・Photoshopで文字を縁取りする方法を知りたい
・縁取りだけではなくグラデーション効果も使いたい
・おしゃれでインパクトのあるフォントを使いたい
Photoshopとは、Adobe社が提供している画像編集・加工ソフトです。ロゴや合成画像の作成だけではなく、テキストに特殊効果をつけることもできます。
Photoshop|文字の縁取りとは


文字の縁取りとは、文字の周りに複数の色を重ねることです。単色よりも文字の見やすさが上がります。
Photoshop|文字の縁取りをする方法を4ステップで解説
Photoshopで文字の縁取りをする方法をご紹介します。
【Photoshop|文字の縁取りをする方法】
- 新規ドキュメントを作成する
- テキストツールで文字を入力する
- テキストレイヤーをダブルクリックして境界線を選択
- 「サイズ」の数値や文字縁の位置を調節する
- 文字縁の色を選択する
- 描画モードを選択する
※新規ドキュメントの作成方法については割愛します。
①テキストツールで文字を入力する


新規ドキュメント作成後、テキストツールを使って文字を入力します。テキストツールは「縦書き」と「横書き」の2種類ありますが、どちらでも構いません。


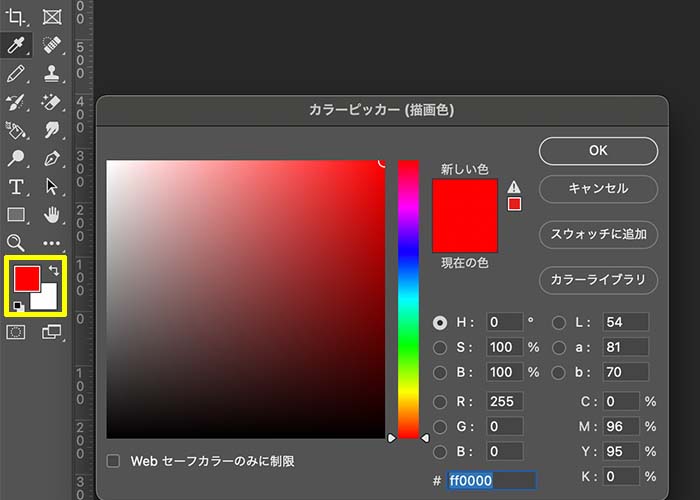
テキストの色を変更したい場合は、上記画像の黄色枠にある「描画色」と「背景色」のアイコンをクリックします。
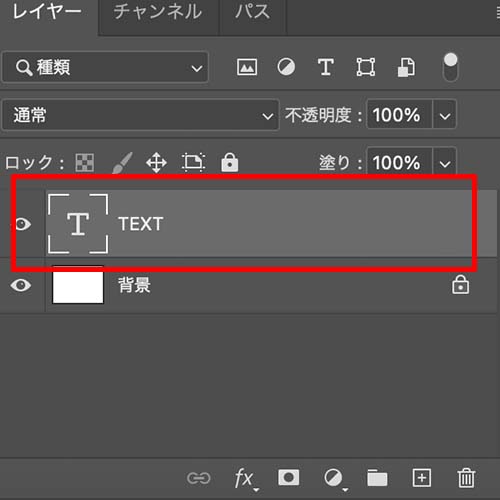
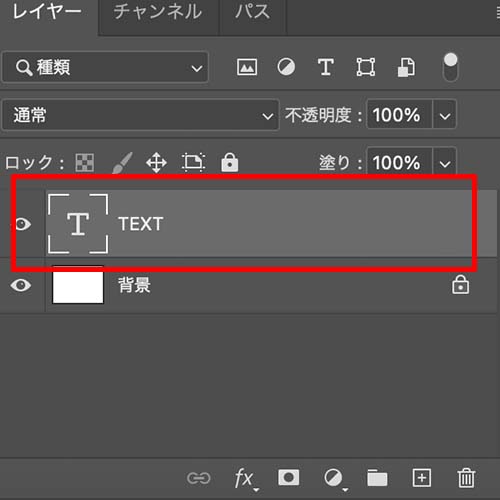
②テキストレイヤーをダブルクリックして境界線を選択


テキストレイヤーをダブルクリックして、レイヤースタイルを表示させます。


文字を縁取りするためには、「境界線」にチェックを入れる必要があります。
上記画像の通り、レイヤースタイルのなかには「境界線」の項目が2つあります。
【境界線の効果】
・境界線1:1つ目の縁取り
・境界線2:2つ目の縁取り
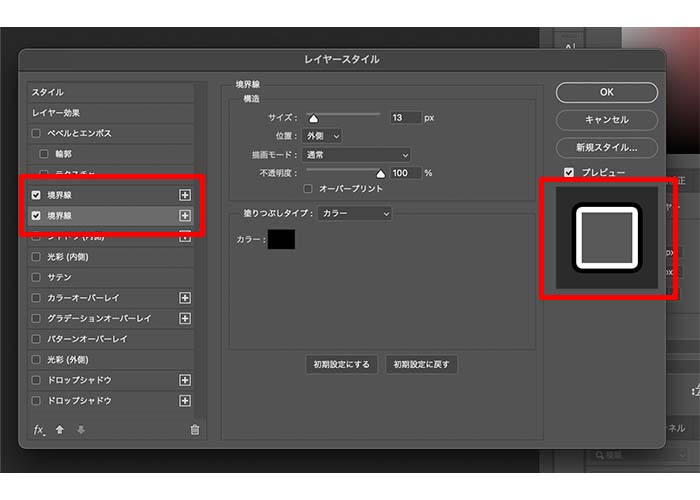
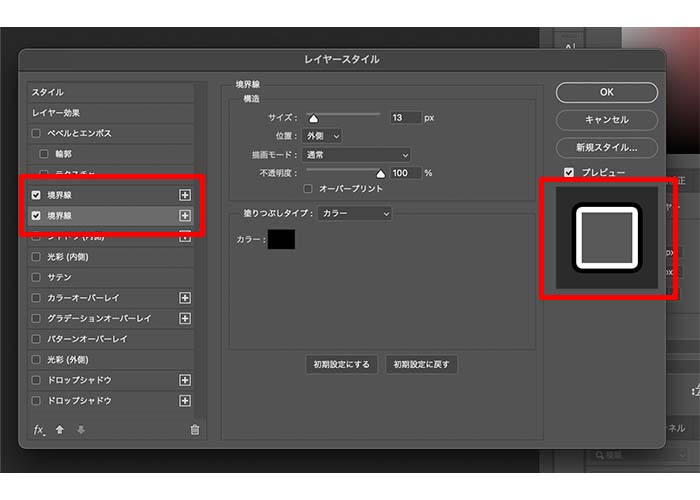
③「サイズ」の数値や文字縁の位置を調節する


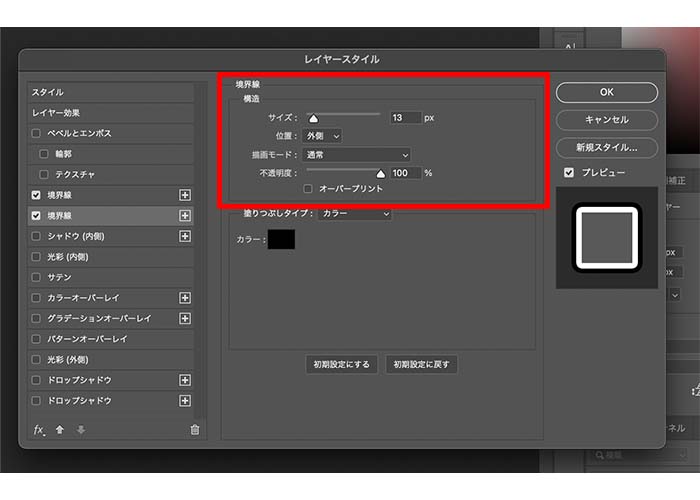
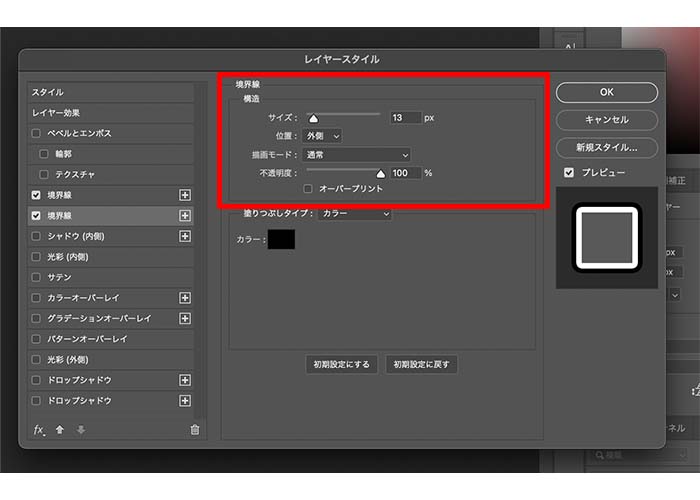
レイヤースタイルにある「境界線」から、構造の項目を設定します。
【境界線-構造の効果】
・サイズ:縁取りの太さ
・位置:縁取りの位置
・描画モード:縁取りの表現方法
・不透明度:縁取りの濃度
サイズでは、縁取りの太さを決めます。数値が高くなるほど縁取りが太くなるのが特徴です。極端に数値を高くすると文字が潰れてしまうので要注意。少しずつ数値を調節しましょう。
また、「位置」では縁取りをする方向を決めます。Photoshopでは「外側・内側・中央」の3種類があり、それぞれ仕上がりが異なります。一般的に使用されるのは「外側」です。
④文字縁の色を選択する


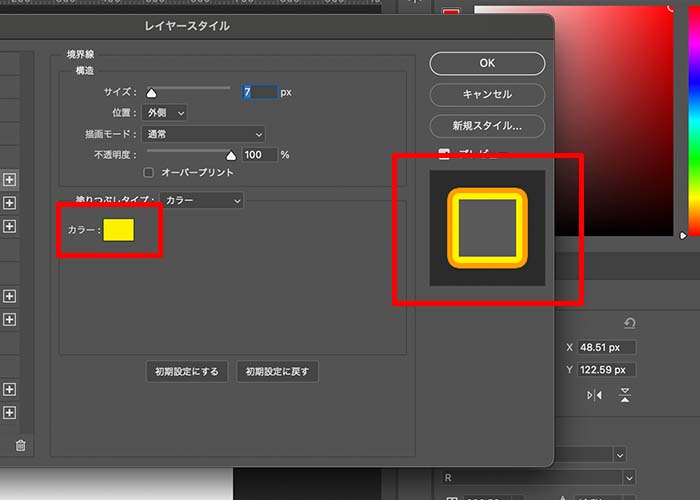
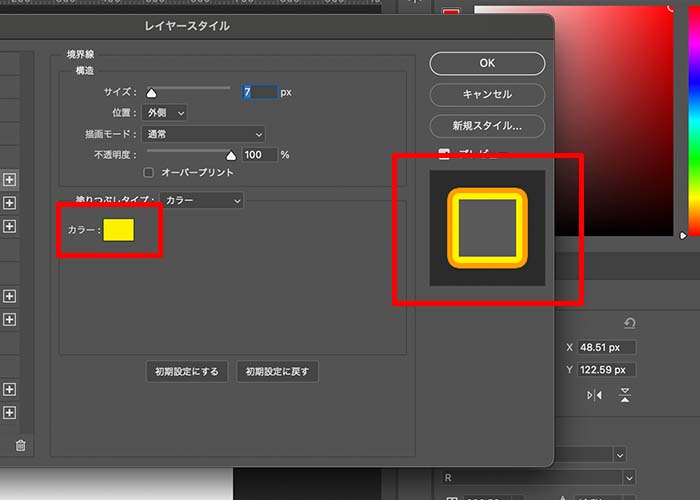
文字縁の色を選択します。レイヤースタイルにある「カラー」をクリックすると、カラーピッカーが表示されます。
ご自身の好きな色を選択後、右側に表示されるプレビューを確認しながらサイズの数値を調節してください。


ベースの赤色に黄色とオレンジの境界線を追加
「境界線:外側」を使って文字の縁取りをすると、上記画像のようなテキスト表現ができます。
Photoshop|テキストにグラデーション効果を適用する方法
Photoshopは、テキストにグラデーション効果を適用することもできます。
【テキストにグラデーション効果を適用する方法】
- テキストツールで文字を書く
- テキストレイヤーをダブルクリックする
- グラデーションオーバーレイを選択する
- 任意の色を選択する
- サイズを選択する
手順①・②は冒頭でも解説しているため、ここでの説明は割愛します。
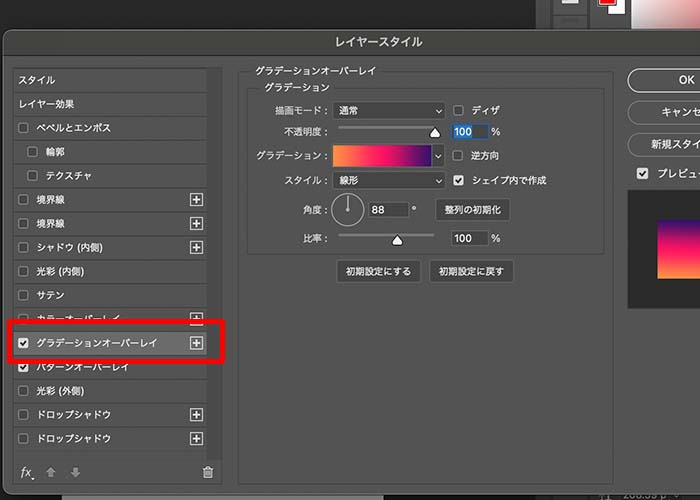
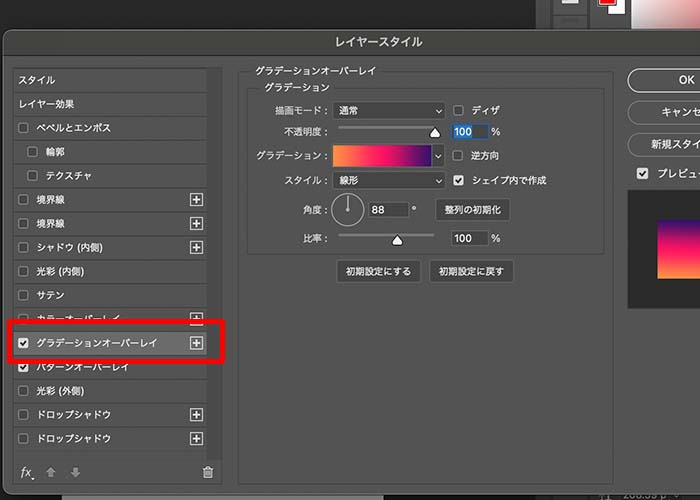
①グラデーションオーバーレイを選択する


テキストツールで文字を入力後、テキストレイヤーをダブルクリックしてレイヤースタイルのパネルを表示させます。
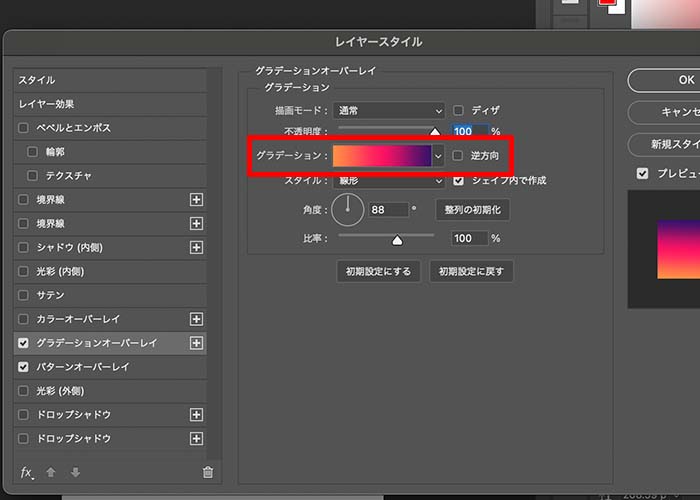
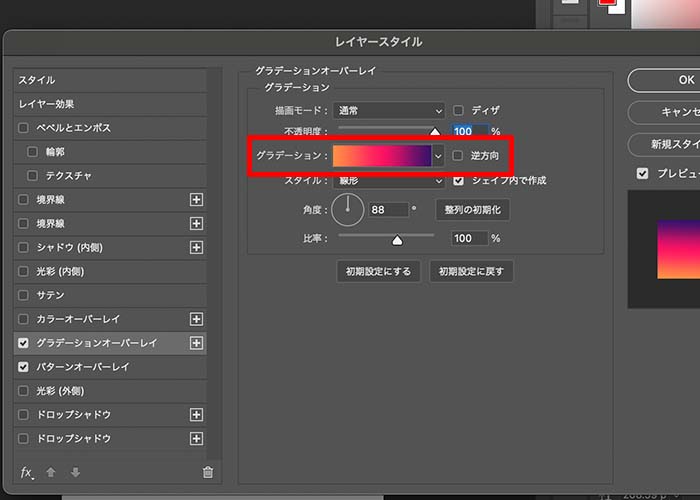
②グラデーションから色を選択する


上記画像の赤枠にある「グラデーション」をクリックしてタブを表示します。
【グラデーションの種類】
・基本
・ブルー
・紫色系
・ピンク
・レッド
・オレンジ
・グリーン
・グレー
・雲
・虹色
・パステル系
・中間色系
これらのグラデーションから、好きな色を選択するだけで、自動でテキストにグラデーション効果が適用されます。


グラデーションを変更したいときは、再度テキストレイヤーをダブルクリックしてから同じ手順でグラデーションカラーを指定してください。
また、テキストにグラデーションを適用した後に、境界線を使って縁取ることもできます。
フォントにこだわりたいならAdobe Fontsがおすすめ
・Photoshopの標準フォントでは味気ない
・おしゃれでインパクトのあるフォントを使いたい
このような悩みを抱えている方は多いでしょう。そんなときにおすすめなのが、Adobe Fontsです。
Adobe Fontsとは


Adobe Fontsとは、18,000以上の豊富なフォントが揃っているサイトです。日本語対応のフォントは400種類以上あります。
Adobe Fontsは随時アップデートされるので、流行りのフォントなども使用できます。
最大の魅力は、Adobe Creative Cloudの利用者であれば追加料金なしで利用できることです。Photoshopはもちろんのこと、IllustratorやPremiere Proなどでもフォントを活用できます。
Adobe Fontsからフォントをダウンロードする手順
【Adobe Fontsからフォントをダウンロードする方法】
- Adobe Fontsから好きなフォントを探す
- 「アクティベート」を選択
- エッセンシャルグラフィックパネルでフォントを変更する
- 自分好みにテキストの体裁を整える
Adobe Fontsは、同時にアクティベートできるフォント数に制限はありません。自分の好きなフォントを好きなだけ使用できます。
まとめ
今回はPhotoshopで縁取りする方法をご紹介しました。
【おさらい】
・文字の縁取りとは、文字の周りに複数の色を重ねる編集方法です
・単色よりも文字の見やすさが上がるのが魅力
・YouTubeのサムネイルや広告、Webサイトのバナーなどにも活用できる
・レイヤースタイルから「境界線」を調節する
文字を縁取りすることで、文字の視認性が高くなります。
おしゃれでインパクトのあるフォントを使いたいなら、Adobe Fontsがおすすめです。Adobe CCの利用者であれば追加料金なしで使用できます。ぜひ試してみてください。


コメント