デザイン制作の際に、もっとインパクトのある文字を作りたい!目立つポップなテイストにしたいと思ったことはないでしょうか?
文字を大きくしたり、斜体にしたりも良いですが非常にインパクトのある表現ができるのが「飛び出す立体の文字」です。
本記事では、インパクトのある飛び出す立体文字や、かわいさを表現できるぷっくりとした立体文字、つい目に入ってしまう金色の立体文字の作り方を紹介します。
立体文字は応用性の高い技術なので是非習得してデザインに役立ててください。
Illustrator(イラレ)のアピアランスで文字を立体化する方法

まずはイラストレーターのアピアランス機能で立体文字を作る方法をご紹介します。
アピアランスで作る立体文字は、文字の打ち直しが可能で、保守性が高いことが特徴です。
アピアランスで立体文字を作る手順は以下の3STEPです。
- 【STEP1】文字を作成する
- 【STEP2】アピアランスで塗りとフチを追加する
- 【STEP3】文字を立体化させる
以下で解説していきます。
まずは文字を作成しましょう。
文字ツールはツールボックスのテキストを選択するか、下記のショートカットキーでも切替可能です。
ショートカットキー:T
テキストツールを選択したらアートボード上を選択して文字を入力しましょう。

続いてアピアランスパネルを表示して塗りとフチを追加します。
アピアランスパネルは上部メニュー「ウインドウ>アピアランス」か下記のショートカットキーで表示可能です。
ショートカットキー:Shift + F6
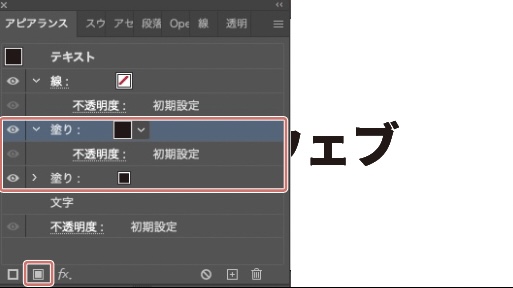
アピアランスパネルを表示したら、2つの新規塗りを追加します。

2つある塗りのうち片方はフチに切り替えます。
今回は黒で飛び出す立体文字にしたいので、以下の設定で塗り上の塗りを白、下の塗りを黒に設定しましょう。
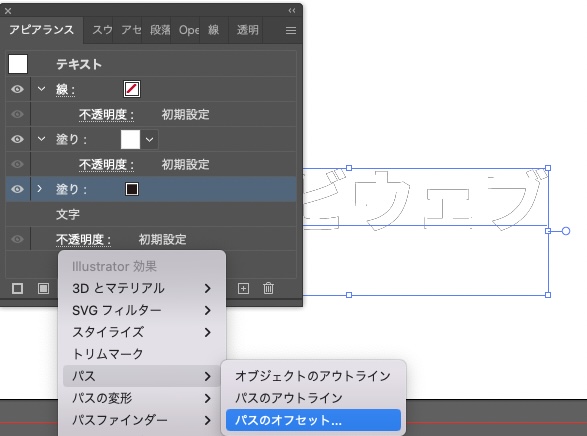
フチを作るために下の黒い塗りを選択して、アピアランスのfxから「パス>パスのオフセット」を選択します。

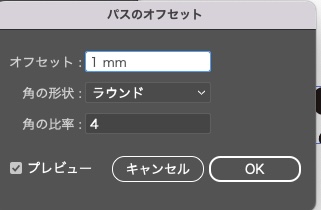
パスのオフセットを選択すると、パスのオフセットパネルが表示されます。
今回は、オフセット1mm角の形状はラウンドに設定します。

設定値を入力して「OK」を選択すればフチ文字の完成です。

最後の工程は文字の立体化です。
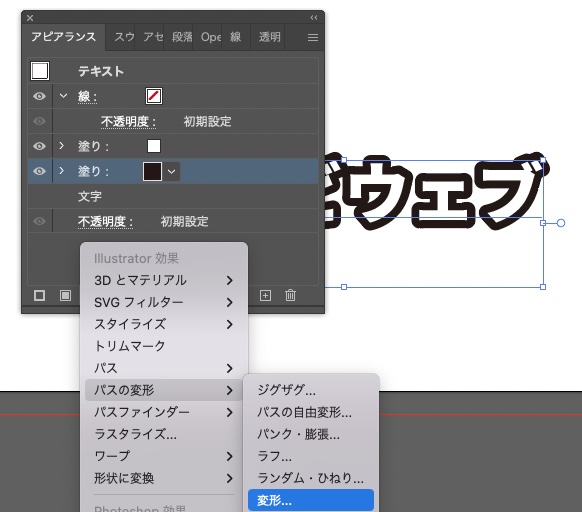
文字の立体化は、「アピアランスパネル>fx > パスの変形 >変形効果」を使うことで実行可能です。

パスを立体化する際は、2つ並べた塗りの下側を選択してパスの変形を適用させましょう。
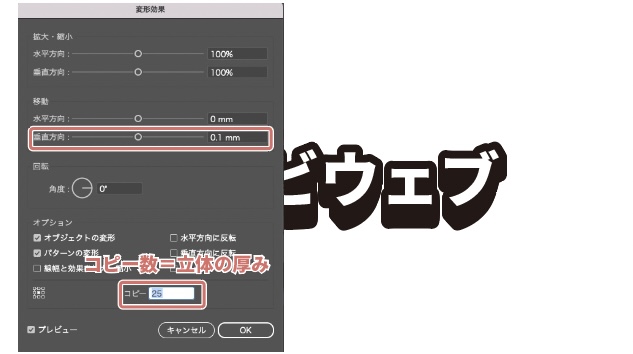
変形効果の画面では、垂直方向の値を0.1mm コピー数を25に設定します。
コピー数の値が、立体の奥行きの幅になるので自分の作りたいデザインに合わせて値を調整しましょう。

OKを選択し、変形効果を適用させれば完成です。

Illustrator(イラレ)のブレンドで文字を立体化する方法

次は、「ブレンド」機能を使って立体文字を作る方法を紹介します。
ブレンド機能による立体文字はアピアランスの適用と異なり後から文字編集はできません。
しかし、適用自体は直感的で数値ではなく視覚的に奥行きの調整がしやすいのが特徴です。
ブレンドによる文字の立体化の手順は以下の3STEPです。
- 【STEP1】文字を作成する
- 【STEP2】文字の下に小さい文字を複製して、アウトライン化
- 【STEP3】ブレンドツールを使う以下で手順を解説します。
まずは文字を作成しましょう。
文字ツールはツールボックスのテキストを選択するか、下記のショートカットキーでも切替可能です。
ショートカットキー:T
テキストツールを選択したらアートボード上を選択して文字を入力しましょう。

ブレンドツールで立体文字を作る時はフチどり文字を作成しましょう。
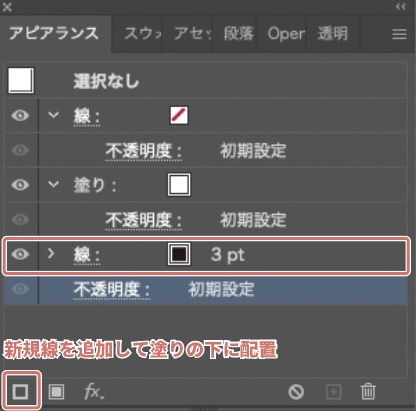
フチ文字を作成する際は、アピアランスパネルから新規線を選択して、塗りの下に配置して作成です。

なお、縁取りについてもう少し詳しく知りたい方は「イラレで文字を縁取りする方法」の記事をご参考ください。
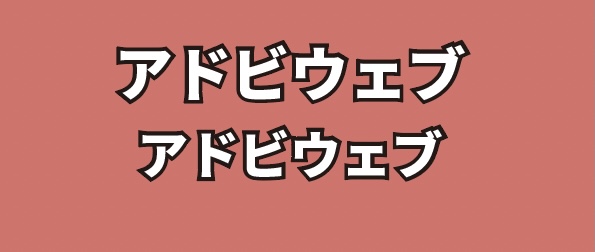
次に文字の下に小さい文字を複製してアウトライン化します。
作成した文字を選択して、以下のショートカットキーで文字を複製しましょう。
- WIN:Ctrl + C → Ctrl + B
- MAC;Command + C → Command + B
作成したら以下のように縮小して少し下に配置しましょう。

縮小後は2つのテキストをアウトライン化します。
以下のショートカットキーでアウトライン化が可能です。
- WIN:Ctrl + Shift + O
- MAC;Command + Shift + O
テキストの複製とアウトライン化の次は、ブレンド機能で立体化します。
まずはブレンドオプションでブレンドの設定をしましょう。
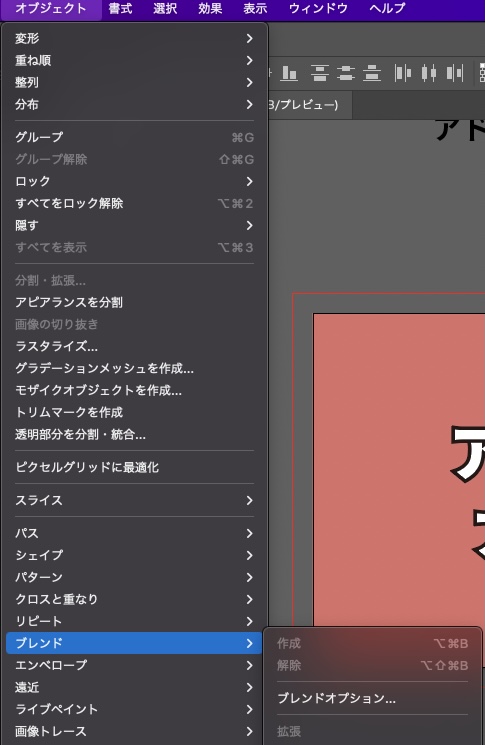
ブレンドオプションは、上部メニューの「オブジェクト>ブレンド>ブレンドオプション」で表示可能です。

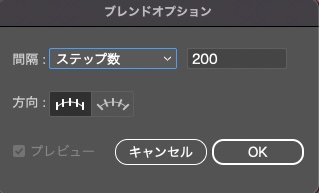
ブレンドオプションを表示したら、【間隔】をステップ数に設定し値を200で入力しOKを選択してください。

ブレンドオプションの設定が完了したら、アートボードの文字2つを選択して、ブレンド機能を実行しましょう。
ブレンド機能の実行は「オブジェクト>ブレンド>ブレンド作成」か以下のショートカットキーで実行可能です。
- WIN:Ctrl + Alt + B
- MAC;Command + Option + B
以上でブレンド機能を用いた立体文字の作成完了です。

Illustrator(イラレ)でぷっくりした立体文字を作る方法

続いてはイラストレーターでぷっくりした立体文字を作る方法をご紹介します。
ぷっくり立体文字は、どこかお菓子のような印象を与える可愛い立体文字です。
ぷっくり立体文字の作り方は以下の3STEPです。
- 【STEP1】テキストの作成
- 【STEP2】テキスト着色&アウトライン化
- 【STEP3】押し出し・ベベルオプションで3D化
まずは文字を作成しましょう。
文字ツールはツールボックスのテキストを選択するか、下記のショートカットキーでも切替可能です。
ショートカットキー:T
テキストツールを選択したらアートボード上を選択して文字を入力しましょう。
ぷっくり文字を作る際は、丸めのフォントを選択しましょう。
今回は「Rounded M+ 1c bold」を選択しました。

続いては、テキストを着色しアウトライン化します。
立体化はそのままの色でもできますが、立体化した部分の陰影が見えやすいように黒以外の色を選択すると良いでしょう。
着色後、2つのテキストをアウトライン化します。
以下のショートカットキーでアウトライン化が可能です。
- WIN: Ctrl + Shift + O
- MAC: Command + Shift + O

最後の立体化の処理は、押し出し・ベベルオプションの機能を使います。
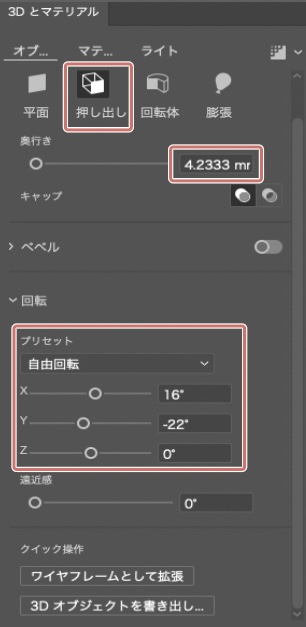
上部メニューの「効果>3D>押し出しベベル(E)」を選択してパネルを表示しましょう。
パネルが表示されたら、3Dの種類を「押し出し」、奥行きを「4.23mm」、回転を「自由回転」に設定し、X軸を16度、Y軸を-22度に設定します。

値を設定するとアウトライン化したオブジェクトに立体化が反映されます。
ポップで可愛いぷっくり立体文字の完成です。

Illustrator(イラレ)で立体的な金色文字を作る方法
イラストレーターで立体的な金色文字を作る方法を紹介します。
イラストレーターの3D機能を使えば金色の質感をもった立体文字も作成可能です。
高級感のある金色文字は、以下の3STEPで作成できます。
- 【STEP1】テキストの作成
- 【STEP2】テキストのアウトライン化
- 【STEP3】3Dマテリアルパネルで金色化と立体の設定
以下で詳細を解説します。
まずは文字を作成しましょう。
文字ツールはツールボックスのテキストを選択するか、下記のショートカットキーでも切替可能です。
ショートカットキー:T
テキストツールを選択したらアートボード上を選択して文字を入力しましょう。
金色立体文字を作る際は、セリフ体フォントを選ぶと相性が良いです。
今回は「Century Old Style Std」のBold体を選択しました。

テキストを作成したら次はテキストのアウトライン化です。
以下のショートカットキーでテキストのアウトライン化が可能です。
- WIN: Ctrl + Shift + O
- MAC: Command + Shift + O

最後は、3Dマテリアルパネルで金色化と立体の設定です。
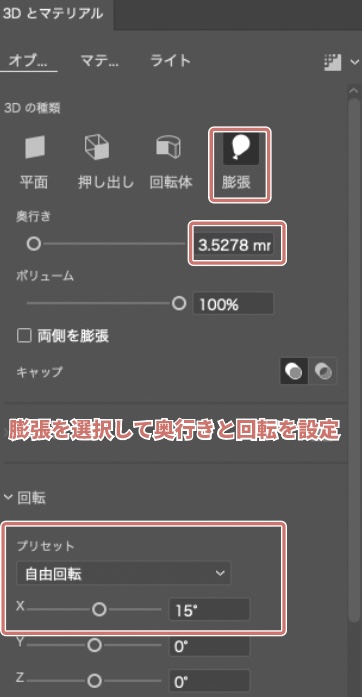
上部メニュー「効果>3Dとマテリアル>膨張」を選択してください。
3Dマテリアルパネルが表示されたら、以下の設定を入力しましょう。
- 3Dの種類:膨張
- 奥行き:3.5278mm
- 回転;自由変形
- X軸;15度

続いては、マテリアルの設定です。
マテリアルの設定を選択することで3D立体文字の表面の質感を、金属や革など様々な質感に変えることができます。
3Dとマテリアルパネルの「マテリアル」をクリックし、「すべてのマテリアルとグラフィック」から「金箔張り」を選択してください。

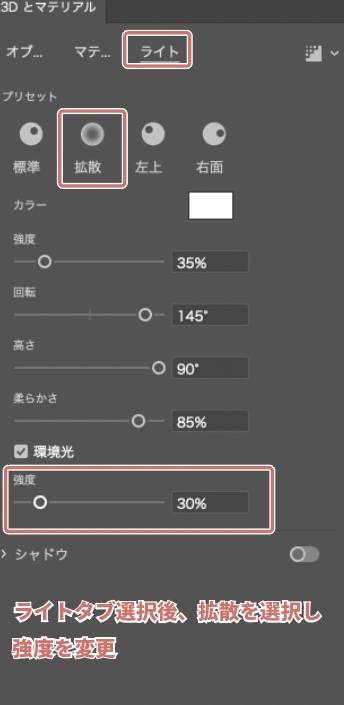
最後はライティングの設定です。
ライティング機能は、3D立体文字の光の反射に関する要素を設定できます。
3Dとマテリアルパネルの「ライト」をクリックし、「拡散」をクリックしてから「強度」を30%に設定してください。

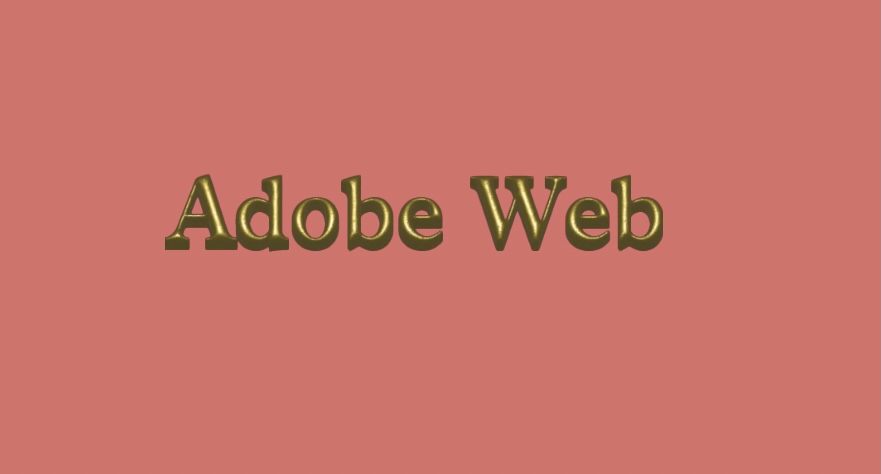
上記の設定を実施すると以下のような金色立体文字の完成です。
奥行きや膨張の設定を変えれば形状が変わりますし、ライティングで質感が変更できるので自分好みの金色文字を作ってみましょう。

まとめ
立体文字の作成方法に関する記事を紹介しました。
立体文字はデザインでインパクトをつける際に有効な技法です。飛び出す立体文字は、ブレンド機能やアピアランス機能を用いて作成できます。
また「3Dとマテリアル」の機能を使えば立体的な文字の作成も可能です。
ぷっくりとした可愛らしい立体文字や、金色文字などインパクトのある文字を作成できるので、ぜひ活用しデザインに役立ててください。
また最後になりますが、イラレの文字装飾に関しては「イラストレーターの文字加工・装飾方法」の記事にて解説しておりますので、確認してみてくださいね。
その他イラストレーターの使い方については「イラストレーターのカテゴリ」か、下記検索画面よりご確認ください。


コメント