・ロゴとして使いたい画像があるのに「JPEG」ファイルしかない
・Photoshopで画像をパス化する方法を知りたい
イラスト・デザインの作業をしていると、「パスデータがなくて困る」というシーンがあると思います。パスデータがなければ、できることも限られてしまいますよね。
Photoshop|画像をパス化する手順を5つのステップで解説
【Photoshop|画像をパス化する手順を解説】
- Photoshopを開いて画像を配置する
- メニューから「イメージ」→「画像解像度」を選択
- 自動選択ツールを起動して選択範囲を決める
- 選択範囲を整えて追加・削除
- 選択範囲を作業用パスに変更
①新規ドキュメントを作成して画像を配置する


新規ドキュメントを作成後、パス化したい画像を配置します。
【Photoshopに画像を配置する2つの方法】
・新規ドキュメント作成したら、画像をドラッグ&ドロップする
・新規ドキュメント作成したら、上部メニューから「ファイル」→「読み込み」を選択する
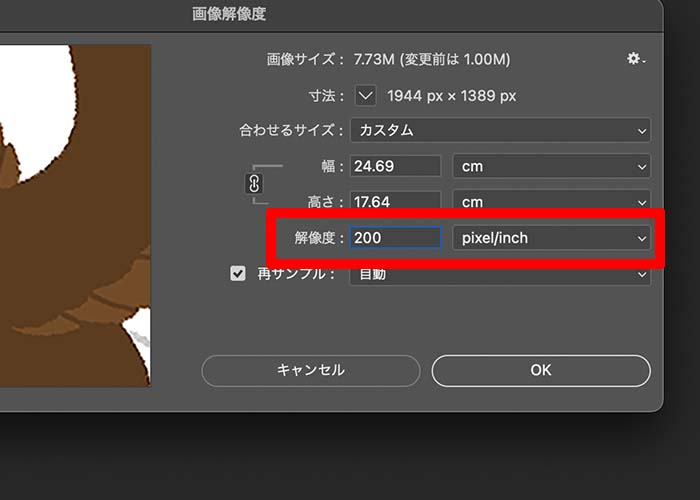
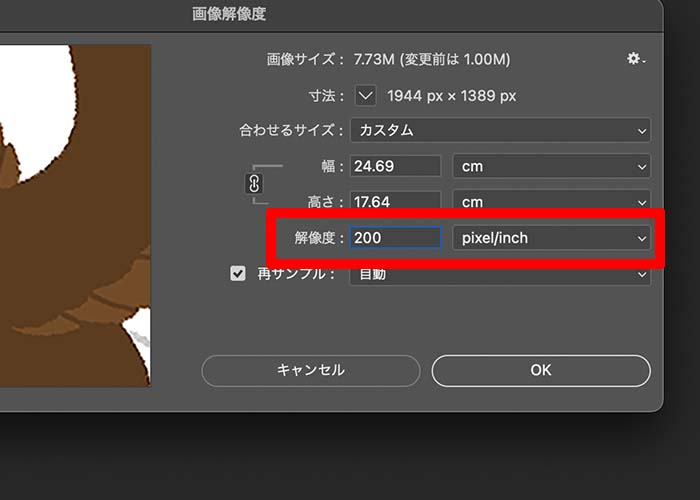
②上部メニューバーから「イメージ」→「画像解像度」を選択する
Photoshopに画像を配置後、上部メニューバーから「イメージ」→「画像解像度」を選択します。


「画像解像度」の設定画面が表示されたら、解像度を「200〜300picel/inch」に設定してください。
極端に解像度を大きくするとPCの動作がかたまってしまうので、数値をおさえた状態で編集するのがおすすめです。
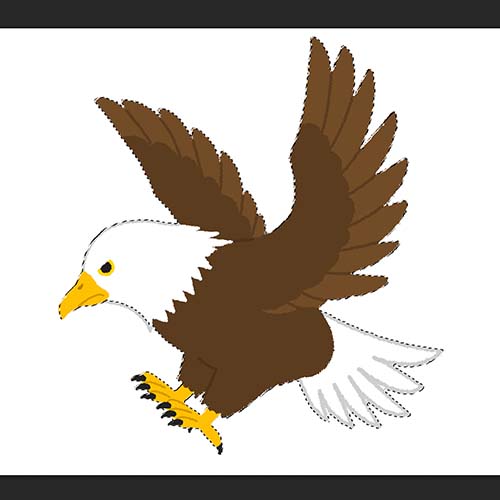
③自動選択ツールを起動して選択範囲を決める


左側メニューにある「自動選択ツール」を起動して、画像を選択しましょう。
(※今回は自動選択ツールを採用しましたが、画像の大きさや形によって選択ツールの種類を変更しましょう)
「選択ツール」は、他にも「なげなわツール」「多角形選択ツール」「オブジェクト選択ツール」など、さまざまな種類があります。
それぞれ特徴が異なるので、状況に応じて使い分けることが大切です。
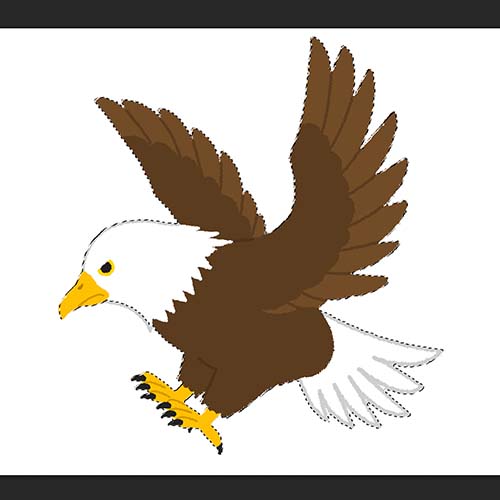
④選択範囲を整えて追加・削除する
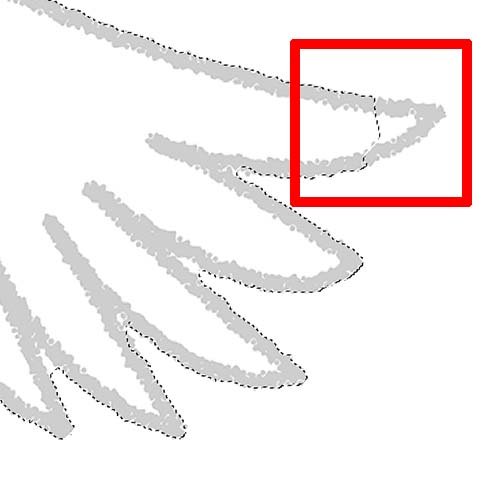
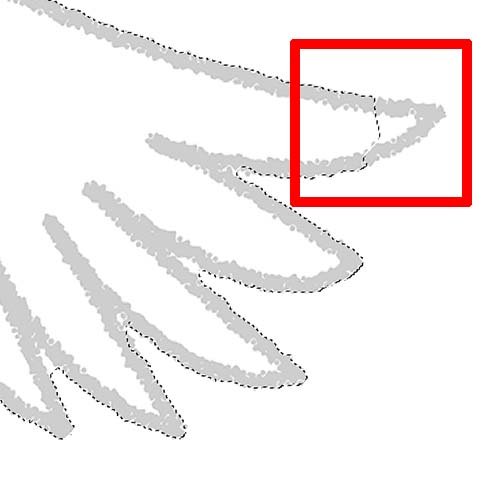
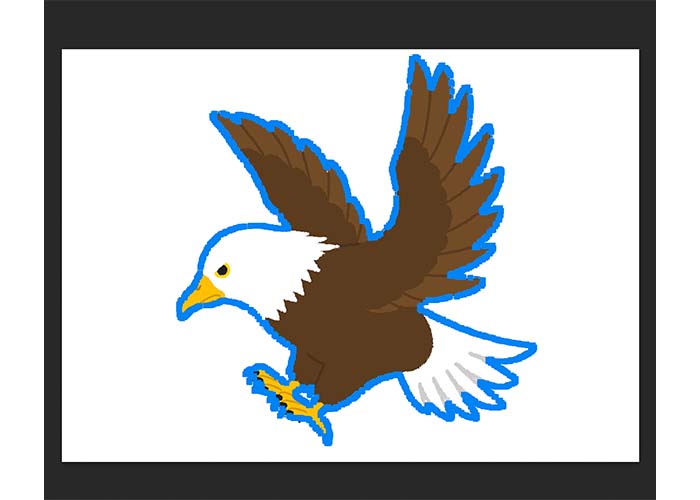
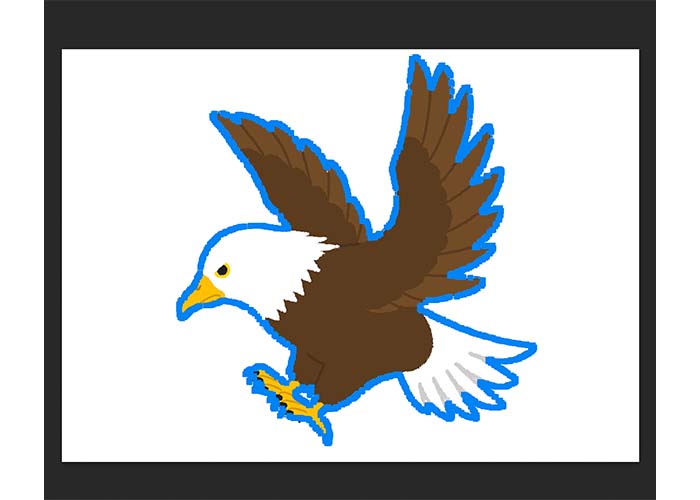
「自動選択ツール」は自動で選択範囲を指定してくれますが、以下画像のように選択が切れてしまうことがあります。
そのため、「自動選択ツール」で範囲を指定したら、画像を拡大しながら細かいポイントをチェックしてください。


上記画像の場合、鷹の尻尾部分が選択できていませんでした。選択範囲を追加するときは、キーボード「Shift」を押しながらポイントをクリックします。
一方、余計な場所まで選択されているときは、キーボード「option」を押しながらクリックして選択範囲を削除します。
細かいポイントまで選択できているのか確認したいときは、「選択とマスク」を活用しましょう。


選択範囲以外を赤色で表示する設定にしているので、鷹のイラストの中で選択されていない部分があれば一瞬でわかります。
「自動選択ツール」と「選択とマスク」を交互に使いながら、何度も仕上がりを確認しましょう。地味な作業ですが、丁寧にやることで境界線がきれいな画像に仕上がります。
⑤選択範囲を作業用パスに変更する
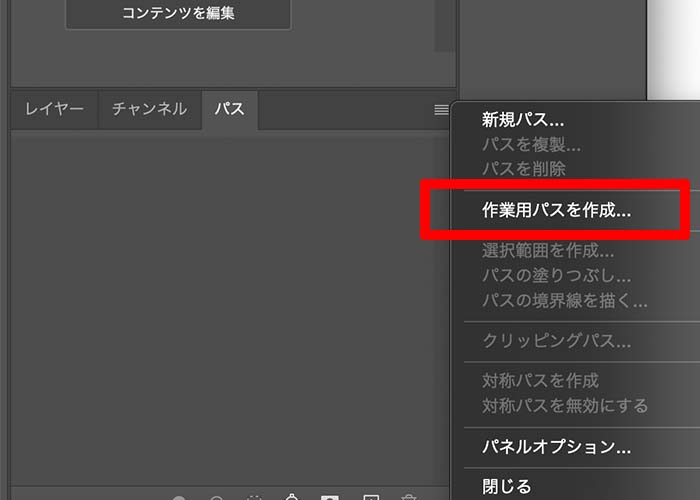
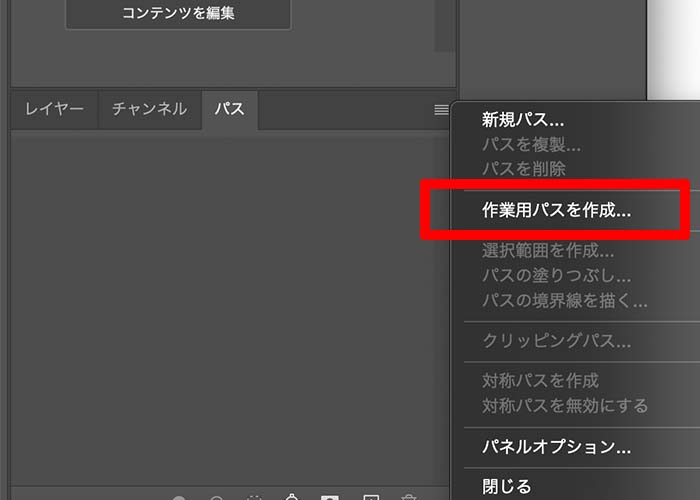
「自動選択ツール」で選択範囲を決定したら、「パスウィンドウ」のメニューから「作業用パスを作成」を選択します。


許容値の確認画面が表示されるので、許容値を最小に設定してからOKを押します。


上記画像の通り、作業用パスが完成しました。
Photoshop|作業用パスを保存する手順
点と線で構成されたパスは、作業用パスと呼ばれています。作業用パスが消えたり編集を加えられたりしないように、あらかじめ上書きしておきましょう。
【作業用パスを上書きする手順】
- 作業用パスを作成する
- 作業用パスをダブルクリックしてポップアップ画面を表示させる
- 任意の名前を入力してOKで保存する
アンカーポイントを追加したり曲線ハンドルを操作したりしながら、自由自在にカタチを変えましょう。
Photoshopで作成したパスをIllustratorに追加する手順
Photoshopで作成したパスをそのまま使用することもできますが、Illustratorに追加してさらに細かい編集を加えることも可能です。
【Photoshopで作成したパスをIllustratorに反映させる手順】
- Photoshopで作成したパスを選択した状態で「Command」+「C」でコピーする
- Illustratorを開いて「Command」+「V」で貼り付ける
Illustratorに取り込むことで、色や形を自由自在に変えられます。オリジナリティを追求するなら、PhotoshopとIllustratorを連携させましょう。
ベクター画像をダウンロードできるフリー素材5選
・わざわざPhotoshopでベクター画像を作成するのは面倒
・ハイクオリティのベクター画像を使用したい
・イラストやデザインの練習用としてベクター画像を活用したい
このような方におすすめなのが、ベクター画像をダウンロードできるフリー素材サイトです。
プロが作成したベクター画像をそのまま活用できるので、イラスト・デザインの練習用にも最適。なかには商用利用可能の素材もあります。
日本サイトは日本語で表示されているので利便性や安心感があります。一方、海外サイトは海外のクリエイターらしいおしゃれなデザインが特徴です。
①Freepik
Freepikは個人・商用利用ともに可能なイラストを配信しているフリー素材サイトです。
【Freepikの特徴】
・何百万種類のグラフィック素材を収録している
・ベクター画像あり
・個人/商用利用可能
・季節やイベントなどテーマ別検索ができる
- Freepikの公式サイトはこちら
②Silhouette AC
Silhouette ACは、無料でシルエットのイラストをダウンロードできるサイトです。
【Silhouette ACの特徴】
・個人/商用利用可能
・AIやEPS形式の素材もダウンロードできる
・ダウンロードした素材は編集を加えられる
- Silhouette ACの公式サイトはこちら
③Humaaans
Humaaansは、人物のイラストをモチーフにした素材をダウンロードできるサイトです。
【Humaaansの特徴】
・個人/商用利用可能
・身体のパーツを組み合わせたイラストを作成できる
・SVG/PNGにも対応している
- Humaaansの公式サイトはこちら
④unDraw
unDrawは、シンプルでスタイリッシュなデザインが収録されているフリー素材サイトです。
【unDrawの特徴】
・個人/商用利用可能
・無料でダウンロードできる
・SVG/PNGにも対応している
- unDrawの公式サイトはこちら
⑤PixelBuddha
PixelBuddhaは、アイコンやロゴなどの作成に適したデザインが収録されているフリー素材サイトです。
【PixelBuddhaの特徴】
・無料と有料素材があり、それぞれダウンロードできる素材が異なる
・個人/商用利用可能(一部制限あり)
- PixelBuddhaの公式サイトはこちら
まとめ
今回はPhotoshopで画像をパス化する方法を解説しました。
【おさらい】
・画像データは「ラスター画像」と「ベクター画像」の2種類ある
・画像をパス化する作業は、ラスター画像の一部をベクター画像化すること
・画像のパス化は、パスデータが手に入らないときに便利
・Photoshopにはさまざまな選択ツールがあるので、画像・イラストの大きさや形を見て使用するツールを変更する
・Photoshopで作成したパスをIllustratorに取り込めば、細かい編集を加えられる
画像のパス化をおこなうことで、拡大・縮小しても画質が劣化しない画像を作ることができます。ぜひ本記事の内容を参考に画像のパス化にチャレンジしてみてください。


コメント