・Photoshopのマスクってなに?
・人物を切り抜かないで写真や画像を修正したい
・Photoshopのマスクツールってどんなシーンで活用できるの?
PhotoshopとはAdobe社が提供している画像編集・加工ソフトです。なかでもマスクツールは非常に機能性に優れており、幅広い用途で活用できます。
Photoshop|マスクツールとは


Photoshopの便利な機能として挙げられるのが、マスクツールです。
マスクとは、写真や画像に特殊なカバーを被せて対象となる部分を隠す機能です。部分的に表示することで、切り抜いた演出ができます。
Photoshop|マスクと切り抜きの違い
【マスクと切り抜きの違い】
・マスク:レイヤーの上にマスクをかけて、部分的に表示する
・レイヤー(画像・オブジェクトも可)を切り抜いて必要な部分だけ表示させる
切り抜きの場合、レイヤーそのものに手を加えるため、編集や加工などの作業ができません。
一方で、マスクはレイヤーには手を加えないため、後から編集・加工が可能です。
Photoshop|マスクツールの種類を4つ解説
Photoshopには、さまざまなマスクツールがあります。それぞれ特徴が異なるので、ご自身の用途や目的に合わせて使い分けましょう。
【Photoshop|マスクツールの種類】
- レイヤーマスク
- クリッピングマスク
- ベクトルマスク
- クイックマスク
①レイヤーマスク
レイヤーマスクとは、通常レイヤーや調整レイヤーの一部だけを表示・非表示できる機能です。
【メリット】
・画像を消さずに編集を加えられる
・編集を間違えたときはマスクを削除するだけ
・グラデーションなど複雑な画像にも対応している
【デメリット】
・ビットマップ画像なので修正の手間がかかる
・ファイル容量が大きくなりやすい
②クリッピングマスク
クリッピングマスクとは、2枚のレイヤーを使用してマスクをかける方法です。
【メリット】
・使い方が簡単
・レイヤーが分離しているので、画像の差し替えをスムーズにおこなえる
【デメリット】
・レイヤーが多くなりすぎて管理が大変
クリッピングマスクは使い方が簡単ですが、レイヤーが増えると、どのレイヤーが何を表示させているのか?が分かりづらくなります。
③ベクトルマスク
ベクトルマスクとは、ペンツールまたはシェイプツール使ってマスクをかける方法です。
【メリット】
・アンカーポイントやハンドルを編集することで、簡単にマスクをかけられる
・画像を拡大しても画像が劣化しない
【デメリット】
・半透明やグラデーションにマスクをかけられない
④クイックマスク
クイックマスクとは、ペイント系ツールを使ってマスクをかける方法です。
【メリット】
・細かい部分まで選択範囲を作成できる
・線を描き加えて塗りつぶしできる
【デメリット】
・すべて手作業でマスクをかけるので時間がかかる
Photoshop|基本的なマスクの使い方
Photoshopの基本であるレイヤーマスクの使い方をご紹介します。
【レイヤーマスクの使い方】
- Photoshopに画像を読み込む
- 枠を作成してマスクをかける
①Photoshopに画像を読み込む
Photoshopに画像を読み込む方法は、以下の2通りです。
【Photoshopに画像を読み込む方法】
- 上部メニュー「ファイル」から「読み込み」を選択する
- 新規ドキュメントを作成後、ドラッグ&ドロップで配置する
②枠を作成後マスクする
Photoshopに画像を追加後、以下の方法を使って被写体を選択します。
【枠を作成する方法】
・選択ツール
・なげなわツール
・ペンツール
・長方形ツール
上記の方法であれば、どれでも構いません。ご自身のやりやすい方法で試してみてください。


上記画像のように、被写体を囲む枠を作成します。
※キャプチャ用で黄色の枠を表示させていますが、実際の枠は点線で表示されます。
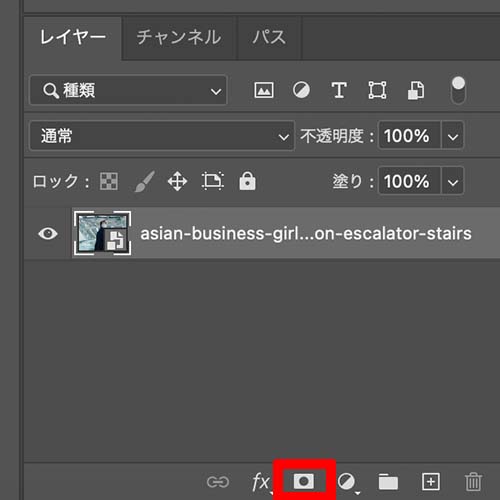
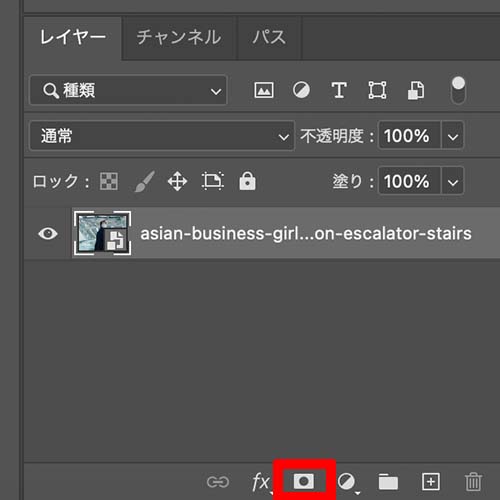
被写体を選択したら、レイヤー下部の「レイヤーパネルを追加」と表示されるアイコンをクリックします。


以上が、Photoshopのレイヤーマスクの基本的な手順です。


マスクを解除したいときは、マスクのアイコンを右クリックして「レイヤーマスクを使用しない」を選択すれば解除できます。
Photoshop|マスクツールで被写体を切り抜く方法
Photoshopでは、選択ツールとレイヤーマスクを使って被写体と背景を切り抜くことができます。
【被写体を背景を切り抜く方法】
- Photoshopに画像を読み込む
- クイック選択ツールで被写体を選択
- 「レイヤーマスクを追加」を選択
※手順①は冒頭でも解説しているので、ここでの解説は割愛します。
①クイック選択ツールで被写体を選択する
Photoshopに画像を読み込んだら、選択ツールを使って被写体を選択します。
【選択ツールの種類】
- オブジェクト選択ツール
- クイック選択ツール
- 自動選択ツール
どれも便利なツールですが、髪の毛や衣類の繊維など、細かい部分を選択したいなら「クイック選択ツール」がおすすめです。


余計な部分が選択されていないか、画像を拡大しながら確認してください。
②「レイヤーマスクを追加」を選択する
被写体を選択後、レイヤーメニュー下部にある「レイヤーマスクを追加」のアイコンをクリックします。


上記画像の通り、背景と被写体を綺麗に切り抜くことができました。切り抜いた被写体は、YouTubeのサムネイルやWEBバナー、広告、チラシなどのデザインに活用できます。
最後に、ファイルから「JPG・PNG」などのファイル形式、任意の名前、保存先を指定すれば書き出すことができます。
まとめ
今回は、Photoshopのマスク機能の概要と使い方についてご紹介しました。
【おさらい】
・マスクとは、写真や画像に特殊なカバーを被せて対象となる部分を隠す機能
・レイヤーに直接手を加えないので、後から編集・加工するときに便利
・Photoshopには「レイヤーマスクク・クリッピングマスク・ベクトルマスク・クイックマスク」の4種類がある
・4種類のマスクは特徴が異なるので、用途や目的に合わせて使い分けることが大切
・選択ツールとマスクを活用すると、被写体だけを切り抜くことができる
Photoshopに搭載されているマスクツールは、画像編集・加工に欠かせない機能だと分かりました。
被写体を切り抜いたような画像も作成できるため、YouTubeのサムネイル作成などにも便利です。


コメント