イラストレーターを用いたデザインでは、「テクスチャ」という機能を使った表現技法があります。
テクスチャーを使えば、図形などのオブジェクトに質感を追加することができます。
本記事では、イラストレーターにおけるテクスチャの使い方や、おすすめのフリー素材などをご紹介しています。
本記事を読んで、テクスチャの知識を手に入れるだけでなく、実際に使えるようになってデザインに役立ててください。
Illustrator(イラレ)のテクスチャとは

テクスチャとは、イラストレーターの機能・表現技法の一つで、オブジェクトの表面の質感を表現するために、模様や画像を貼り付ける手法のことをいいます。
昨今のフラットデザインの流行りもあり、塗りだけのシンプルなデザインもありますが、テクスチャを使ったデザインを使えば質感や深みを表現することが可能になります。
「テクスチャ」=「質感を表現するための塗り」と覚えておくと良いでしょう。
Illustrator|テクスチャの作り方・貼り方を4種類解説

続いては、テクスチャの作り方・貼り方を4種類解説します。
イラストレーターでテクスチャを使う際は、下記の4つの方法のいずれかを使います。
- 「効果」の機能を使ってテクスチャをあてる
- 「パターン」の機能を使ってテクスチャをあてる
- 「ブラシ」の機能を使ってテクスチャをあてる
- 「画像」を流用してテクスチャを作る方法
以下でそれぞれの機能について詳細に解説します。
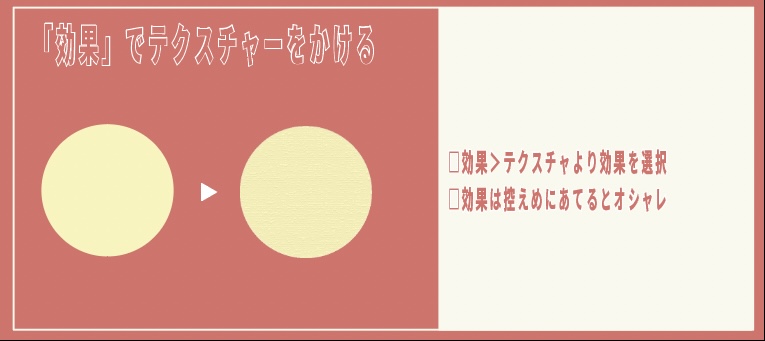
効果からテクスチャをあてる
イラストレーターでは、「効果」の機能を使えばテクスチャを簡単にかけることが可能です。
上部メニューの「効果>テクスチャ」の中なかから任意の設定を選択しましょう。
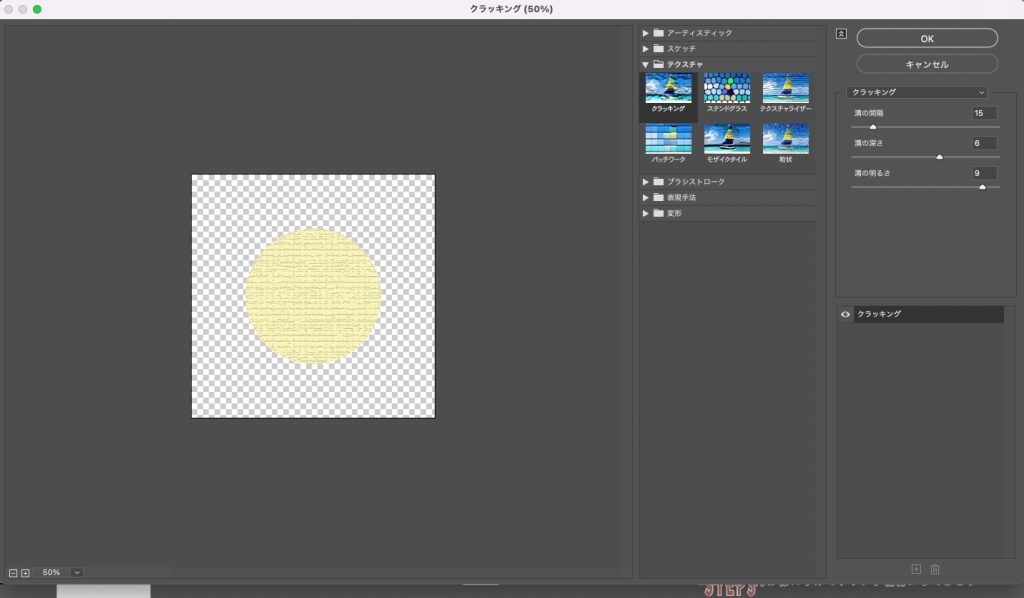
任意の設定を表示すると、テクスチャの効果設定パネルが表示されます。
画面の右側にある、設定値を変更して効果のかかり具合を設定しましょう。
そのため、ほどよく控えめにかけることを意識て設定してみると良いでしょう。

テクスチャの効果では、「クラッキング」「ステンドグラス」「テクスチャライザー」「パッチワーク」「モザイク」「粒状」という6つの効果がデフォルトで選択可能です。
今回は、クラッキングを使用しました。
クラッキングを使用すると壁紙のような質感を表現することが可能です。

パターンを使ってテクスチャをあてる
イラストレーターでは、パターンを使ってテクスチャをあてることも可能です。
パターンを使ってテクスチャをあてるには、「スウォッチ」の機能を使います。
スウォッチでパターンテクスチャをあてる方法は以下の3STEPで実行可能です。
- 【STEP1】スウォッチパネルを表示
- 【STEP2】スウォッチパネルのライブラリから任意のパターンを呼出
- 【STEP3】リストから当てたい効果を選択
以下で手順の詳細を解説します。
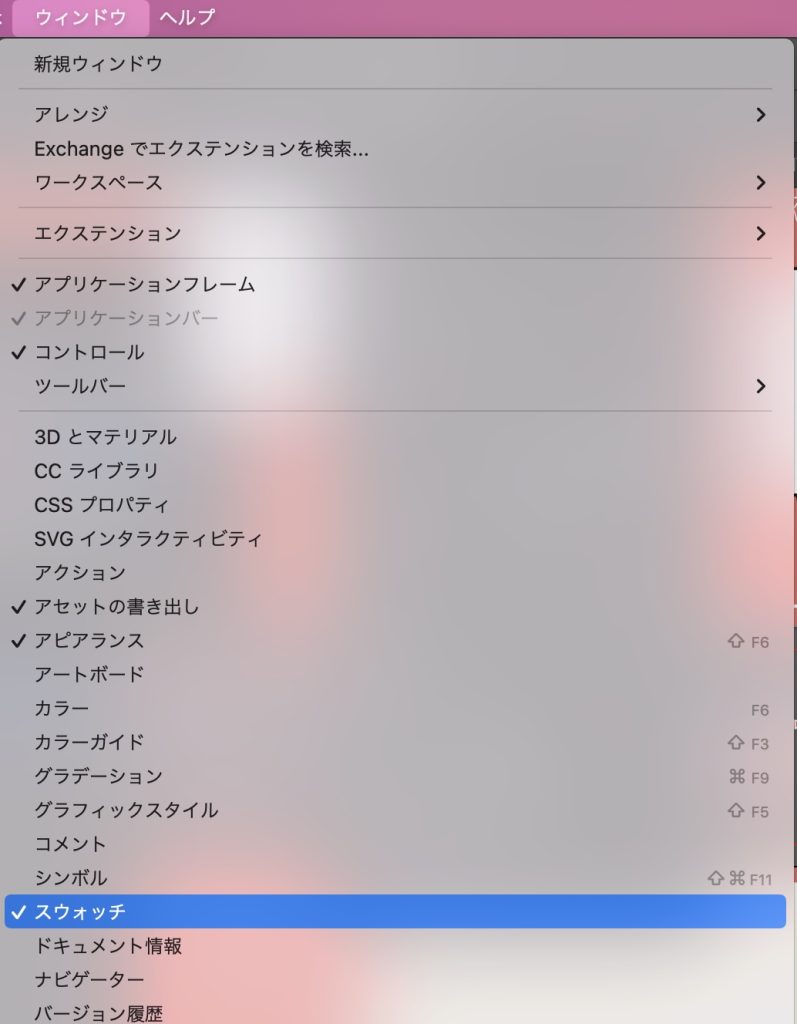
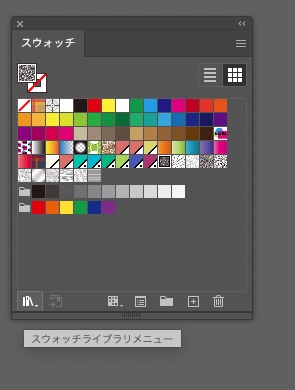
テクスチャー効果をかけるためにまずはスウォッチパネルを表示させます。
スウォッチパネルは上部メニューのウインドウ>スウォッチを選択することで呼出可能です。

続いてスウォッチパネルの【スウォッチライブラリメニュー】から任意のパターンリストを呼出します。
スウォッチパネルの左下にある「本」のアイコンをクリックして選択すると呼び出せるライブラリのリストが表示されます。

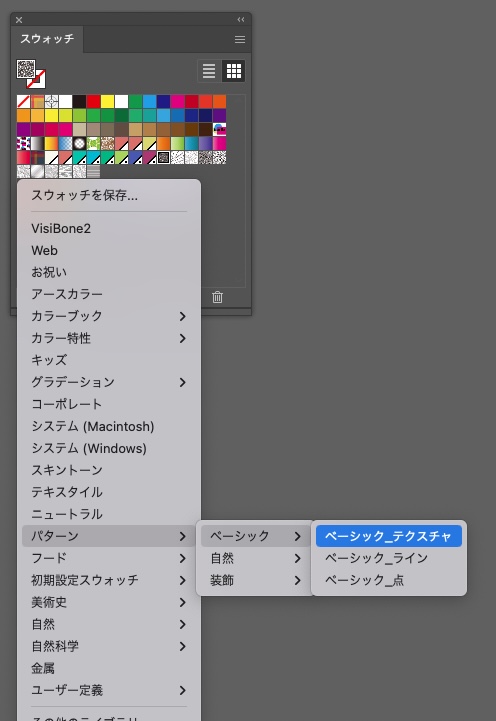
今回は、スウォッチライブラリメニューの一覧から「ベーシック>ベーシック_テクスチャ」を選択しましょう。

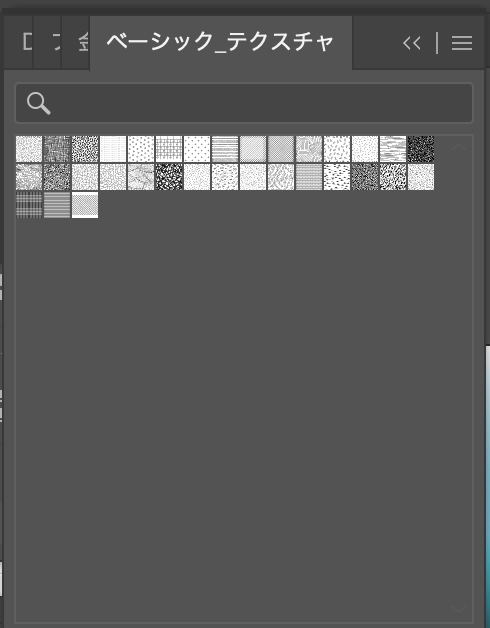
スウォッチライブラリを選択すると、ライブラリに登録された【パターン】がリストで表示されます。

任意のオブジェクトを選択した状態で、テクスチャの中から好きなテクスチャを選び効果を適用させましょう。
イラストレーターにはデフォルトで様々なテクスチャ効果やパターン柄が用意されています。
色々なパターンを読み込んでみて自分の好みのパターンを探してみましょう。

ブラシを使ってテクスチャをあてる
続いては、ブラシ機能を使ってテクスチャをあてる方法を紹介します。
スウォッチの機能以外にも、【ブラシ】の機能からテクスチャの表現を適用することができます。
ブラシ機能で選択したテクスチャーは、塗りではなく【線】に適用されるのがポイントです。
以下で手順について解説します。
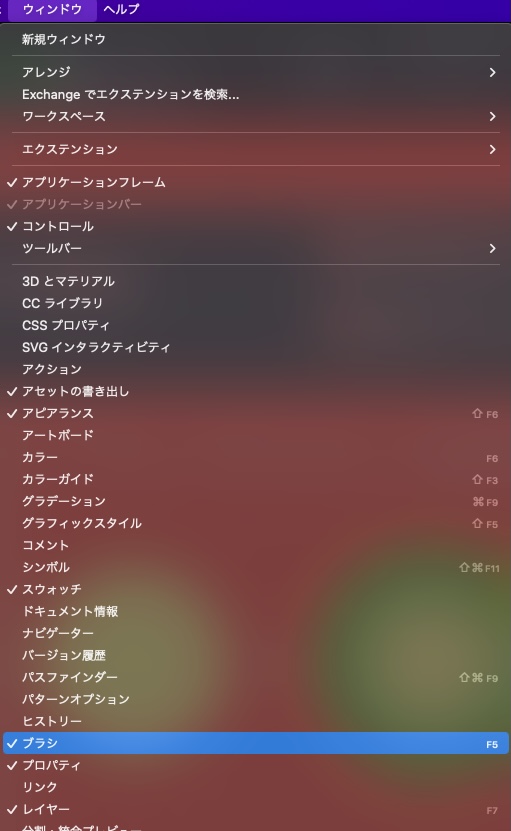
ブラシでテクスチャー効果をかけるためにまずはブラシパネルを表示させます。
スウォッチパネルは上部メニューの「ウインドウ>ブラシ」を選択するか、以下のショートカットキーで呼出可能です。
- ショートカットキー:F5

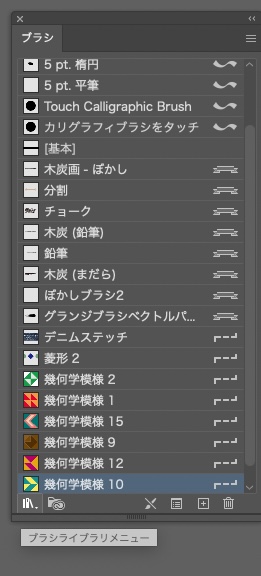
ブラシパネルを表示したら、【ブラシライブラリメニュー】からブラシパターンを呼び出します。
ブラシパネル左下の本のアイコンを表示してブラシライブラリメニューの一覧を表示しましょう。

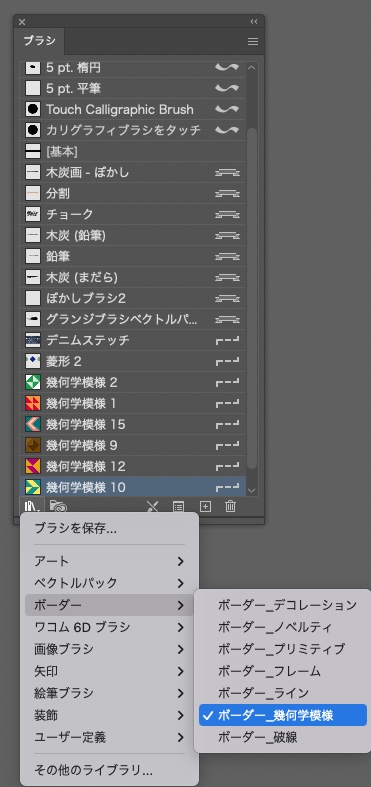
ブラシライブラリメニュー一覧を表示すると、たくさんのブラシが表示されるので今回はその中から「ボーダー>ボーダー_幾何学模様」を選択します。

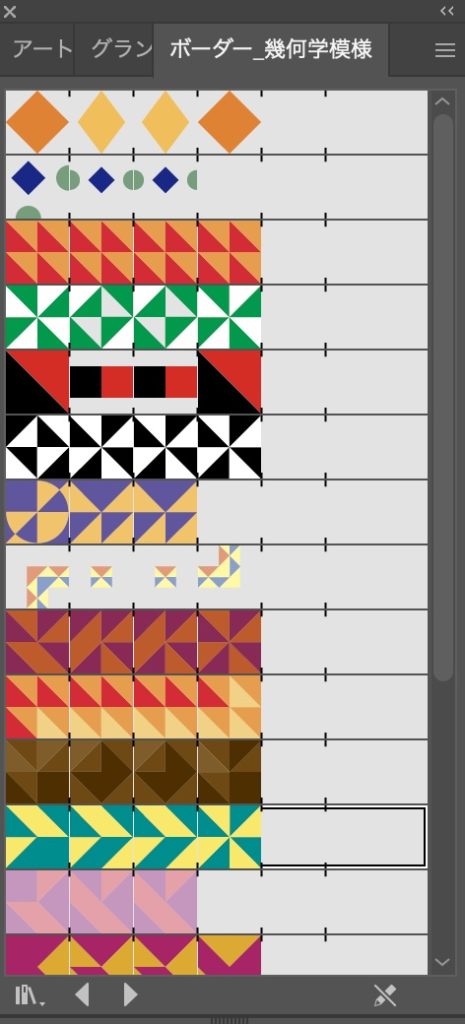
ボーダー_幾何学模様を選択すると、様々な種類の幾何学模様ブラシが表示されます。

最後にブラシを適用します。
オブジェクトを選択した状態で、任意のブラシ模様を選択すればオブジェクトの線のラインに模様が適用されて完成です。
自分で作ると複雑な模様もブラシを使えば簡単に適用することができます。
線のラインに模様をいれたい場合は、「ブラシ」機能を使うと覚えておきましょう。

画像からテクスチャを作る
イラストレーターでは、画像を用いてテクスチャを作ることも可能です。
画像を用いたテクスチャを使えると、表現の幅が一気に広がります。
画像テクスチャの作成手順は以下の3STEPです。
- 【STEP1】オブジェクトを作って複製する
- 【STEP2】クリッピングマスクを適用する
- 【STEP3】透明パネルで不透明度を調整する
以下で詳細を解説します。
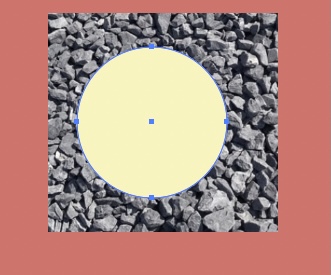
まずはオブジェクトを作って複製します。
今回は楕円の形状でオブジェクトを作成しましょう。
まずは楕円形ツールを選択して、アートボード上でドラッグして楕円を作成しましょう。
楕円形ツールはツールボックスから選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:L
続いて、画像を配置してクリッピングマスクを作成します。
画像の配置は「ファイル>配置」から実行可能です。

画像をアートボードに配置したら、画像の上に複製した楕円を配置します。
楕円の複製は以下のショートカットキーで実行可能です。
- WIN:Ctrl + C(コピー) → Ctrl + F(複製して前面貼り付け)
- MAC:Command + C(コピー) → Command+ F(複製して前面貼り付け)
楕円形パネルを複製したら最前面に配置してクリッピングマスクを適用しましょう。
- WIN:Ctrl + 」
- MAC:Command + 」

オブジェクトを前面配置した状態で画像とオブジェクトを選択しつつ
- WIN:Ctrl + 7
- MAC:Command + 7
クリッピングマスクを適用すると画像がオブジェクトの形状に切り抜かれます。

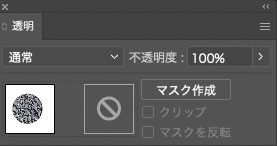
最後に透明パネルで不透明度を調整します。
クリッピングマスクだけで、テクスチャを適用したとも言えますが透明パネルで画像の合成モードを変えることでテクスチャの表現が広がります。
まずは、上部メニュー「ウインドウ>透明」を選択するか以下のショートカットキーで透明パネルを表示しましょう。
- WIN:Ctrl + Shift + F10
- MAC:Command + Shift + F10

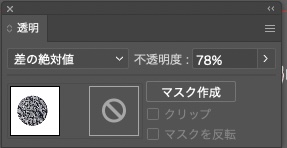
透明パネルを表示したら、左上のプルダウンメニューから合成モードを「差の絶対値」にして不透明度を好みの値に下げてみましょう。

すると以下のように、背景の色に馴染んだ形でテクスチャが適用されます。

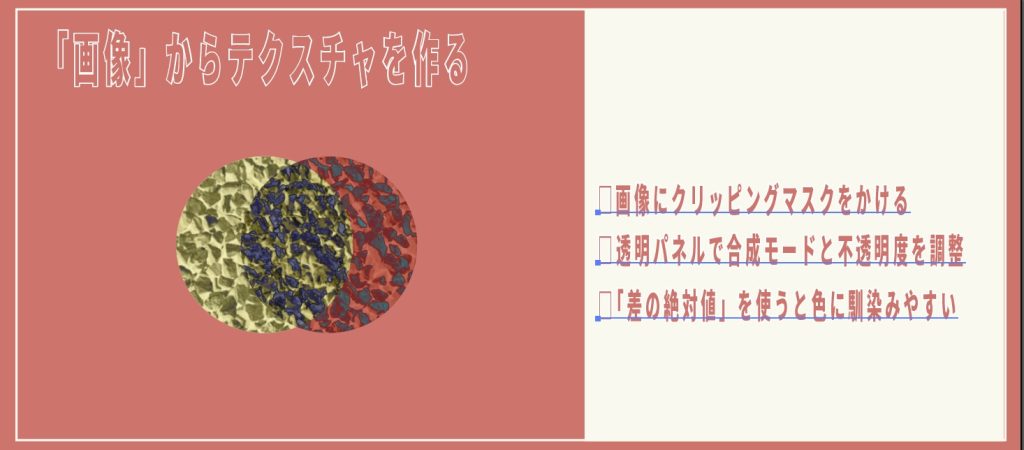
「透明パネル」を利用した画像テクスチャは複製することで色の濃さが変わる表現も実現可能です。
以下の図のように画像を複製してズラすことで元の画像からは考えられないようなクリエイティブな表現も可能になります。

Illustrator(イラレ)のテクスチャの色を変更する方法

パターンで適用したテクスチャは、色の再配色機能を使えば色の変更も可能です。
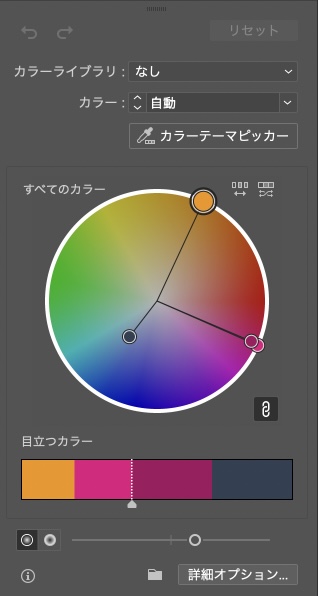
まずは、パターンが適用されたオブジェクトを選択した状態で、上部メニューより、丸いアイコンの【オブジェクトの再配色】を選択しましょう。

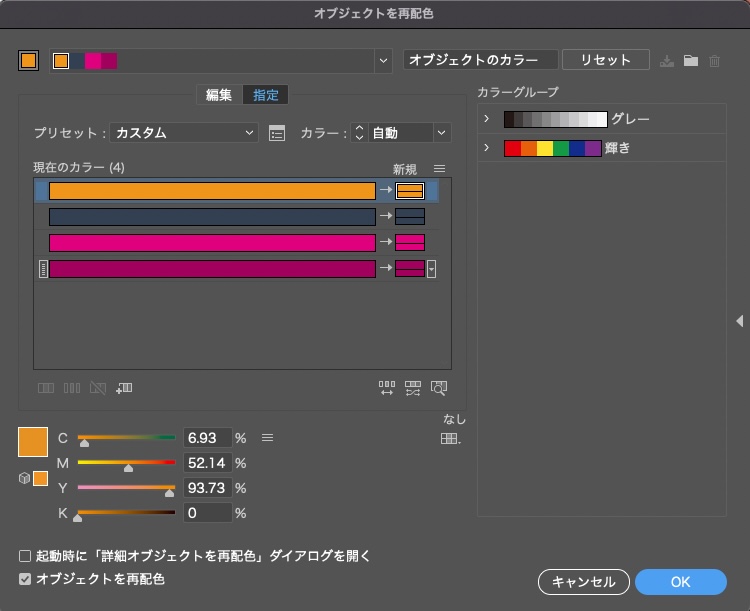
再配色パネルが表示されたら、パネル下部の【詳細オプション】をクリックします。

再配色の詳細設定で各色を任意の値に設定してOKボタンを押せば色の変更が適用されます。

Illustrator(イラレ)のテクスチャのおすすめフリー素材

最後にイラストレーターのおすすめフリー素材を紹介します。
本記事で紹介した【画像からテクスチャを作る】方法を使えば、素材感のある画像をテクスチャすることが可能です。
テクスチャを作るために「素材をどこで探せばいいのかわからない」という方も多いので、だしたい質感別にお勧めのフリー素材サイトを以下でまとめておきました。
どれも素敵なサイトばかりなので、好みのテクスチャ素材を探しにお役立てください。
和紙や紙の質感を出すテクスチャ素材

和紙や紙の質感を出すテクスチャ素材をお探しの場合は、Paper-coがおすすめです。
Paper-coでは、和紙や段ボール風など様々なテクスチャを無料でダウンロードすることができます。
水彩風の質感を出すテクスチャ素材
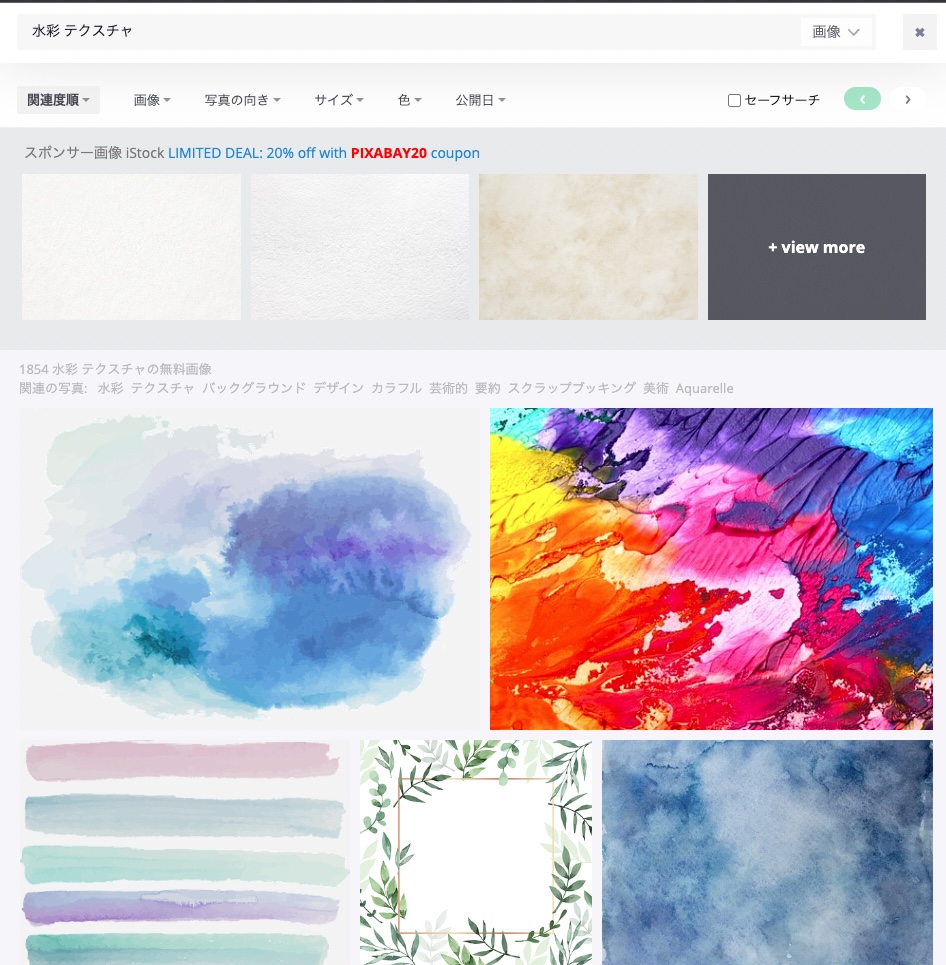
水彩風の質感を出すテクスチャ素材を探したい場合は、Pixabayでの検索がおすすめです。
Pixabayは無料画像サイトですが、検索欄で「水彩 テクスチャ」と入力するとたくさんの水彩画像を見つけることができます。

布の質感を出すテクスチャ素材
布の質感を出すテクスチャ素材をお探しの場合は、同様にPaper-coがお勧めです。
Paper-coでは、和紙や段ボール風などの他にも「布風のテクスチャ素材」が配布されています。
金属の質感を出すテクスチャ素材
金属の質感を出すテクスチャ素材をお探しの場合は、BEIZimagesの利用がおすすめです。
こちらも商用利用可能なフリー素材サイトなのですが、金属というカテゴリーが用意されており「鉄」や「銅」「アルミ」など様々なテクスチャ素材がダウンロード可能です。

まとめ
テクスチャを使えば、オブジェクトに「紙」や「鉄」の質感をだしたり、「パターン模様」を適用したりと単色の「塗り」とは違う表現が可能です。
特にチラシやポスターなどでは、単色背景のものが一般的だからこそさりげないテクスチャ合成を使えば他のクリエイティブとの差別化にもなります。
本記事の内容を活かして、実際にテクスチャ機能を使ったデザインを使ってみてあなただけのデザインにお役立てください。
またその他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント