イラレのクリッピングマスクについて知りたいものの、細かな使い方について知らない方は多いのではないでしょうか?
本記事では、クリッピングマスクの概要から、作成方法・その他編集方法について詳しく解説していきます。
この記事を読むことで、イラレの作業を効率化させることができますよ。
Illustrator(イラレ)のクリッピングマスクとは

クリッピングマスクとは、あるレイヤーの透明部分を見えないようにして、上のレイヤーでマスキングのようにして見えなくする機能です。
イラストレーターを用いたデザインでは、写真の切り抜きをしたい場合などにクリッピングマスクの機能を使います。
パス化された部分を切り抜くようなイメージで使えるので、文字の切り抜きなどにも使えて表現の幅が広がる機能です。
クリッピングマスク=切り抜き機能と覚えておくと覚えやすいでしょう。
Illustrator(イラレ)のクリッピングマスクの作成方法

クリッピングマスクの基本的な作成方法をご紹介します。
クリッピングマスクの基本操作は、「切り抜くパスの作成」→「クリッピングマスクの適用」の2工程で簡単に実行可能です。
- 【STEP1】切り抜きたい形のパスを作成
- 【STEP2】クリッピングマスクの適用
以下で詳細を解説します。
まずは切り抜きたい形のパスを作成します。
今回はシンプルに楕円形のパスを作成しましょう。
楕円形ツールは、ツールボックスから楕円形ツールを選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:L
楕円形ツールを選択したら、アートボード上でマウスをドラッグして楕円オブジェクトを作成します。
Shiftキーを押しながらドラッグすると正円でオブジェクトが作成可能です。

続いてクリッピングマスクの適用です。
今回は、写真を下記の写真に楕円形で切り抜くクリッピングマスクをかけます。
イラストレーターでの写真の読み込みは、上部メニューの「ファイル>配置」を選択するか以下のショートカットキーでも読み込み可能です。
- WIN:Shift + Ctrl + P
- MAC:Shift + Command + P
読み込みたいファイルを選択すると、アートボード上に読み込んだ画像が配置できます。

イラストレーターで画像を挿入する方法がわからない場合は「Illustrator(イラレ)で画像を挿入する方法」の記事をご参考ください。
画像を配置したら画像の上に先ほど作成した楕円形を配置しましょう。
画像の上にオブジェクトを配置する際は、オブジェクトを「重ね順>最前面」でレイヤーの最前面に配置しておくと見やすくて便利です。
- WIN: Ctrl + Shift + ]
- MAC: Command + Shift + ]
*オブジェクト選択して

画像の上に切り抜きたい形のオブジェクトを配置したら、いよいよクリッピングの適用です。
画像と図形を選択した状態で、上部メニューの「オブジェクト>クリッピングマスク>作成」を選択しましょう。
また、クリッピングマスクは以下のショートカットキーでも呼び出し可能です。
非常に頻繁に使う機能なのでぜひショートカットキーを使った操作を覚えておきましょう。
- WIN:Ctrl + 7
- MAC:Command + 7
クリッピングマスクを作成すると、以下の画像のように配置していた楕円の図形で写真が切り取られます。

Illustrator(イラレ)のクリッピングマスクの解除方法

イラストレーターのクリッピングマスクはあとから解除することもできます。
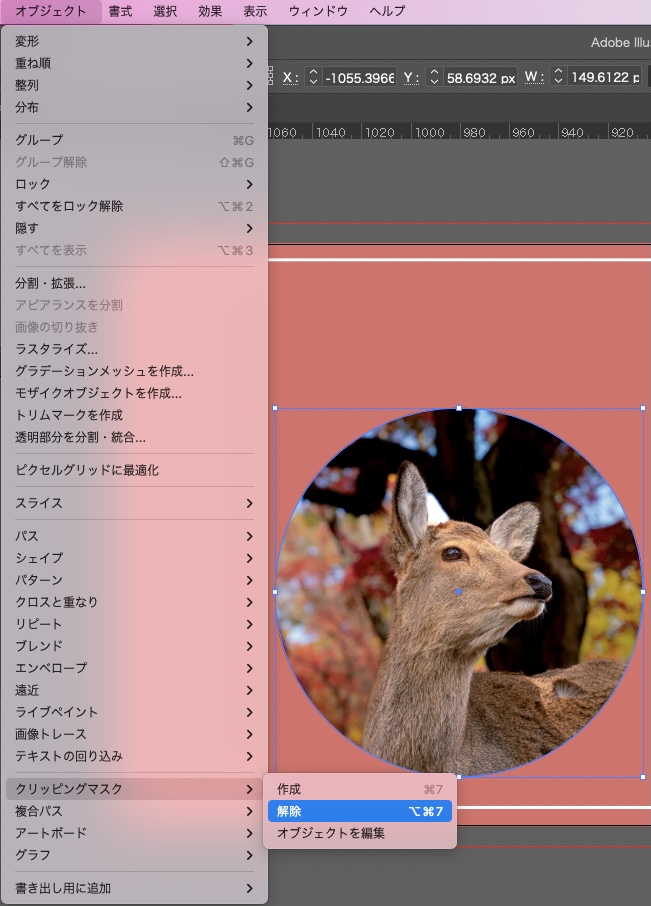
クリッピングマスクの解除は、上部メニューバーの「オブジェクト>クリッピングマスク>解除」を選択するか、以下のショートカットキーでも解除可能です。
- WIN:Alt + Ctrl +7
- Mac:Option + Command +7

クリッピングしたオブジェクトを選択して、クリッピングマスクの解除を適用すればクリッピング解除完了です。

Illustrator(イラレ)のクリッピングマスクを逆にする方法

イラストレーターでクリッピングマスクを逆にする方法を紹介します。
クリッピングマスクは、パスファインダーを使って型抜きのパスを作ることで逆のレイアウトで切り抜くことができます。

クリッピングマスクを逆にする手順は、以下の2STEPで実行できます。
- 【STEP1】パスファインダーを使って型抜きパスを作成
- 【STEP2】クリッピングマスクを適用
以下で詳細を解説します。
まずはパスファインダーを作って型抜きパスを作成します。
型抜きパスを作成するには、オブジェクトの作成が必要です。
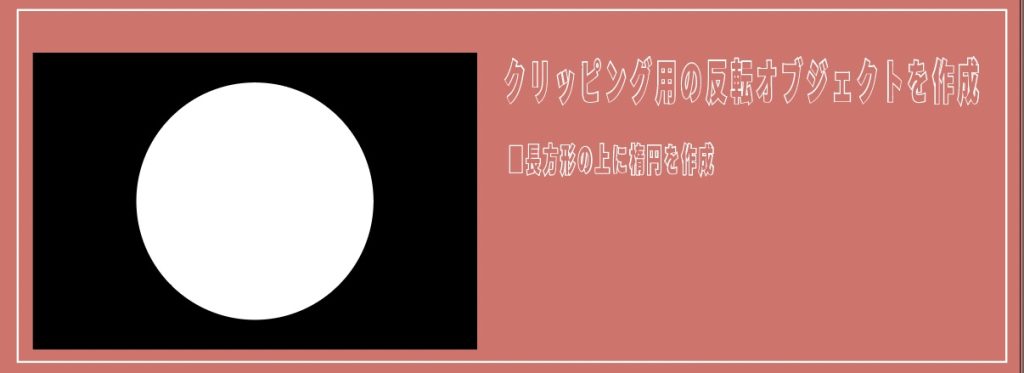
今回は先ほどの例を反転させて楕円を切り抜いた形で、クリッピングマスクを適用します。
まずは、長方形と楕円を作成しましょう。長方形ツールは、ツールボックスから長方形ツールを選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:M
長方形ツールを選択したら、アートボード上で写真のサイズに合わせてマウスをドラッグして長方形オブジェクトを作成します。

続いて楕円のパスを作成します。楕円形ツールは、ツールボックスから楕円形ツールを選択するか、以下のショートカットキーで選択可能です。
- ショートカットキー:L
楕円形ツールを選択したら、アートボード上でマウスをドラッグして楕円オブジェクトを作成します。

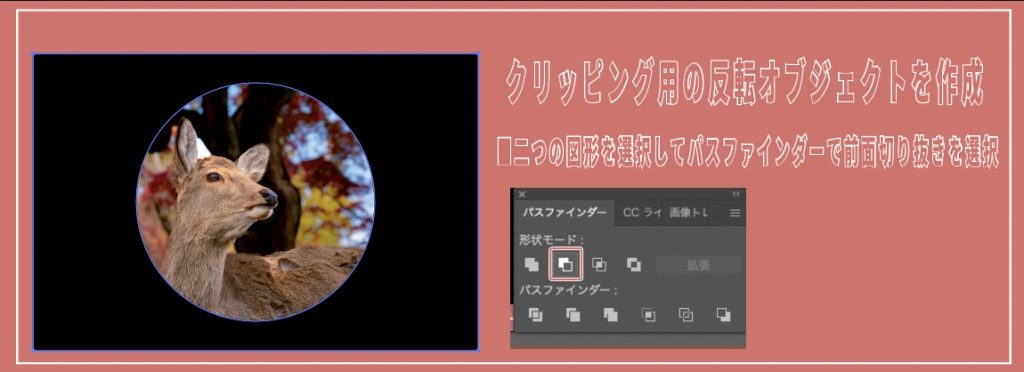
楕円オブジェクトが作成できたら、パスファインダーで型抜きします。
二つのオブジェクトを選択した状態で、パスファインダーの「前面オブジェクトで型抜き」を選択しましょう。
「前面オブジェクトで型抜き」を選択すると、選択されたオブジェクトの前面にある形が切り抜かれた状態のパスが作成されます。
※上にあるレイヤーの形状で切り抜かれるのでレイヤーの配置に注意しましょう。

画像の上に切り抜きたい形のオブジェクトを配置したら、いよいよクリッピングの適用です。
画像と図形を選択した状態で、上部メニューの「オブジェクト>クリッピングマスク>作成」を選択しましょう。
クリッピングマスクは以下のショートカットキーでも呼び出し可能です。
非常に頻繁に使う機能なのでぜひショートカットキーを使った操作を覚えておきましょう。
- WIN:Ctrl + 7
- MAC:Command + 7
クリッピングマスクを適用させると、先ほど逆の形状で切り抜かれます。

Illustrator(イラレ)のクリッピングマスクができない時の対処法

クリッピングマスクができない時の対処法を紹介します。
「クリッピングマスクを作成しようとしたけれど、うまくできなくて困っている」「クリッピングマスクできない」という声を聞くことがあります。
実はクリッピングマスクはアレンジして使う際にはいくつか適用にポイントがあります。
こちらを押さえておけばクリッピングマスクの悩みはほぼ解決されるのでぜひチェックして覚えおきましょう。
よくあるクリッピングマスクができない原因は以下の2つです。
- マスクの対象がグループ化されていない
- 文字などの離れたパスで切り抜きたい際に、複合パスになっていない
以下で詳細を解説します。
マスクの対象がグループ化されていない
マスクの対象がグループ化されていないと、思った通りにグループ化できません。
例えば丸型の装飾を作って切り抜きたい場合などがよくあるシチュエーションです。
以下のような丸型の囲いをのせた状態でクリッピングした場合、写真と装飾の画像をグループ化する必要があります。

グループ化は、グループ化したいオブジェクトを選択した状態で右クリックのメニューから「グループ化」を選択するか以下のショートカットキーで作成可能です。
- Win:Ctrl + G
- Mac:Command + G
グループ化した上で、クリッピングマスクを適用すれば二つの画像をまとめてクリッピングすることができます。

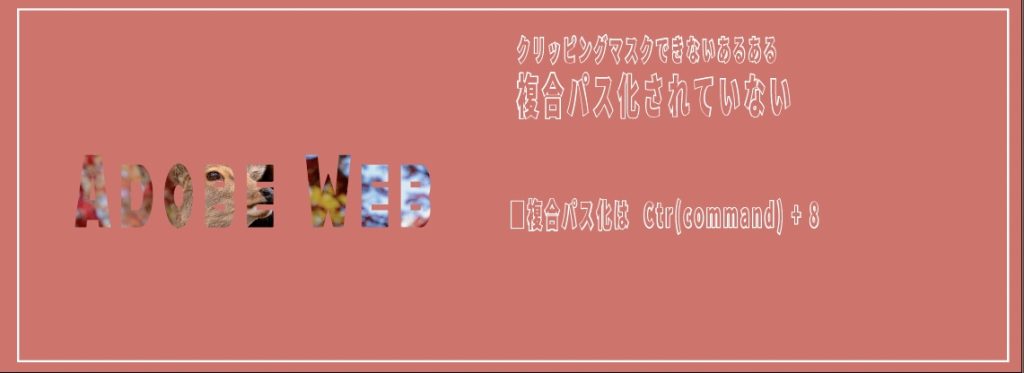
文字などの離れたパスで切り抜きたい際に、複合パスになっていない
クリッピングマスクが適用できない場合に、よくあるのが文字や離れたパスが複合パスになっていない場合です。
「文字クリッピングマスクできない」「テキスト切り抜きできない」などといった悩みは多くの方が通る通過点であると思います。
文字のクリッピングは頻繁に使われるテクニックですが、「アウトライン化していないとクリッピングできない」「複合パス化していないとクリッピングできない」など2つの罠が潜んでいます。
以下にテキストのクリッピングマスク化の要点をまとめておいたので参考にしてみてください。
まずは文字を入力します。
- Win: Ctrl + Shift + O
- Mac: Ctrl + Shift + O
- Win: Ctrl + 8
- Mac: Ctrl + 8
- Win: Ctrl + 7
- Mac: Ctrl + 7
複合パス化することで、テキストなどの離れたパスもクリッピングマスクとして使うことが可能です。

まとめ
クリッピングマスクについて理解できたでしょうか。
画像を切り抜く、クリッピングマスク機能はイラストレーターのデザインでよく使う機能ベスト10に入るほどの頻出機能です。
ショートカットを覚えておくだけでもかなりの効率化がはかれますし、クリッピングマスクができないときのよくある対処法を覚えておけば「なぜできないの?」と悩む時間もかかりません。
仕組みと、テクニックを覚えておけばかなりスムーズにデザインをできるようになるので、何度も使ってぜひ覚えておきましょう。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント