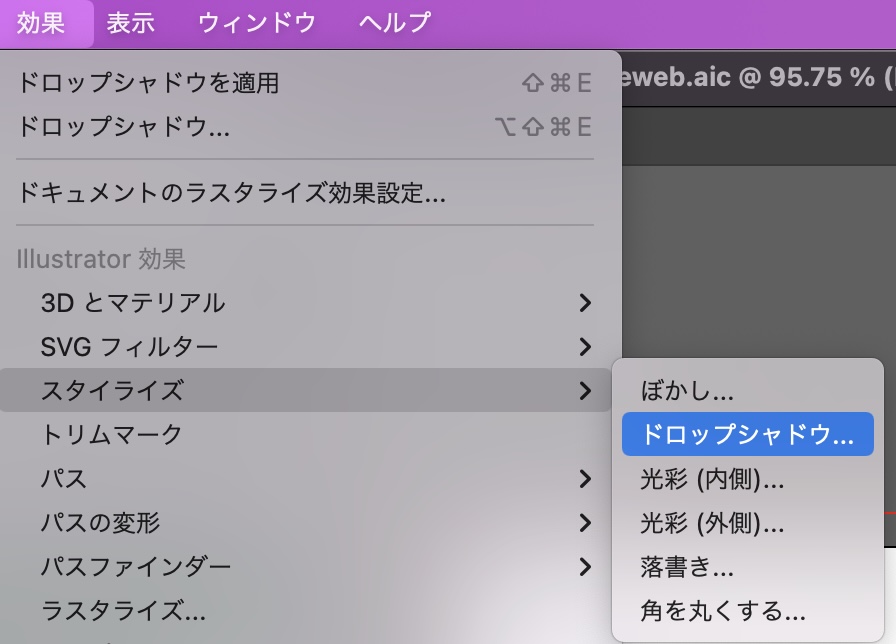
テキストを選択した状態で、上部メニューより「効果>スタイライズ>ドロップシャドウ」を選択してください。

ドロップシャドウを選択すると、ドロップシャドウパネルが表示させるので設定を入力していきましょう。
今回は、下記の設定値でドロップシャドウを適用させます。
- 描画モード:通常
- X軸オフセット:0mm
- Y軸オフセット:6mm
- ぼかし:6mm

OKを選択するとドロップシャドウが適用され、完成です。

Illustrator(イラレ)変形移動で文字に影を作る方法

続いては、イラストレーターで変形移動を使って文字に影を作る方法を紹介します。
変形移動を使うことで異なる色の影の作成が可能です。
変形移動による文字への影つけは、以下の3STEPで作成できます。
- 【STEP1】テキストの作成
- 【STEP2】アピアランスで塗りを追加
- 【STEP3】パス変形で塗りを移動させる
以下で詳細を解説していきます。
まずはテキストの作成です。
まずはテキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。

続いてはアピアランスで塗りを追加します。
まずはアピアランスパネルを表示しましょう。
アピアランスパネルの表示は、上部メニュー「ウインドウ>アピアランス」を選択するか、以下のショートカットで表示可能です。
- ショートカットキー: Shift + F6
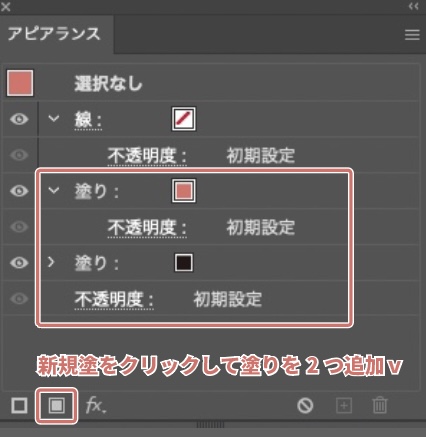
アピアランスパネルが表示されたら、テキストを選択して、アピアランスパネルより「塗りの新規追加」を2回実行しましょう。
今回は影を別色でつけたいので上にある塗りを別の色に変更してください。

最後にパス変形で塗りを移動させます。
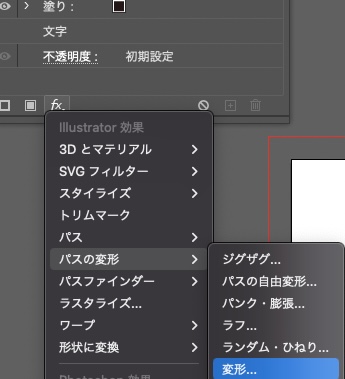
パス変形のによる移動は、アピアランスパネル下部メニューの「fx > パスの変形 >変形…」を選択をすることで実行可能です。

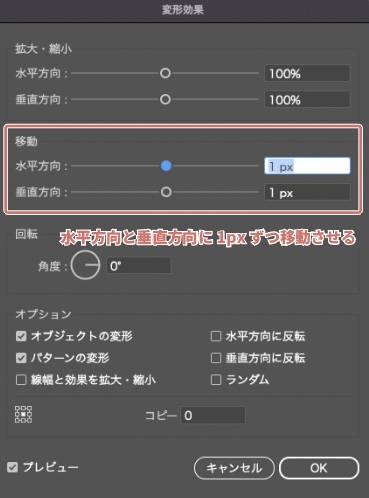
選択すると「変形効果パネル」が表示されるので、水平と垂直の項目にそれぞれ1pxを入力します。

変形効果パネルのOKボタンをクリックすると効果が反映されて完成です。

イラレのグラデーションで文字に立体的な影を作る方法

続いてはグラデーションで影をつけるというテクニックを紹介します。
グラデーションを用いて影の作成をすれば、水面に映る影のような表現が可能です。
イラストレーターのグラデーション機能を使った影の作成は、以下の4STEPで実施できます。
- 【STEP1】テキストを作成
- 【STEP2】テキストを複製してリフレクトツールで反転
- 【STEP3】影テキストのグラデーション化
- 【STEP4】自由変形で影の形状を整える
以下で詳細を解説します。
まずはテキストの作成です。
まずはテキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。

続いては、テキストを複製してリフレクトツールで反転させます。
テキストの複製は、テキストを選択した状態で以下のショートカットキーで実行可能です。
- WIN: Ctrl + C →Ctrl + F
- MAC: Command+ C →Command + F
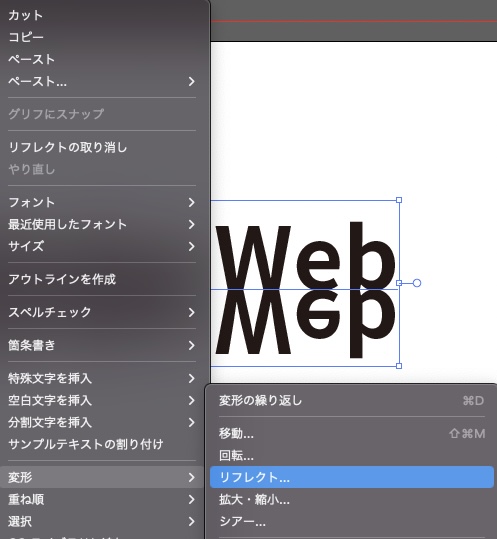
複製を実行したら、リフレクトツールを使ってテキストを水平方向に反転させます。
リフレクトツールはテキスト右クリック(MACの場合はControl+クリック)して「変形>リフレクト」を選択すれば表示可能です。

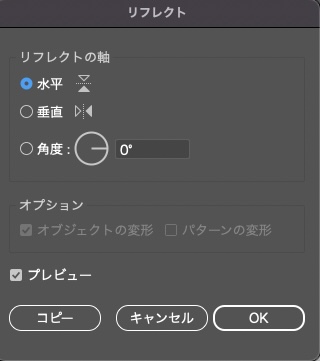
リフレクトツールが表示されたら、「リフレクトの軸」項目から「水平」にチェックをいれます。

OKを選択すればリフレクト反転が反映されます。

続いては、影テキストのグラデーション化です。
影テキストのグラデーション化はアピアランスパネルを使って実行します。
まずはアピアランスパネルを表示しましょう。
アピアランスパネルの表示は、上部メニュー「ウインドウ>アピアランス」を選択するか以下のショートカットで表示可能です。
- ショートカットキー: Shift + F6
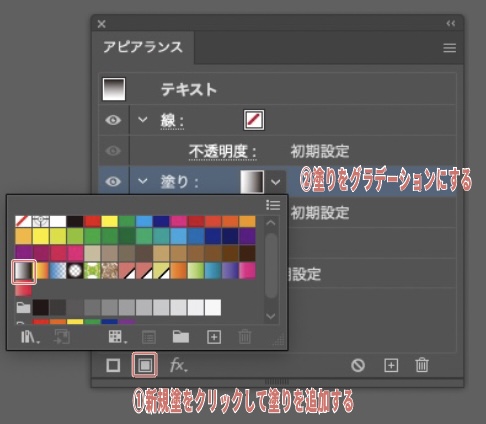
アピアランスパネルが表示されたら、「新規塗りの追加」を選択し、塗りをグラデーションカラーに設定します。

グラデーションを実行したら、鏡反射っぽい影にするためにグラデーションの設定を変更します。
グラデーションの設定変更は、上部メニューより「ウインドウ>グラデーション」を選択するか、以下のショートカットキーより実行可能です。
- WIN:Ctrl + F9
- MAC:Command + F9
グラデーションパネルが表示されたら、グラデーションの角度を「90°」、カラーの転換点を右よりの位置に設定しましょう。

グラデーションの角度を90°に設定することで、上から下に向かって薄く消えていくようなグラデーションが適用されます。

最後に自由変形で影の形状を整えます。
まずは自由変形を適用させるための下準備として、メッシュを作成します。
メッシュの作成は、上部メニューの「オブジェクト>エンベロープ>メッシュの作成」か以下のショートカットで呼び出し可能です。
- WIN:Ctrl + Alt + M
- MAC:Command + Option + M
エンベロープメッシュの設定が表示されたら、行数と列数を「1」に設定してOKをクリックしましょう。

メッシュ設定を実行すると、リフレクトしたコンテンツに自由変形が実行可能になります。
ツールボックスより自由変形ツールを選択するか、以下のショートカットキーで自由変形ツールを呼び出します。
- ショートカット:E
自由変形ツールに切替後、オブジェクトを選択するとツールボックスが新たに表示されるのでそちらから遠近変形を選択します。

遠近変形ツールを選択したら、影のグラデーションの下のポインタを台形の形状になるように移動させます。

これだけでも大分影っぽくはなるのですが、最後の仕上げを行います。
自由変形ツールで影の高さを短くして、不透明度を30%まで下げてみましょう。
不透明度を下げて形状を変化させることで、より反射感のあるグラデーション影が作成できます。

イラレのぼかしガウスで文字に影を作る方法

続いてはぼかしガウスで文字に影を作る方法を紹介します。
ぼかしガウスによって影を作成すると、少し離れた位置に影が落ちているような表現が可能です。
ぼかしガウスによる影は以下の3STEPで作成できます。
- 【STEP1】テキストの作成
- 【STEP2】文字の複製
- 【STEP3】ぼかしガウスの適用
以下で詳細を解説していきます。
まずはテキストの作成です。
まずはテキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力しましょう。

続いては文字の複製です。
今回は背面に影を作成したいので以下のショートカットで複製を実施しましょう。
- WIN:Ctrl + C → Ctrl + B
- MAC:Command + C →Command + B
さらに影部分の操作がしやすいように前面のテキストをロックさせます。
オブジェクトのロックは、上部メニューの「オブジェクト>ロック>選択」をクリックするか、以下のショートカットで実行可能です。
- WIN: Ctrl + 2
- MAC: Command +2
オブジェクトをロックすることで、前面のテキストはクリックしても選択できない状態になります。

最後にぼかしガウスを適用して影を作成します。
ぼかしガウスの適用は、上部メニューの「効果>ぼかし>ガウス」を選択で実行可能です。
パネルが表示されたら、適当な値(今回は9pxくらい)を入力してOKをクリックしましょう。

ぼかしガウスが適用できたら、不透明度を50%ほどにさげてテキストの少し右下に移動させてみましょう。
少し離れた位置にぼかしガウス影を配置することで、壁に映った影のような表現が実行可能です。

背景に画像がある時にイラレで文字に影を作る方法

続いては背景に画像がある時の文字の影入れを紹介します。
背景に画像があり、テキストと同型色の色がある場合は文字が同化して見えづらくなることがよくあります。
デザインで、文字を目立たせたい、写真に文字を入れたい時にはドロップシャドウの背景色を変えてみましょう。
背景画像上にテキストを配置する際、文字に影を作る方法を、以下の3STEPで解説していきます。
- 【STEP1】画像の配置
- 【STEP2】テキストの作成
- 【STEP3】ドロップシャドウの適用
まずは、画像の配置です。
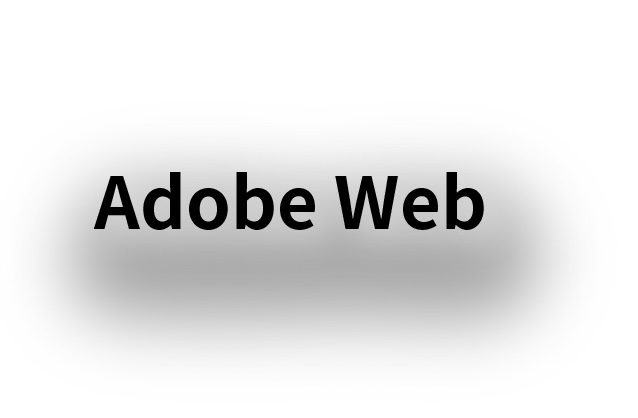
今回は画像の上にテキストを配置するので、まずは画像を配置しましょう。
画像の配置は「ファイル>配置」から実行可能です。

ファイル選択画面が表示されるので任意の画像を選択しましょう。
今回は少し暗めの写真を使ってみます。

続いて、テキストツールを選択しましょう。
ツールボックスでテキストを選択するか、下記のショートカットで選択可能です。
- ショートカット:T
テキストツールを選択したらアートボード上をクリックして、任意の文字を入力します。
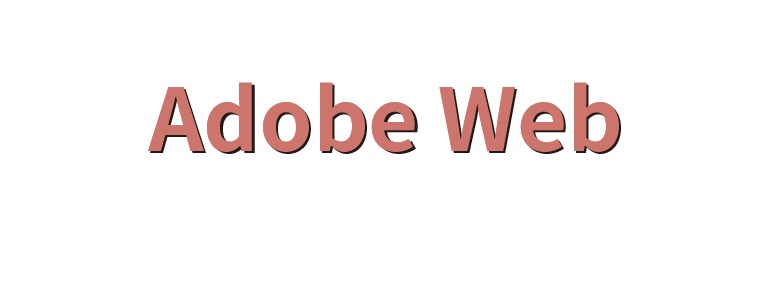
暗めの写真の上に、黒い文字でテキストを入力すると同化して少し見えづらい印象になります。
Webの”eb”の部分が黒に重なって視認しずらくなっていることがお分かりいただけるでしょう。
続いてドロップシャドウを適用させてこの暗くなった箇所の視認性を高めます。

同化した文字を目立たせるために今回はドロップシャドウを適用させて文字を目立たせます。
テキストを選択した状態で、上部メニューより「効果>スタイライズ>ドロップシャドウ」を選択してください。

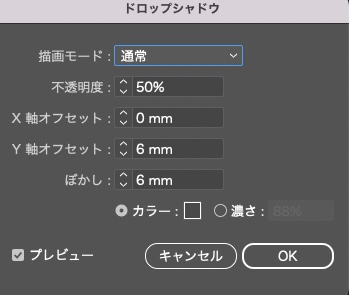
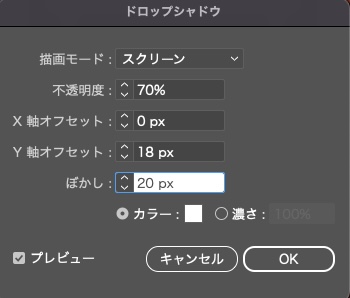
ドロップシャドウを選択すると、ドロップシャドウパネルが表示させるので設定を入力していきましょう。
今回は、下記の設定値でドロップシャドウを適用させます。
- 描画モード:スクリーン
- 不透明度:70%
- X軸オフセット:0px
- Y軸オフセット:18px
- ぼかし:20px
- カラー:白

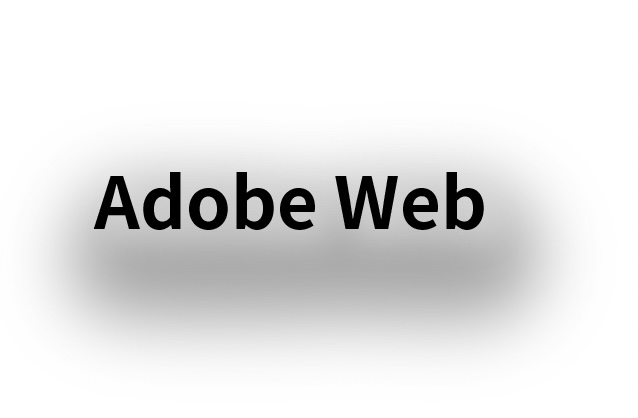
OKを選択するとドロップシャドウが適用され、完成です。
文字の下に白色のスクリーンでぼかしが入ったので先程まで黒と重なって見えづらかったWebの文字の視認性があがっています。
このように画像と重ねる時は同化しないようにドロップシャドウに白系の色を入れてスクリーンで薄い影を落とす手法がおすすめです。

イラストレーターのドロップシャドウに関する補足情報

ここからは、イラストレーターのドロップシャドウに関する補足情報を紹介します。
- イラレでドロップシャドウを編集・修正する方法
- イラレでドロップシャドウを消す・解除する方法
- ドロップシャドウがギザギザで解像度が悪い場合
- ドロップシャドウで白影・黒影を作る方法
- ドロップシャドウを内側につける方法
イラレでドロップシャドウを編集・修正する方法
イラストレーターでドロップシャドウを編集・修正する方法を紹介します。
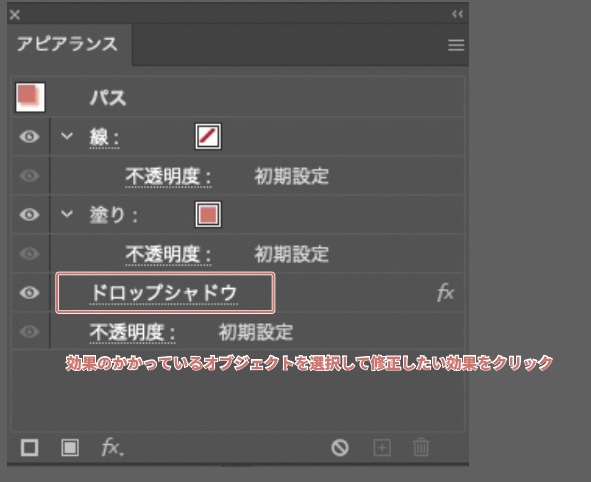
一度効果を適用させたドロップシャドウの効果を編集は、アピアランスパネルを操作すれば可能です。
オブジェクトを選択後、アピアランスパネルから「ドロップシャドウ」をクリックして効果を編集しましょう。

イラレでドロップシャドウを消す・解除する方法
イラストレーターでドロップシャドウを消す・解除するにはアピアランスパネルの操作が必要です。
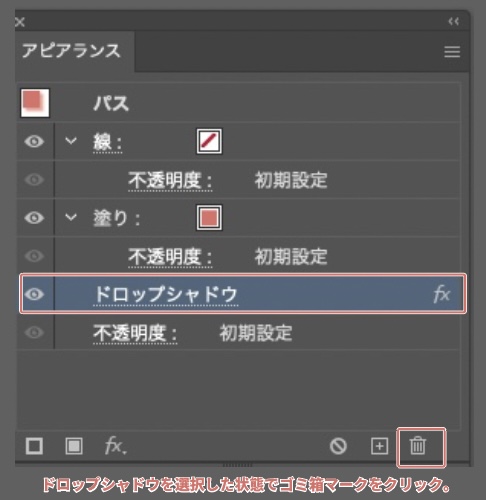
ドロップシャドウの解除は以下の3STEPで実行可能です。
- 【STEP1】オブジェクトを選択する
- 【STEP2】アピアランスパネルからドロップシャドウを選択する
- 【STEP3】ゴミ箱マークをクリックして効果を解除する

ドロップシャドウがギザギザで解像度が悪い場合

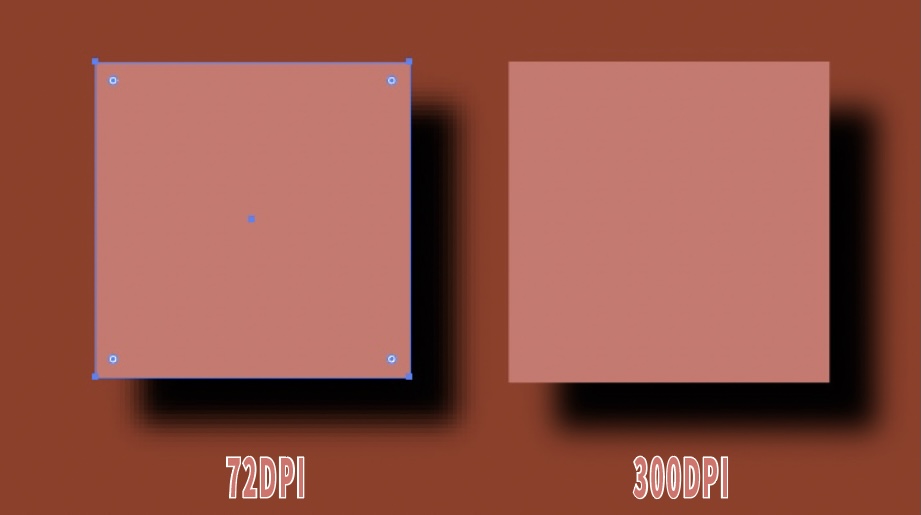
ドロップシャドウがギザギザな場合は解像度の悪さが原因です。
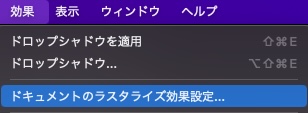
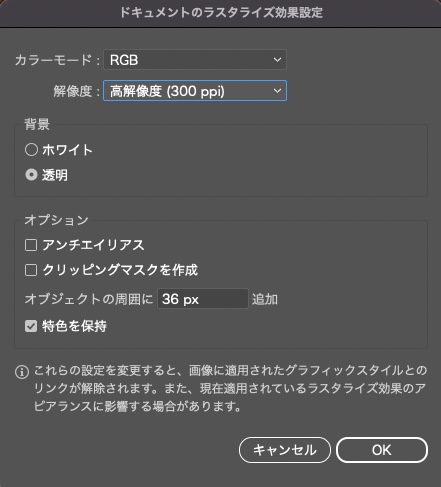
解決策として、「ドキュメント効果>ドキュメントのラスタライズ効果設定」で解像度を高解像度(300dpi)に設定します。


ドロップシャドウで白影・黒影を作る方法

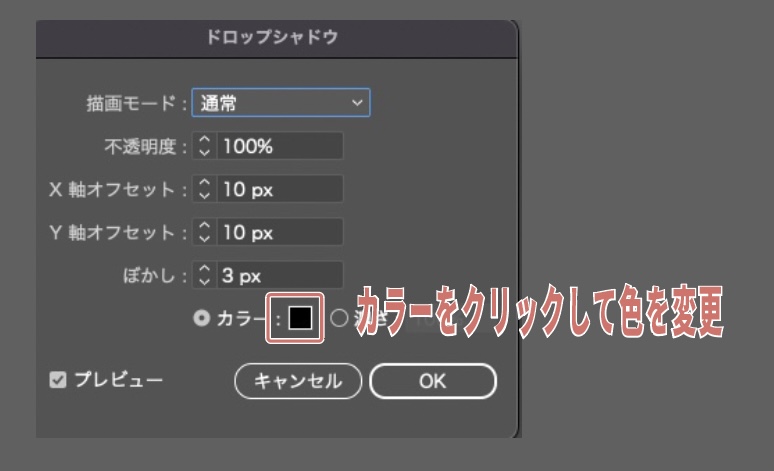
ドロップシャドウで白影・黒影を作る方法を紹介します。
ドロップシャドウの白影・黒影はドロップシャドウの設定からカラーを任意の色に変更することで可能です。
白を選択すれば白影に、黒を選択すれば白影になります。

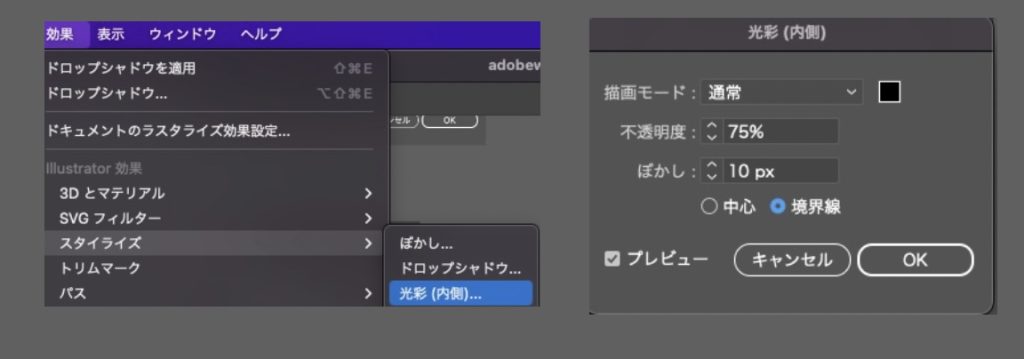
ドロップシャドウを内側につける方法

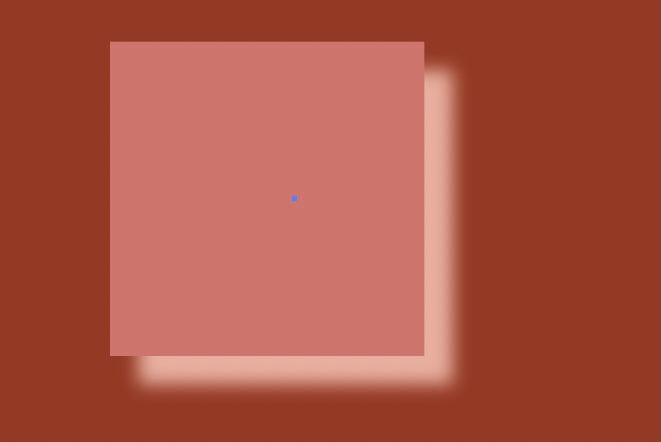
ドロップシャドウを内側につけたい場合は、「効果>スタイライズ>光彩(内側)」で可能です。

まとめ
イラストレーターで文字に影をつけるには、「ドロップシャドウ」「変形移動」「グラデーション」「ガウス」の4つの方法があります。
ドロップシャドウは最も簡単で、テキストの変更も反映されるので使いやすい方法です。
変形移動も同様にアピアランスを使った機能なのでテキスト変更に強い方法になります。一方で、ガウスやグラデーションはテキストの変更が効かない為、編集性は落ちるでしょう。
手間はかかるもののグラデーションなどは見た目として手間のかかっている感じも目にとれるため、文字を目立たせるには有効な手段です。
目的にあわせた様々な影の作成方法を使いこなし、デザイン制作に役立ててください。
また最後になりますが、イラレの文字装飾に関しては「イラストレーターの文字加工・装飾方法」の記事にて解説しておりますので、確認してみてくださいね。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント