本記事では、フォトショップを使った画像の切り抜き方法を紹介しています。
フォトショップをデザインツールとして使われている方は多いですが、バナーや画像の作成において画像の切り抜きは一番基礎となる重要な機能です。
本記事では手動で任意の形に切り抜きを行う3つの方法と、自動で簡単に切り抜きを行う方法の2つを紹介しています。
フォトショップを使っていく上で絶対に必要な機能になるので、ぜひ記事を読んで身につけて、上達に繋げていただければ幸いです。
フォトショ(Photoshop)の画像を切り抜く方法3選
フォトショップで画像を切り抜く3つの方法を紹介します。
フォトショップで手動で画像を切り抜いて加工する際は、以下の3つパターンのいずれかを使います。
この3つの方法を覚えておけば大体のパターンには対応できるようになるので、ぜひ使い方を学ぶ参考にしていただければと思います。
以下でそれぞれについて詳細を解説します。
画像から選択範囲を切り抜く方法
まずは画像から選択範囲を切り抜く方法を紹介します。
画像編集では画像の選択範囲を切り抜くことを「トリミング」といいます。
写真など横長の画像を、スマホ向けに縦長やInstagram用に四角に切り抜きたいといった際に役立つ機能です。
選択範囲の切り抜きは以下の2STEPで実行可能です。
- 【STEP1】長方形選択ツールで切り抜きたい形を選択
- 【STEP2】切り抜き機能で画像を切り抜き
以下で詳細を解説していきます。
長方形選択ツールで切り抜きたい形を選択
長方形選択ツールで切り抜きたい形を選択します。
長方形選択ツールは以下のショートカットキーで選択可能です。
- ショートカットキー:M
長方形選択ツールを選択したらマウスをドラッグして切り抜きたい範囲を選択しましょう。

切り抜き機能で画像を切り抜き
続いては切り抜き機能で画像を切り抜きます。
画像の切り抜きを行うには、フォトショップの上部メニューから「イメージ>切り抜き」を選択します。
選択エリアを選択した状態で、「切り抜き」を実行すれば選択範囲にそって画像の切り抜きが実行できます。
今回は長方形選択ツールで切り抜きましたが、楕円形選択ツールで選択すれば、円で切り抜きをすることもできるので覚えておきましょう。

画像を図形の形で切り抜く方法
画像を図形の形で切り抜くに、は透明レイヤーの上で透明の図形を作り、クリッピングマスクを適用することで実行可能です。
クリッピングマスクは、下のレイヤーの形で画像を切り抜く機能で、シェイプや透明範囲のある画像に対して適用することができます。
画像を図形の形で切り抜く方法は以下の2STEPになります。
- 【STEP1】切り抜きたい形のレイヤーを切り抜く画像の下に配置
- 【STEP2】クリッピングマスクを作成
以下で詳細を解説します。
切り抜きたい形のレイヤーを切り抜く画像の下に配置
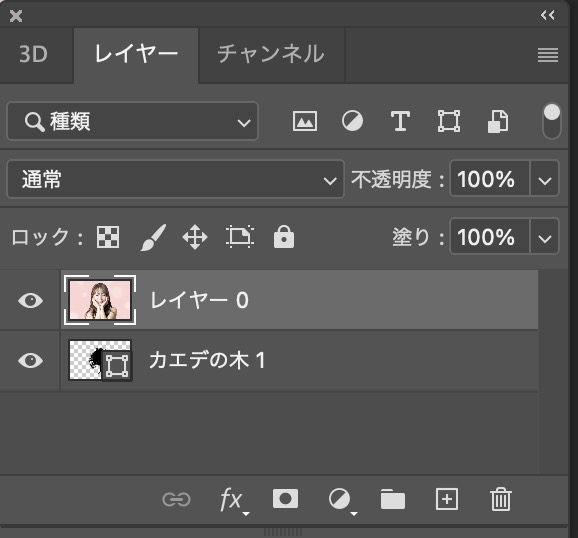
画像を切り抜くためには、「切り抜きたい形のレイヤー」を、「切り抜く画像」の下のレイヤーに配置する必要があります。
透過の画像を用意しても良いですが、今回はフォトショップのカスタムシェイプの機能を使って切り抜く形の図形を作成します。
まずは、レイヤーパネルの下にある「+」のボタンを押下して新規レイヤーを作成します。
新規レイヤーを作成したら、以下のショートカットキーでカスタムシェイプツールを選択しましょう。
- ショートカットキー:U
カスタムシェイプキーを選択後、上部メニューより作りたいシェイプを選択して、マウスをドラッグすると任意のサイズで選んだシェイプが作成できます。
今回は「カエデの木」というシェイプを使ってみました。

シェイプを作成したら、次にレイヤーを画像の下に配置して次の工程にすすみます。

クリッピングマスクを作成
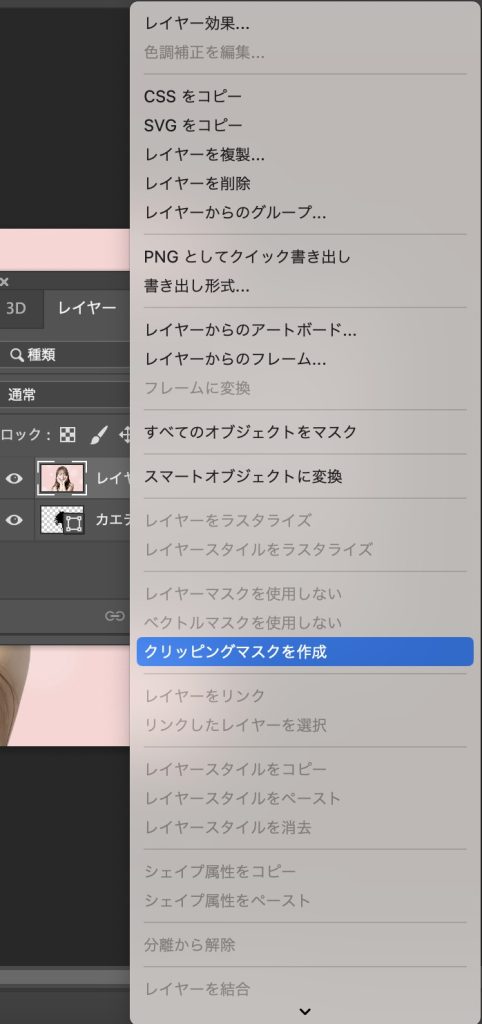
切り抜きたい形の画像を下のレイヤーに配置したら、クリッピングマスクを作成します。
クリッピングマスクの作成は、切り抜きたい画像レイヤーを右クリック(MACの場合はContror+クリック)して、メニューより「クリッピングマスクを作成」を選択します。

クリッピングマスクを作成を選択すると、画像の下にあるレイヤーの形に合わせて画像がクリッピングされて完成です。
今回はカスタムシェイプで作りましたが、円の形や長方形の形で切り抜くこともできるので覚えておきましょう。

自由な形で画像を切り抜く方法
フォトショップで自由な形で画像を切り抜く際は、「ペンツール」をつかって作った選択範囲で「マスク」を作成することで切り抜くことができます。
画像を図形の形で切り抜く方法は以下の2STEPになります。
- 【STEP1】切り抜きたい形のパスを作り画像の下に配置
- 【STEP2】ペンツールの選択範囲でマスクを作成
以下で詳細を解説します。
切り抜きたい形のパスを作り画像の下に配置
自由な形で画像を切り抜くために、まずはペンツールで切り抜きたい形を作ります。
ペンツールは、以下のショートカットキーで選択可能です。
- ショートカットキー:P
画像に合わせてペンツールで切り抜く形を作っても良いですし、トリミングして一部分を切り抜くような形にすることもできます。
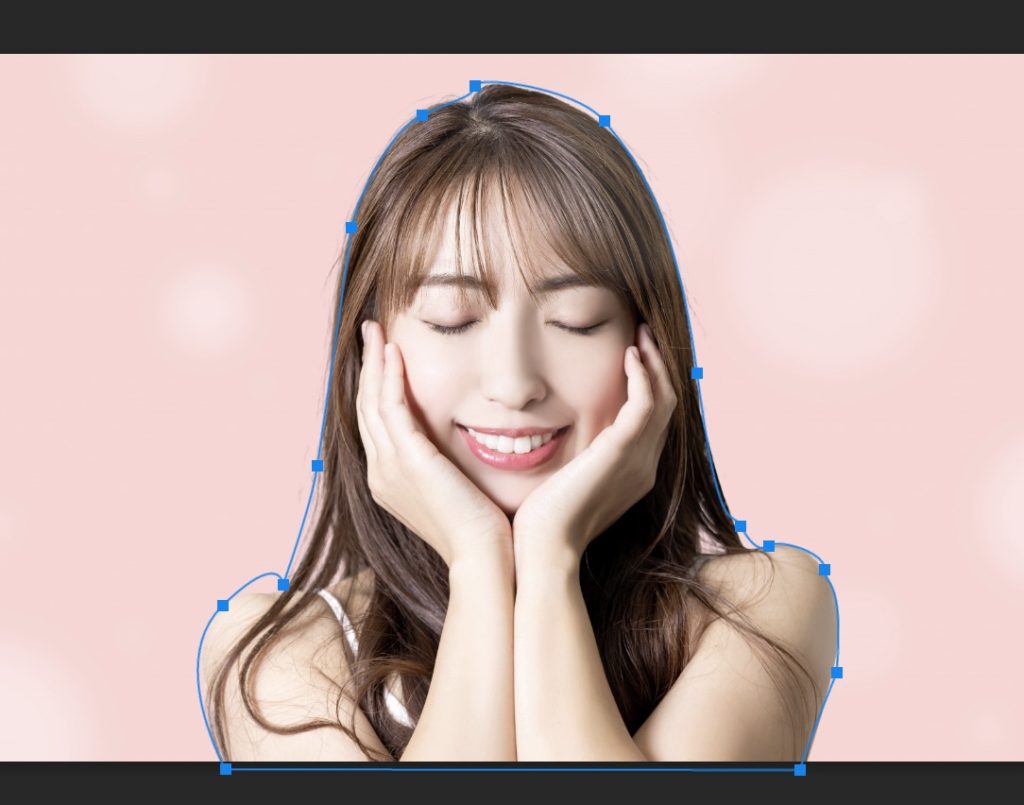
今回は画像に合わせてペンツールで選択してみます。

ペンツールの選択範囲でマスクを作成
ペンツールで選択範囲を作ったらペンツールの形でマスクを作成します。
マスクは、ペンツールを選択した状態で表示される「マスク」のボタンをクリックすることで適用できます。
「マスク」のボタンは、ペンツール選択中は画面上部に表示されているので、そちらをクリックして完成です。

フォトショ(Photoshop)の画像を自動で切り抜く方法
次にフォトショップの画像を自動で切り抜く方法を紹介します。
フォトショップでは前述のように手動で任意の形に画像を切り抜くこともできますが、髪の毛のある人物の画像などは複雑で手動で綺麗に選択するのは非常に困難です。
そこで今回は、人物など複雑な図形を切り抜く際に初心者でも簡単に自動で切り抜きを行う方法を2つ紹介します。
自動選択ツールの「被写体を選択」機能で切り抜き
まずは自動選択ツールの「被写体を選択」で切り抜きをおこなう方法を紹介します。
「被写体を選択」はフォトショップの2022年のverupで実装された機能ですが、簡単に人物の切り抜き加工ができる機能として非常に有名な機能です。
「被写体を選択」は自動選択ツールの機能の一つですが、以下の2STEPの工程で実行可能です。
- 【STEP1】自動選択ツールを選択して被写体を選択を実行
- 【STEP2】選択範囲でマスクを作成
自動選択ツールを選択して被写体を選択を実行
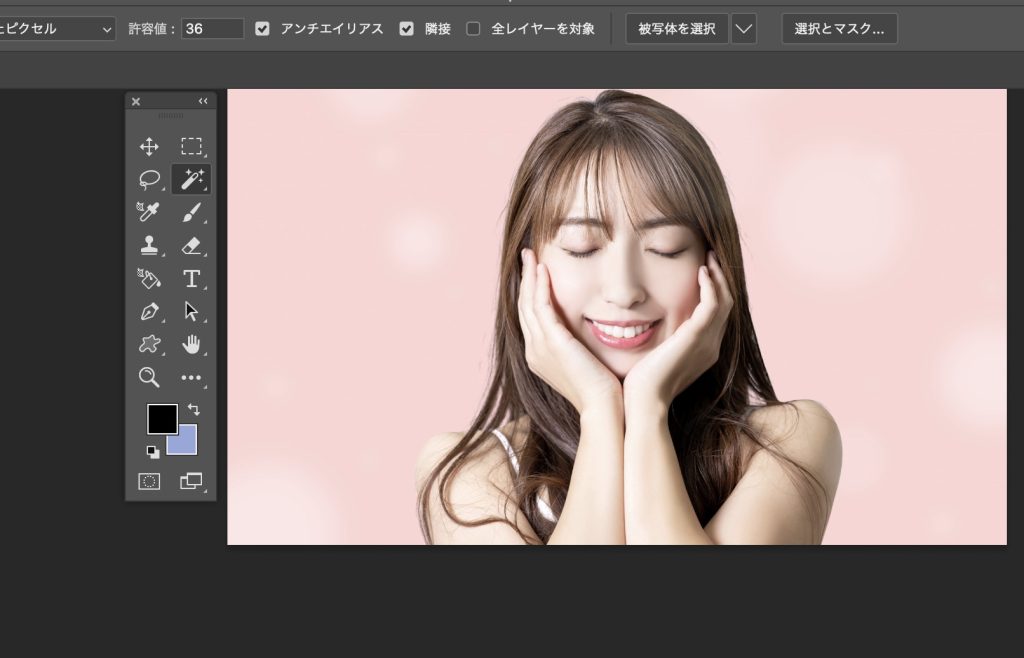
被写体を選択を使うには、自動選択ツールを選択する必要があります。
自動選択ツールの選択は以下のショートカットキーで実行可能です。
- ショートカットキー:W
自動選択ツールを選択したら、画面上部に自動選択ツールのメニューバーが表示されるので、「被写体を選択」のボタンをクリックすれば被写体に合わせて選択されます。


選択範囲でマスクを作成
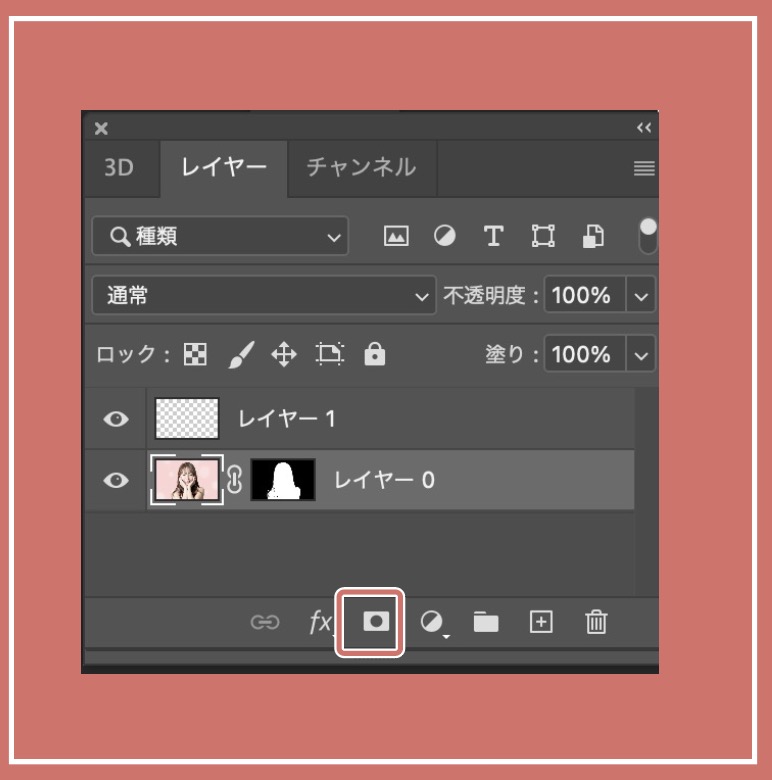
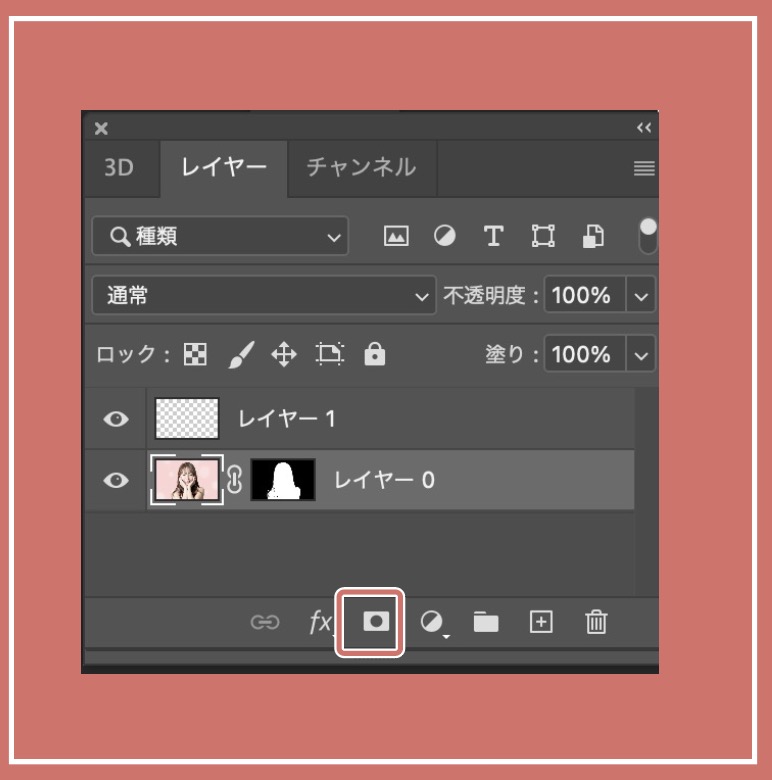
画像が選択されたら、レイヤーパネルから「マスク」を追加します。
マスクのボタンはレイヤーパネルの下にある「レイヤーマスクを追加」ボタンを押下すると実行可能です。
選択範囲を選択した状態でレイヤーマスクを追加すると、その範囲で画像が切り取られます。

「クイック選択ツール」で切り抜き
続いては「クイック選択ツール」の切り抜き方法を紹介します。
「自動選択ツール」がほぼ全自動で人物の選択してくれる機能であることに対して、「クイック選択ツール」は半自動で切り抜き範囲を指定する方法です。
クイック選択ツールを使えば、マウスでドラッグした範囲を自動認識して、選択範囲として選ぶことができます。
- 【STEP1】「クイック選択ツール」を選択して選択範囲を指定
- 【STEP2】選択範囲でマスクを作成
以下の手順です。
「クイック選択ツール」を選択して選択範囲を指定
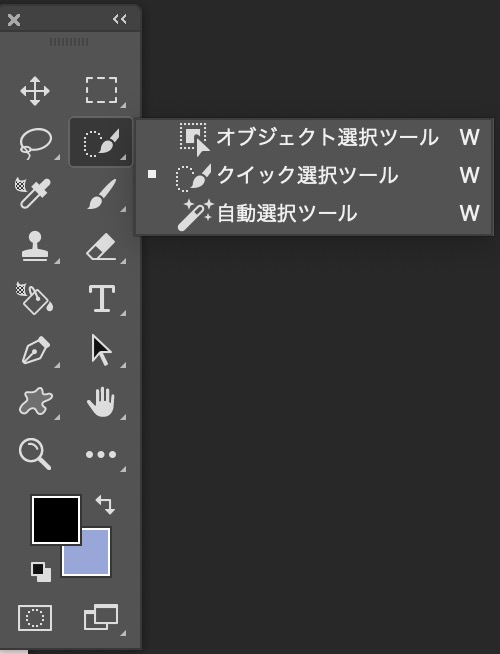
クイック選択ツールの選択はツールボックスを右クリック(MACの場合はControl + クリック)で自動選択ツールの中から選ぶことで選択可能です。

クイック選択ツールを選択したら、選択したい範囲をマウスでドラッグします。

マウスをドラッグしていくと半自動で選択範囲が選ばれていくので、自分の切り取り範囲が全て選択できるまで、マウスをドラッグしていきましょう。

選択範囲でマスクを作成
画像が選択されたら、レイヤーパネルから「マスク」を追加します。
マスクのボタンはレイヤーパネルの下にある「レイヤーマスクを追加」ボタンを押下すると実行可能です。
選択範囲を選択した状態でレイヤーマスクを追加すると、その範囲で画像が切り取られます。

Photoshopで切り抜いた画像を保存する方法
フォトショップで切り抜いた画像を保存する方法を紹介します。
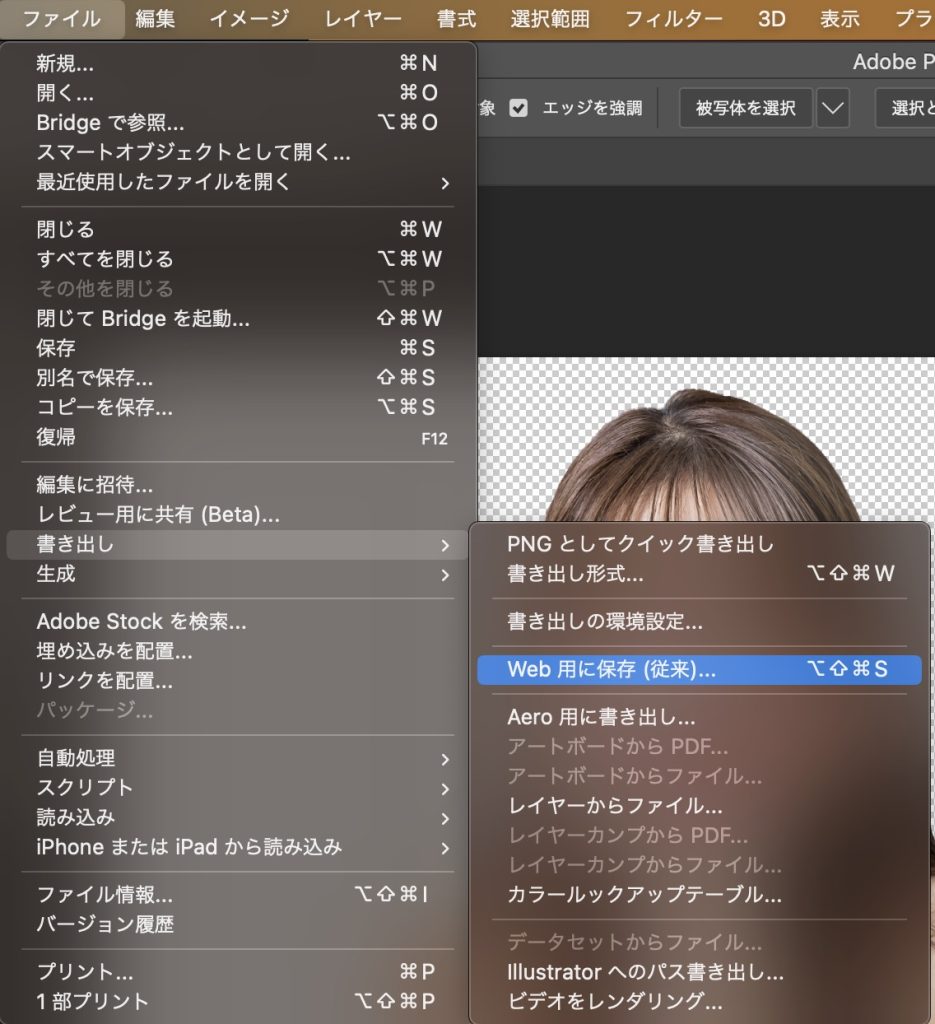
切り抜いた画像は、透過PNGに設定することで背景を透明にした状態で「ファイル>書き出し>WEB用に保存(従来)」を選択で実行可能です。

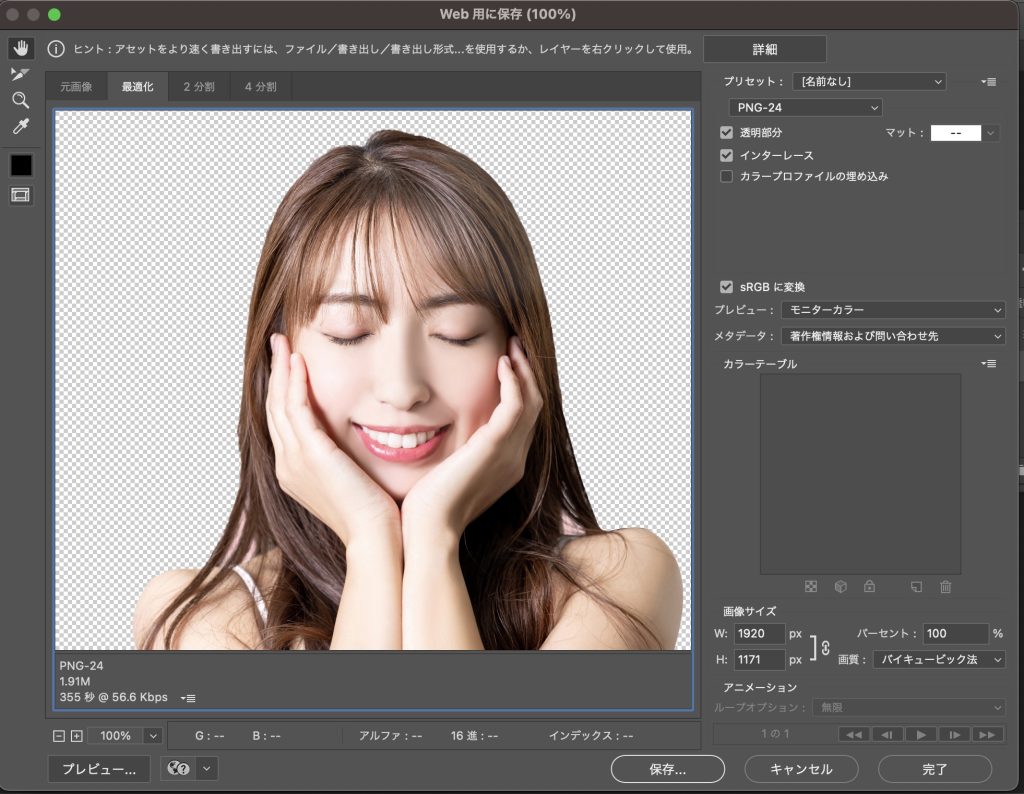
「WEB用に保存(従来)」を選択すると保存用のダイアログパネルが表示されるので「PNG-24」を選択して、右下にある「保存」を選択して画像を保存しましょう。
保存名を指定して保存実行して、保存完了です。

まとめ
フォトショップで画像を切り抜く方法について理解できたでしょうか?
フォトショップで画像を切り抜く際は、「画像を選択してトリミングする方法」や「図形で切り抜く方法」「ペンツールで指定した範囲を切り抜く方法」で実行可能です。
手動で選択する方法以外にも、自動選択ツールを使って選択する方法もあります。
人物など複雑な造形のものを細かく切り抜きしたい場合は、自動選択ツールを使うのが良いでしょう。
画像の切り抜きは、フォトショップで画像切り抜きを行う際に必須の基礎機能なので、ぜひ実践して、使いこなせるようになりましょう。


コメント