イラストレーターで文字にグラデーションをかける方法をお探しでしょうか。
本記事では、文字の全体や一部にグラデーションをかける方法やゴールド文字の作り方をご紹介します。
グラデーションの技術はデザインをするうえで覚えておくと非常に便利なので、記事を読んで是非マスターしておきましょう。
Illustrator(イラレ)で文字全体にグラデーションをかける方法

イラストレーターで文字全体にグラデーションをかける方法をご紹介します。
イラストレーターによる文字全体のグラデーションがけは、以下の3STEPの手順で実行可能です。
まずはグラデーションをかけるためのテキスト作成です。
文字ツールを使って任意の場所にテキストを作成しましょう。
文字ツールはツールボックスか、下記のショートカットキーで選択できます。
- ショートカットキー:T

続いては、アピアランスからグラデーションを追加します。
まずは、アピアランスパネルを表示しましょう。
「ウインドウ>アピアランス」もしくは以下のショートカットキーで表示可能です。
- ショートカットキー:Shift + F6
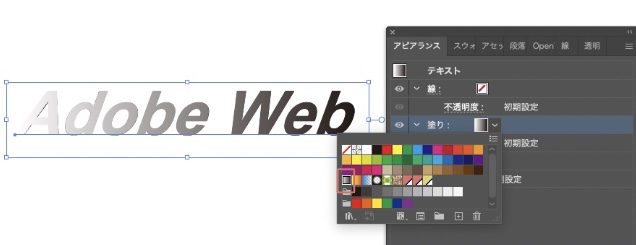
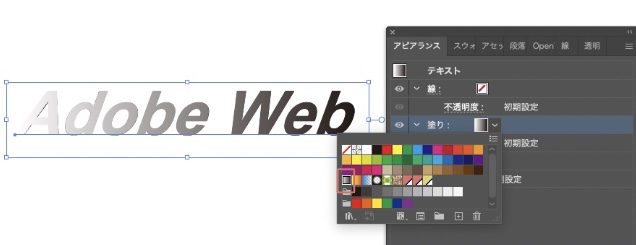
アピアランスパネルを追加したら「新規塗り」を追加しましょう。
アピアランスパネルの下にある赤枠でマークしてあるボタンが「新規塗り」のボタンです。

新規塗りを追加したら、塗りから、グラデーションカラーをしてグラデーションの追加は完了です。

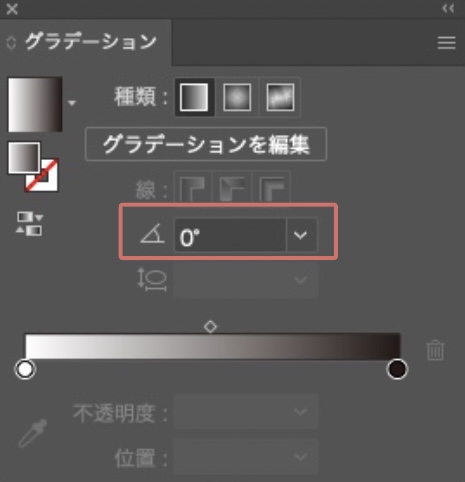
続いては、グラデーションの設定です。
グラデーションの設定により、色やグラデーションの形を自由に調整することができます。
グラデーションパネルは「ウインドウ>グラデーション」を選択するか、以下のショートカットキーで表示可能です。
- WIN:Ctrl + F9
- MAC:Command + F9
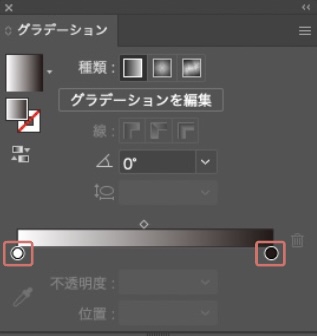
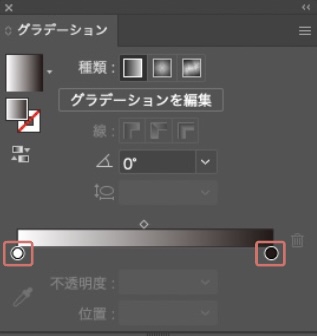
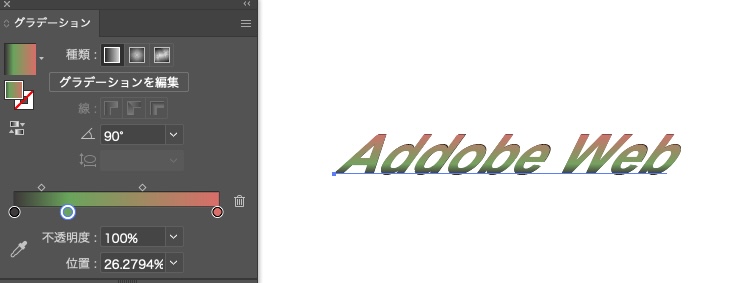
表示されたパネルの両端にある丸を選択して色を選ぶとグラデーションの色味が設定変更できます。
種類や、角度のパラメータを変更することでグラデーションの形を変えることも可能です。

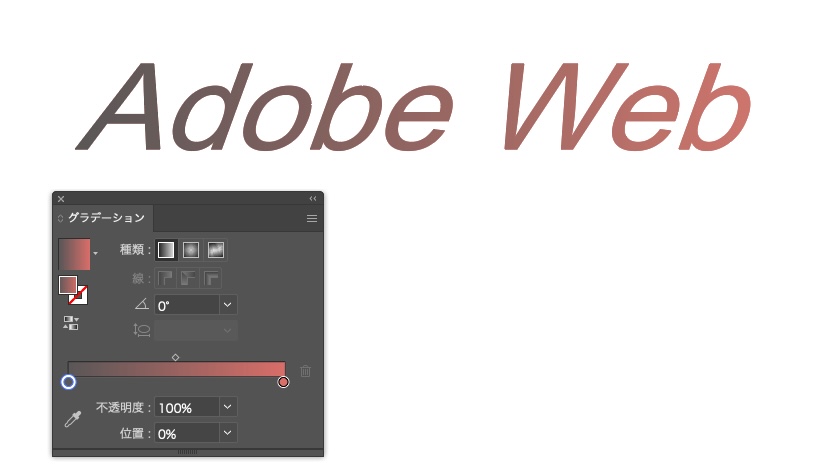
例えば、赤と黒でグラデーションを作ると以下のようなグラデーションになります。

イラレで一部(一文字ずつ)にグラデーションをかける方法

イラストレーターでは、一文字単位で異なるグラデーションを設定することも可能です。
通常のグラデーションではテキスト全体に色味がかかってしまうのですが、テキストをアウトライン化することで文字単体でのグラデーションが可能になります。
以下で手順を紹介します。
まずはグラデーションをかけるためのテキスト作成です。
文字ツールを使って任意の場所にテキストを作成しましょう。
文字ツールはツールボックスか、下記のショートカットキーで選択できます。
- ショートカットキー:T

続いてアウトラインの作成です。
アウトラインの作成は「書式>アウトラインの作成」か以下のショートカットキーで実行可能です。
- WIN:Ctrl + Shift + O
- MAC:Command + Shift + O

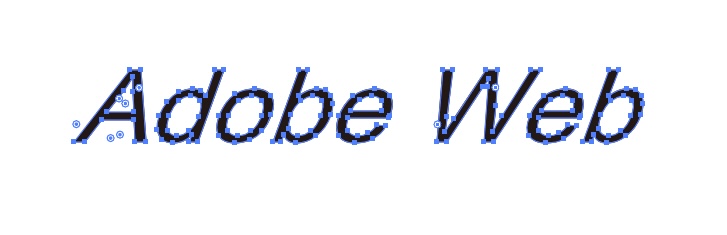
アウトライン化した文字はグループかされているので「右クリック>グループ解除」を選択するか、以下のショートカットキーでグループを解除しておきましょう。
- WIN:Ctrl + Shif + G
- MAC:Command + Shif + G
続いて、グラデーションの設定です。
テキスト状態でのグラデーション化には、アピアランスの塗り追加が必要でしたが、アウトライン化した場合は塗りの追加の手順は不要です。
グラデーションパネルは「ウインドウ>グラデーション」を選択するか、以下のショートカットキーで表示可能です。
- WIN:Ctrl + F9
- MAC:Command + F9
表示されたパネルの両端にある丸を選択して色を選ぶとグラデーションの色味が設定変更できます。

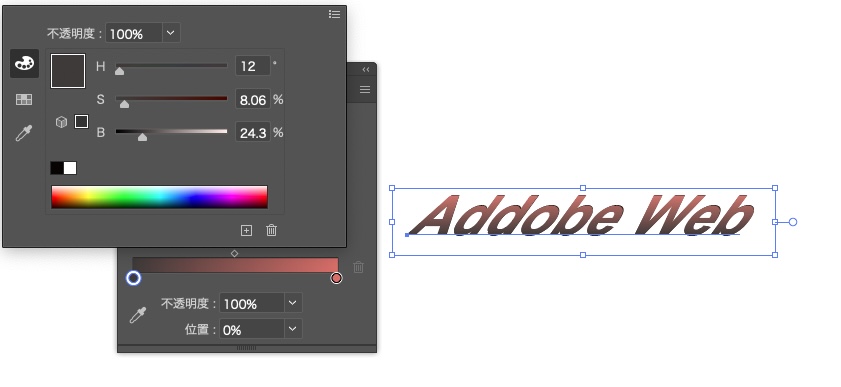
今回は、イニシャルの部分だけをグラデーションにしてみました。

Illustrator(イラレ)の文字グラデーションにおける各種設定

続いては、イラストレーターの文字グラデーションにおける各種設定についてご紹介します。
グラデーションツールでは、色以外にもグラデーションの形状や、角度などを自由に変更可能です。
以下でそれぞれの設定値について、詳細に解説します。
グラデーションの種類を設定する
まずは、グラデーションの種類についてご紹介します。
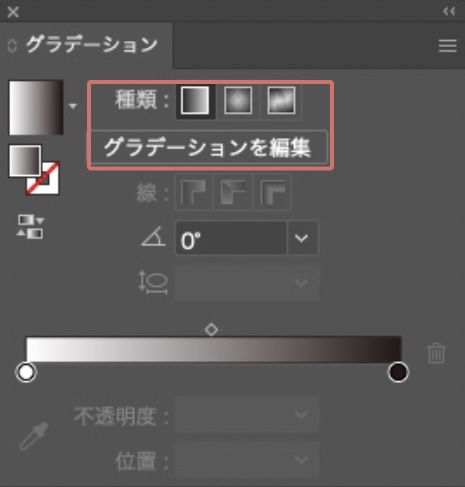
グラデーションパネルの種類の項目には以下の3種の設定があります。
- 円形グラデーション
- 線形グラデーション
- フリーグラデーション
グラデーションの種類は赤枠の3つのボタンを選択することで切り替えが可能です。

それぞれのグラデーションの特徴については、以下でそれぞれにまとめています。
円形グラデーション
円形グラデーションはその名の通りに、中心から外側に向かって円形に色が変わっていくグラデーションです。
グラデーションの種類の真ん中のボタンを選択することで適用可能です。
テキストに適用した際は以下のような表示になります。

線形グラデーション
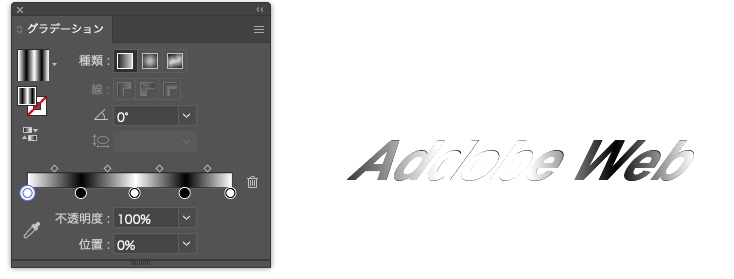
線形グラデーションは端から端へと色が変わるようなグラデーションです。
グラデーションの種類の左のボタンを選択することで適用可能です。
テキストに適用した際は以下のような表示になります。

フリーグラデーション
フリーグラデーションはグラデーションの変化点を左右・放射にとらわれず自由に変更する際に使用するツールです。
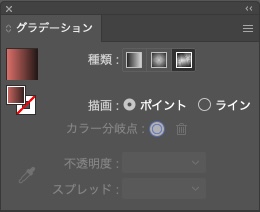
グラデーションの種類の右のボタンを選択することで適用可能です。
フリーグラデーションツールを選択した場合のみ、パネルの表示が切り替わります。

通常は図形など大きな面に対して適用するためのツールなので、テキストで使われることはあまりありません。
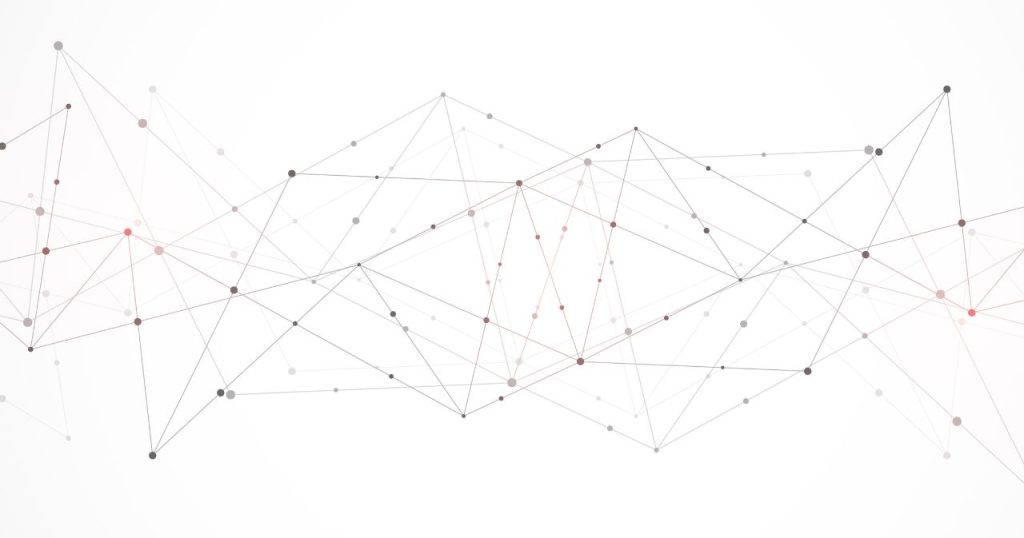
図形に適用した場合のイメージですが、下記のような色の混ざった複雑なグラデーションが作成可能です。

角度設定で上から下(縦)にグラデーションを設定する

グラデーションパネルの、角度マーク横ドロップダウンリストから選択することで、グラデーションの角度を設定可能です。
よく使うパターンとして、線形グラデーションに角度を90度で設定し縦に切り替わるグラデーションを作るというものがあります。
テキストに反映させると下記のようなイメージになります。

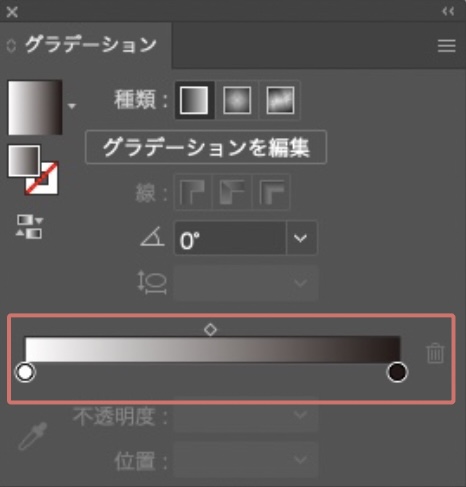
グラデーションスライダーで色の変更が可能

グラデーションスライダーは色の変更をするためのツールです。
赤枠で囲まれた部分を「グラデーションスライダー」と言います。
グラデーションスライダーを操作することで、単純な色の設定だけでなく、カラー数やカラーの転換ポイントなどを設定することができます。
色の設定
◯をダブルクリックするとカラーピッカーパネルが表示され色を選択可能です。

カラー数の追加
グラデーションスライダーの丸がない箇所をクリックすると、グラデーションに色数の追加が可能です。
2色だけでなく、色数はどんどん追加していけるので、カラフルなグラデーションも作成できます。

カラー転換ポイントの設定
カラー転換ポイントの設定は、グラデーションの色と色の転換位置を設定可能です。
例えば2色のグラデーションでも片側の色の割合を多くしたい時などに使います。
◇のアイコンをドラッグすることで操作可能で、例えば3色の場合には、メイン色2色の割合を多くし補助色を影のように下部分にいれるというような加工が可能です。

イラレのグラデーションでゴールド文字を作る方法

イラストレーターのグラデーションでゴールド文字を作る方法を紹介します。
グラデーションの色味変更を使えば光沢のようなカラーリング作成も可能です。
ゴールドカラーのグラデーションは以下の手順で作成できます。
まずはグラデーションをかけるためのテキスト作成です。
文字ツールを使って任意の場所にテキストを作成しましょう。
文字ツールはツールボックスか、下記のショートカットキーで選択できます。
- ショートカットキー:T

続いては、アピアランスからグラデーションを追加します。
まずは、アピアランスパネルを表示しましょう。
「ウインドウ>アピアランス」もしくは以下のショートカットキーで表示可能です。
- ショートカットキー:Shift + F6
アピアランスパネルを追加したら、新規塗り を追加しましょう。
アピアランスパネルの下にある赤枠でマークしてあるボタンが 新規塗り のボタンです。

新規塗りを追加したら、塗りから、グラデーションカラーをしてグラデーションの追加は完了です。

続いて、グラデーションの設定です。
グラデーションパネルは、ウインドウ>グラデーション を選択するか、以下のショートカットキーで表示可能です。
- WIN:Ctrl + F9
- MAC:Command + F9
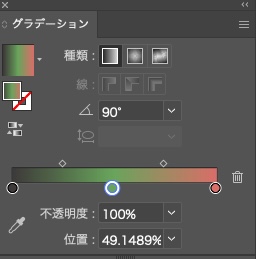
今回はゴールドカラーを作るので「グラデーションスライダー」に3色追加しておきましょう。
追加する3色を白黒で交互になるように設定すると少し光沢のあるようなグラデーションになります。

ゴールドの質感に近づけるために、左右と真ん中の色を黄色に変えます。
ポイントは真ん中を”暗い黄色”、左右を明るい黄色に設定することです。
さらに間にある白の部分を薄い黄色に設定し、カラー転換位置を狭くすることで、より金属感をつけることができます。
センターに鈍い色、左右に明るい色、転換位置に薄い色をいれることを意識して思い思いのゴールドを作ってみましょう。

イラストレーターで図形にグラデーションをかけることも可能

イラストレーターでは図形に対してグラデーションをかけることも可能です。
今回の記事で紹介した、フリーグラデーションなどは特に図形向きのグラデーションとなっています。
図形オブジェクトに対するグラデーションの使い方に関しては「イラレで図形のグラデーションを作る方法」の記事をご参考ください。
まとめ
文字にグラデーションをかける方法は理解できたでしょうか。
グラデーションの設定は、「テキスト全体に設定する場合、アピアランスの新規塗りを追加する必要がある。」など少し複雑なところもありますが非常に表現の幅が拡がるスキルとなっています。
図形のグラデーションを合わせて使いこなせば表現はさらに拡がるでしょう。
少し複雑ではありますが、使い方がわからなくなった時は迷わず記事を復習してみてください。
設定を変えるなどして、グラデーション機能の挙動を試し、しっかりと使いこなせるようになりましょう。
また最後になりますが、イラレの文字装飾に関しては「イラストレーターの文字加工・装飾方法」の記事にて解説しておりますので、確認してみてくださいね。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認くださいね。


コメント